戦略・提案
This page provides information about the direction provided by QUOITWORKS Inc. We focus on understanding your business and leading you to success
戦略・提案
Direction
This page provides information about the direction provided by QUOITWORKS Inc. We focus on understanding your business and leading you to success
加速度的に進化と変化を繰り返すWeb業界において、
ディレクションが担う役割は重要度を増しています。
成果物を作り上げるだけでなく、お客さまのビジネスを理解し、
そのビジネスを成功に導くことがプランニング・ディレクションの使命です。
お客さまの2手3手先を読み、先回りした行動によって、
多くの方々に満足いただけるような「お客さまを常にリードする姿勢」を重視しております。
Produce / hearing
プロデュース・
ご要望整理
まずお客さまのご希望をお聞かせいただくことから始まります。
その上で、どんな商品やサービスをどのようにアピールしたいのか、ご希望に対して具体的な企画案を考えていきます。
企画案が決まったら、カメラマンやコーディングなど必要な専門分野のスタッフを選定し、制作にあたります。
制作中は主には成果物の完成度を設定し、それらを目標に達成していきます。
成果物が要求レベルと一致しているか、お客さまの隠れた要求を引き出した上で、チームを率いて成果物を作り込みます。
Planning・Architect
プランニング・
情報設計
01要件定義
制作に入る前に、企画書やヒアリングを元に、制作物に求められる要件をシートにまとめ、要件定義を行います。
この際ゴールを達成するための機能、要望など、カテゴリ分けして、優先度などを記載しまとめます。
またここでの要件定義は私たちが何をするのか、どこにコスト(時間)がかかるのかなど明朗な作業項目の洗い出しをさせていただくことにより、スムーズなプロジェクト進行を実現します。
02プランニング
要件定義やヒアリングから、今回目指すべきゴールを決定し、何を目指したサイトなのか、課題と解決すべき方針のコンセンサスを取ります。
具体的にどんなことが達成できればいいのか明らかにし、プロジェクトの目標とします。
ゴール設定に基づき新規で作成した方が良いコンテンツなどは、このタイミングでご提案いたします。
どれだけ見た目が良いWebサイトであっても掲載されているコンテンツの内容が薄いと、ビジネスに作用するWebサイトとなっていかないため、何を掲載し、何を伝えることが効果的か、根本的な部分での様々な提案、すり合わせをさせていただきます。
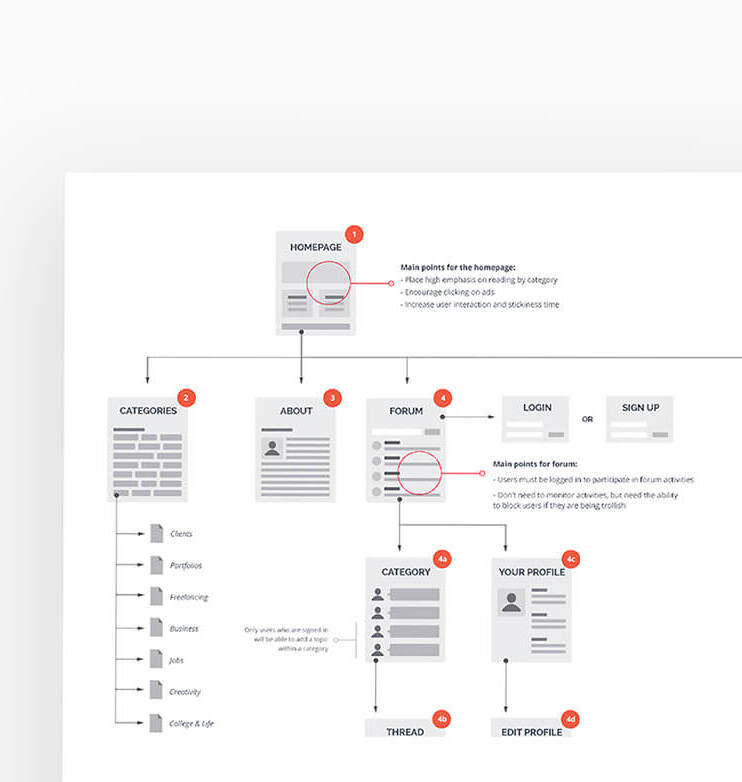
03フロー図
ユーザーがサイトに訪れてからゴールまでの流れを想定、記載し、ユーザーに最適な体験、コンテンツを提供できているかの検証を行います。カスタマージャーニーマップなどもここに入ります。(アプリなどシステム要件が複雑な場合作成します)
この検証作業を行うことにより、必要なとき、必要なタイミングで、適切なコンテンツをユーザーに届けることができているかデザインを作る前に把握することができ、サイトを作成し成功する確率を高めることが可能になります。

04ハイレベル
サイトマップ
サイトの全体像を描く見取り図であり、サイト内での情報の分類を定義するハイレベルサイトマップを作成します。
サイトマップによってサイトの骨格を設計し、掲載する情報の組織化・構造化を進めていきます。
家を作る際に事前に設計図を作るのと同じで、作った後から構造を変更することは困難で追加コストが多くかかってきます。
場当たり的に進めて、そういったトラブルや不慮の事態が起きないよう、事前に計画をしっかり立てていきます。

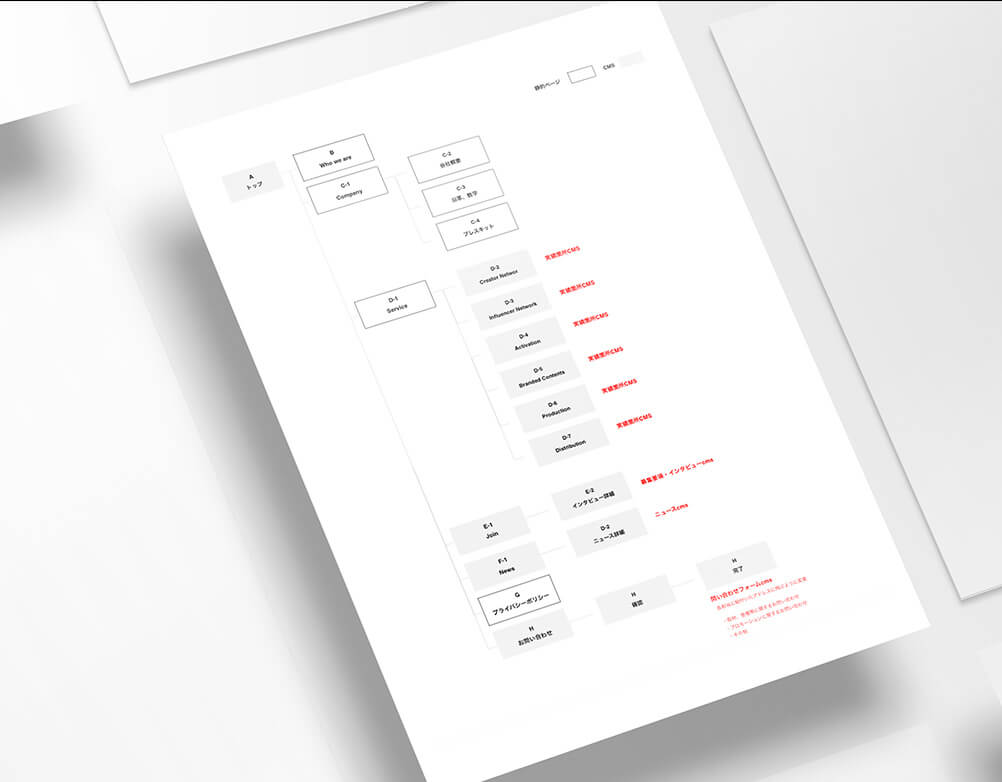
05ディレクトリ
マップ
Webサイトを構成するすべてのページを書き出してまとめた一覧表のことです。ページリストと呼ばれることもあります。
ここで、デザイン必要箇所、CMS導入箇所などの振り分けも行います。
ディレクトリマップを用意することによりページ階層や、ページに対しての仕様が個別に明確になるため、ページ数が多い場合など、進行していく中で、スムーズな進行が実現できます。

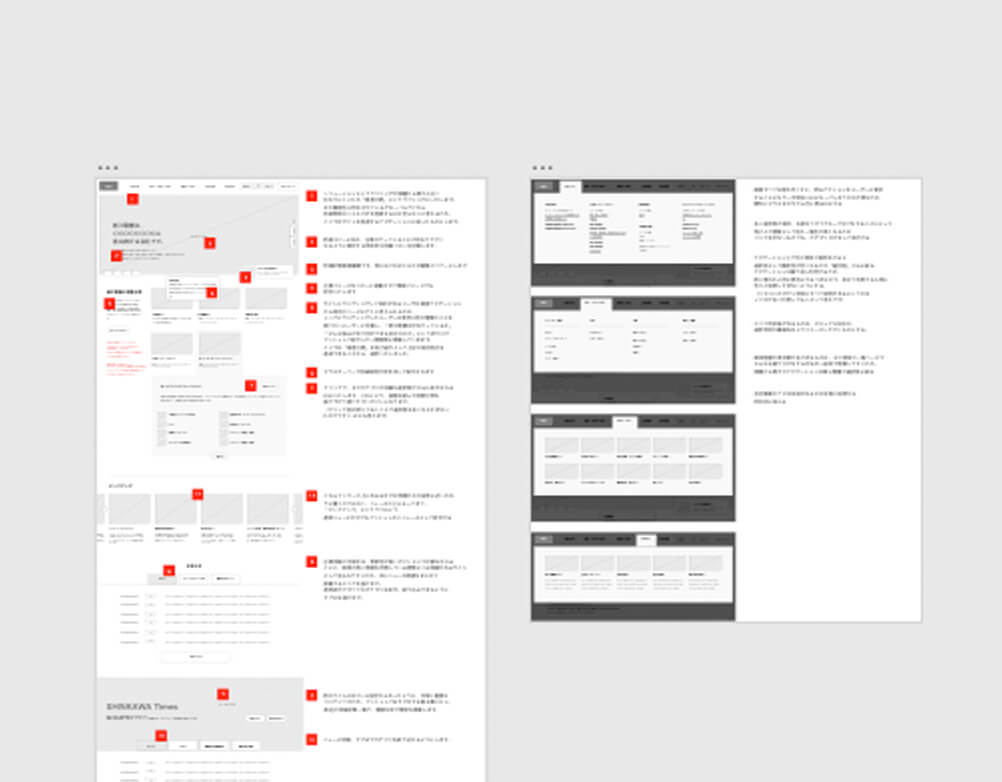
06トップページ
ワイヤーフレーム
要素の優先順位を元にトップページに記載する情報をまとめます。
共通パーツとなるナビゲーションなどのコンセンサスを取るため、トップページのみ最初に作成する場合が多いです。
いきなりデザインを作ると、要素を追加したい、コンテンツを入れ替えたい、など画面の共通部分の設計に関しての要望が後から出てきがちです。
ワイヤーフレームを作成することにより、それらの問題を事前に確認することで無駄な手戻りを少なくすることができ、クリエイティブに多くの時間をかけることが可能になります。

07詳細ワイヤー
フレーム
トップページのワイヤーフレームのコンセンサスが取れた後に、プロジェクトで作成するページすべてのワイヤーフレームを作成します。
タイトル、見出し、イメージ、どんなコンテンツ・写真が入るか、このタイミングで詳細を詰めることで、必要となる情報の洗い出しを並行して行います。
トップページ同様に下層ページのワイヤーフレームを作ることで、デザイン作成前に検討する内容をすべてクリアにします。
そうすることで、デザインを効率よく作成することが可能になり、質の高いアウトプットが実現します。

08システム
構成図
作成したフロー図から、どういったデータのやり取りが必要なのかこちらもフローにして記載していきます。
サーバーサイドなど利用せず、フロントのみの実装でもデータを処理する要素がある場合は、カスタム仕様書として作成が必要となります。(小規模サイト及び与件がシンプルな場合は作成しないこともあります)
09ガイドライン
策定
納品時必要があれば、各構成を元に、デザイン、システムなど、制作のベースとなることをまとめ、引き継ぎがしやすい形にて納品いたします。
Project Management
コスト・リソース管理
進行管理
01コスト管理
予算、工数、時間について明確にした上で、承認された予算内でプロジェクトを完了させるためWBS(作業分解構成図)を作成し、進捗を確認しつつコスト超過しないようコントロールします。
02ヒューマン
リソース管理
クライアントを含めたプロジェクトメンバー全員の役割を定義します。
03コミュニ
ケーション
プロジェクト内でどのようにコンセンサスをとるかミーティングはどのように行うかを定義し、各工程で承認フローを確認して、手戻りなくプロジェクトが進むよう進行します。
04リスク管理
各工程において事前にどのようなリスクがあるか共有し、検討、手配します。
必要に応じて進行表や管理表を作成し、リスク回避に努めます。
05撮影進行管理
カメラマンのアサインから、スタジオのセッティング、香盤表の作成、ロケハン、当日立会いなど撮影周りの進行を行います。
06実装進行管理
実装段階での様々なトラブルやエラーはWeb制作にはつきものです。トラブルが起きたときの方針の相談・決定や、デザイン再現性などのチェック、各種ブラウザ・デバイスのチェックなど、デザインをWebサイトとして完成させるために進行の管理を行います。
Consulting
ウェブ
コンサルティング
Webサイトの現状を分析して課題を洗い出し、その解決に向けた施策を提案・実施するサービスです。
しかし、一口にWebコンサルティングと言っても、その中にはさまざまなサービスが含まれています。
Webコンサルティングの代表的なものとして、
・SEO対策
・リスティング広告
・アクセス解析
・Webサイト(ホームページ)の現状把握
・メールや対面相談を含む総合的なコンサルティング
などがございます。
