
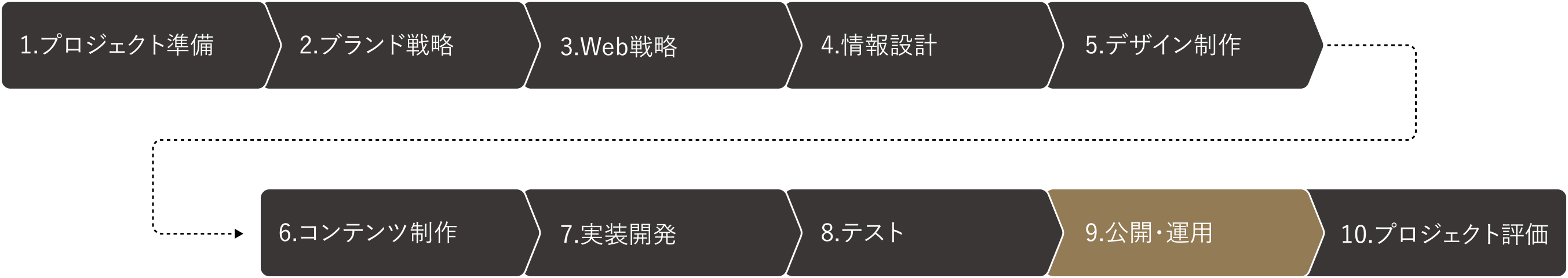
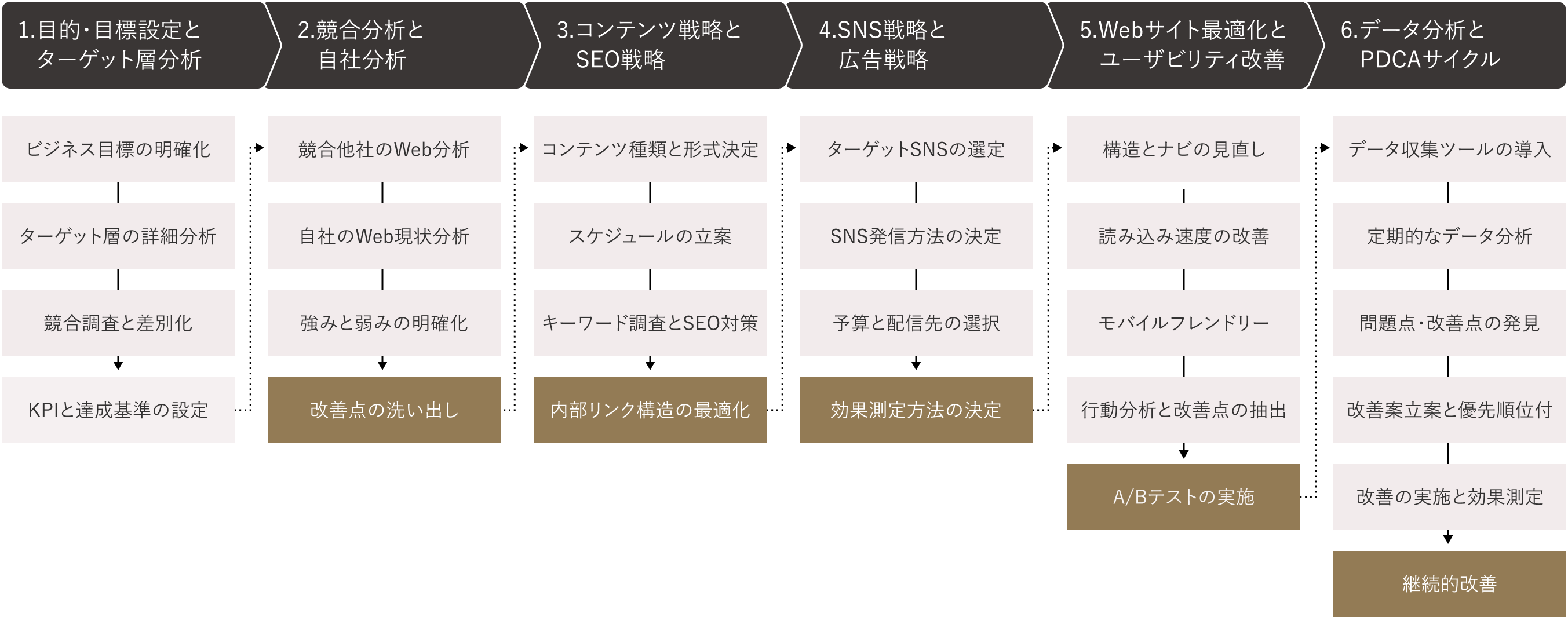
全体フロー図

プロジェクトは、お客様のご要望や課題を深く理解するヒアリングから始まります。
ブランド戦略やマーケティング戦略が必要な場合は、ビジネスゴールや予算に合わせて効果的な戦略をご提案します。
Webサイト制作やロゴデザイン、パッケージデザインなど、プロジェクトの種類に応じて、企画から制作、公開・運用まで一貫して対応いたします。終了後は評価とフィードバックを行い、改善につなげます。
すべてのプロジェクトでこれら全てを実施するわけではなく、お客様のニーズや予算に合わせて柔軟にプロセスをカスタマイズし、最適な課題解決をご提供いたします。
1.プロジェクト準備(お問い合わせ後)
- 初期予算・スケジュール確認(無料)
- 初期相談(無料)
- 企業選定のための情報提供(無料)
- 簡易的な方向性の提案と詳細相談(状況に応じて)
- 契約締結
- キックオフミーティング
- 要件定義
- プロジェクト開始
1.1 初期予算・スケジュール確認(無料)
お問い合わせ後、メールベースでお客様の概ねの予算規模とプロジェクト完了希望時期をお伺いし、弊社の空き状況を鑑みて実現可能かどうか早期に判断いたします。
1.2 初期相談(無料)
大体の予算とスケジュールの大枠に乖離がないことが分かった後、お客様のご要望詳細をお伺いし、プロジェクトの概要を把握いたします。初期相談は対面またはオンラインでの面談として実施いたします。
1.3 企業選定のための情報提供(無料)
ほとんどのお客様が企業選定中にお問い合わせくださっていることを踏まえ、以下の情報を無料で提供させていただきます。
- 過去の実績紹介
- 面談の実施
- 会社紹介資料の提出
- 弊社の進め方を紹介した資料の提出
- 概算見積書の作成と提出
- 概算スケジュールの作成と提出
これらの情報に基づいてご検討いただければ幸いです。実際、ほとんどのお客様はこれらの情報をもとにご判断いただき、その後指名でお仕事をいただいております。
1.4 簡易的な方向性の提案と詳細相談(状況に応じて)
要件が不明確で概算見積りの作成が困難な場合のみ、この段階で簡易的なWebサイトの方向性や構成案をご提案させていただくことがあります。これは、お客様のプロジェクトイメージを具体化し、適切な概算見積りを作成するために必要な情報を得ることを目的としています。
弊社では、指名でいただいたお客様のお仕事に十分な時間と労力を注ぐため、通常、詳細な提案書作成を必要とするコンペへの参加は控えさせていただいております。これは、お客様のニーズを深く理解し、価値ある提案を行うためには、綿密なヒアリングが不可欠だと考えているためです。
また、無償での提案プロセスでは、各社の提案作成コストが最終的にプロジェクト全体の費用に反映される傾向があります。これは結果的にお客様の負担増につながる可能性があるため、避けたいと考えております。ただし、リソースが空いているなどの状況に応じてコンペの参加や発注前の提案など対応させていただきますので、ご要望がございましたら、お気軽にご相談ください。
1.5 契約締結
概算見積りにご承諾いただいた後、正式に契約を締結いたします。
1.6 キックオフミーティング
プロジェクトの目的、範囲、スケジュール、体制などを最終確認します。
1.7 要件定義
詳細なヒアリングやワークショップを通じて、要件定義書を作成します。
1.8 プロジェクト開始
要件定義書に基づき、チーム編成を行い、本格的に制作を開始いたします。
上記のステップ1から4までは無料でご相談いただけます。1.6以降は、契約締結後のサービスとなります。

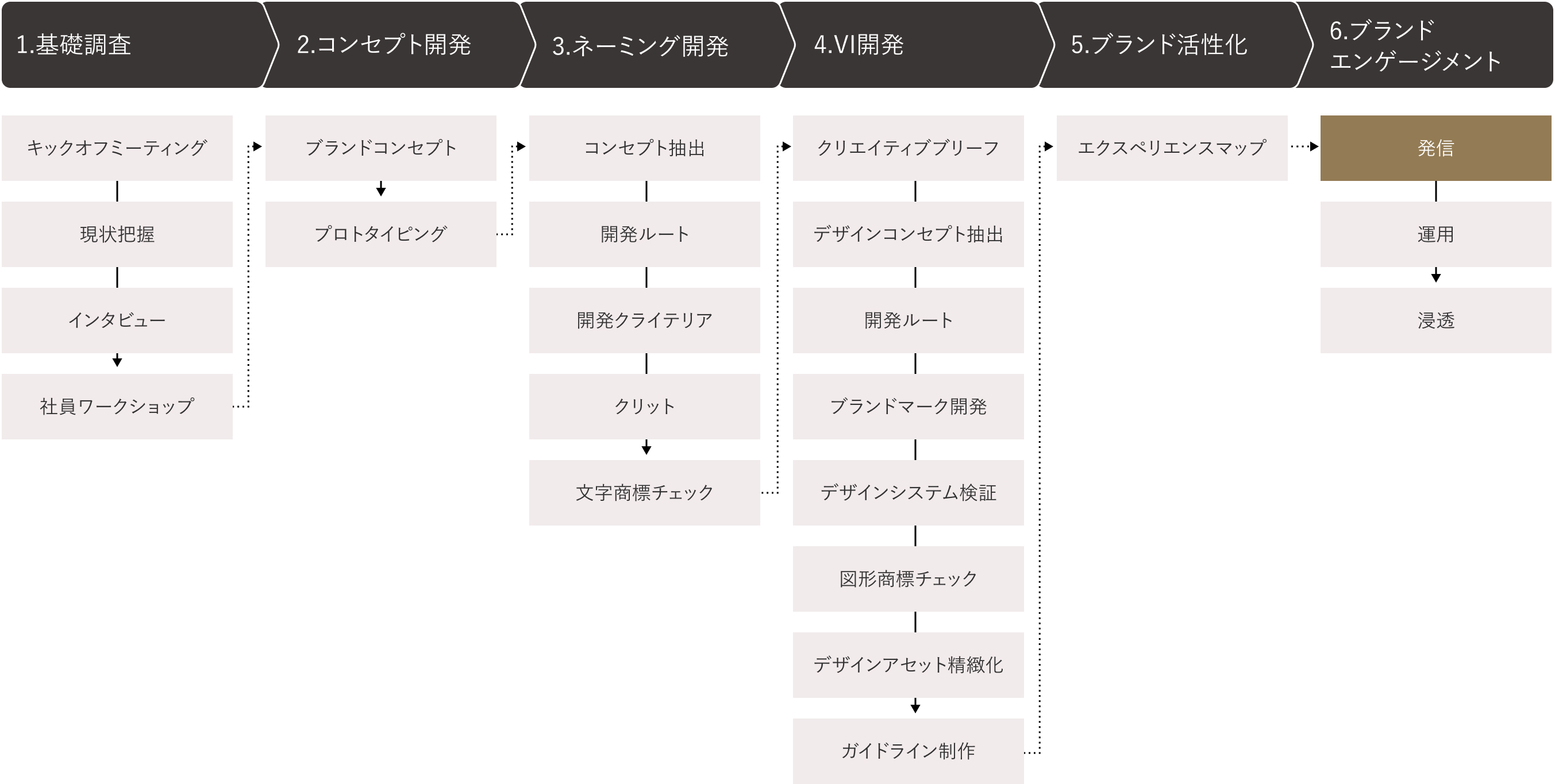
2.ブランド戦略

- ブランド監査(現状調査)
- 市場調査
- 競合分析
- ターゲットオーディエンス分析
- ブランドコンセプト開発
- ブランドポジショニング(位置づけ)の認定
- ブランドパーソナリティ(個性)の設定
- ブランドストーリーの開発
- ネーミング開発
- ロゴデザイン開発
- カラーパレットの選定
- タイポグラフィ(文字デザイン)の選定
- ブランドアセット(資産)の制作
- ブランドアーキテクチャ(構造)の設計
- ブランドガイドライン(ルールブック)の作成
- ブランドアクティベーション(活性化)戦略の立案
- ブランドエンゲージメント(顧客とのつながり)戦略の立案
- ブランド評価とモニタリング(監視)計画の作成
ブランド戦略は、自社のブランドを差別化し、顧客から選ばれるようにするための重要な取り組みです。
まず、市場調査や競合分析を行い、自社のブランドが目指すべき位置づけを明確にします。例えば、「環境に配慮した高品質な商品を提供する」といったブランドの特徴やイメージを定義します。次に、ターゲットとなる顧客層を特定し、その嗜好や行動パターンを分析します。その上で、ブランドの個性やメッセージ、見た目の統一(ロゴやカラー、フォントなど)を決定していきます。
ブランド戦略を練ることで、一貫したブランドイメージを構築し、顧客からの信頼や愛着を獲得しやすくなります。商品やサービスの売上アップ、企業価値の向上にもつながります。
3.Web戦略

- Webサイトの現状調査分析
- ヒューリスティック調査(使いやすさの調査)
- アクセシビリティ調査
- ユーザー調査(アンケート、インタビュー、ユーザビリティテスト)
- ユーザーペルソナ(典型的なユーザー像)の作成
- ユーザーストーリー(ユーザーの行動や目的)の作成
- デザインコンセプト作成
- コンテンツ戦略の立案
- SEO(検索エンジン最適化)キーワード調査
- 5フォース分析、3C分析、競合調査
- ペルソナ・ターゲット設定
- カスタマージャーニーマップ(顧客の行動の流れ)の作成
- KPI(重要業績評価指標)の設定
- コンテンツ監査と棚卸し
- 機能要件の定義
- 非機能要件の定義

ウェブサイト戦略・設計は、自社のウェブサイトを活用してビジネス目標を達成するための戦略を立て、利用者目線でサイトを設計することです。
まず、ウェブサイトの現状分析や利用者の調査を行い、サイトの目的や課題を明確にします。例えば、「問い合わせ数を月間100件に増やす」「利用者の満足度を上げ、滞在時間を延ばす」など、具体的な目標を設定します。次に、代表的な利用者像を作成し、利用者の行動パターンや目的を詳細に分析します。その上で、サイトの全体像や個別ページのレイアウトを作成し、利用者にとって使いやすく、目的達成につながる設計を行います。
ウェブサイト戦略・設計を適切に行うことで、サイトへの流入数や滞在時間、成約率などを高め、ビジネスの成果につなげることができます。
4.情報設計
- ハイレベルサイトマップ作成
- ディレクトリマップ(フォルダ構造)作成
- ナビゲーション設計
- ワイヤーフレーム(ページのレイアウト)作成
- タスクフロー図(ユーザーの行動の流れ)の作成
- コンテンツマトリクス(コンテンツの一覧表)の作成
- ページテンプレートの作成
- インタラクションデザイン(ユーザーのやり取り)の設計
- マイクロコピーの作成
情報設計は、ウェブサイトやアプリなどに掲載する情報を整理し、利用者が必要な情報に素早く簡単にアクセスできるように設計することです。
まず、サイトやアプリで扱う情報を洗い出し、情報の種類や量を把握します。次に、情報の優先順位を決定し、分類を行います。例えば、「製品情報」「お客様サポート」「会社概要」といった分類を設定し、情報を整理します。また、利用者の目的や行動パターンを考慮し、適切な導線を設計します。
主要なメニューや補助的なメニュー、現在位置を示すリストなど、利用者を目的のページへ効率よく誘導する仕組みを作ります。情報設計を効果的に行うことで、利用者の満足度や体験の質を高め、問い合わせや購入などの目標達成につなげることができます。

5.デザイン制作
- デザインシステムの構築
- モジュールデザイン(部品のデザイン)の作成
- Webデザイン
- モーションデザイン(動きのデザイン)
- CG制作
- ビジュアル、ロゴ制作
- イラスト作成
- アイコン作成
- インフォグラフィック(情報をわかりやすく視覚化したもの)作成
- デザインのプロトタイプ(試作品制作)
- デザインの検証とフィードバック
- デザインの最適化
デザイン制作は、ウェブサイトやアプリの見た目を創り上げ、ブランドイメージを視覚的に伝えるための重要な工程です。
まず、デザインの一貫性を保つために、デザインの基準を定めます。色やフォント、ボタンなどの部品のデザインを決め、それらを組み合わせてページを作成していきます。また、写真や動画、イラストなどの視覚素材を制作し、サイトやアプリの魅力を高めます。
デザイン制作では、ブランドイメージとの整合性を保ちつつ、利用者にとって使いやすく、心地よいデザインを目指します。洗練されたデザインは、サイトやアプリの信頼性や品質を高め、利用者の満足度やロイヤルティの向上につながります。

6.コンテンツ制作
- コピーライティング(広告やウェブサイトの文章作成)
- 写真撮影
- 動画撮影
- 動画編集
- 音声制作
- 翻訳・ローカライゼーション(多言語や地域への適合)
- ユーザーガイドの作成
- FAQ(よくある質問)の作成
- ケーススタディ(事例研究)の作成
- ホワイトペーパー(特定のテーマに関する報告書)の作成
- ブログ記事の作成
- ニュースリリースの作成
コンテンツ制作は、ウェブサイトやアプリに掲載する文章や画像、動画などを作成する工程です。
まず、サイトやアプリの目的に合わせて、どのようなコンテンツが必要かを検討します。例えば、製品の説明文、お客様の声、会社の沿革など、様々な種類のコンテンツが考えられます。次に、ターゲットとなる読者を意識し、読みやすく魅力的な文章を書いていきます。また、写真撮影や動画撮影、イラスト作成なども行います。
コンテンツ制作では、ブランドの個性やメッセージを反映しつつ、利用者にとって価値のある情報を提供することが大切です。質の高いコンテンツは、サイトやアプリの利用者を増やし、エンゲージメントを高めることにつながります。
7.システム開発
- CMS(コンテンツ管理システム)要件定義・開発
- サーバー設計
- データベース設計
- APIの設計と開発
- フロントエンド開発
- バックエンド開発
- HTMLコーディング
- レスポンシブデザイン(様々な画面サイズに対応)の実装
- アクセシビリティ対応
- パフォーマンス最適化
- セキュリティ対策
- サードパーティ連携の実装
- テスト駆動開発(TDD)の実施
- コードレビューの実施
- バージョン管理とデプロイ(公開)
システム開発は、ウェブサイトやアプリの機能を実装し、利用者がスムーズに操作できるようにするための工程です。
まず、サイトやアプリに必要な機能を洗い出し、システムの設計を行います。例えば、ユーザー登録機能、検索機能、決済機能など、様々な機能が考えられます。次に、プログラミング言語を用いて、実際にシステムを構築していきます。その際、セキュリティ対策や、様々な端末での動作確認も行います。
システム開発では、利用者にとって使いやすく、快適な操作性を提供することが重要です。安定したシステムは、サイトやアプリの信頼性を高め、利用者の満足度につながります。
8.テスト
- テスト計画の作成
- ユニットテスト(単体テスト)の実施
- 統合テストの実施
- システムテストの実施
- パフォーマンステストの実施
- セキュリティテストの実施
- コアウェブバイタル(ページの読み込み速度など)テスト
- アクセシビリティテスト
- クロスブラウザテスト(複数のブラウザでの動作確認)
- モバイル端末でのテスト
- ユーザーアクセプタンステスト(UAT)(ユーザーによる受け入れテスト)
- バグ修正とリグレッションテスト(修正後の動作確認)
テストは、ウェブサイトやアプリが正しく機能し、利用者が快適に使えるかどうかを確認する工程です。
まず、テスト計画を立て、どのような項目をチェックするかを決めます。例えば、リンク切れ、表示の崩れ、入力エラーなど、様々な観点からテストを行います。また、様々なデバイスやブラウザでの動作確認も欠かせません。
テストでは、潜在的な問題を早期に発見し、修正することが大切です。緻密なテストを行うことで、利用者が安心してサイトやアプリを使えるようになります。高品質なサイトやアプリは、利用者の信頼を獲得し、ビジネスの成功につながります。
9.公開・運用
- 公開前チェックリストの作成
- ステージング環境(本番環境の複製)での最終確認
- 公開スケジュールの調整
- サイトの公開
- アナリティクス(アクセス解析)の設定と分析
- ヒートマップ(ユーザーの行動分析)の設定と分析
- A/Bテスト(複数パターンを比較)の実施
- 定期的なサイト監査とメンテナンス
- ユーザーフィードバックの収集と改善
- 継続的な改善とアップデート
- 運用マニュアルの作成
- 運用チームへの引き継ぎ
公開・運用は、ウェブサイトやアプリを実際に利用者に公開し、安定的に運営していくための工程です。
まず、公開前に最終チェックを行い、問題がないことを確認します。そして、予定通りにサイトやアプリを公開します。公開後は、利用状況を分析し、改善点を見つけていきます。例えば、よく閲覧されるページ、離脱率の高いページなどを分析し、改善策を考えます。また、定期的なメンテナンスも欠かせません。
公開・運用では、利用者の声に耳を傾け、常に改善を続けることが大切です。きめ細やかな運営は、利用者の満足度を高め、サイトやアプリの長期的な成功につながります。
10.プロジェクト評価とフィードバック
- プロジェクトの成果評価
- KPIの達成度評価
- チームメンバーへのフィードバック
- ステークホルダーへの報告
- 教訓の整理と共有
- ベストプラクティス(最良の実践例)の特定
- 将来のプロジェクトへの改善点の反映
- 顧客満足度調査の実施
- 事後レビューミーティングの開催
プロジェクトの振り返りは、プロジェクトの成果を評価し、改善点を見出すための重要な工程です。
まず、当初設定した目標の達成度を確認します。例えば、訪問者数、問い合わせ数、売上高など、具体的な指標を用いて評価します。次に、プロジェクトの進行状況を振り返り、うまくいった点、改善すべき点を洗い出します。また、チームメンバーからのフィードバックを集め、次のプロジェクトに活かせる教訓を見出します。
プロジェクトの振り返りでは、客観的な評価と、建設的な議論が大切です。振り返りを通じて得られた知見は、組織の成長や、次のプロジェクトの成功につながります。



