
コアウェブバイタルの改善は、Googleが重視するユーザー体験向上に直結します。ページの読み込み速度、操作の応答性、表示の安定性を改善することで、ユーザーがストレスなくサイトを利用できます。Googleはこれらの指標を検索順位に反映するため、改善は重要です。技術面とコンテンツの両方を最適化し、ユーザー視点で継続的に改善することで、サイトの評価向上と検索順位の改善が期待できます。これはGoogleの「ユーザーファースト」の理念に沿った取り組みです。
コアウェブバイタルを改善することの大きなメリット
ウェブサイトの使いやすさ向上
サイトの表示速度が速くなり、ページの安定性が増すことで、訪れた人がストレスなく閲覧できるようになります。Googleの調査によると、ページの読み込み時間が1秒から3秒に遅くなるだけで、ユーザーが離脱する確率が32%増加するそうです。速度改善は直接的にユーザー体験の向上につながります。
検索エンジンでの順位改善
GoogleはCore Web Vitalsを検索順位の要因の一つとして公式に発表しています。実際、Googleのジョン・ミュラー氏は、同じような内容のページであれば、Core Web Vitalsのスコアが高いページの方が検索結果で上位に表示される可能性が高いと述べています。
サイト閲覧の増加
Amazonの事例では、ページの読み込み速度が100ミリ秒遅くなるごとに売上が1%減少すると報告されています。逆に言えば、速度改善によってサイト閲覧が増え、売上向上につながる可能性があります。
目的達成率の向上
Googleの調査によると、モバイルサイトの読み込み速度が1秒から5秒に遅くなると、直帰率が90%増加するそうです。サイトのパフォーマンスを改善することで、ユーザーが目的のアクションを完了する確率が高まります。
サイトの信頼性やブランドイメージの向上
Akamai社の調査では、ウェブサイトのパフォーマンスに不満を感じたユーザーの79%が、そのサイトで再び買い物をする可能性は低いと回答しています。サイトの質はブランドの印象に直結し、顧客維持にも影響を与えます。
コアウェブバイタル改善で抑えるべき点

ページ速度の改善を最優先に、ユーザー体験の向上に注力する
Googleが発表したコアウェブバイタルの指標の中でも、最も重視すべきはページ速度の改善です。LCP(Largest Contentful Paint)に代表される表示速度の高速化は、直接的にユーザー体験の向上につながります。サイトが遅いと感じれば、多くのユーザーはすぐに離脱してしまうものです。読み込み時間が1秒遅れるごとに、コンバージョン率が大きく下がるというデータもあります。サーバーサイドレンダリングやCDNの活用など、あらゆる高速化施策を総動員し、ストレスのないページ表示を追求することが大切です。クリティカルレンダリングパスの最適化や、遅延読み込みの導入など、細部にまで目を配ることが求められます。また、動画や画像の容量削減、外部リソースの遅延ロードなど、コンテンツ自体のスリム化も忘れてはなりません。ユーザーファーストの視点を持ち、常に速度改善を意識し続けることが何より重要です。
インタラクションの遅延を解消し、ユーザーアクションに即時的に反応するUIを実現させる
ページの表示速度と並んで重視したいのが、ユーザーアクションに対するレスポンスの速さです。これを測定する指標がFID(First Input Delay)。ボタンをタップしてから実際にそのアクションが実行されるまでの時間の長さを表します。この数値が大きいと、ユーザーは操作に対してすぐに反応してくれないもどかしさを感じ、ストレスを抱えてしまうものです。サイトへの好印象を損ねる大きな要因の一つと言えます。FIDの改善には、JavaScriptの実行を効率化し、メインスレッドのブロッキングタイムを減らすことが有効です。不要なサードパーティスクリプトは思い切って削除し、複雑な処理は別スレッドで裏側に回すなどの工夫が必要不可欠です。またCSSのプロパティを吟味し、スタイル変更のコストを最小限に抑えるのも効果的です。これらの地道な改善の積み重ねにより、シルキースクロールに代表されるような、ストレスを感じさせない快適なUIを実現していきます。
レイアウトのずれやコンテンツの移動を防ぎ、ユーザーを混乱させないよう細心の注意を払う
ページの読み込み途中で、レイアウトが大きくずれたり、表示要素が突然移動したりする現象です。こうしたユーザーを混乱させるような事象は、できる限り避けています。これを計測する指標がCLS(Cumulative Layout Shift)です。テキストの表示よりも画像の読み込みが遅れ、予期せぬ位置にコンテンツが飛んでしまうことやボタンを押そうとしたら、直前に広告が差し込まれて誤タップしてしまうなど、こんな不快な体験をユーザーに強いることは論外です。CLSの改善には、あらかじめ画像や広告枠のスペースを確保し、コンテンツの移動を最小限に抑える工夫が欠かせません。すべての要素にwidth、heightを指定し、ブラウザ側である程度のレイアウトを把握できるようにしておくことが理想です。場合によっては、UIの設計段階から抜本的に見直す必要もあります。ユーザビリティを損なうような事態は、避けています。安定したレイアウトの提供は、信頼されるサイト運営の大前提。妥協は許されない重要なポイントです。
コアウェブバイタル改善の流れ
1.現状把握とKPI設定
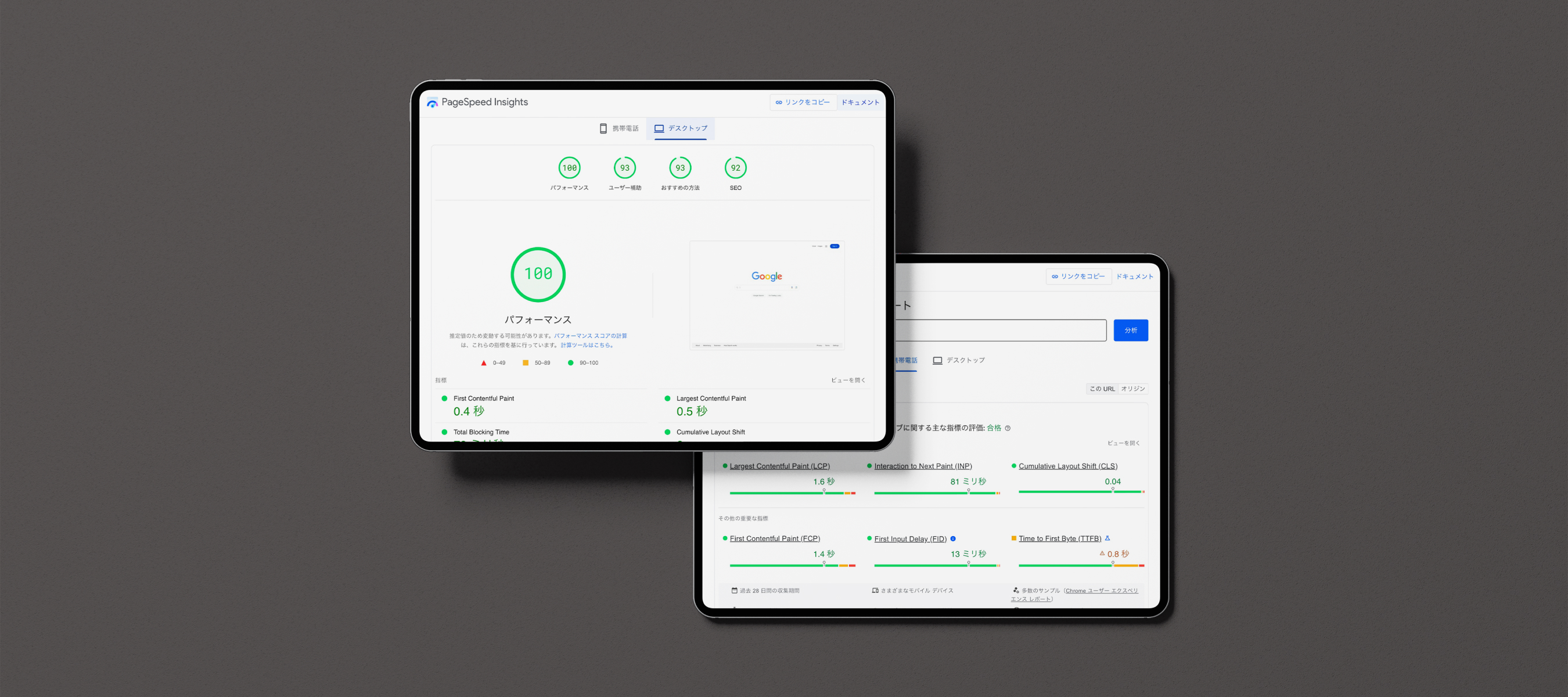
コアウェブバイタル改善の第一歩は、現状の課題を可視化することからです。Googleのページスピードインサイトやサーチコンソールなどの計測ツールを活用し、LCP(最大コンテンツ描画)、FID(初回入力遅延)、CLS(視覚的安定性)の各指標を定点観測します。サイト全体の傾向とともに、重要ページ個別の課題も洗い出すことが重要です。改善施策を講じる上での基準値を見極め、目標とするスコアをKPIとして設定。PDCAサイクルを回す上での評価軸を定めます。
2.要因分析と施策立案
各指標のスコアを低下させている要因を特定するため、より詳細な分析を実施します。LCPであれば、サーバーレスポンスの遅延やリソースの読み込み順序、FIDではJavaScriptの実行時間、CLSではコンテンツの動的な挿入タイミングなど、ボトルネックを深堀りしていきます。その上で、改善に向けた施策のアイデア出しを行います。サーバーサイドレンダリングの導入、不要なプラグインの削減、遅延読み込みの実装など、技術的なアプローチを中心に、打ち手を網羅的にリストアップしています。実現可能性や改善インパクトを考慮しつつ、施策の優先順位付けを行うことが肝要です。
3.対策の実装とテスト
優先度の高い施策から着手し、開発を進めます。コードレベルでの最適化はもちろん、システムアーキテクチャの見直しなど、大規模な改修が必要となるケースもあります。その際は、プロジェクトマネジメントの重要性が一層高まります。リソース配分や進捗管理を適切に行い、スピード感を持って開発を推進することが求められます。また、実装した対策が意図した効果をもたらしているか、テスト環境での検証を欠かさずに行います。副作用の有無をチェックし、問題があれば早期に軌道修正を図ることが肝要です。
4.リリースと効果検証
十分なテストを経た後、対策を本番環境へリリースします。ここからが、本当の意味での改善効果の見極め時と言えます。定期的にコアウェブバイタルのスコアをモニタリングし、施策前後での変化を追跡します。目標とするKPIの達成度合いを評価しつつ、ユーザー体験の向上度合いについても定性的に確認します。ヒートマップ分析などを通じ、ユーザーがストレスなくサイトを利用できているか、エンゲージメントに望ましい変化が表れているかを多角的に見定めることが大切です。
5.PDCAサイクルの確立
一連の改善プロセスで得られた知見は、次なる施策立案に確実に活かしていくことが重要です。仮説と実際の乖離を考察し、より効果的なアプローチの発見に努めます。加えて、日々のモニタリングの中で新たな課題が見つかることも少なくありません。継続的な改善サイクルを回すことを前提に、柔軟にPDCAを回していく意識が欠かせません。また、Google主導の指標ということもあり、アップデートの動向には常にアンテナを張っておく必要があります。仕様変更にもいち早く対応できる体制を整えておくことが理想です。
6.ナレッジの展開と文化醸成
コアウェブバイタルの改善ノウハウは、自社内で広く共有し、横展開を図ることが望ましいです。サイト運用に携わるメンバー全員が、その重要性を認識し、日々の業務の中で意識を払う。そんな組織文化の醸成に向けた取り組みが求められます。社内勉強会の開催や、専門部署による伴走支援など、地道な啓蒙活動を続けることが肝要です。ゆくゆくは、システム設計の上流工程からパフォーマンス最適化を織り込む。高速なサイト体験の提供を、組織のデフォルトとするための土壌づくりに注力します。
コアウェブバイタル改善のよくある質問
- コアウェブバイタルとは何ですか。なぜ重要だと思いますか。
- コアウェブバイタルは、Googleがウェブサイトの使いやすさを評価する重要な指標です。これは主にLCP(Largest Contentful Paint)、FID(First Input Delay)、CLS(Cumulative Layout Shift)の3つの要素で構成されています。LCPとはページの主要な内容が表示されるまでの速さを測る指標です。FIDとはユーザーがページを操作してから、ブラウザがそれに反応するまでの時間を示す指標です。これらの指標は、ユーザーがウェブサイトを快適に利用できているかどうかを簡単に示すものです。サイトの表示速度、操作性、見やすさなど、ユーザー体験の重要な部分を直接測定できるためサイトの改善に非常に役立ちます。 2021年以降、このコアウェブバイタルはGoogleの検索順位にも影響を与えるようになりました。そのため、検索エンジン対策の観点からも、この指標の改善は避けては通れない重要な課題となっています。 サイトの性能とユーザー体験の向上は、アクセス数の増加だけでなく、問い合わせ数や成約率などのビジネス指標の改善にもつながります。ウェブサイトを事業成長の重要な要素と考えるなら、コアウェブバイタルへの対応は経営課題としても認識すべき、重要度の高い取り組みだと言えます。
- コアウェブバイタルの改善に向けて、まず何から着手すべきですか。
- コアウェブバイタルを改善する際は、まず現状を正確に把握し、課題を特定することから始めるのが効果的です。Google の Search Console や Lighthouse などのツールを使って、自社サイトの状況を数値で確認します。そこで得たデータを分析し、問題のある指標や改善が必要なページを見つけ出します。 次に、見つかった課題を整理し、優先順位をつけます。改善による効果の大きさと、実施の難しさを考慮して、どの問題から取り組むべきかを決めます。そして具体的な対策を実行し、その後の変化を継続的に確認します。 この一連の流れを通じて、自社サイトの問題を体系的に理解し、効率よく改善することができます。ただし、コアウェブバイタルは一度改善すれば終わりではありません。定期的にデータをチェックし、日々のサイト運営の中で常に意識し続けることが大切です。 また、サイト改善に関わる全員がコアウェブバイタルの重要性を理解し、同じ目標を持つことも重要です。組織全体で取り組む体制を整え、一丸となって指標の改善を図ることが、長期的な成果につながります。
- コアウェブバイタルの改善で特に効果が高い施策はどのようなものですか。
- コアウェブバイタルを改善するには、サイトの性能向上とユーザー体験の最適化の両方に取り組むことが大切です。効果的な方法としては、まず画像やファイルのサイズを適切に調整することが挙げられます。大きすぎる画像や動画は、ページの表示速度を遅くする原因となるため、圧縮ツールを使ったり、必要に応じて読み込むようにしたりすると良いです。 次に、不要なプログラムや機能を整理し、削除することも重要です。サイト上で使われていない、または重複している機能をチェックし、整理することで、ページの読み込み速度を改善できます。また、CSSやJavaScriptファイルを最適化し、サーバーからの読み込みを早くすることも効果的です。 ブラウザのキャッシュを活用したり、サーバー側の設定を調整したりすることで、さらなる速度向上が期待できます。また、ページの読み込み中に広告やコンテンツの位置が変わる問題にも対処し、ユーザーが快適に閲覧できるようにします。 これらの対策には技術的な知識が必要なので、開発部門と協力して進めることが重要です。改善の方向性を明確にし、必要な資源を確保した上で、計画的に対策を実施しています。また、対策の効果を確認しながら、自社のサイトに最適な調整を続けることが大切です。
- 社内でコアウェブバイタルの重要性を浸透させるには、どのように取り組むべきですか。
- コアウェブバイタルへの取り組みを組織に定着させるには、いくつかの効果的なアプローチがあります。まず、経営陣自らがその重要性を認識し、積極的な姿勢を示すことが大切です。トップの強い意志表示が、現場の推進力を大きく後押しします。 同時に、全社的な教育と啓発活動も重要です。社内セミナーや勉強会を通じて、コアウェブバイタルの概念や意義を分かりやすく共有しています。また、専門チームを編成し、組織横断的な推進役を担わせるのも効果的です。 さらに、コアウェブバイタルを全社や部門のKPIに組み込むことで、組織全体の意識を高めることができます。改善の成果を定期的に可視化し、共有することも重要です。具体的な効果を実感することで、モチベーションの維持・向上につながります。 顧客と直接関わる部門との連携も欠かせません。ユーザーの生の声を施策に反映することで、より効果的な改善が可能になります。また、社外の成功事例や専門家の助言にも積極的に耳を傾け、常に新しい知見を取り入れる姿勢が大切です。 これらの多面的なアプローチを通じて、コアウェブバイタルを重要な指標として組織に根付かせ、継続的な改善の文化を育てていくことが、長期的な成果につながります。
マーケティング・集客支援メニュー一覧





















