ウェブデザインにおいて、実用性と美しさの両立は多くの企業や制作者が直面する課題です。本ページでは、ビジネス目標を達成しつつ、最新のデザイントレンドを取り入れる方法について解説します。効果的なユーザー体験を提供しながら、視覚的にも魅力的なウェブサイトを作り上げるための具体的なアプローチや考え方を紹介します。企業担当者、マーケティング担当者の方々に、成果とデザイン性を両立させるための新しい視点と実践的な戦略を提供し、現代のウェブデザインが直面するジレンマの解決策を提案します。
デザインのありがちな問題
- 見た目は洗練されているが、ユーザーにとって直感的に操作しづらい場合がある
- 最新のトレンドを取り入れているが、サイトの目的や企業のイメージと合っていない
- シンプルでわかりやすいレイアウトだが、他社サイトと似通っていて差別化が図れていない
- ビジュアル面は優れているが、読みづらい文字サイズやコントラストで利用者に不便がある
- 革新的なUIを実装しているが、アクセシビリティ面での配慮が不足しがちである
- アニメーションや動きの要素は魅力的だが、ページの表示速度が遅くなりがちである
- モバイル対応はされているが、PCとの表示の一貫性が損なわれていることがある
- 独創的なデザインだが、コンテンツの優先順位が不明瞭で目的ページにたどり着きにくい
- 美しい画像や動画を使用しているが、ファイルサイズが大きくロード時間が長い
- ユニークなナビゲーションを採用しているが、一般的な配置と異なるため戸惑う
ありがちな課題を解決するには?
視覚的魅力と機能性の最適なバランスをとる
「見た目は洗練されているが、使いにくい」
「デザインは美しいが、文字が読みづらい」
これらの課題を解決するには、見た目の良さと使いやすさのバランスを慎重に取る必要があります。
まず、最新のデザインの流行を取り入れる際は、それが使いやすさを損なわないか注意深く確認します。例えば、大きな背景画像や動画を使う場合、その上に置く文字が読みやすいよう工夫します。また、シンプルなデザインを採用する場合でも、重要な情報やボタンがはっきりと分かるようにします。
次に、文字の選び方と使い方に気を配ります。流行っているフォントを使う場合も、読みやすさを第一に考え、適切な大きさや行間を設定します。特に、スマートフォンでの表示を考え、小さな画面でも快適に読めるよう調整します。
これらの工夫により、最新のデザインの良さを活かしながら、誰にとっても使いやすいウェブサイトを作ることができます。結果として、見た目の魅力を損なうことなく、サイトの使いやすさを高め、訪問者の滞在時間を延ばし、問い合わせや購入などの成果につながる行動を促すことができます。
企業らしさを活かした個性的なデザイン
「最新の流行を取り入れているが、会社の特徴や目的と合っていない」
「分かりやすいデザインだが、他社のサイトと似ていて特徴がない」
これらの課題を解決するには、会社の独自性を反映したデザインの工夫が必要です。
まず、会社の大切にしている価値観や目指す姿を深く理解し、それをデザインに反映させます。例えば、革新的な技術を売りにする会社なら、最新の動きのある要素や立体的な図を取り入れつつ、それらを自社の製品やサービスと関連付けて表現します。
次に、会社のロゴカラーや独自のデザイン要素を効果的に使います。会社の代表色を基本としたカラーシステムを作り、一貫性のあるデザインを保ちます。また、会社独自のアイコンや絵のスタイルを作り、サイト全体に統一感を持たせつつ、他社との違いを出します。
さらに、会社の歴史や物語を目で見て分かるように表現することで、ユニークな体験を提供します。例えば、スクロールに合わせて動く絵で会社の成長の様子を表現したり、クリックして操作できる年表で重要な出来事を紹介したりします。
これらの工夫により、現代的で魅力的なデザインでありながら、会社の特徴と目的をしっかり伝えるサイトを作ることができます。結果として、他社との違いが明確になり、訪問者の印象に強く残るサイトになります。同時に、ブランドへの共感を高め、商品やサービスへの興味を促進し、問い合わせや購入などの具体的な成果につながります。
新しいデザインと幅広い利用者への配慮の両立
「新しい操作方法を取り入れているが、使いにくさを感じる人がいる」
この問題を解決するには、新しさと使いやすさのバランスを慎重に取る必要があります。
まず、新しいデザインや機能を取り入れる際は、誰もが使いやすいよう工夫します。例えば、画面をスワイプして情報を見る新しい方法を導入する場合、従来のボタンクリックでも同じ操作ができるようにします。
次に、様々な人々の利用を想定し、音声での操作や文字の拡大表示など、多様な使い方に対応できるようにします。また、複雑な操作が必要な場合は、簡単な説明や使い方ガイドを用意します。
さらに、実際に様々な人に使ってもらい、新しいデザインが使いにくくなっていないか確認します。これにより、最新のデザインを取り入れつつ、誰もが快適に使えるサイトを実現できます。結果として、幅広い層のユーザーを取り込み、サイトの利用率を高めることができます。これは、より多くの潜在顧客へのアプローチを可能にし、ビジネスチャンスの拡大と成果の向上につながります。
見た目の魅力とサイトの速さの両立
「動きのある要素や美しい画像を使っているが、ページの表示が遅くなる」
この課題を解決するには、見た目の魅力と快適な閲覧体験のバランスを取る必要があります。
まず、動きのある要素や画像の最適化を行います。例えば、動画や大きな画像は次世代のフォーマットを利用したり、圧縮設定を細かく調整した上で最適化、最小の容量に抑え、綺麗さと容量のバランスをとるようにします。
次に、ページの読み込み方法を工夫します。裏側の制御で画面に見えている部分から順に表示し、スクロールに合わせて残りの部分を読み込むなど、ユーザーの操作に合わせた表示方法を採用します。
さらに、本当に必要な動きや画像だけを選んで使用し、過剰な装飾は避けます。定期的にサイトの表示速度をチェックし、遅くなっている部分があれば改善します。
これらの取り組みにより、魅力的な見た目を保ちつつ、快適に閲覧できるサイトを実現できます。結果として、訪問者の興味を引きつけながら、ページの離脱率を下げ、サイト内での滞在時間を延ばすことができます。これは、商品やサービスの詳細な閲覧を促し、最終的な成約率の向上につながります。
スマートフォンとパソコン、両方で使いやすいデザイン
「スマートフォンでも見られるようになっているが、パソコンでの表示と違いすぎて使いにくい」
この問題を解決するには、どの機器で見ても一貫した使いやすさを提供する必要があります。
まず、共通のデザイン要素やスタイルガイドを作成し、スマートフォンでもパソコンでも同じ雰囲気を保ちます。次に、重要な情報や機能が、どの機器でも適切に表示されるよう配置を工夫します。
さらに、画面サイズに応じて、メニューの表示方法やレイアウトを自然に変更できるよう設計します。例えば、パソコンでは横並びだったメニューを、スマートフォンでは縦並びや折りたたみ式にするなどの工夫をします。
最後に、実際にさまざまな機器で表示を確認し、見た目や機能に一貫性があるか確認します。これらの取り組みにより、どの機器からアクセスしても、同じように使いやすく、見た目も統一されたサイトを実現できます。結果として、あらゆる機器からのアクセスに対応することで、潜在的な顧客との接点を増やし、問い合わせや購入などの成果につながる機会を最大化できます。
個性的なデザインと分かりやすさの両立
「独創的なデザインだが、情報が見つけにくい」
「ユニークなメニューを採用しているが、使い方に戸惑う人がいる」
この課題を解決するには、個性的な見た目と使いやすさのバランスを取る必要があります。
まず、サイトを訪れる人の主な目的を整理し、どのような順序で情報を探すか考えます。その上で、重要な情報へのアクセスを簡単にします。例えば、よく探される情報は目立つ場所に配置するなどの工夫をします。
次に、独自のデザインを採用する場合も、一般的なウェブサイトの慣習を完全に無視しないようにします。例えば、ロゴをクリックするとトップページに戻るなど、多くの人が慣れている操作は維持します。
さらに、新しいナビゲーション方法を採用する場合は、その使い方を簡単に説明する案内を用意します。また、従来の方法でも操作できるオプションを設けるのも正攻法です。
最後に、様々な人に実際に使ってもらい、新しいデザインが使いにくくなっていないか確認します。これらの工夫により、サイトの個性を保ちながら、分かりやすい構成を実現できます。結果として、訪問者の興味を引きつつ、必要な情報を効率よく提供できるサイトが作れます。これにより、ユーザーの満足度が高まり、商品やサービスへの理解が深まることで、最終的な成約率の向上や顧客との長期的な関係構築につながります。
解決できる4つの理由

20年近いデザイン受託制作経験に
裏打ちされる業界最高水準の
デザインの知見と技術力があります
デザイン会社である弊社は、常に最高のクオリティーを追求しております。継続的な学習と成長により、デザインの専門性だけでなく、関連分野の最新動向にも精通しています。多数の講演や優良事例掲載の実績は、その証です。弊社が手掛けたプロジェクトはすべて公開しており、透明性を保っております。少数精鋭の専門家集団ゆえ、クオリティのばらつきがありません。

会社や事業の現状を徹底的に理解し
解決方法をロジカルに
アクションに繋げられます
ゴールの位置を正確に把握しないまま、ゴールは狙えません。私たちは企業や事業の現状を正確に理解し、それに基づいてロジカルな解決策を提供します。デザインの視点だけでなく、経営戦略やマーケティングの観点も含めた多角的な分析を行います。クライアントのニーズを深く理解し、全局面でWhy(なぜ)→How(どうやって)→What(何を)へと具体的なアクションに落とし込んでいきます。

高品質なデザイン制作が一番の得意領域ですが、ブランディングやマーケティングの知識も豊富です
デザイン制作においては、最高品質を追求し、クライアントの期待を超える成果物を提供することを目指しています。同時に、ブランディングやマーケティングの知識も豊富に持ち合わせており、デザインとビジネス戦略を統合的に考えることができます。クライアントの事業目的を深く理解し、デザインを通じて企業価値の向上に貢献します。市場動向やターゲットオーディエンスの嗜好を分析し、効果的なブランディング戦略を立案します。デザインとマーケティングの両面からクライアントのビジネス成功をサポートいたします。

CGから動画、グラフィックデザインまで
ケースバイケースでデザインを
横断できる柔軟性があります
課題解決に適した手法を選択し、動画制作、撮影、CGビジュアル制作などを、主に外部の専門パートナーと協力して実現します(デザインやコンセプトメイキングは100%社内)。同時に、社内でも基本的な制作に対応可能な体制を整えています。クリエイティブディレクターとして、プロジェクトの規模や要求に応じて内外のリソースを効果的に組み合わせ、多様なデザインニーズに柔軟に応えます。クリエイティブの領域を限定せず、お客様の目標実現に向けて最適な制作体制で全力でサポートいたします。
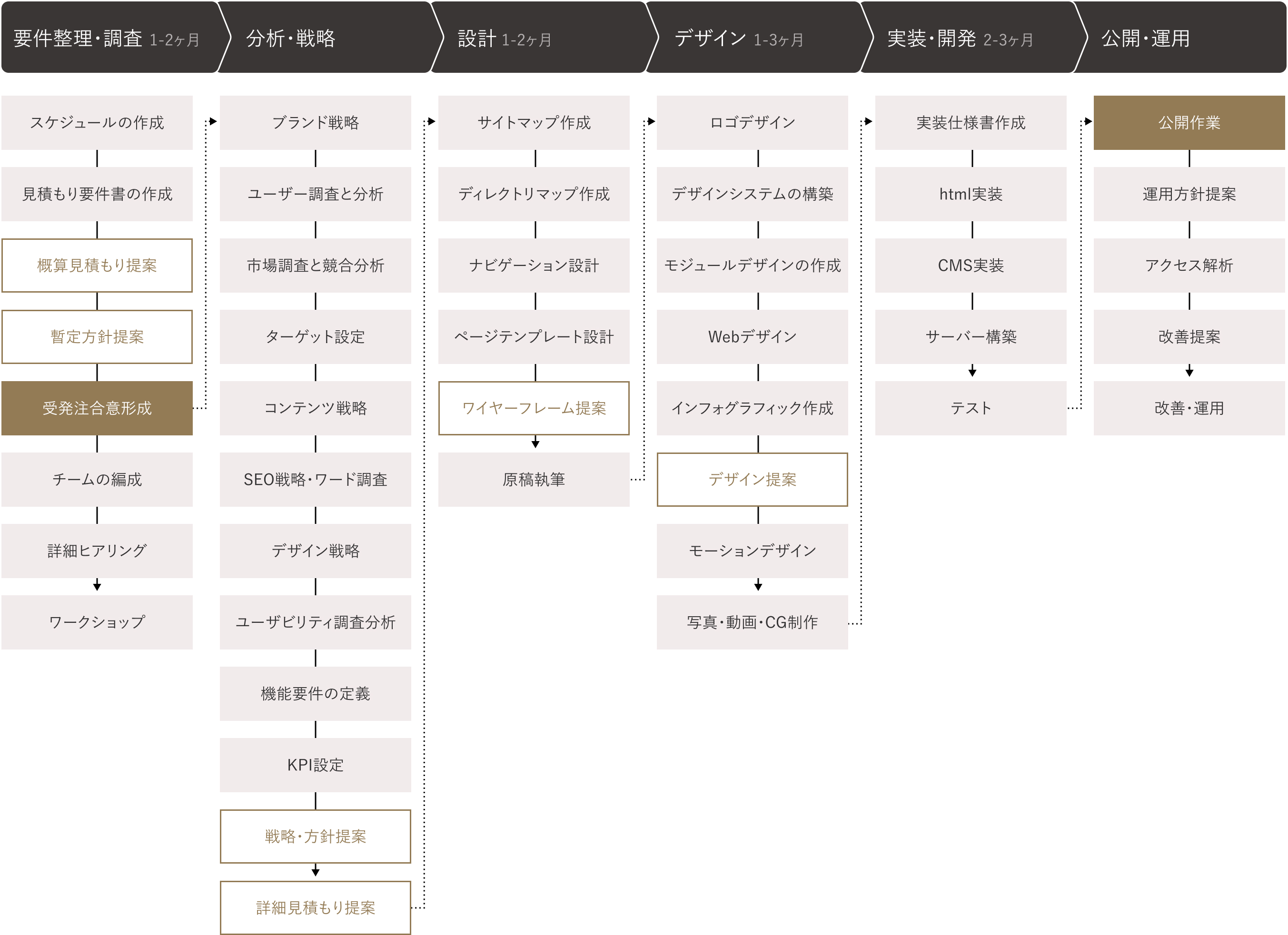
デザイン制作の進め方
私たちは、これらの6つのフェーズを通して、お客様のビジネス課題とユーザーのニーズを解決するWebサイトを制作いたします。プロジェクトを通して、お客様とのコミュニケーションを大切にし、柔軟な対応で最適なWebサイトを目指してまいります。ぜひ、私たちの問題解決型Web制作サービスをご活用ください。
※案件の予算やページ規模、ご要望で対応の内容は案件ごと異なります

1.要件整理・基礎調査(ヒアリング・ユーザーリサーチ)
弊社では、お客様のニーズに最適なWebサイト制作を実現するため、以下の初期段階のプロセスを通じてプロジェクトを進めております。多くのお客様が企業選定の段階でお問い合わせくださっていることを踏まえ、その際の対応についても説明いたします。
1.1 初期予算・スケジュール確認(無料)
初期段階では、お客様の概ねの予算規模とプロジェクト完了希望時期をお伺いし、実現可能性を早期に判断いたします。
1.2 初期相談(無料)
予算とスケジュールの大枠が合致した場合、お客様のご要望詳細をお伺いし、プロジェクトの概要を把握いたします。初期相談は対面またはオンラインでの面談として実施いたします。
1.3 企業選定のための情報提供(無料)
ほとんどのお客様が企業選定中にお問い合わせくださっていることを踏まえ、以下の情報を無料で提供させていただきます。
- 過去の実績紹介
- 面談の実施
- 会社紹介資料の提出
- 弊社の進め方を紹介した資料の提出
- 概算見積書の作成と提出
- 概算スケジュールの作成と提出
これらの情報に基づいてご検討いただければ幸いです。実際、ほとんどのお客様はこれらの情報をもとにご判断いただき、その後指名でお仕事をいただいております。
1.4 簡易的な方向性の提案と詳細相談(状況に応じて)
要件が不明確で概算見積りの作成が困難な場合のみ、この段階で簡易的なWebサイトの方向性や構成案をご提案させていただくことがあります。これは、お客様のプロジェクトイメージを具体化し、適切な概算見積りを作成するために必要な情報を得ることを目的としています。 弊社では、指名でいただいたお客様のお仕事に十分な時間と労力を注ぐため、通常、詳細な提案書作成を必要とするコンペへの参加は控えさせていただいております。これは、お客様のニーズを深く理解し、価値ある提案を行うためには、綿密なヒアリングが不可欠だと考えているためです。 また、無償での提案プロセスでは、各社の提案作成コストが最終的にプロジェクト全体の費用に反映される傾向があります。これは結果的にお客様の負担増につながる可能性があるため、避けたいと考えております。ただし、リソースが空いているなどの状況に応じてコンペの参加や発注前の提案など対応させていただきますので、ご要望がございましたら、お気軽にご相談ください。
1.5 契約締結
概算見積りにご承諾いただいた後、正式に契約を締結いたします。
1.6 キックオフミーティング
プロジェクトの目的、範囲、スケジュール、体制などを最終確認します。
1.7 要件定義
詳細なヒアリングやワークショップを通じて、要件定義書を作成します。
1.8 プロジェクト開始
要件定義書に基づき、チーム編成を行い、本格的に制作を開始いたします。
上記のステップ1から4までは無料でご相談いただけます。1.6以降は、契約締結後のサービスとなります。

主な実施項目例
- 費用算出と見積書の作成
- プロジェクトキックオフミーティング
- プロジェクトスコープの定義
- ヒアリングシートによる要望明確化
- スケジュールの作成
- 要件定義書の作成
- プロジェクトチームの編成
2.分析・戦略(ブランディング・マーケティング戦略立案)

分析・戦略立案の段階では、ブランディング戦略とマーケティング戦略の2つの軸で進めます。お客様のご要望に応じて、両方の戦略を包括的に実施することも、どちらか一方に特化することも可能です。また、各戦略から必要な項目を選択し、組み合わせて実施することもできます。
ブランディング戦略では、お客様との認識合わせと目標の明確化、ターゲットユーザーの分析、競合サイトの分析を行います。明確な目標設定とユーザー理解は、その後の施策立案や効果測定の基盤となります。
マーケティング戦略では、自社サイトの現状分析、課題の整理と優先順位付け、戦略の立案を実施します。データに基づく客観的な分析により、サイトの強みと弱点を明らかにし、優先的に取り組むべき課題を特定します。
お客様のビジネスの特性やウェブサイトの目的に応じて、最適な戦略の組み合わせをご提案いたします。
ブランディングの実施項目例
-
ブランディング基礎調査
- キックオフミーティング
- 現状把握
- インタビュー
- 社員ワークショップ
-
ブランドコンセプト開発
- ブランドコンセプト
- プロトタイピング
-
ネーミング開発
- キックオフミーティング
- 現状把握
- インタビュー
- 社員ワークショップ
-
VI開発
- クリエイティブブリーフ
- デザインコンセプト抽出
- 開発ルート
- ブランドマーク開発
- デザインシステム構築
- ガイドライン制作
- デザインセット構築化
-
ブランドアクティベーション
- エクスペリエンスマップ
-
ブランドエンゲージメント
- 発展
- 理解
- 浸透
マーケティング分析・戦略立案の実施項目例
-
ゴール設定
ゴール設定は、お客様との認識合わせと目標の明確化に大きな価値があります。お客様のビジネスへの深い理解なくして、最適なウェブサイト戦略の立案は困難です。また、明確な目標設定は、その後の施策立案や効果測定の基盤となります。
-
ターゲットユーザーの分析
ターゲットユーザーを深く理解することは、ユーザー視点でのウェブサイト最適化に不可欠です。ペルソナの活用により、ユーザーの共感を得られるコンテンツ制作、使い勝手の良いUI設計、効果的なマーケティング施策の立案などが可能になります。
-
競合サイトの分析
競合サイト分析は、自社サイトの相対的な強みと弱みを知る上で重要です。競合との比較により、自社サイトの改善すべき点や差別化できる点が明らかになります。また、競合の成功事例から学ぶことで、効果的な施策立案のヒントが得られます。
-
自社サイトの現状分析
自社サイトの現状を正しく把握することは、課題抽出と改善施策立案の大前提となります。データに基づく客観的な分析により、サイトの強みと弱点が明らかになり、優先的に取り組むべき課題が浮き彫りになります。また、ユーザー視点での評価は、サイト改善の方向性を決める上で欠かせません。
-
課題の整理と優先順位付け
課題の整理と優先順位付けは、限られたリソースを最大限に活用するための意思決定に役立ちます。優先度の高い課題から着手することで、効率的かつ効果的なサイト改善が可能になります。また、課題の全体像を把握することで、中長期的な改善ロードマップの策定にもつながります。
-
戦略の立案
戦略の立案は、ウェブサイト改善の羅針盤となるものです。明確な戦略なくして、断片的な施策の実行では十分な効果は望めません。戦略に基づいて施策を立案・実行することで、ウェブサイトは自社のビジネス目標達成により大きく貢献できるようになります。また、PDCAサイクルを回す仕組みを作ることで、継続的な改善が可能となります。

3.設計(情報設計・コンテンツ制作)

ユーザーリサーチで明らかになったニーズや課題に基づき、Webサイトで提供すべき情報を整理し、情報設計を行います。ユーザーが求める情報を的確に提供できるよう、情報の構造化と優先順位付けを行い、わかりやすく必要な情報にたどり着きやすい設計を心がけます。
次に、ユーザーの課題解決とゴール達成に寄与するコンテンツを企画・制作します。説得力のあるコピーライティングと、視覚的に訴求力のある画像や動画などのビジュアルコンテンツを組み合わせ、ユーザーの興味を引き、行動を促すコンテンツを目指します。また、SEOを意識したコンテンツの最適化を行い、検索エンジンからのトラフィック増加を図ります。
主な実施項目例
- サイトマップ、ワイヤーフレームの作成
- コピーライティング
- 情報の整理、構造化
- 画像、動画などのビジュアルコンテンツ制作
- 情報の優先順位付け
- SEOを意識したコンテンツ最適化
- コンテンツの企画、制作
4.デザイン

ユーザー中心設計(UCD)の考え方に基づき、ユーザビリティと美的感覚を兼ね備えたデザインを制作します。ブランドコンセプトを視覚的に表現し、ユーザーにとって直感的で心地よいデザインを目指します。
デザイン制作では、ユーザーの目的や行動を考慮し、重要な情報や機能への誘導を意識します。また、レスポンシブデザインを採用し、パソコン、スマートフォン、タブレットなど、様々なデバイスで最適なユーザー体験を提供します。
UIデザインが主なプロジェクトではケースに応じてデザインのプロトタイプを作成し、ユーザーテストを実施してユーザビリティの検証と改善を行います。ユーザーの反応を取り入れながら、デザインの修正と洗練を重ねます。
私たちの6つのデザインポリシー
私たちは、デザインにおいて6つのポリシーを掲げています。そのうちの1つだけにこだわるのではなく、これら6つすべてのポリシーにおいて最高水準を追求し、それらの調和を実現することを目指しています。
-
課題解決
課題解決になっているか。何故その手法を選んだのか、課題と手法をロジカルに紐付け、第三者が納得する理由を用意します。
-
TPO
時と場所、場合に応じた方法・態度・方向性の使い分けを徹底します。
-
ユーザー体験
使いやすさ、機能性の欠陥がないか。スタイリングが利用面でノイズになっていないようにします。
-
神は細部に宿る
細部にわたる作り込みが完璧であるか。私たちは神は細部に宿ることを理解しています。
-
革新的
トレンドを理解した上で、更なる先進性があるか。 デザインが弊社の強みです。それゆえ使いやすさやTPOは最低限のボーダーラインと考えます。
-
美学
作り手の思いと美学が感じられるか。これは作り手のエゴかもしれません。しかしAI時代にこそ、作り手の美学ある制作物が、ユーザーの心を動かすと私たちは信じています。
主な実施項目例
- ユーザー中心設計(UCD)に基づいたデザイン
- レスポンシブデザインの適用
- ブランドイメージを反映したビジュアルデザイン
- デザインのプロトタイプ作成
- ユーザビリティ、アクセシビリティに配慮したデザイン
- デザインの修正、改善
5.実装・開発
デザインの意図を正確に理解し、忠実に再現する実装を行います。HTML、CSS、JavaScriptなどを用いたフロントエンド開発と、サーバーサイド言語やデータベースを用いたバックエンド開発を実施します。必要に応じてCMSの導入やカスタマイズも行い、お客様による将来的なコンテンツ管理の容易性にも配慮します。
実装では、ユーザビリティと性能を重視します。ページの表示速度や操作のスムーズさなど、ユーザー体験に直結する部分の最適化に注力します。また、セキュリティ対策も徹底し、ユーザーに安心して利用いただけるWebサイトを目指します。
開発後は、様々なデバイスやブラウザでの動作テストを徹底的に行います。ユーザーシナリオに沿った操作を検証し、不具合や使いづらさをチェックします。さらに、アクセシビリティテストも実施し、幅広いユーザーに配慮したWebサイトを構築します。
6.公開・運用(データ分析・改善)
開発完了後、Webサイトを公開し運用を開始します。公開後は安定した運用を維持するため、定期的な保守点検とセキュリティ対策を実施します。お客様のビジネスやユーザーのニーズの変化に応じて、コンテンツの更新や機能の追加にも柔軟に対応します。
運用と並行して、アクセス解析ツールでユーザーの行動データを収集・分析します。ユーザーの属性や行動パターン、離脱ポイントなど、データに基づいてWebサイトの改善点を特定します。A/Bテストなどを通じて改善施策の効果を検証し、継続的にWebサイトの質を高めていきます。
さらに、お客様の関連部門と連携し、組織全体でユーザー体験の向上に取り組みます。オンラインとオフラインの施策を連動させ、一貫したブランド体験を提供することで、ユーザーとの長期的な関係性を構築します。
主な実施項目例
- Webサイトの公開
- セキュリティ対策
- 運用、保守体制の整備
- 定期的なコンテンツ更新
- アクセス解析、ユーザー行動分析
- 関連部門との連携
- 改善施策の立案、実行





















