
没入感のあるビジュアルデザイン、ブランドの世界観を表現するUI、エモーショナルな訴求力のあるコピーライティングが特徴的であり、ブランドストーリー、商品・サービスのこだわり、キャンペーン情報、ブランド関連イベントなどを通じてブランドの価値を伝えます。ポイントは、ブランドの独自性と価値を印象付けること、ユーザーとの情緒的なつながりを創出すること、一貫したブランド体験を提供することです。
ブランドサイト制作で解決できる課題
このような課題に直面することはありませんか?
- ブランドの特徴や強みがはっきり伝わってこない
- お客様が知りたい情報が十分にない
- サイトのデザインが古くさい印象を与える
- サイトの構造がわかりにくく、目的の情報にたどり着きづらい
- 新しい情報があまり追加されていない
- サイトの見た目が会社のイメージとずれている
- お客様の行動や気持ちを考えた作りになっていない
- サイトの目的(問い合わせや購入など)を達成する人が少ない
- 誰もが使いやすいサイトになっていない
- 会社の歴史や想いが上手く表現されていない
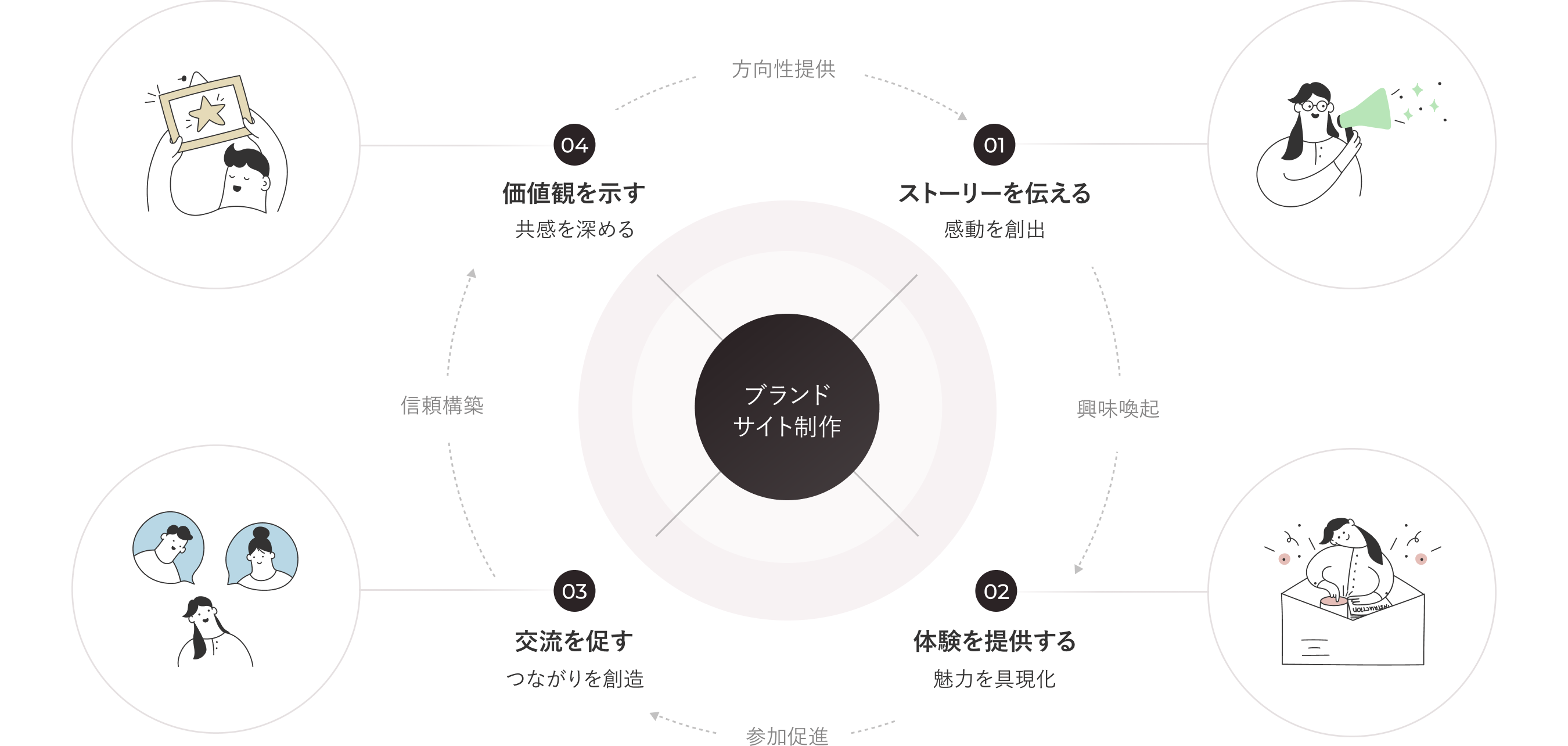
ブランドサイト制作を成功させる4つのポイント
ブランドサイトを成功させるためには、企業サイトとは異なる独自のポイントを踏まえることが重要です。以下の4つの点に注目しています。

ブランドストーリーを感情に訴えかける方法で伝える
ブランドサイトは、単なる情報提供の場ではなく、ブランドの世界観やストーリーを訪問者の感情に訴えかける場です。ブランドの歴史や生まれた理由、製品開発にまつわるエピソードなど、ブランドならではのストーリーを心に響く方法で伝えることが大切です。具体的には、ストーリーを物語風に描いた文章や、感情を揺さぶる画像や動画の使用が効果的です。
例えば、ブランドの誕生から現在に至るまでの道のりを、創業者の想いや苦労、感動的なエピソードを交えて描くことで、訪問者の共感を呼ぶことができます。また、製品開発の裏側で奮闘するスタッフの姿を動画で紹介することで、ブランドへの親近感を高めることもできます。ブランドの事実を並べるだけで十分と勘違いされているかもしれませんが、実はストーリーを通してブランドの価値観や想いを伝えることで、訪問者との心の繋がりを深めることができます。
インタラクティブな要素を取り入れてブランド体験を提供する
ブランドサイトは、単なる情報の受け手ではなく、能動的にブランドを体験する場でもあります。訪問者がブランドの世界観を感じ、製品の魅力を体感できるような仕掛けを取り入れることが重要です。
例えば、商品のカスタマイズができるシミュレーターや、ブランドの世界観を体験できるバーチャルツアーなど、訪問者が操作して楽しめるコンテンツを提供することで、興味や関心を引き付けることができます。また、ゲーム感覚で楽しめるキャンペーンや、ユーザー参加型のイベントを実施することで、訪問者とブランドの距離を縮めることもできます。
さらに、ブランドの特徴を表現したユニークなUIデザインを採用することで、訪問者にブランドならではの体験を提供することも効果的です。例えば、高級感を演出するためにゴールドを基調としたデザインや、遊び心を表現するためにポップなイラストを取り入れるなど、ブランドの個性を視覚的に表現することで、訪問者の記憶に残るブランド体験を作り出せます。情報を示すだけで十分と考えられていますが、実はブランド体験を通して訪問者とブランドの距離を縮め、愛着を醸成することができます。
ユーザー同士の交流を促進してコミュニティを形成する
ブランドサイトは、ブランドを愛する人々が集うコミュニティの拠点としての役割も担っています。ブランドに関する情報交換や交流の場を提供することで、コミュニティの形成を促進することができます。具体的には、ユーザーレビューの掲載、SNSとのつながり、ファンイベントの告知などが考えられます。例えば、商品ページにユーザーレビューを載せ、購入者の声を共有することで、ブランドへの信頼感を高めることができます。また、ブランドの公式SNSアカウントを紹介し、ユーザー同士の交流を促すことで、コミュニティの活性化を図ることもできます。
さらに、ブランドに関係するトピックで意見を交わしたり、ユーザー同士の交流を促すようなコンテンツを定期的に発信することで、コミュニティの結束力を高めることも重要です。例えば、ブランドにまつわる思い出を共有するキャンペーンを実施したり、ユーザー同士が語り合える場を設置したりすることで、ブランドを中心とした交流の場を創出できます。サイトは情報発信の場と勘違いされているかもしれませんが、実はコミュニティの形成を通してブランドへの愛着やロイヤルティを高めることができます。
サイトデザインやコンテンツを通してブランドの価値観を体現する
ブランドサイトは、ブランドの価値観を体現する場でもあります。ブランドが大切にしている理念や信念、社会的責任などを、サイトデザインやコンテンツを通して表現することが重要です。例えば、環境を大切にするブランドであれば、サイトのデザインに自然を思わせる要素をモチーフにしたり、エコ活動に関する情報を発信したりすることが考えられます。木目調の背景や、緑を基調としたカラーリングを採用することで、ブランドの環境配慮の姿勢を視覚的に表現できます。また、リサイクル素材を使用した商品の紹介や、環境保護団体との協働プロジェクトの報告など、ブランドの取り組みを具体的に伝えることで、訪問者の共感を得ることができます。
一方、多様性を尊重するブランドであれば、多様な人々が登場するビジュアルを使用したり、関連するメッセージを発信したりすることが効果的です。例えば、年齢、性別、人種など、様々なバックグラウンドを持つ人々が笑顔で登場する画像を使用することで、ブランドの多様性を尊重する姿勢を表現できます。また、多様性に関する社内の取り組みや、支援プロジェクトの紹介など、ブランドの価値観に基づいた活動を発信することで、訪問者の理解と共感を得ることができます。
ブランドの価値観は言葉で伝えれば十分と考えられていますが、実はサイト全体で体現することで、訪問者にブランドの想いを深く印象付けることができます。
クオートワークスの特徴

高品質なデザイン制作が一番の得意領域ですが、ブランディングやマーケティングの知識も豊富です
デザイン制作においては、最高品質を追求し、クライアントの期待を超える成果物を提供することを目指しています。同時に、ブランディングやマーケティングの知識も豊富に持ち合わせており、デザインとビジネス戦略を統合的に考えることができます。クライアントの事業目的を深く理解し、デザインを通じて企業価値の向上に貢献します。市場動向やターゲットオーディエンスの嗜好を分析し、効果的なブランディング戦略を立案します。デザインとマーケティングの両面からクライアントのビジネス成功をサポートいたします。

CGから動画、グラフィックデザインまで
ケースバイケースでデザインを
横断できる柔軟性があります
課題解決に適した手法を選択し、動画制作、撮影、CGビジュアル制作などを、主に外部の専門パートナーと協力して実現します(デザインやコンセプトメイキングは100%社内)。同時に、社内でも基本的な制作に対応可能な体制を整えています。クリエイティブディレクターとして、プロジェクトの規模や要求に応じて内外のリソースを効果的に組み合わせ、多様なデザインニーズに柔軟に応えます。クリエイティブの領域を限定せず、お客様の目標実現に向けて最適な制作体制で全力でサポートいたします。

20年近いデザイン受託制作経験に
裏打ちされる業界最高水準の
デザインの知見と技術力があります
デザイン会社である弊社は、常に最高のクオリティーを追求しております。継続的な学習と成長により、デザインの専門性だけでなく、関連分野の最新動向にも精通しています。多数の講演や優良事例掲載の実績は、その証です。弊社が手掛けたプロジェクトはすべて公開しており、透明性を保っております。少数精鋭の専門家集団ゆえ、クオリティのばらつきがありません。

機能させる事と
美しさの高次元な融合が
可能です
理論や機能面のみを追求したデザインは、魅力に欠けがちです。一方で美しさのみを追求すれば、使いにくさの課題が生じます。私たちは、直感的で分かりやすいUIUXの”使いやすさ”と、企業の価値観を体現した”美しさ”を、高次元で調和させることをコンセプトにしています。デザインの専門性とユーザー心理、技術的実現可能性を同時に考慮し、相反する要素を融合した最適なデザインを提供しています。
ブランドサイト制作のよくある質問
- うちの会社らしさがサイトから伝わりにくいです。どうすればいいですか?
- 会社の大切にしている考えや歴史を、サイト全体で表現することが大事です。
まず、トップページで会社の一番伝えたいことを目立つように示しています。例えば「私たちの想い」のようなページを作って、会社の考えを詳しく説明するのも良いです。
商品やサービスについて、なぜそれを作ったのか、どんな思いが込められているのかを具体的に語ることで、会社の魅力がより伝わります。社員やお客様の声を載せるのも効果的です。 - お客様のニーズとサイトの内容があっていないようです。どうしたらいいですか?
- まず、お客様が本当に求めていることや困っていることを知ることから始めます。アンケートやインタビューを行って、お客様の声をよく聞きます。そして、典型的なお客様像を作り、その人がどんな行動をするか考えています。
それらの情報を基に、サイトの内容やメッセージを見直します。お客様の悩みを解決したり、願いをかなえたりする情報を中心に載せると良いです。よくある質問とその答えを載せたページを作るのも役立ちます。 - サイトのデザインが会社のイメージと合っていないと感じます。どう直せばいいですか?
- 会社の大切にしている価値観や考えを、もう一度よく考えてみます。それらを色使いや写真、動画などで表現してください。会社らしい雰囲気が出るように、色や文字の種類、アイコンなどを統一感を持って使っています。サイトの構成や使いやすさにも会社らしさを出すことで、見た人が会社の世界観に浸れるようになります。
- サイトとSNSのつながりが弱いと言われました。どう改善すればいいですか?
- SNSは会社の魅力を伝える大切な場所です。サイトからSNSへのリンクをはっきり表示し、簡単に行き来できるようにします。SNSの最新投稿をサイトに表示するのも良いアイデアです。サイトの記事をSNSで簡単にシェアできるボタンを付けると、情報が広がりやすくなります。SNSでお客様と積極的にやりとりし、その内容をサイトにも載せることで、お客様との関係が深まります。サイトとSNSで同じメッセージや雰囲気を保つことで、会社の印象が一貫し、お客様との絆が強くなります。
ブランドサイト制作の流れ
私たちは、これらの6つのフェーズを通して、お客様のビジネス課題とユーザーのニーズを解決するWebサイトを制作いたします。プロジェクトを通して、お客様とのコミュニケーションを大切にし、柔軟な対応で最適なWebサイトを目指してまいります。ぜひ、私たちの問題解決型Web制作サービスをご活用ください。
※案件の予算やページ規模、ご要望で対応の内容は案件ごと異なります

1.要件整理・基礎調査(ヒアリング・ユーザーリサーチ)
弊社では、お客様のニーズに最適なWebサイト制作を実現するため、以下の初期段階のプロセスを通じてプロジェクトを進めております。多くのお客様が企業選定の段階でお問い合わせくださっていることを踏まえ、その際の対応についても説明いたします。
1.1 初期予算・スケジュール確認(無料)
初期段階では、お客様の概ねの予算規模とプロジェクト完了希望時期をお伺いし、実現可能性を早期に判断いたします。
1.2 初期相談(無料)
予算とスケジュールの大枠が合致した場合、お客様のご要望詳細をお伺いし、プロジェクトの概要を把握いたします。初期相談は対面またはオンラインでの面談として実施いたします。
1.3 企業選定のための情報提供(無料)
ほとんどのお客様が企業選定中にお問い合わせくださっていることを踏まえ、以下の情報を無料で提供させていただきます。
- 過去の実績紹介
- 面談の実施
- 会社紹介資料の提出
- 弊社の進め方を紹介した資料の提出
- 概算見積書の作成と提出
- 概算スケジュールの作成と提出
これらの情報に基づいてご検討いただければ幸いです。実際、ほとんどのお客様はこれらの情報をもとにご判断いただき、その後指名でお仕事をいただいております。
1.4 簡易的な方向性の提案と詳細相談(状況に応じて)
要件が不明確で概算見積りの作成が困難な場合のみ、この段階で簡易的なWebサイトの方向性や構成案をご提案させていただくことがあります。これは、お客様のプロジェクトイメージを具体化し、適切な概算見積りを作成するために必要な情報を得ることを目的としています。 弊社では、指名でいただいたお客様のお仕事に十分な時間と労力を注ぐため、通常、詳細な提案書作成を必要とするコンペへの参加は控えさせていただいております。これは、お客様のニーズを深く理解し、価値ある提案を行うためには、綿密なヒアリングが不可欠だと考えているためです。 また、無償での提案プロセスでは、各社の提案作成コストが最終的にプロジェクト全体の費用に反映される傾向があります。これは結果的にお客様の負担増につながる可能性があるため、避けたいと考えております。ただし、リソースが空いているなどの状況に応じてコンペの参加や発注前の提案など対応させていただきますので、ご要望がございましたら、お気軽にご相談ください。
1.5 契約締結
概算見積りにご承諾いただいた後、正式に契約を締結いたします。
1.6 キックオフミーティング
プロジェクトの目的、範囲、スケジュール、体制などを最終確認します。
1.7 要件定義
詳細なヒアリングやワークショップを通じて、要件定義書を作成します。
1.8 プロジェクト開始
要件定義書に基づき、チーム編成を行い、本格的に制作を開始いたします。
上記のステップ1から4までは無料でご相談いただけます。1.6以降は、契約締結後のサービスとなります。

主な実施項目例
- 費用算出と見積書の作成
- プロジェクトキックオフミーティング
- プロジェクトスコープの定義
- ヒアリングシートによる要望明確化
- スケジュールの作成
- 要件定義書の作成
- プロジェクトチームの編成
2.分析・戦略(ブランディング・マーケティング戦略立案)

分析・戦略立案の段階では、ブランディング戦略とマーケティング戦略の2つの軸で進めます。お客様のご要望に応じて、両方の戦略を包括的に実施することも、どちらか一方に特化することも可能です。また、各戦略から必要な項目を選択し、組み合わせて実施することもできます。
ブランディング戦略では、お客様との認識合わせと目標の明確化、ターゲットユーザーの分析、競合サイトの分析を行います。明確な目標設定とユーザー理解は、その後の施策立案や効果測定の基盤となります。
マーケティング戦略では、自社サイトの現状分析、課題の整理と優先順位付け、戦略の立案を実施します。データに基づく客観的な分析により、サイトの強みと弱点を明らかにし、優先的に取り組むべき課題を特定します。
お客様のビジネスの特性やウェブサイトの目的に応じて、最適な戦略の組み合わせをご提案いたします。
ブランディングの実施項目例
-
ブランディング基礎調査
- キックオフミーティング
- 現状把握
- インタビュー
- 社員ワークショップ
-
ブランドコンセプト開発
- ブランドコンセプト
- プロトタイピング
-
ネーミング開発
- キックオフミーティング
- 現状把握
- インタビュー
- 社員ワークショップ
-
VI開発
- クリエイティブブリーフ
- デザインコンセプト抽出
- 開発ルート
- ブランドマーク開発
- デザインシステム構築
- ガイドライン制作
- デザインセット構築化
-
ブランドアクティベーション
- エクスペリエンスマップ
-
ブランドエンゲージメント
- 発展
- 理解
- 浸透
マーケティング分析・戦略立案の実施項目例
-
ゴール設定
ゴール設定は、お客様との認識合わせと目標の明確化に大きな価値があります。お客様のビジネスへの深い理解なくして、最適なウェブサイト戦略の立案は困難です。また、明確な目標設定は、その後の施策立案や効果測定の基盤となります。
-
ターゲットユーザーの分析
ターゲットユーザーを深く理解することは、ユーザー視点でのウェブサイト最適化に不可欠です。ペルソナの活用により、ユーザーの共感を得られるコンテンツ制作、使い勝手の良いUI設計、効果的なマーケティング施策の立案などが可能になります。
-
競合サイトの分析
競合サイト分析は、自社サイトの相対的な強みと弱みを知る上で重要です。競合との比較により、自社サイトの改善すべき点や差別化できる点が明らかになります。また、競合の成功事例から学ぶことで、効果的な施策立案のヒントが得られます。
-
自社サイトの現状分析
自社サイトの現状を正しく把握することは、課題抽出と改善施策立案の大前提となります。データに基づく客観的な分析により、サイトの強みと弱点が明らかになり、優先的に取り組むべき課題が浮き彫りになります。また、ユーザー視点での評価は、サイト改善の方向性を決める上で欠かせません。
-
課題の整理と優先順位付け
課題の整理と優先順位付けは、限られたリソースを最大限に活用するための意思決定に役立ちます。優先度の高い課題から着手することで、効率的かつ効果的なサイト改善が可能になります。また、課題の全体像を把握することで、中長期的な改善ロードマップの策定にもつながります。
-
戦略の立案
戦略の立案は、ウェブサイト改善の羅針盤となるものです。明確な戦略なくして、断片的な施策の実行では十分な効果は望めません。戦略に基づいて施策を立案・実行することで、ウェブサイトは自社のビジネス目標達成により大きく貢献できるようになります。また、PDCAサイクルを回す仕組みを作ることで、継続的な改善が可能となります。

3.設計(情報設計・コンテンツ制作)

ユーザーリサーチで明らかになったニーズや課題に基づき、Webサイトで提供すべき情報を整理し、情報設計を行います。ユーザーが求める情報を的確に提供できるよう、情報の構造化と優先順位付けを行い、わかりやすく必要な情報にたどり着きやすい設計を心がけます。
次に、ユーザーの課題解決とゴール達成に寄与するコンテンツを企画・制作します。説得力のあるコピーライティングと、視覚的に訴求力のある画像や動画などのビジュアルコンテンツを組み合わせ、ユーザーの興味を引き、行動を促すコンテンツを目指します。また、SEOを意識したコンテンツの最適化を行い、検索エンジンからのトラフィック増加を図ります。
主な実施項目例
- サイトマップ、ワイヤーフレームの作成
- コピーライティング
- 情報の整理、構造化
- 画像、動画などのビジュアルコンテンツ制作
- 情報の優先順位付け
- SEOを意識したコンテンツ最適化
- コンテンツの企画、制作
4.デザイン

ユーザー中心設計(UCD)の考え方に基づき、ユーザビリティと美的感覚を兼ね備えたデザインを制作します。ブランドコンセプトを視覚的に表現し、ユーザーにとって直感的で心地よいデザインを目指します。
デザイン制作では、ユーザーの目的や行動を考慮し、重要な情報や機能への誘導を意識します。また、レスポンシブデザインを採用し、パソコン、スマートフォン、タブレットなど、様々なデバイスで最適なユーザー体験を提供します。
UIデザインが主なプロジェクトではケースに応じてデザインのプロトタイプを作成し、ユーザーテストを実施してユーザビリティの検証と改善を行います。ユーザーの反応を取り入れながら、デザインの修正と洗練を重ねます。
私たちの6つのデザインポリシー
私たちは、デザインにおいて6つのポリシーを掲げています。そのうちの1つだけにこだわるのではなく、これら6つすべてのポリシーにおいて最高水準を追求し、それらの調和を実現することを目指しています。
-
課題解決
課題解決になっているか。何故その手法を選んだのか、課題と手法をロジカルに紐付け、第三者が納得する理由を用意します。
-
TPO
時と場所、場合に応じた方法・態度・方向性の使い分けを徹底します。
-
ユーザー体験
使いやすさ、機能性の欠陥がないか。スタイリングが利用面でノイズになっていないようにします。
-
神は細部に宿る
細部にわたる作り込みが完璧であるか。私たちは神は細部に宿ることを理解しています。
-
革新的
トレンドを理解した上で、更なる先進性があるか。 デザインが弊社の強みです。それゆえ使いやすさやTPOは最低限のボーダーラインと考えます。
-
美学
作り手の思いと美学が感じられるか。これは作り手のエゴかもしれません。しかしAI時代にこそ、作り手の美学ある制作物が、ユーザーの心を動かすと私たちは信じています。
主な実施項目例
- ユーザー中心設計(UCD)に基づいたデザイン
- レスポンシブデザインの適用
- ブランドイメージを反映したビジュアルデザイン
- デザインのプロトタイプ作成
- ユーザビリティ、アクセシビリティに配慮したデザイン
- デザインの修正、改善
5.実装・開発
デザインの意図を正確に理解し、忠実に再現する実装を行います。HTML、CSS、JavaScriptなどを用いたフロントエンド開発と、サーバーサイド言語やデータベースを用いたバックエンド開発を実施します。必要に応じてCMSの導入やカスタマイズも行い、お客様による将来的なコンテンツ管理の容易性にも配慮します。
実装では、ユーザビリティと性能を重視します。ページの表示速度や操作のスムーズさなど、ユーザー体験に直結する部分の最適化に注力します。また、セキュリティ対策も徹底し、ユーザーに安心して利用いただけるWebサイトを目指します。
開発後は、様々なデバイスやブラウザでの動作テストを徹底的に行います。ユーザーシナリオに沿った操作を検証し、不具合や使いづらさをチェックします。さらに、アクセシビリティテストも実施し、幅広いユーザーに配慮したWebサイトを構築します。
6.公開・運用(データ分析・改善)
開発完了後、Webサイトを公開し運用を開始します。公開後は安定した運用を維持するため、定期的な保守点検とセキュリティ対策を実施します。お客様のビジネスやユーザーのニーズの変化に応じて、コンテンツの更新や機能の追加にも柔軟に対応します。
運用と並行して、アクセス解析ツールでユーザーの行動データを収集・分析します。ユーザーの属性や行動パターン、離脱ポイントなど、データに基づいてWebサイトの改善点を特定します。A/Bテストなどを通じて改善施策の効果を検証し、継続的にWebサイトの質を高めていきます。
さらに、お客様の関連部門と連携し、組織全体でユーザー体験の向上に取り組みます。オンラインとオフラインの施策を連動させ、一貫したブランド体験を提供することで、ユーザーとの長期的な関係性を構築します。
主な実施項目例
- Webサイトの公開
- セキュリティ対策
- 運用、保守体制の整備
- 定期的なコンテンツ更新
- アクセス解析、ユーザー行動分析
- 関連部門との連携
- 改善施策の立案、実行
問題解決指向のWeb制作メニュー一覧





















