
ユーザー目線に立った情報設計、購入・問い合わせフローの最適化、商品・サービスの魅力を引き出すデザインが肝となり、商品・サービスの特徴と利点、料金体系とサポート体制、導入事例やお客様の声、FAQとサポート情報などを提供します。 ポイントは、ユーザーのニーズを正しく理解し、課題解決に焦点を当てること、わかりやすい情報提示、購入やお問い合わせへの導線最適化です。
サービスサイト制作で解決できる課題
このような課題に直面することはありませんか?
- 自社のサービスや製品の魅力を十分に伝えきれていない
- ターゲット顧客のニーズや悩みに合わせた情報提供ができていない
- サイトのデザインや使い勝手が悪く、離脱率が高い
- 問い合わせやコンバージョンが少なく、売上につながっていない
- 競合他社との差別化が図れず、ブランド認知度が低い
- サービスの利用方法や料金体系がわかりにくく、問い合わせが多い
- 顧客ロイヤルティが低く、リピート率が伸び悩んでいる
- オンラインでのサービス提供や販売に移行したいが、体制が整っていない
- サイトの運営コストが高く、費用対効果が見えづらい
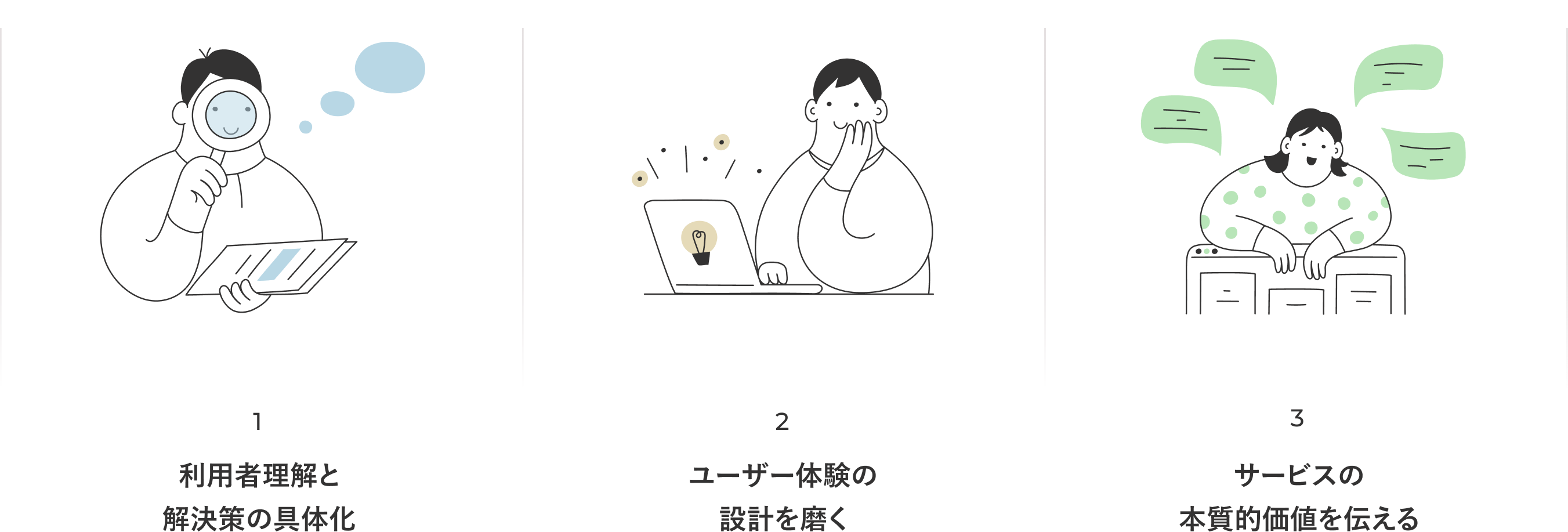
サービスサイト制作を成功させる3つのポイント

1.ユーザーの課題を深く理解し、具体的な解決策をサイトで提示する
成功するサービスサイトは、ユーザーのニーズを正確に把握し、それをサイトに反映させることから始まります。実際のユーザーとの話し合いや市場調査から得た気づきを、サイトのコンテンツや構成に活かすことが重要です。
トップページでは、サービスの主な価値を明確に示します。機能紹介ページでは、各機能がどのようにユーザーの課題を解決するかを具体的に説明します。また、経営者向け、現場担当者向け、IT管理者向けなど、閲覧者の立場に合わせたコンテンツを用意することで、多様なニーズに応えることができます。
2.直感的で使いやすいユーザー体験(UX)を設計する
ユーザーがストレスなくサイトを閲覧できるよう、シンプルで分かりやすい設計が求められます。主要な情報へは3クリック以内でアクセスできるよう、ナビゲーション構造を最適化します。
サイトのデザインはレスポンシブにし、PCやスマートフォンなど、どのデバイスでも快適に閲覧できるようにします。ページの読み込み速度を重視し、不要な大きな画像やアニメーションは避けることが効果的です。
複雑な機能や使い方の説明には、文字だけでなく、イラストや短い動画を効果的に活用します。使い方ガイドページでは、ステップバイステップの操作説明動画を埋め込んだり、サービスのメリットを視覚的に表現した図を用いたりすることで、ユーザーの理解を深められます。
3.サービスの本質的価値と将来性を効果的に伝える
サービスの存在意義や、利用することで得られる具体的なメリットを明確に伝えることが重要です。「私たちについて」ページでは、サービス開発の背景や目指す未来像を語り、ユーザーの共感を得ます。
「お客様の声」や「導入事例」ページでは、実際のユーザーの成功体験を紹介します。具体的な数字や事例を用いて、サービスの効果を分かりやすく示すことで、潜在的なユーザーは自社での活用イメージを描きやすくなります。
「ロードマップ」や「ビジョン」ページでは、サービスの将来性や業界全体への影響を提示します。具体的な未来像を示すことで、ユーザーに長期的な価値を感じてもらい、継続的な関係構築につなげることができます。
これらのポイントを押さえてサービスサイトを制作することで、訪問者にサービスの真の価値を理解してもらい、契約や問い合わせといった具体的なアクションにつなげられます。サイトは単なる情報の羅列ではなく、ユーザーの課題解決を支援し、より良い未来を提示する場となります。
クオートワークスの特徴

会社や事業の現状を徹底的に理解し
解決方法をロジカルに
アクションに繋げられます
ゴールの位置を正確に把握しないまま、ゴールは狙えません。私たちは企業や事業の現状を正確に理解し、それに基づいてロジカルな解決策を提供します。デザインの視点だけでなく、経営戦略やマーケティングの観点も含めた多角的な分析を行います。クライアントのニーズを深く理解し、全局面でWhy(なぜ)→How(どうやって)→What(何を)へと具体的なアクションに落とし込んでいきます。

高品質なデザイン制作が一番の得意領域ですが、ブランディングやマーケティングの知識も豊富です
デザイン制作においては、最高品質を追求し、クライアントの期待を超える成果物を提供することを目指しています。同時に、ブランディングやマーケティングの知識も豊富に持ち合わせており、デザインとビジネス戦略を統合的に考えることができます。クライアントの事業目的を深く理解し、デザインを通じて企業価値の向上に貢献します。市場動向やターゲットオーディエンスの嗜好を分析し、効果的なブランディング戦略を立案します。デザインとマーケティングの両面からクライアントのビジネス成功をサポートいたします。
サービスサイト制作のよくある質問
- サイトの構成が分かりづらいと感じています。どう直せばよいですか?
- 実際の利用者にサイトを使ってもらい、行動を観察します。これにより具体的な問題点が明らかになります。
メインメニューとサブメニューの構造を整理し、重要度に応じて並べ替えます。関連項目をまとめ、シンプルな構造にします。現在地を示す道しるべを設置すると、利用者の迷いを減らせます。
検索機能を強化し、欲しい情報をすぐに見つけられるようにします。サイト全体の地図を作成すると、利用者がサイトの構造を理解しやすくなります。 パソコンやスマートフォンなど、様々な機器で見やすいデザインにすることで、より多くの人が快適に利用できます。
これらの改善を段階的に行い、効果を確認しながら最適な構成を見出します。こうした取り組みにより、利用者が自然に目的の情報にたどり着けるサイトが完成します。 - 商品やサービスの説明が難しいと指摘されています。どう改善できますか?
- 利用者の立場に立って言葉を選びます。難しい言葉は避け、日常的な言葉で説明します。必要に応じて、用語説明のページを設けます。
絵や図を活用し、複雑な内容を視覚的に説明します。実際の利用者の声や体験談を紹介すると、商品の良さが具体的に伝わります。
説明文は短く、要点を簡潔にまとめます。商品の特徴だけでなく、問題解決や利用メリットを中心に説明すると、お客様の関心を引きやすくなります。
日常生活の具体的な場面と結びつけて説明します。例えば「この商品を使うと、朝の準備時間が10分短縮できます」といった具合に、実生活でのメリットを伝えます。
よくある質問とその回答をまとめたページを作成します。多くの人が気になる点をあらかじめ説明することで、商品への理解が深まり、購入の決め手になります。
これらの工夫を重ねることで、説明の分かりやすさが向上します。お客様の立場に立って、分かりやすく、役立つ情報を提供することが、商品やサービスの魅力を伝える鍵となります。 - サイトのデザインが時代遅れだと指摘されました。一新すべきでしょうか??
- サイトのデザインを更新する際は、以下の点に注意します。
現在のデザインの良い点と改善点を分析します。会社やブランドの特徴を表現している部分は残し、古く感じる部分を中心に見直します。
色使い、写真、イラストを現代的なものに更新すると、印象が大きく変わります。
最近のウェブサイトの特徴を参考にします。シンプルで見やすいデザイン、大きな写真や動画の使用、スクロールで情報が現れる仕組みなどを取り入れます。
スマートフォンでの閲覧に適したデザインにします。画面サイズに応じて自動的にレイアウトが変わる仕組みを導入します。
デザイン変更時は利用者の意見を聞きます。一部の人に新しいデザインを試してもらい、感想や改善点を集めてから全体に適用します。
少しずつ更新を重ねることで、会社やブランドの特徴を保ちつつ、時代に合ったデザインに変更できます。急激な変更は避け、利用者が徐々に新しいデザインに慣れるようにします。
サービスサイト制作の流れ
私たちは、これらの6つのフェーズを通して、お客様のビジネス課題とユーザーのニーズを解決するWebサイトを制作いたします。プロジェクトを通して、お客様とのコミュニケーションを大切にし、柔軟な対応で最適なWebサイトを目指してまいります。ぜひ、私たちの問題解決型Web制作サービスをご活用ください。

1.要件整理・基礎調査(ヒアリング・ユーザーリサーチ)
弊社では、お客様のニーズに最適なWebサイト制作を実現するため、以下の初期段階のプロセスを通じてプロジェクトを進めております。多くのお客様が企業選定の段階でお問い合わせくださっていることを踏まえ、その際の対応についても説明いたします。
1.1 初期予算・スケジュール確認(無料)
初期段階では、お客様の概ねの予算規模とプロジェクト完了希望時期をお伺いし、実現可能性を早期に判断いたします。
1.2 初期相談(無料)
予算とスケジュールの大枠が合致した場合、お客様のご要望詳細をお伺いし、プロジェクトの概要を把握いたします。初期相談は対面またはオンラインでの面談として実施いたします。
1.3 企業選定のための情報提供(無料)
ほとんどのお客様が企業選定中にお問い合わせくださっていることを踏まえ、以下の情報を無料で提供させていただきます。
- 過去の実績紹介
- 面談の実施
- 会社紹介資料の提出
- 弊社の進め方を紹介した資料の提出
- 概算見積書の作成と提出
- 概算スケジュールの作成と提出
これらの情報に基づいてご検討いただければ幸いです。実際、ほとんどのお客様はこれらの情報をもとにご判断いただき、その後指名でお仕事をいただいております。
1.4 簡易的な方向性の提案と詳細相談(状況に応じて)
要件が不明確で概算見積りの作成が困難な場合のみ、この段階で簡易的なWebサイトの方向性や構成案をご提案させていただくことがあります。これは、お客様のプロジェクトイメージを具体化し、適切な概算見積りを作成するために必要な情報を得ることを目的としています。 弊社では、指名でいただいたお客様のお仕事に十分な時間と労力を注ぐため、通常、詳細な提案書作成を必要とするコンペへの参加は控えさせていただいております。これは、お客様のニーズを深く理解し、価値ある提案を行うためには、綿密なヒアリングが不可欠だと考えているためです。 また、無償での提案プロセスでは、各社の提案作成コストが最終的にプロジェクト全体の費用に反映される傾向があります。これは結果的にお客様の負担増につながる可能性があるため、避けたいと考えております。ただし、リソースが空いているなどの状況に応じてコンペの参加や発注前の提案など対応させていただきますので、ご要望がございましたら、お気軽にご相談ください。
1.5 契約締結
概算見積りにご承諾いただいた後、正式に契約を締結いたします。
1.6 キックオフミーティング
プロジェクトの目的、範囲、スケジュール、体制などを最終確認します。
1.7 要件定義
詳細なヒアリングやワークショップを通じて、要件定義書を作成します。
1.8 プロジェクト開始
要件定義書に基づき、チーム編成を行い、本格的に制作を開始いたします。
上記のステップ1から4までは無料でご相談いただけます。1.6以降は、契約締結後のサービスとなります。

主な実施項目例
- 費用算出と見積書の作成
- プロジェクトキックオフミーティング
- プロジェクトスコープの定義
- ヒアリングシートによる要望明確化
- スケジュールの作成
- 要件定義書の作成
- プロジェクトチームの編成
2.分析・戦略(ブランディング・マーケティング戦略立案)

分析・戦略立案の段階では、ブランディング戦略とマーケティング戦略の2つの軸で進めます。お客様のご要望に応じて、両方の戦略を包括的に実施することも、どちらか一方に特化することも可能です。また、各戦略から必要な項目を選択し、組み合わせて実施することもできます。
ブランディング戦略では、お客様との認識合わせと目標の明確化、ターゲットユーザーの分析、競合サイトの分析を行います。明確な目標設定とユーザー理解は、その後の施策立案や効果測定の基盤となります。
マーケティング戦略では、自社サイトの現状分析、課題の整理と優先順位付け、戦略の立案を実施します。データに基づく客観的な分析により、サイトの強みと弱点を明らかにし、優先的に取り組むべき課題を特定します。
お客様のビジネスの特性やウェブサイトの目的に応じて、最適な戦略の組み合わせをご提案いたします。
ブランディングの実施項目例
-
ブランディング基礎調査
- キックオフミーティング
- 現状把握
- インタビュー
- 社員ワークショップ
-
ブランドコンセプト開発
- ブランドコンセプト
- プロトタイピング
-
ネーミング開発
- キックオフミーティング
- 現状把握
- インタビュー
- 社員ワークショップ
-
VI開発
- クリエイティブブリーフ
- デザインコンセプト抽出
- 開発ルート
- ブランドマーク開発
- デザインシステム構築
- ガイドライン制作
- デザインセット構築化
-
ブランドアクティベーション
- エクスペリエンスマップ
-
ブランドエンゲージメント
- 発展
- 理解
- 浸透
マーケティング分析・戦略立案の実施項目例
-
ゴール設定
ゴール設定は、お客様との認識合わせと目標の明確化に大きな価値があります。お客様のビジネスへの深い理解なくして、最適なウェブサイト戦略の立案は困難です。また、明確な目標設定は、その後の施策立案や効果測定の基盤となります。
-
ターゲットユーザーの分析
ターゲットユーザーを深く理解することは、ユーザー視点でのウェブサイト最適化に不可欠です。ペルソナの活用により、ユーザーの共感を得られるコンテンツ制作、使い勝手の良いUI設計、効果的なマーケティング施策の立案などが可能になります。
-
競合サイトの分析
競合サイト分析は、自社サイトの相対的な強みと弱みを知る上で重要です。競合との比較により、自社サイトの改善すべき点や差別化できる点が明らかになります。また、競合の成功事例から学ぶことで、効果的な施策立案のヒントが得られます。
-
自社サイトの現状分析
自社サイトの現状を正しく把握することは、課題抽出と改善施策立案の大前提となります。データに基づく客観的な分析により、サイトの強みと弱点が明らかになり、優先的に取り組むべき課題が浮き彫りになります。また、ユーザー視点での評価は、サイト改善の方向性を決める上で欠かせません。
-
課題の整理と優先順位付け
課題の整理と優先順位付けは、限られたリソースを最大限に活用するための意思決定に役立ちます。優先度の高い課題から着手することで、効率的かつ効果的なサイト改善が可能になります。また、課題の全体像を把握することで、中長期的な改善ロードマップの策定にもつながります。
-
戦略の立案
戦略の立案は、ウェブサイト改善の羅針盤となるものです。明確な戦略なくして、断片的な施策の実行では十分な効果は望めません。戦略に基づいて施策を立案・実行することで、ウェブサイトは自社のビジネス目標達成により大きく貢献できるようになります。また、PDCAサイクルを回す仕組みを作ることで、継続的な改善が可能となります。

3.設計(情報設計・コンテンツ制作)

ユーザーリサーチで明らかになったニーズや課題に基づき、Webサイトで提供すべき情報を整理し、情報設計を行います。ユーザーが求める情報を的確に提供できるよう、情報の構造化と優先順位付けを行い、わかりやすく必要な情報にたどり着きやすい設計を心がけます。
次に、ユーザーの課題解決とゴール達成に寄与するコンテンツを企画・制作します。説得力のあるコピーライティングと、視覚的に訴求力のある画像や動画などのビジュアルコンテンツを組み合わせ、ユーザーの興味を引き、行動を促すコンテンツを目指します。また、SEOを意識したコンテンツの最適化を行い、検索エンジンからのトラフィック増加を図ります。
主な実施項目例
- サイトマップ、ワイヤーフレームの作成
- コピーライティング
- 情報の整理、構造化
- 画像、動画などのビジュアルコンテンツ制作
- 情報の優先順位付け
- SEOを意識したコンテンツ最適化
- コンテンツの企画、制作
4.デザイン

ユーザー中心設計(UCD)の考え方に基づき、ユーザビリティと美的感覚を兼ね備えたデザインを制作します。ブランドコンセプトを視覚的に表現し、ユーザーにとって直感的で心地よいデザインを目指します。
デザイン制作では、ユーザーの目的や行動を考慮し、重要な情報や機能への誘導を意識します。また、レスポンシブデザインを採用し、パソコン、スマートフォン、タブレットなど、様々なデバイスで最適なユーザー体験を提供します。
UIデザインが主なプロジェクトではケースに応じてデザインのプロトタイプを作成し、ユーザーテストを実施してユーザビリティの検証と改善を行います。ユーザーの反応を取り入れながら、デザインの修正と洗練を重ねます。
私たちの6つのデザインポリシー
私たちは、デザインにおいて6つのポリシーを掲げています。そのうちの1つだけにこだわるのではなく、これら6つすべてのポリシーにおいて最高水準を追求し、それらの調和を実現することを目指しています。
-
課題解決
課題解決になっているか。何故その手法を選んだのか、課題と手法をロジカルに紐付け、第三者が納得する理由を用意します。
-
TPO
時と場所、場合に応じた方法・態度・方向性の使い分けを徹底します。
-
ユーザー体験
使いやすさ、機能性の欠陥がないか。スタイリングが利用面でノイズになっていないようにします。
-
神は細部に宿る
細部にわたる作り込みが完璧であるか。私たちは神は細部に宿ることを理解しています。
-
革新的
トレンドを理解した上で、更なる先進性があるか。 デザインが弊社の強みです。それゆえ使いやすさやTPOは最低限のボーダーラインと考えます。
-
美学
作り手の思いと美学が感じられるか。これは作り手のエゴかもしれません。しかしAI時代にこそ、作り手の美学ある制作物が、ユーザーの心を動かすと私たちは信じています。
主な実施項目例
- ユーザー中心設計(UCD)に基づいたデザイン
- レスポンシブデザインの適用
- ブランドイメージを反映したビジュアルデザイン
- デザインのプロトタイプ作成
- ユーザビリティ、アクセシビリティに配慮したデザイン
- デザインの修正、改善
5.実装・開発
デザインの意図を正確に理解し、忠実に再現する実装を行います。HTML、CSS、JavaScriptなどを用いたフロントエンド開発と、サーバーサイド言語やデータベースを用いたバックエンド開発を実施します。必要に応じてCMSの導入やカスタマイズも行い、お客様による将来的なコンテンツ管理の容易性にも配慮します。
実装では、ユーザビリティと性能を重視します。ページの表示速度や操作のスムーズさなど、ユーザー体験に直結する部分の最適化に注力します。また、セキュリティ対策も徹底し、ユーザーに安心して利用いただけるWebサイトを目指します。
開発後は、様々なデバイスやブラウザでの動作テストを徹底的に行います。ユーザーシナリオに沿った操作を検証し、不具合や使いづらさをチェックします。さらに、アクセシビリティテストも実施し、幅広いユーザーに配慮したWebサイトを構築します。
6.公開・運用(データ分析・改善)
開発完了後、Webサイトを公開し運用を開始します。公開後は安定した運用を維持するため、定期的な保守点検とセキュリティ対策を実施します。お客様のビジネスやユーザーのニーズの変化に応じて、コンテンツの更新や機能の追加にも柔軟に対応します。
運用と並行して、アクセス解析ツールでユーザーの行動データを収集・分析します。ユーザーの属性や行動パターン、離脱ポイントなど、データに基づいてWebサイトの改善点を特定します。A/Bテストなどを通じて改善施策の効果を検証し、継続的にWebサイトの質を高めていきます。
さらに、お客様の関連部門と連携し、組織全体でユーザー体験の向上に取り組みます。オンラインとオフラインの施策を連動させ、一貫したブランド体験を提供することで、ユーザーとの長期的な関係性を構築します。
主な実施項目例
- Webサイトの公開
- セキュリティ対策
- 運用、保守体制の整備
- 定期的なコンテンツ更新
- アクセス解析、ユーザー行動分析
- 関連部門との連携
- 改善施策の立案、実行
問題解決指向のWeb制作メニュー一覧





















