
オライリーから出ている「ユーザーインターフェースデザインの心理学」から使えそうなものを実例を踏まえピックアップ!これでUIデザイン説明の説得力をあげよう!
情報は一度にすべて見せるのではなく、そのとき必要なものを段階的に開示させた方がよい
デザイナーが犯しがちな失敗は一度に大量の情報をユーザーに与えてしまうことです。
情報は一度に大量に与えるのではなく、その時点で必要としている情報だけを与えるほうが様々なニーズに対応することができます。
ユーザーの中には大まかな説明でよい人もいれば、詳細を知りたがっている人もいます。
つまりどういう事?
- 情報は一度に見せるのではなく段階的に見せる。
- 重要なのはクリック回数ではない。クリックのたびに必要な情報が手に入るのであればユーザーは喜んでクリックする。
- 誰がいつ何を必要としているかを理解する。各段階で何を必要としているか的確に把握していないと、この手法はうまくいかない。
これをデザインにどう反映すればいいの?
3、4つ以上の情報を提供する必要がある場合は、一度要素のカテゴリーを提示し、そのあと更に選ばせるような構造にする。
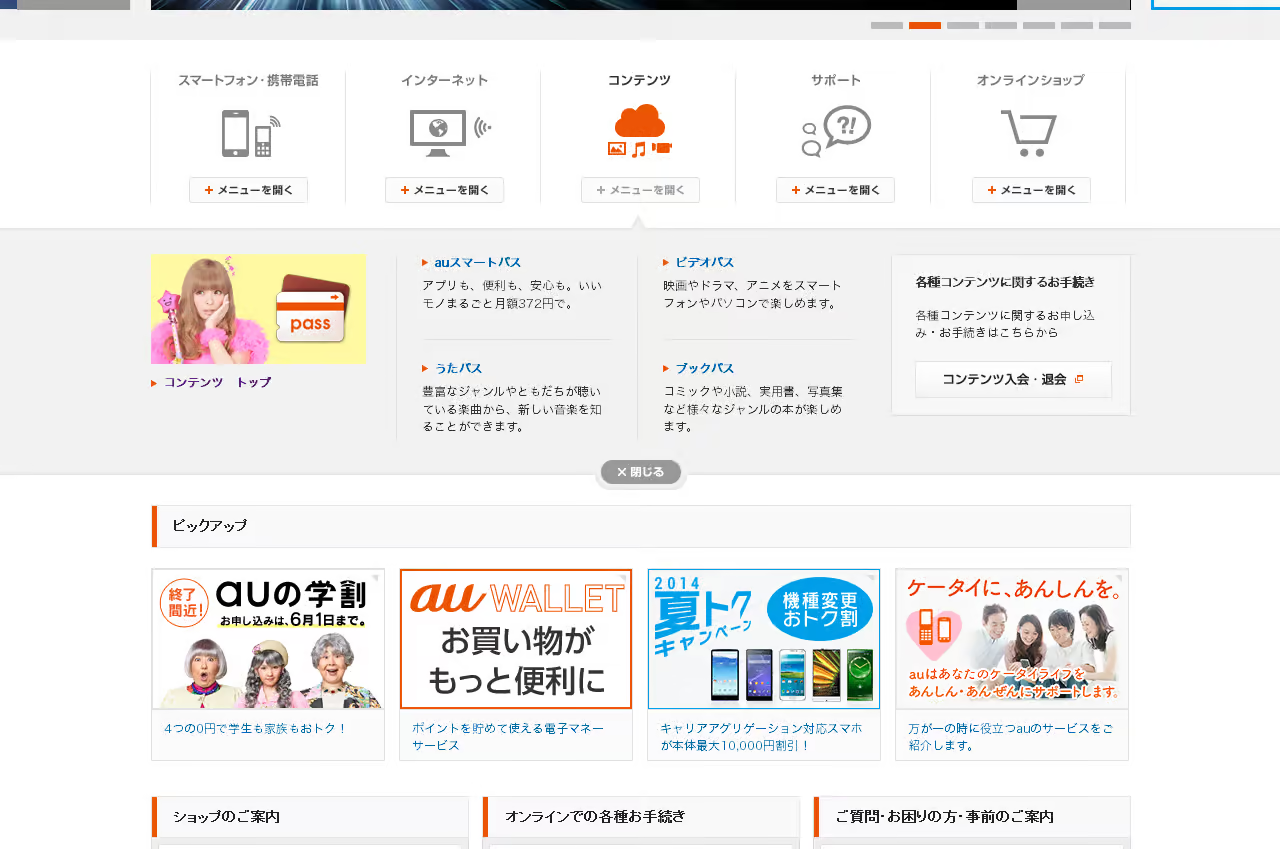
例えばAUサイトのようにメニューを格納したりする。最近よくあるメガドロップダウンメニューはこの考え方。

人は選ぶには多すぎる量の選択肢を欲しがるが、いざ与えると思考が麻痺する
ジャムの法則という名前で知られる実験があります。
この実験の目的は「人は選択肢が多すぎると何も選ばなくなってしまう」という説を実証するというものです。
具体的に何をやったかというと、高級スーパーでブースを設けて、
ブース内のテーブルに並べる商品を途中で入れ替えました。
客が試食できるフルーツジャムを、前半には6種類、後半には24種類にしたのです。
どういう結果がでたか
24種類のとき立ち止まったお客さんは60%(試したジャムの数はほんの数種類)
6種類のとき立ち止まったお客さんは40%
24種類のとき購入したお客さんは3%
6種類のとき購入したお客さんが31%
この結果からわかること
- 選択肢が多いほうがドーパミンがでるので、立ち止まってくれる
- 選択肢が多すぎると全部は試さずほんの数種類だけ
- 選択肢が少ないと全部試して吟味される。こういう流れから購入に至ると考えられる
これをデザインにどう反映すればいいの?
お客さんの言う通りにすると、なんでもかんでも大量にメニューを増やしたり、お勧め商品をトップページに増やしたり、バナーを増やしたりしがちだけれども、
「人は選択肢が多すぎると何も選ばなくなってしまう。やる前から面倒だと感じてしまう」ことを少し頭においておこう。
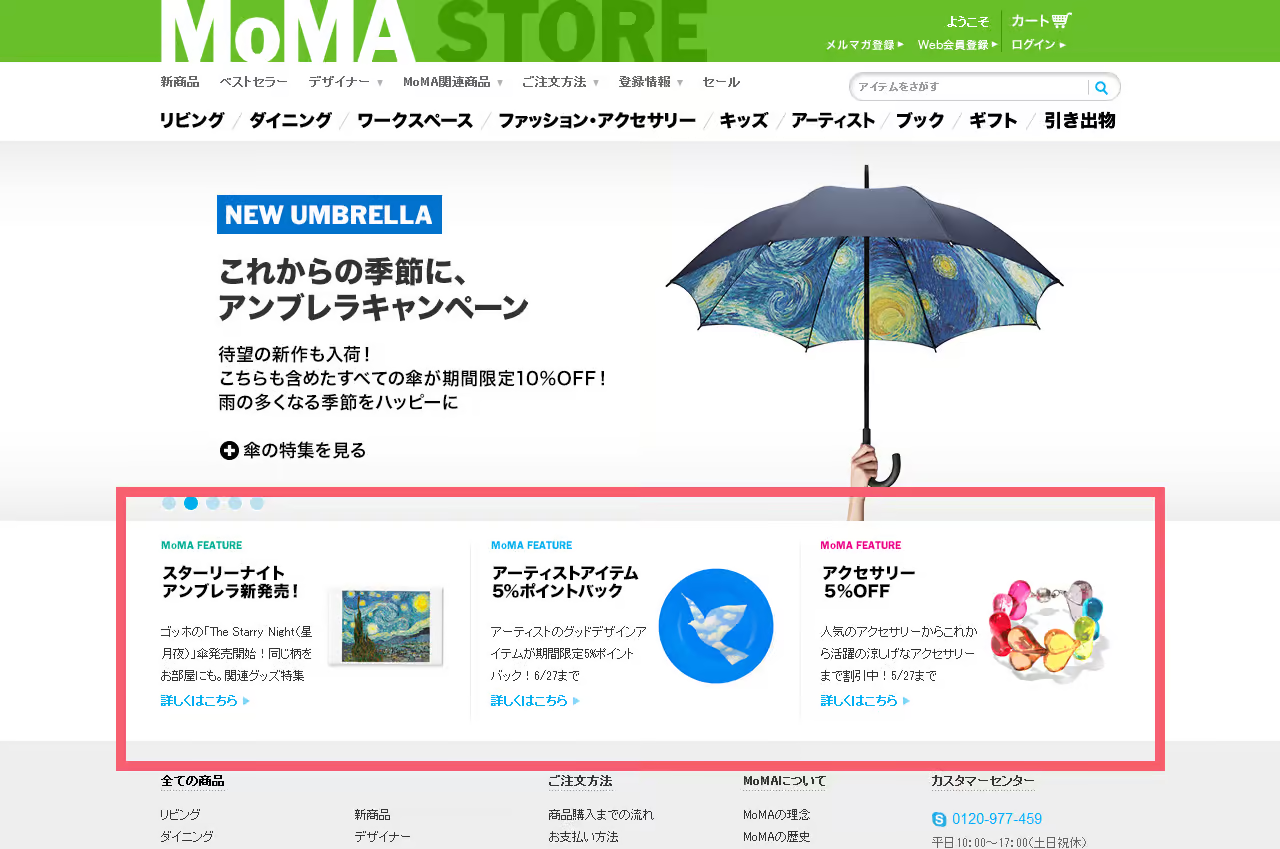
こちらのサイトではオススメ商品はかなり吟味され掲載されている。

希望する選択肢をたずねると「全部」「たくさん」などの返答が返ってくることが多いので、そうした要求に屈しないように心がけましょう。
少ないほうが吟味してくれますし、選択肢が多くても試すのは数点です。
人はまず「見た目」と「感じ」で信用するか否かを決める
エリザベス・シレンスの研究チームが、健康に関したウェブサイトのテストでこんな結果がわかりました。
- 信用できないと拒絶されたウェブサイトについて、被験者の83%がデザインに関連していました。
- 信用できるとと決定のよりどころになった特徴については、74%がそのサイトのデザイン要素ではなく、内容をあげました。
この心理学をwebに応用するには
- 最初の「信用拒否」の段階でふるい落とされないためには、色やフォント、レイアウト、ナビゲーションといったデザイン要素が極めて重要
以上、他にも色々と概念的な事が100個ほど載っているので、
詳しくは買ってみてください。
また今回は説明する力、理由の部分の記事でしたが、
UIのアニメーションの感性を鍛えるという記事も前回書きましたので、
UIに興味がある方はこちらもどうぞ。
http://quoitworks.com/blog/archives/41







![台東区でウェブ制作なら-株式会社LIG-[リグ]](http://quoitworks.com/blog/wp-content/uploads/2014/05/台東区でウェブ制作なら-株式会社LIG-リグ.png)