こんにちは!この記事ではWebデザインで差をつける写真の使い方について話したいと思います。
みなさんはWebサイトの印象を決めるものって何だと思いますか?レイアウト?色使い?もちろんそれらも重要ですが、実は「写真」がサイトの印象を大きく左右しているんです。
写真は「ただの素材」ではなく、ブランドの価値や世界観を伝える重要なデザイン要素で、写真ひとつで、文字や図では表現しきれない「雰囲気」や「感情」を瞬時に伝えられる点があります。一枚の写真でサイト全体の印象が変わることも少なくありません。
ただ、多くのデザイナーが写真を扱う際、単に「いい写真を選ぶ」という段階で止まってしまいがちです。実はそこからさらに一歩進んで、「写真をデザインする」という視点が必要なんです!
このような悩み、ありませんか?
- デザインにあった写真選びに苦戦して、時間がかかってしまう
- せっかく選んだ写真がなぜかサイトの雰囲気に合わない
- デザインが上手な人と比べて写真の使い方が下手だと感じる
- クライアントや上司から「もっといい写真はないの?」と言われてしまう
実はこれ、とても重要な問題で、サイトを訪れるユーザーは文章を読む前に、まず写真から直感的にサイトの質や信頼性を判断するので写真選びがサイトの目的達成に大きく影響していきます。
他にも、写真が分かるようになると、デザインスキルだけでなく実務での写真ディレクションもスムーズになります。「こういう写真を撮りましょう!」とカメラマンやクライアントへ明確に伝えられるようになり、具体的なアウトプットを見据えた提案もできるようになっていきます!
そこで今回は、普段プロのデザイナーが実践している写真テクニックを13個ご紹介します。どれも即実践できる具体的な方法ばかりなので、ぜひ最後までお読みください!どなたかの参考になれば嬉しいです!
1.写真の色味とサイト全体のトーンを統一する
サイトの印象を決める最も重要な要素の一つが、写真の色味の統一です。同じページ内で使用する写真は、色味や明るさを統一することでサイト全体の一貫性が保たれます。異なる色味の写真が混在していると、デザインの統一感が失われてしまうので注意が必要です。

統一すべきポイント
- 色温度(暖色系/寒色系)
- コントラスト
- 彩度
- 明るさ
- フィルター効果
- UI要素
Adobe Lightroomなどのツールを使って、複数の写真に同じプリセットを適用することでトーンを統一しやすくなります。高品質なサイトほど色調の統一に気を配っており、「色味の統一感」は一見気づきにくいポイントですが、プロとアマチュアのデザインを分ける重要な差になっています!
2.構図を意識してトリミングする
写真の構図は、見る人に与える印象を大きく左右します。適切な構図選びとトリミングによって、同じ写真でも伝わるメッセージが変わってきます。
構図は視線の流れ、重要な要素の強調、全体のバランスなど、写真の印象を決める重要な要素です。構図の知識を持っていれば、カメラマンへ的確な指示ができたり、写真の意図をクライアントに説明できたり、サイト全体のバランスを整えたりするのに役立ちます。
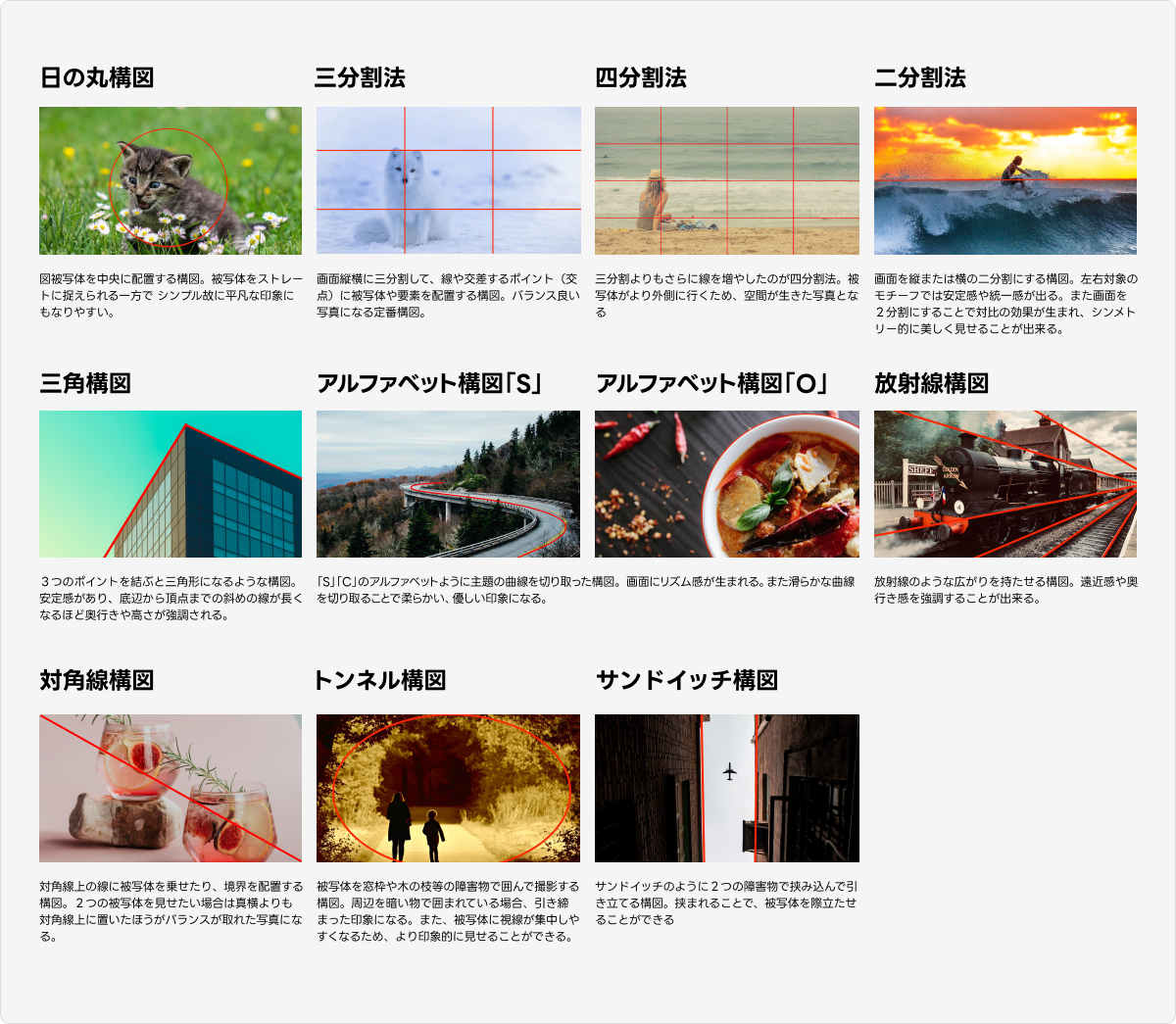
2-1.よく使われる基本構図
構図には王道として使われる基本パターンがあります。トリミングする際はこれらの基本を理解しておくと意図のある見せ方ができるようになるので、それぞれの構図の特徴や効果を確認し、伝えたいメッセージに合わせて美しい構図を取り入れましょう。

基本的な構図についてより詳しくみたい方は、こちらのブログにまとめていますのでご覧ください!
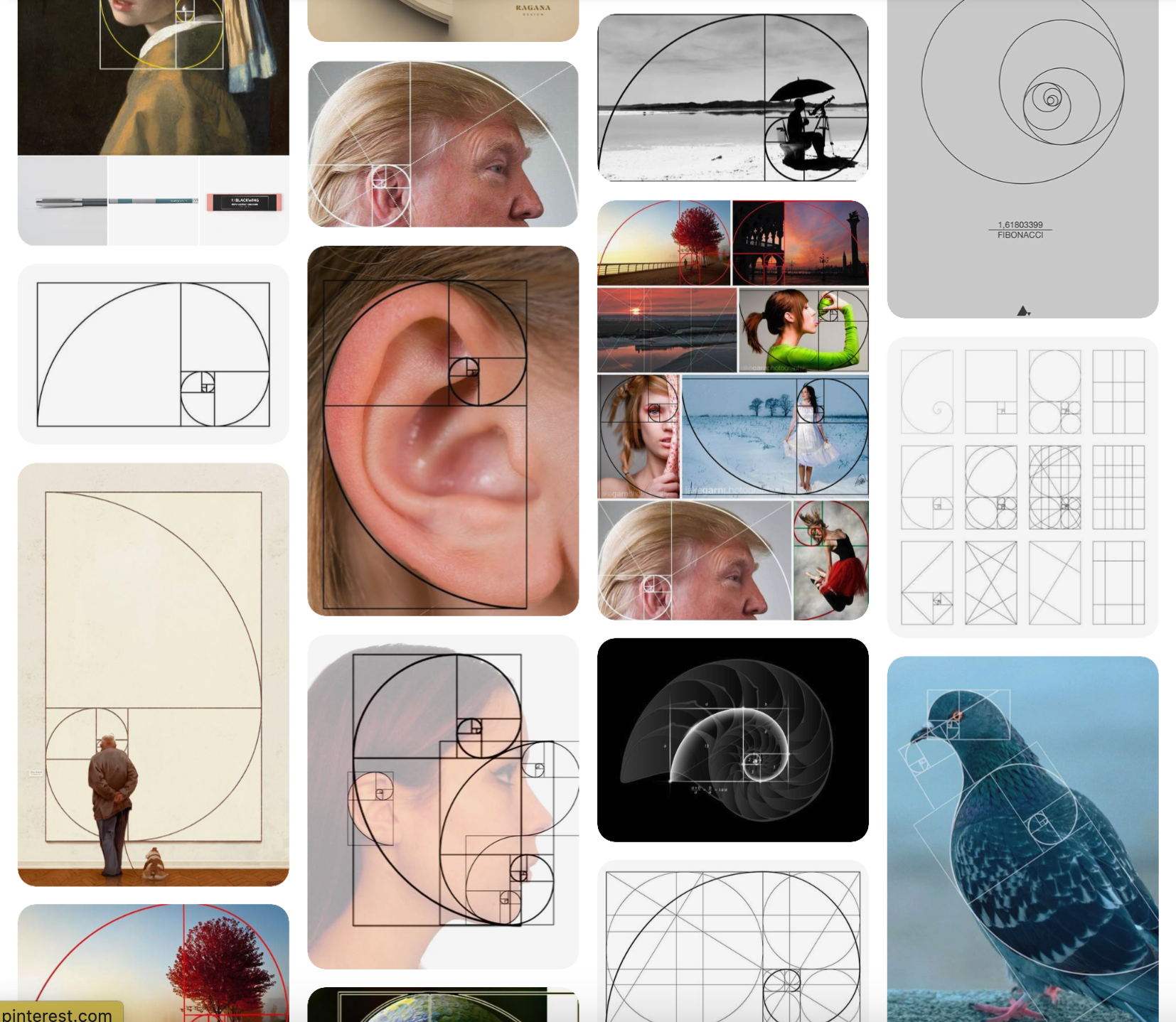
2-2.フィボナッチ螺旋構図
フィボナッチ螺旋構図は、自然界の美しさの法則を応用した構図です。螺旋に沿って視線が自然に流れ、心地よい印象を与えます。特に自然物や花などの撮影に効果的で、被写体を螺旋の中心に配置することで、調和の取れた美しい構図になります。

※Pinterestより引用
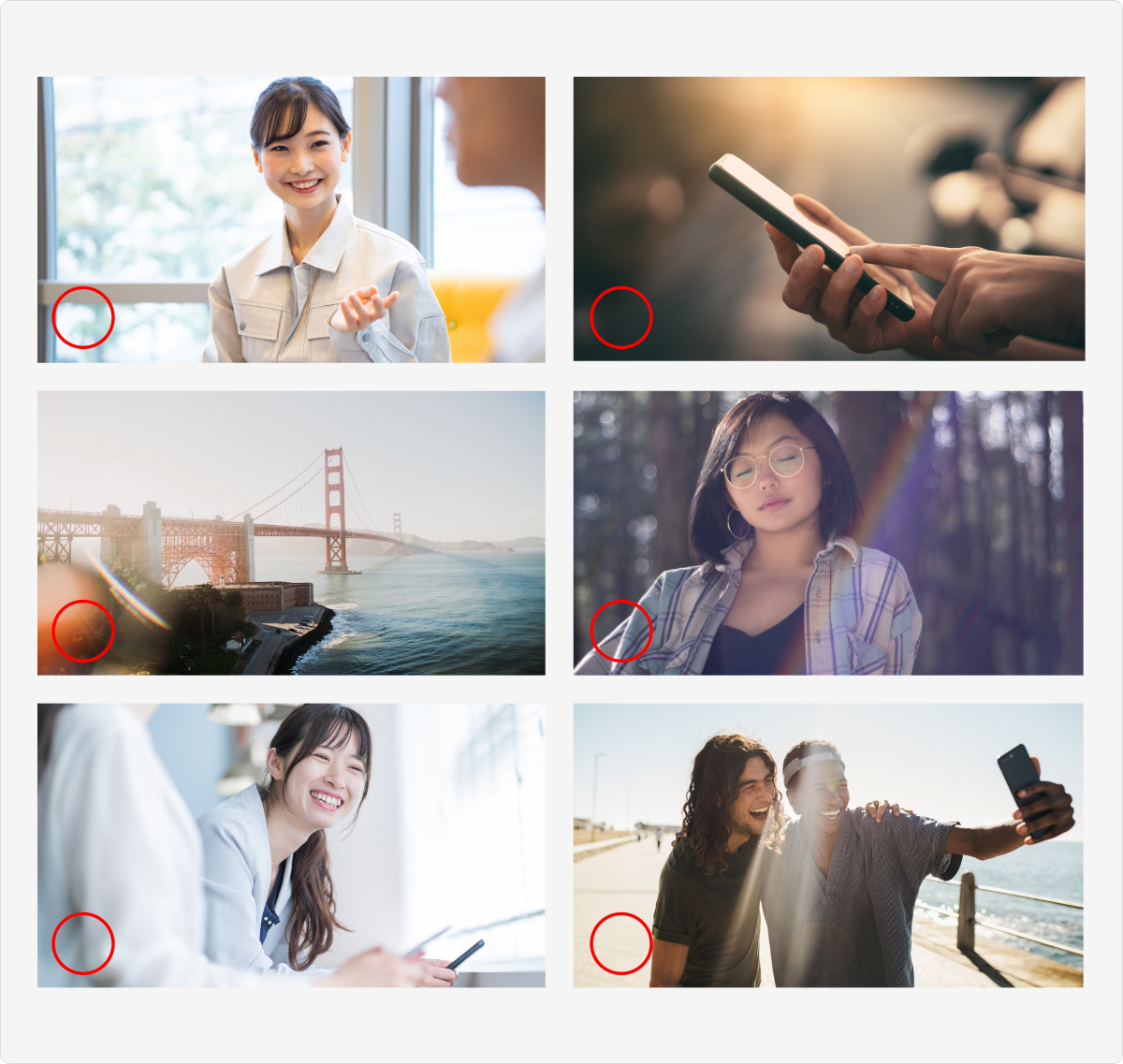
3.ターゲット層に合った人物と環境を選ぶ
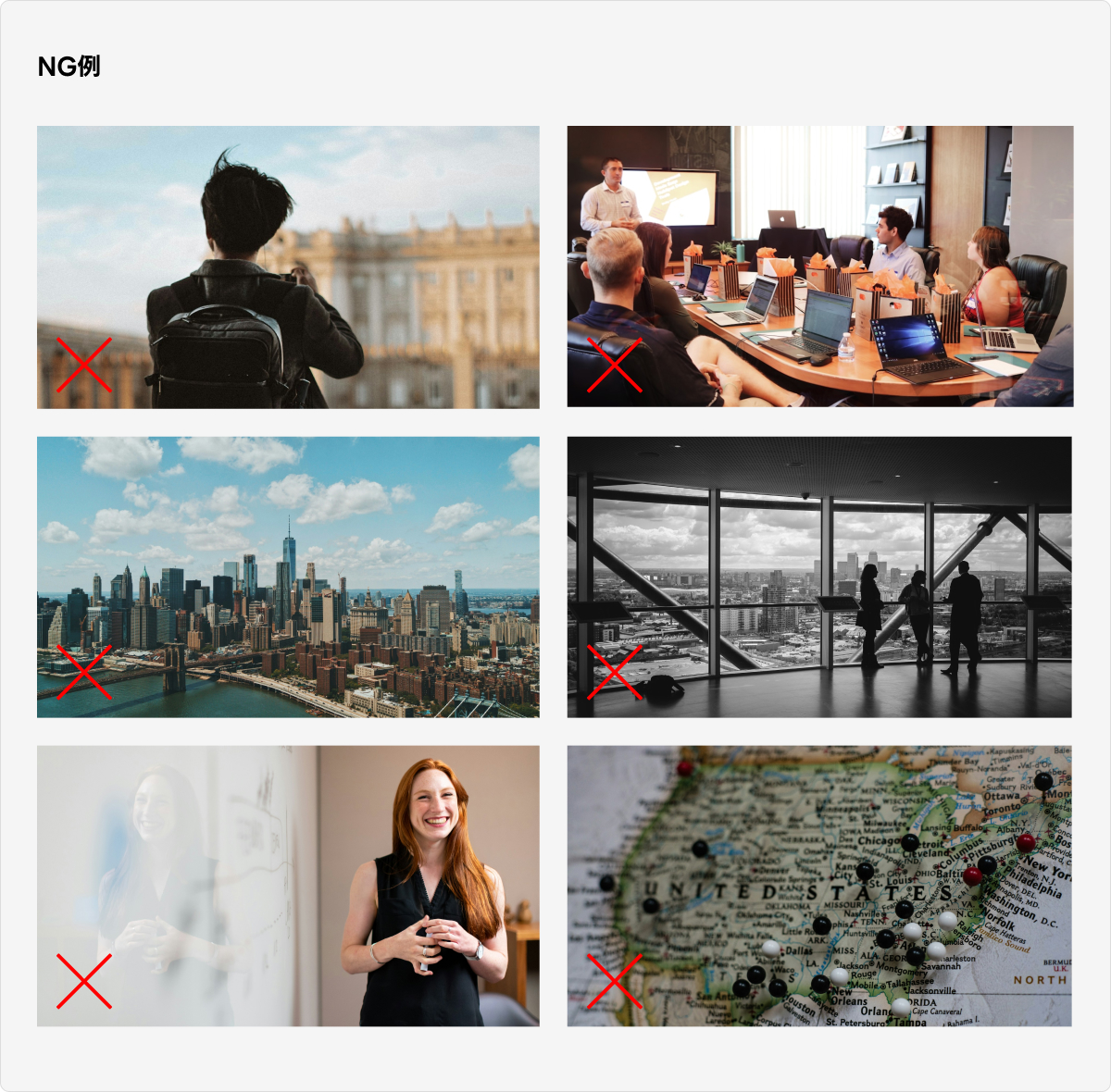
サイトのターゲットユーザーに合った人物写真を選ぶことは重要です。例えば、日本の消費者をターゲットにしたサイトで、完全に西洋的な環境や人物だけを使うと、ユーザーが共感しにくくなります。閲覧者が「自分ごと」として感じられる写真選びを心がけましょう。

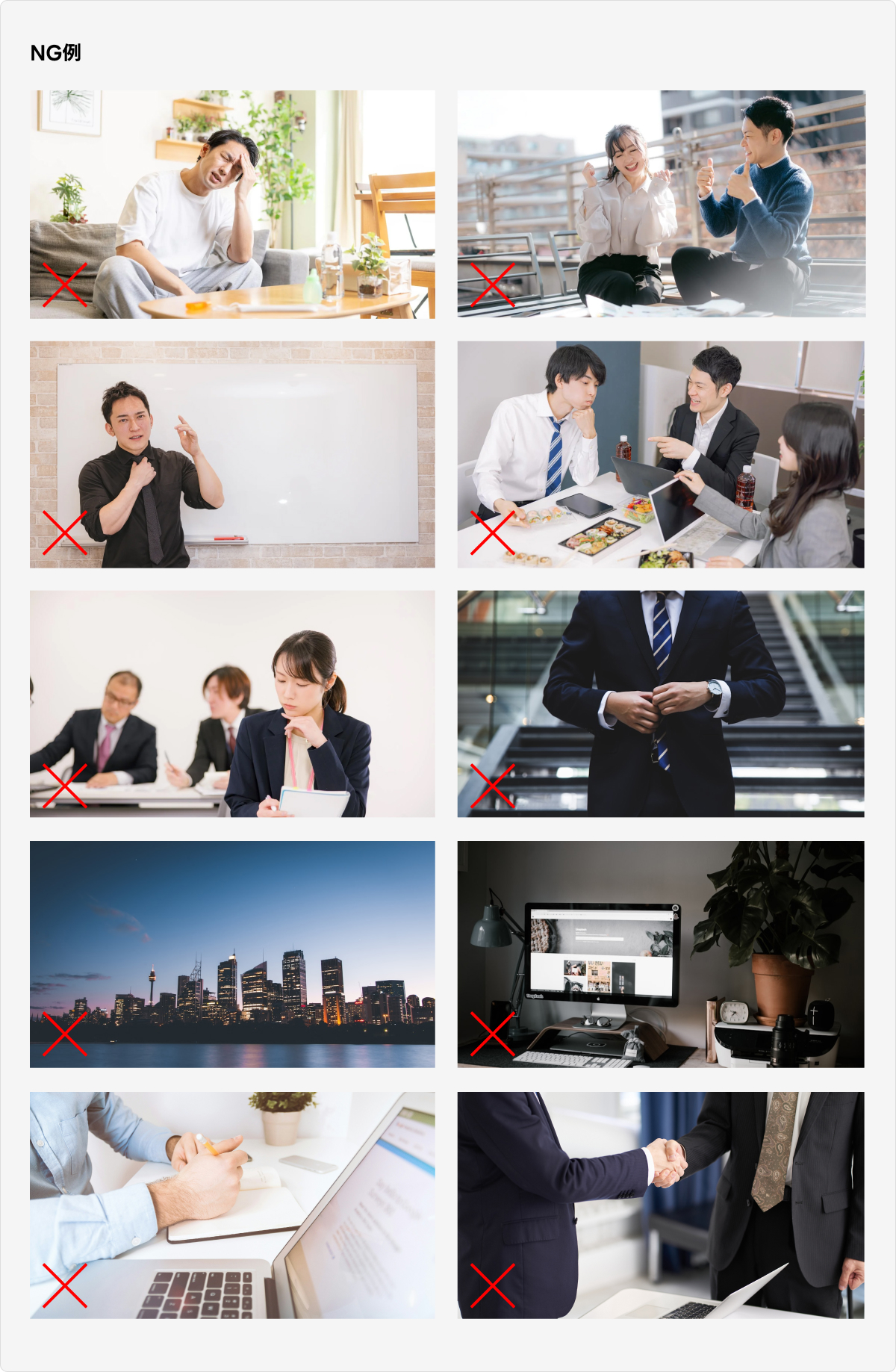
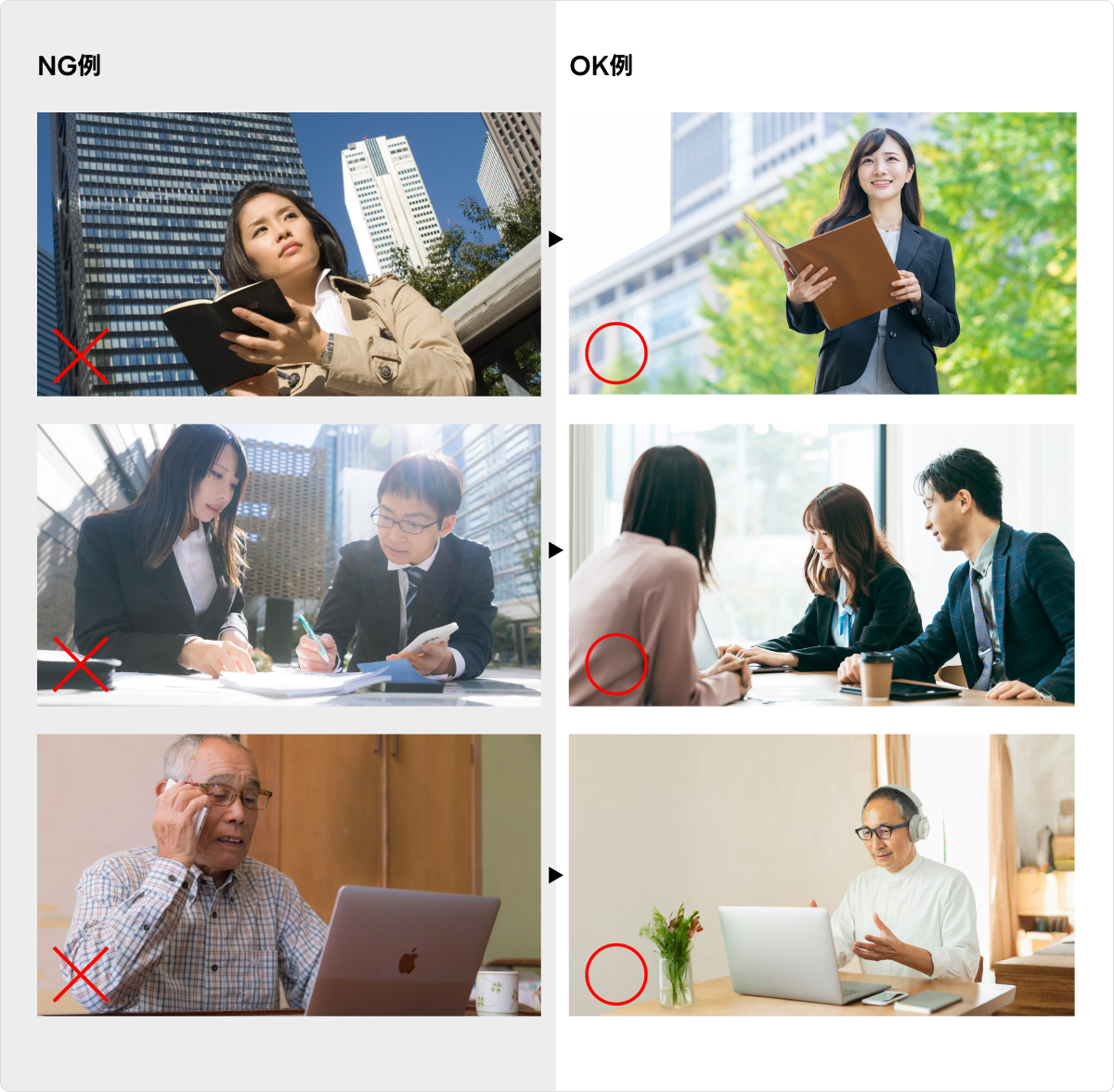
4.よくみかける写真・演出過剰・ポーズやシーンは避ける
ストックフォトにありがちな、明らかに演出されたシーンの写真やありきたりなストックフォトのモチーフや演出は避け、そのサイトならではの写真にすることが大事です。ありきたりな写真はユーザーに「テンプレート」という印象を与えてしまうので、オリジナリティのある写真を選びましょう。

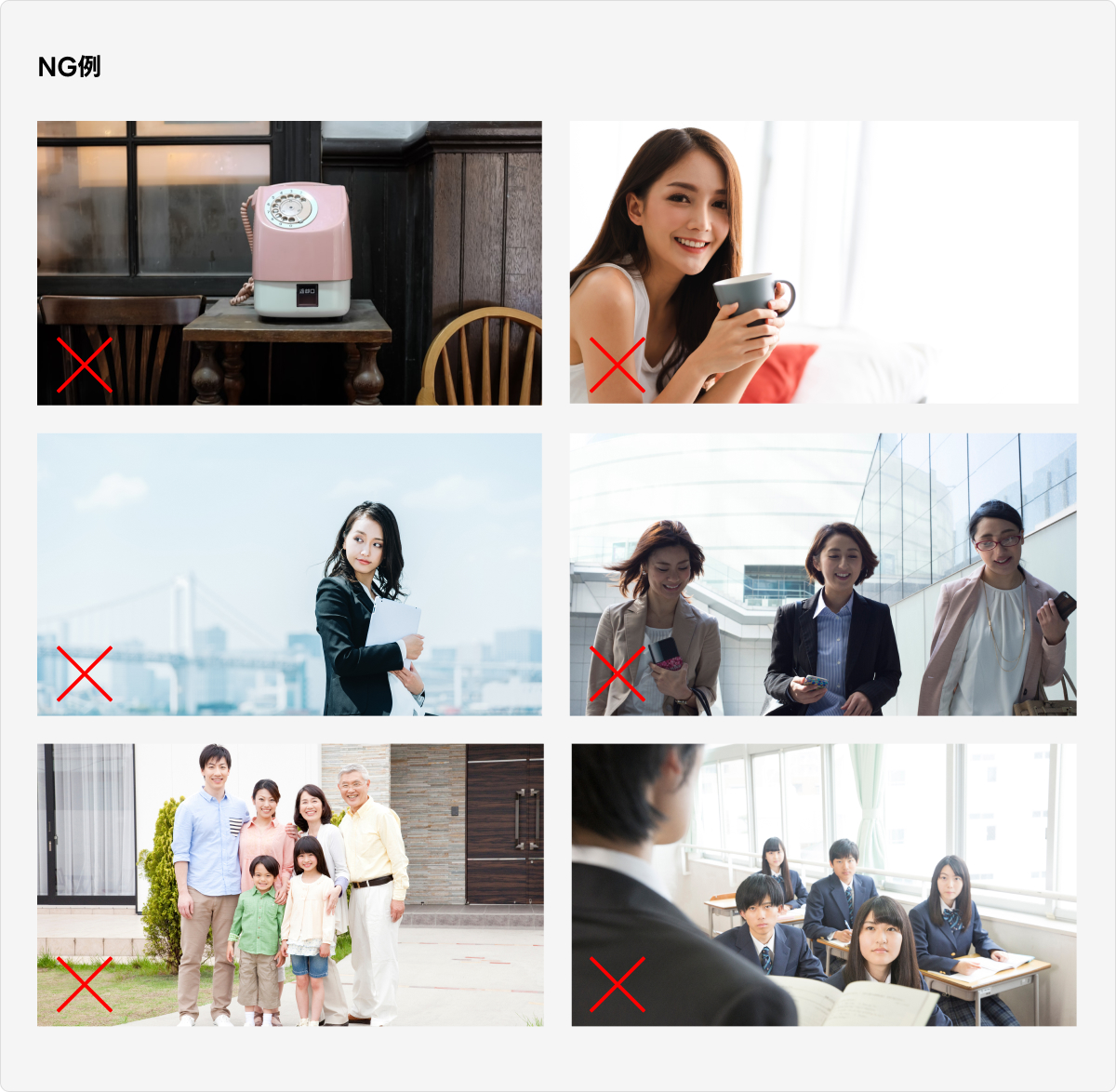
5.時代が古く見える要素(機器、ファッションなど)に注意
写真に写っているファッション、ヘアスタイル、電子機器、インテリアなどが古い時代を感じさせるものだと、サイト全体が古臭い印象になってしまいます。常に最新のものを使う必要はありませんが、明らかに古い要素が含まれていないか確認しましょう。

6.モデルの質とターゲット層への適合性を確認
人物写真を使用する場合、モデルの質がサイト全体の印象を左右します。高価なプロモデルの写真である必要はありませんが、服装や髪型が清潔で時代に合っているか、サイトの目的とターゲット層に合った人物が写っているかが重要です。

7.背景のボケを活用して主題を強調する
被写体に焦点が合っていて背景がぼけている写真は、プロフェッショナルな印象を与え、被写体を際立たせる効果があります。特にポートレートや商品写真では、このような写真を選ぶと高級感や洗練された印象を与えることができます。ボケの効果的な活用方法は、人物写真では背景をぼかすことで主役を引き立てる、商品写真では製品に視線を集中させる、複雑な背景の場合はボケを活用して整理された印象にするなどがあります。

8.過度な画像加工・フィルター処理を避ける
過度に加工されたり、極端なフィルター処理がされた写真は、不自然さを感じさせ、ユーザーの共感を得にくくなります。
現代のSNSフィルターや編集ツールは手軽に写真を「加工」できますが、ビジネスサイトでは節度ある編集が重要で、過度な加工は信頼性を損なう恐れがあります。

色調補正やトリミングは必要ですが、「加工感」を出さない程度に留めましょう。特にコーポレートサイトでは、自然で信頼感のある写真が効果的です。
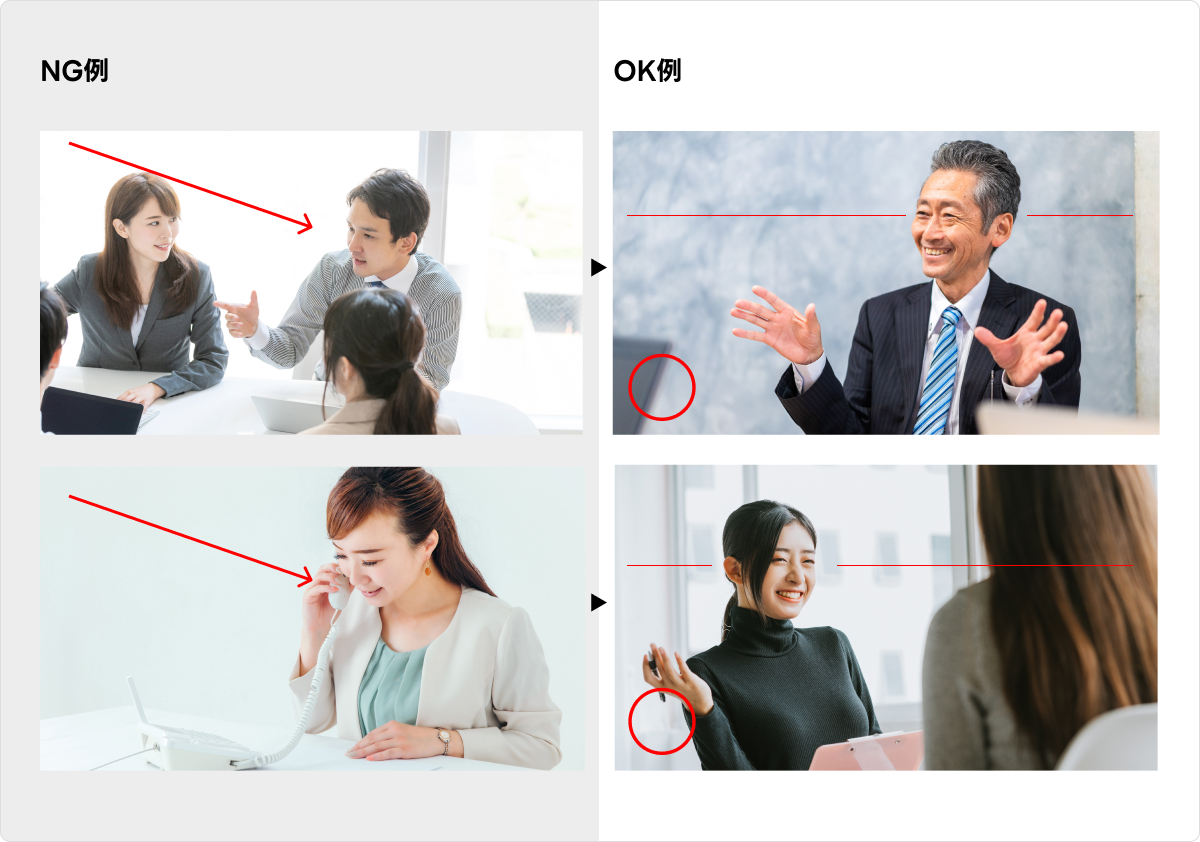
9.関節部分が切れて見えるようなトリミングを行わない
人物写真をトリミングする際、関節部分のカットはしないように注意しましょう。首、肘、手首、膝、足首などの関節でトリミングすると、違和感のある不自然な印象を与えてしまいます。

10.インタビュー写真は目線の高さを意識する
限定的な場面ではありますが、インタビューページの写真に関して、質を大きく左右するのがカメラの撮影位置です。最も自然で好印象を与えるのは、被写体と同じ目線の高さでの撮影です。
日常会話でも話し相手と目線を合わせるように、写真でも同じ目線の高さで撮ることで親近感が生まれます。見下ろす構図は対象を小さく見せ、見上げる構図は威圧感を与えがちです。

同じ目線の高さにするメリット:
- 自然な表情が捉えられる
- 威圧感や違和感が生じない
- 親しみやすい印象を与える
11.複数の人物が同じ画面で並ぶ場合、頭の大きさを揃える
複数の人物写真を並べて表示する場合、特に気をつけたいのが「頭のサイズ」と「目線の位置」の揃え方です。頭のサイズや目線の高さがバラバラだと、不自然で雑然とした印象になり、違和感が生じやすくなります。
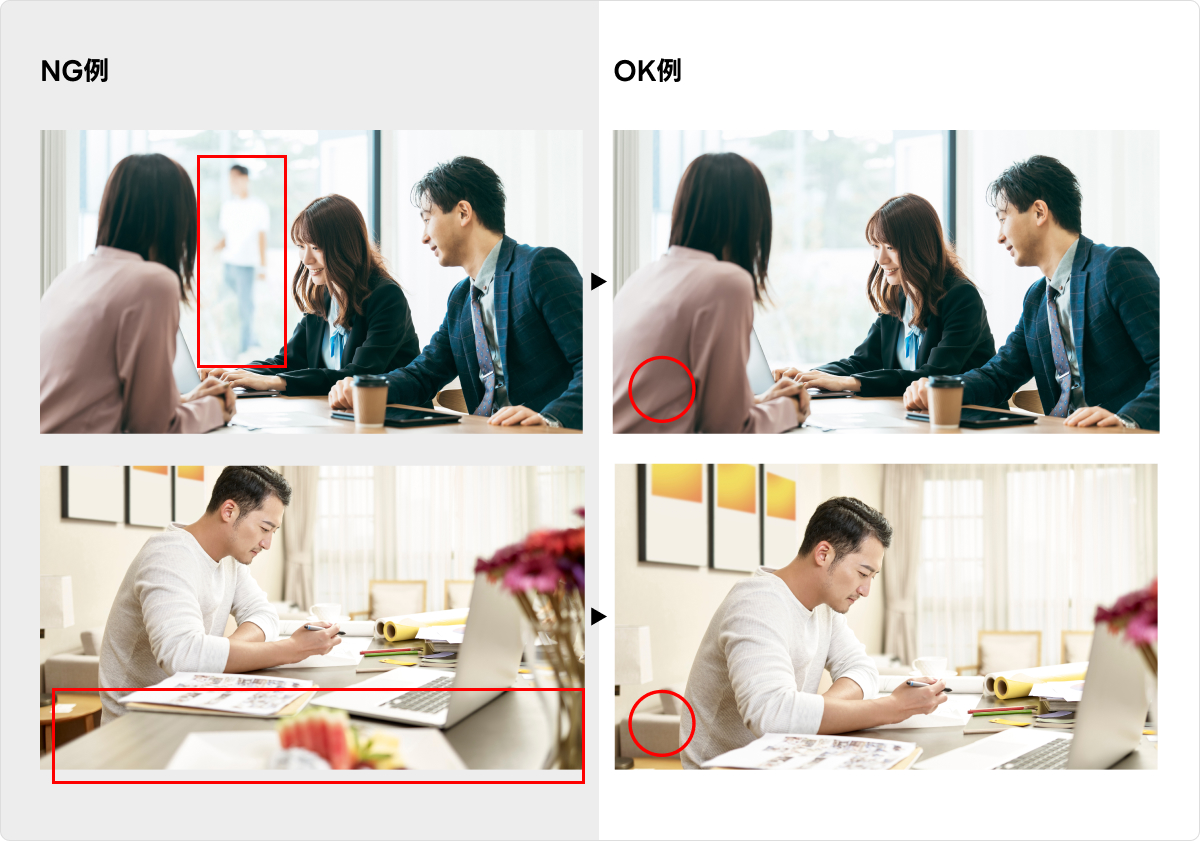
12.余計なものが写り込んでいる場合はAIやトリミングで消す
写真に不要な要素が写り込んでいると、メインの被写体への注目が分散し、写真の印象が大きく損なわれます。適切なトリミングで調整することで、より焦点の合った写真になります。
最近ではAIツールを使って不要な要素を自然に消すことも簡単にできるようになりました。シンプルで洗練された印象にするために、余分な要素は思い切って取り除きましょう!

13. 写真自体のクオリティは問題ないか確認する
どれだけ素晴らしい構図やレイアウトを考えても、写真そのものの品質が低ければ、サイト全体の印象は大きく損なわれます。ピントのずれや解像度不足、極端な露出不良など、根本的な品質問題は後処理ではほとんど修正できません。
また、ホームページで表示される写真は、スマートフォンのようなに小さい端末で見る場合があれば、大きいディスプレイで見ることも考えられます。拡大した時に写真のサイズが小さいと荒く表示されてしまうので、サイズが十分かどうかよく確認しましょう。
このような場合は、デザインでいくら頑張っても限界があるため、「使えない写真」と見極め、撮り直しや素材の変更を検討した方が良いでしょう。

写真品質のチェックポイント
- ピントが合っているか – 特に人物の目や商品の重要部分にピントが合っているか確認
- 傾きはないか – 水平線やビルなどが傾いていないか(意図的な場合を除く)
- 露出は適切か – 明るすぎず(白飛び)、暗すぎない(黒つぶれ)バランスの取れた露出
- 解像度は十分か – 表示サイズで鮮明に見えるだけの解像度があるか
- ノイズが目立たないか – 特に暗部や単色の領域でのノイズチェック
- トリミングの余地があるか – レイアウト調整のための余白が十分にあるか
14.まとめ
以上、Web制作で差がつく写真の選び方・使い方・構図のコツを「写真をデザインする」という視点からご紹介させていただきました!お楽しみいただけたでしょうか?実務で、これらを気を付けていくことで、より最適な写真選択が可能になっていくかと思います。
ただ、ここでご紹介した写真の特徴や使用例は、あくまでも一般的な指針です。実際のデザインでは、クライアントの要望や、業界の慣習、ターゲット層など、様々な要素を考慮する必要があります。大切なのは、基本的な写真構図や選び方のコツを理解した上で、各プロジェクトの目的に応じて柔軟に選択・活用できる判断力を養うことです。
この記事を通して皆さんの写真選びの参考になり、デザインの可能性を広げるきっかけとなれば嬉しいです!