はじめに
デザインの世界には、長年の経験と研究から生まれた「マジックナンバー」と呼ばれる数値や原則が存在します。これらは、美しく機能的なデザインを作り出すための重要なコツとなります。本記事では、デザイナーが知っておくべき16の重要なマジックナンバーと原則について詳しく解説します。これらの知識を活用することで、デザインを考える時、修正をする時の、一つの指標になります。
1. 黄金比(1.618)
黄金比(φ)は、約1.618:1の比率で表される幾何学的な比率です。古代ギリシャ時代から知られ、自然界や芸術作品に多く見られる「美しい比率」として有名です。この比率は、人間の目に特に心地よく映るとされ、多くのデザイナーや芸術家に愛用されてきました。
デザインにおいて黄金比を活用する方法は多岐にわたります。例えば、ウェブページのレイアウトでは、メインコンテンツエリアとサイドバーの幅の比を1.618:1に設定することで、視覚的に調和のとれた構成を作り出せます。また、タイポグラフィでは、見出しと本文のフォントサイズの比を黄金比に合わせることで、読みやすさと美しさを両立できます。

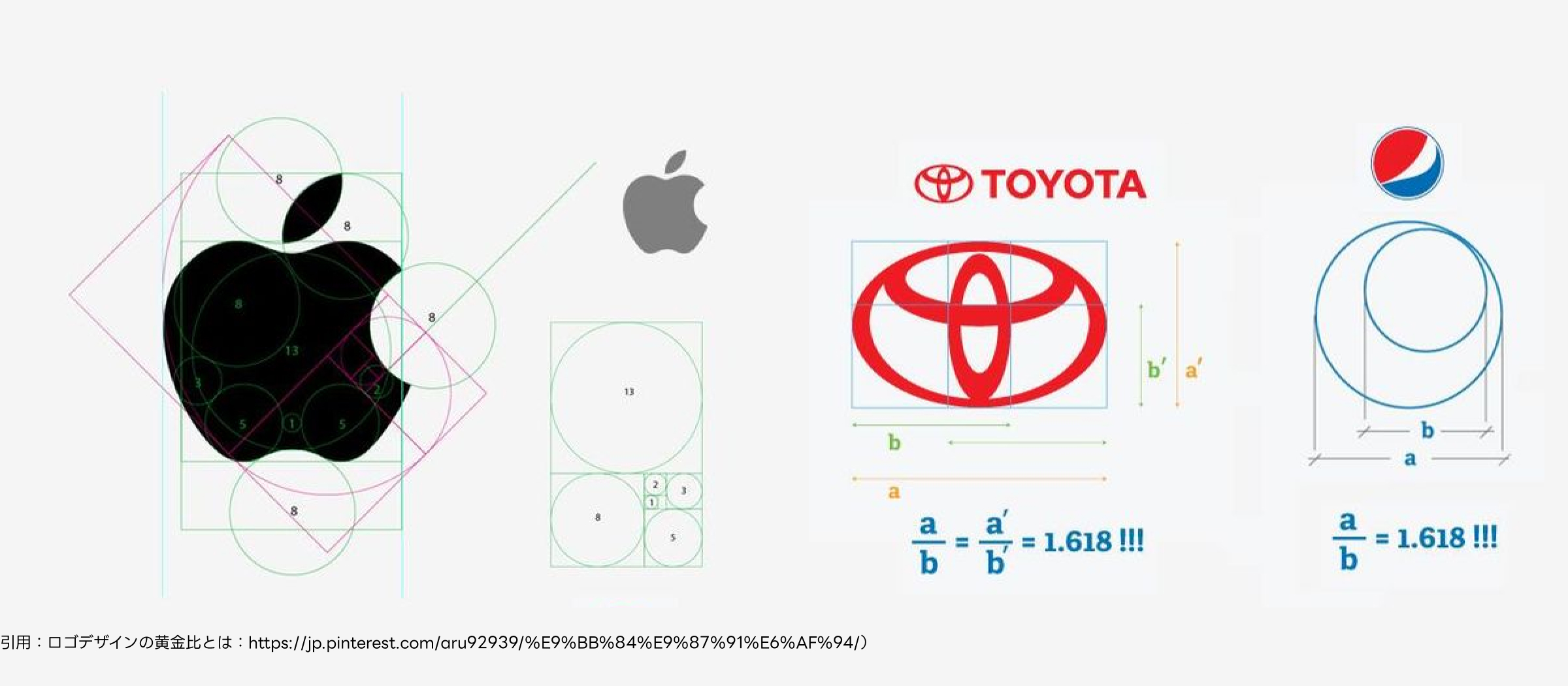
ロゴデザインにおいても黄金比は重要な役割を果たします。例えば、世界的に有名な企業であるアップルのロゴは、かじられたリンゴの形状全体とその内側の曲線に黄金比が利用されており、シンプルでありながら視覚的に心地よいバランスを実現しています。同様に、トヨタのロゴも3つの楕円の比率と配置に黄金比の要素が取り入れられており、その調和のとれた構造が企業の安定感と信頼性を表現しています。さらに、ペプシのロゴデザインでは、円を3つに分割する比率に黄金比が活用されており、動きのある現代的なイメージと普遍的な美しさを両立させ、長年にわたって人々を魅了し続けています。
黄金比の魅力は、数学的に定義できる明確な比率でありながら、自然界に広く見られる有機的な美しさを表現できる点にあります。この比率は約1.618:1であり、フィボナッチ数列とも密接な関係があります。デザイナーは、この比率を意識的に取り入れることで、人々の感性に響く調和のとれたデザインを生み出せると考えています。
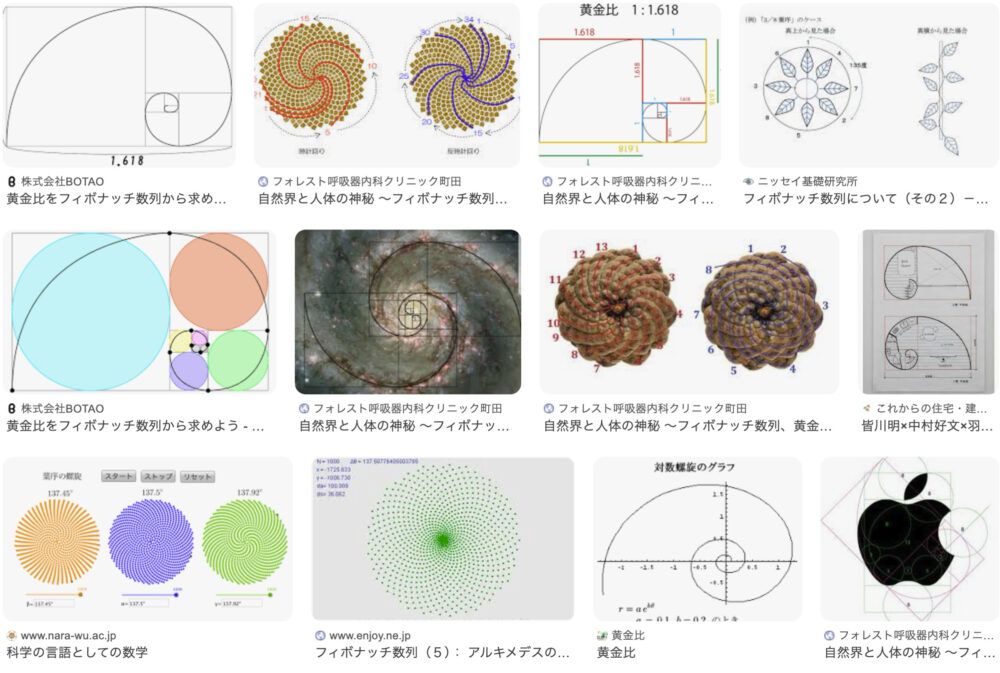
フィボナッチ数列(0, 1, 1, 2, 3, 5, 8, 13, 21…)
フィボナッチ数列は、各数が直前の2つの数の和になっている数列です。13世紀のイタリアの数学者レオナルド・フィボナッチによって西洋に紹介されたこの数列は、自然界の成長パターンと密接に関連しています。例えば、ひまわりの種の配列やあじさいの花びらの数など、多くの植物の構造にフィボナッチ数列が見られます。

デザインの分野では、フィボナッチ数列を活用することで、自然で調和のとれたバランスを生み出せます。ウェブデザインのグリッドシステムや、UI要素のサイズ設定に応用できる点が特徴です。例えば、3列、5列、8列といったグリッドレイアウトや、8px、13px、21px、34pxといったアイコンサイズの設定に使用できます。実際に、AppleのiPadのスクリーンサイズやApp Storeのアイコンのグリッドレイアウトにも、この原則が適用されています。
フィボナッチ数列は黄金比とも深い関係があります。数列の隣り合う項の比が、数が大きくなるにつれて黄金比(約1.618)に収束する性質があるのです。例えば、8/5 = 1.6、13/8 ≈ 1.625、21/13 ≈ 1.615と、数列が進むにつれて黄金比に近づいていきます。
黄金比とフィボナッチ数列の主な違いは、黄金比が固定の比率であるのに対し、フィボナッチ数列はより柔軟な応用が可能な点です。フィボナッチ数列は自然界のパターンにより直接的に関連付けられ、生物学や経済学など幅広い分野で活用されています。
デザイナーは両者の特徴を理解し、状況に応じて使い分けることで、数学的な調和と自然界のリズムを取り入れた、美しく機能的なデザインを創造できます。この組み合わせにより、論理的な構造と有機的な美しさを兼ね備えたデザインが可能となるのです。
3. 3分割法
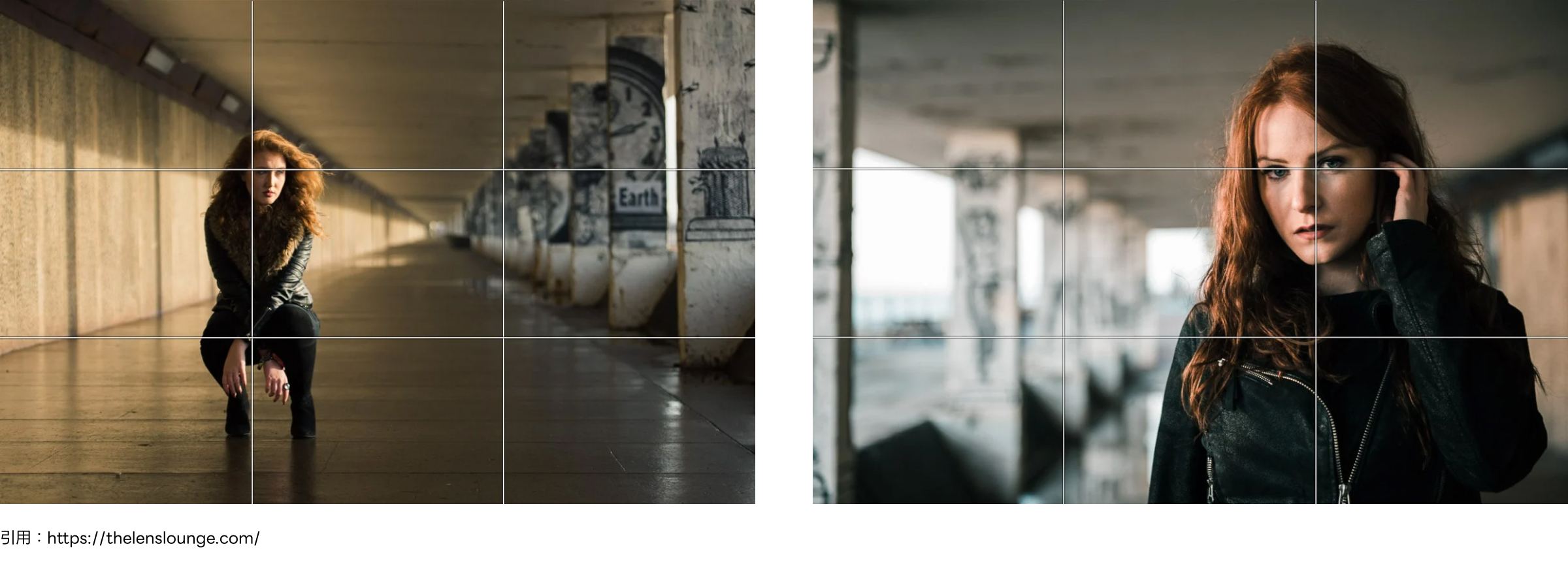
3分割法は、画面や構図を縦横3等分し、その分割線上や交点付近に重要な要素を配置するデザイン手法です。この手法は、バランスの取れた動的な構図を作り出すのに効果的で、写真撮影、グラフィックデザイン、ウェブデザインなど、幅広い分野で活用されています。

3分割法の魅力は、その簡単さと高い効果にあります。人間の目は自然と画面の中心に向かいがちですが、3分割法を用いることで、より興味深く動的な構図を作り出せます。例えば、風景写真では、地平線を画面の上1/3または下1/3のラインに合わせることで、より印象的な構図が生まれます。
ウェブデザインにおいても、3分割法は重要な役割を果たします。ヘッダー、メインコンテンツ、フッターの配置や、サイドバーとメインコンテンツの比率などに適用できます。また、写真のコラージュやトリミングにも3分割法を利用することで、バランスの取れた視覚的に魅力的なレイアウトが実現できます。
3分割法の本質は、完全な対称性を避け、わずかな「不均衡」を作り出すことにあります。この「不均衡」が、見る人の興味を引き、より長く作品に注目させる効果を持っています。例えば、ポートレート写真で被写体の目を上1/3のラインに合わせることで、より自然で魅力的な構図が得られます。
デザイナーは、この原則を意識的に活用することで、単純でありながら視覚的に魅力的な作品を生み出せます。ただし、3分割法は厳密なルールというよりガイドラインとして捉えるべきで、状況に応じて柔軟に適用することが重要です。時には意図的にこの法則を破ることで、より大胆で印象的なデザインを生み出すこともできます。
3分割法は、黄金比やフィボナッチ数列と比べてより直感的で適用しやすい手法です。これらの手法を組み合わせたり、状況に応じて使い分けたりすることで、さらに効果的なデザインが可能になります。最終的には、デザイナーの創造性と、対象となる作品や製品の目的に合わせて、最適な手法を選択することが重要です。
4. 8pxグリッド
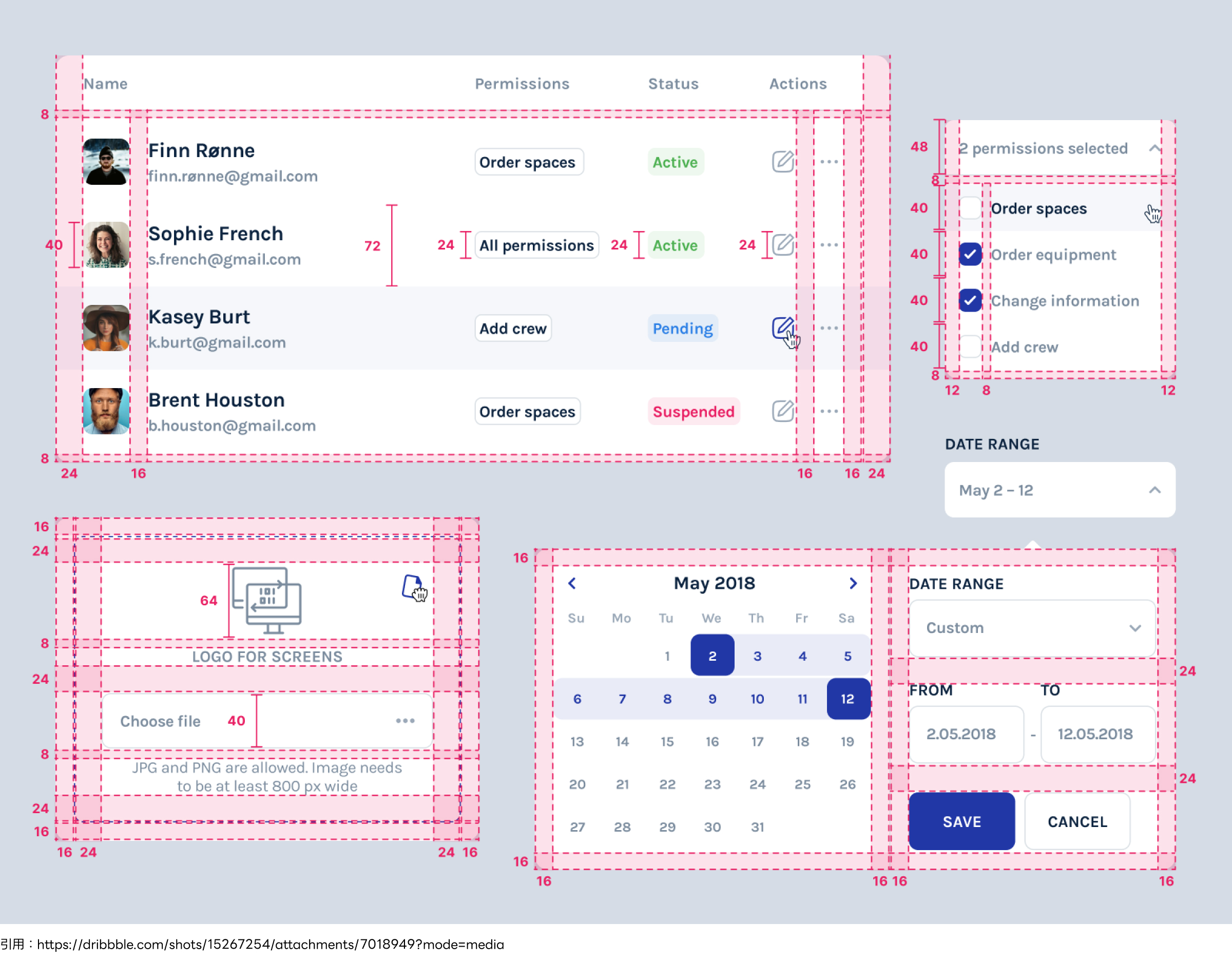
8pxグリッドは、8の倍数(8, 16, 24, 32, 40…)を基準にしたグリッドシステムです。このシステムは、多くのデバイスで美しく一貫性のある表示を実現するために広く使用されています。8pxグリッドの魅力は、その汎用性と柔軟性にあります。
8pxグリッドが効果的である主な理由は、多くのディスプレイの解像度が8の倍数であることです。これにより、ピクセルパーフェクトなデザインが可能になり、さまざまなデバイスで鮮明な表示を実現できます。また、8は2の3乗であるため、2分割、4分割といった柔軟なレイアウト設計も容易です。

デザインにおいて8pxグリッドを活用する方法は多岐にわたります
レイアウト設計
要素間のマージンやパディングを8の倍数(例:16px、24px)に設定することで、整然としたスペーシングを実現できます。これにより、視覚的な一貫性が生まれ、ユーザーにとって心地よい体験を提供できます。
UIコンポーネントのデザイン
ボタン、入力フィールド、カードなどの高さを32pxや40pxといった8の倍数に設定することで、統一感のあるインターフェースを作成できます。これは特にモバイルデザインで重要で、タッチターゲットの最適化にも役立ちます。
タイポグラフィ
フォントサイズやライン高さを8pxグリッドに合わせることで、テキストの可読性と全体的な調和を向上させることができます。例えば、本文を16pxに、見出しを24pxや32pxに設定するといった具合です。
アイコンデザイン
アイコンのサイズを16x16px、24x24px、32x32pxなどに統一することで、一貫性のあるビジュアル言語を作り出せます。
レスポンシブデザイン
8pxグリッドは異なる画面サイズへの適応が容易で、デスクトップからモバイルまで一貫したレイアウトを維持できます。
8pxグリッドの利点は、デザインの一貫性と効率性を高めるだけでなく、開発者とのコミュニケーションも円滑にする点です。デザイナーと開発者が同じ8pxグリッドシステムを共有することで、デザインの意図を正確に実装に反映させやすくなります。
ただし、8pxグリッドを厳格に適用しすぎると、デザインが硬直化する可能性もあります。状況に応じて柔軟に運用し、必要に応じて4pxや2pxの微調整を行うことで、より洗練されたデザインを実現できます。
最終的には、8pxグリッドは強力なツールですが、デザイナーの創造性や直感と組み合わせて使用することが重要です。プロジェクトの要件や対象ユーザーのニーズに応じて、適切にカスタマイズしていくことが、効果的なデザインのコツとなります。
5. 60-30-10ルール
60-30-10ルールは、色彩設計において調和のとれた配色を実現するための指針です。このルールに従うと、デザインは次のように構成されます。
主要色(60%)
全体の60%を占める基調となる色です。デザインの基礎となり、全体的な雰囲気を決定づけます。
補助色(30%)
主要色を補完し、視覚的な深みと興味を追加する色で、全体の30%を占めます。
アクセントカラー(10%)
残りの10%を占め、デザインに活気を与え、注目を集める役割を果たします。

この原則の応用範囲は広く、様々なデザイン分野で活用されています。
インテリアデザイン
壁(主要色60%)、家具(補助色30%)、装飾品(アクセント10%)といった配分で色彩を構成し、調和のとれた空間を作り出します。
ウェブデザイン
ウェブサイトの背景色(60%)、ナビゲーションバーやセクション(30%)、CTAボタンやアイコン(10%)といった形で適用できます。
ブランディング
ロゴの主色(60%)、サブカラー(30%)、特別な場面で使用するアクセントカラー(10%)という形で企業カラーを構成できます。
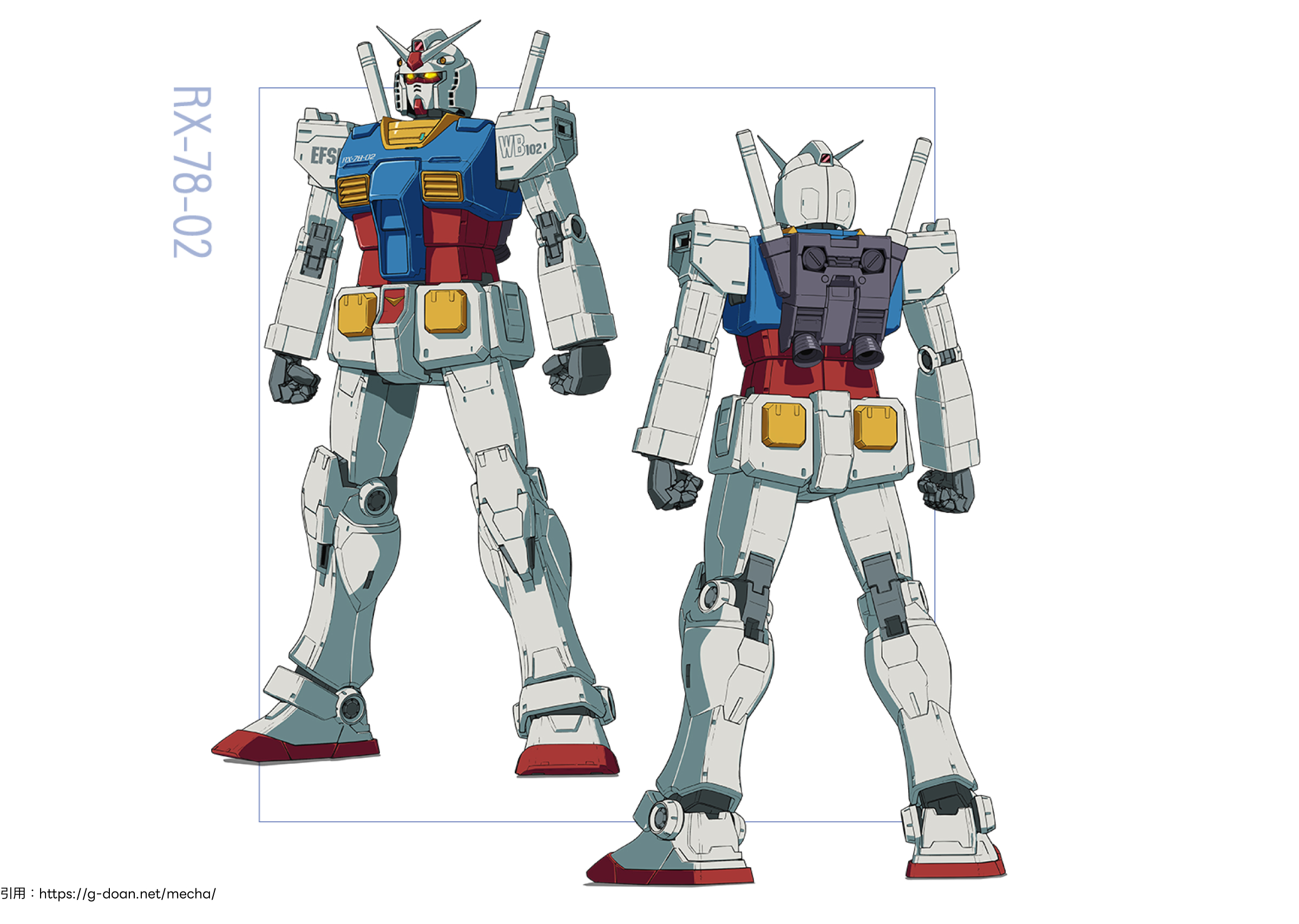
プロダクトデザイン
ガンダムシリーズのメカニックデザインがこの原則を効果的に活用しています。主要色(白)、補助色(青)、アクセントカラー(赤・黄色)の配分が、機体デザインの視覚的バランスを生み出しています。

60-30-10ルールの魅力は、その簡潔さと高い効果にあります。この比率を意識することで、初心者でも調和のとれた配色を実現しやすくなります。しかし、これは厳格なルールというよりはガイドラインとして捉えるべきです。状況や目的に応じて比率を調整したり、意図的にルールを破ることで、より独創的なデザインを生み出すこともあります。
6. 7±2の法則(ミラーの魔法の数字)
7±2の法則は、人間の短期記憶で一度に処理できる情報量が5〜9項目であるという心理学的概念です。1956年に心理学者のジョージ・ミラーによって提唱され、ユーザーインターフェースデザインや情報設計の重要な指針となっています。
この法則の核心は、人間の認知能力の限界を理解し、それに合わせてデザインすることです。主な応用例は
ウェブデザイン
ナビゲーションメニューの主要項目を7前後に抑える
フォーム設計
一画面の入力フィールド数を制限し、長大なフォームは分割する
プレゼンテーション
主要ポイントを7±2に絞り、理解と記憶を促進する
アプリケーションデザイン
主要機能やメニュー項目を適切な数に制限する
7±2の法則の本質は、情報の「簡素化」と「構造化」です。ただし、これは厳密なルールではなく、コンテキストや対象ユーザーに応じて柔軟に解釈する必要があります。
この原則を念頭に置きつつ、ユーザーのニーズや行動パターン、具体的なデザイン目標に応じて適用することで、より効果的な課題解決を創出できます。
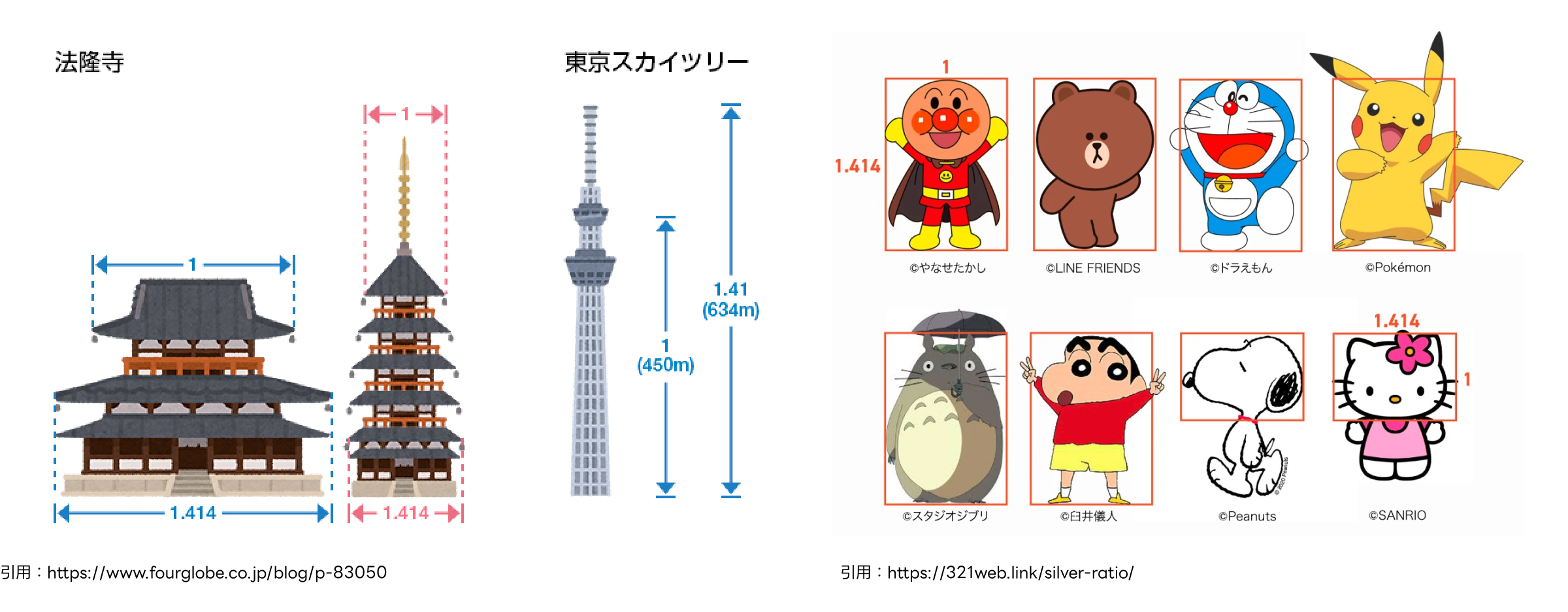
7. ルート2(白銀比、1:1.414)
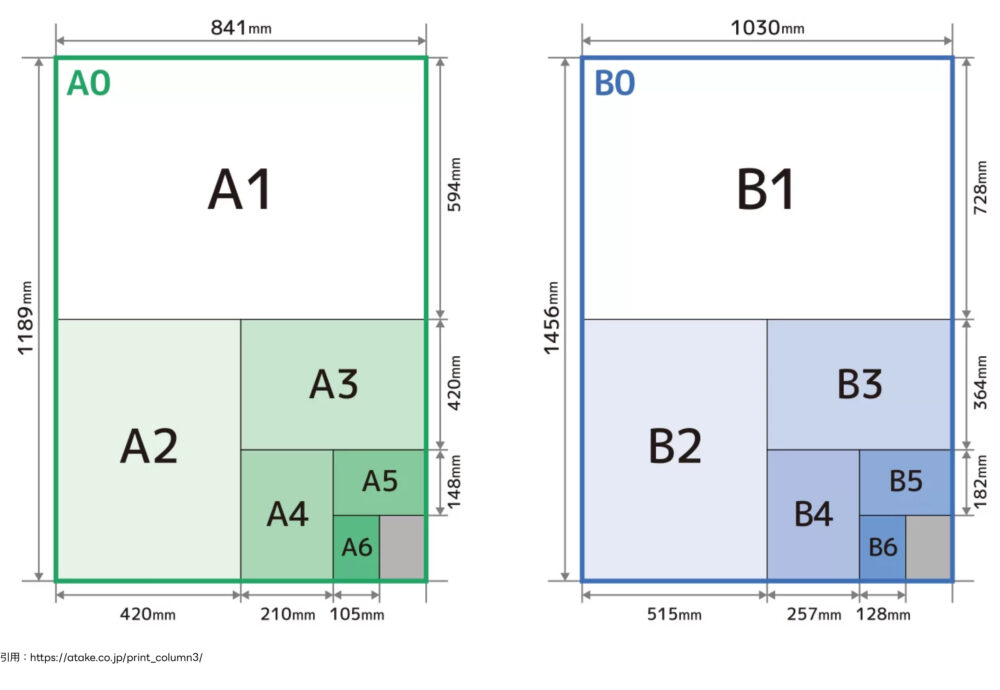
ルート2(√2)は、正方形の対角線の長さと辺の長さの比を表す数で、約1:1.414です。この比率は、A系列用紙のアスペクト比として広く知られていますが、その応用範囲はグラフィックデザイン、建築、ウェブデザインなど多岐にわたります。日本では白銀比とも呼ばれています。

ルート2(白銀比、1:1.414)の魅力
ルート2(白銀比、1:1.414)の魅力は、その数学的な美しさと実用性の両立にあります。この比率を持つ長方形は、半分に折ると元と同じ比率の長方形になるという特徴があります。この性質は、文書や印刷物のデザインにおいて非常に有用です。
ページレイアウト
ルート2(白銀比、1:1.414)の比率を用いることで、視覚的に心地よいプロポーションを実現できます。
ウェブデザイン
コンテンツエリアやモーダルウィンドウのアスペクト比としてルート2(白銀比、1:1.414)を採用することで、洗練された印象を与えられます。
画像トリミング
写真や図版をこの比率でトリミングすることで、バランスの取れた構図を作り出せます。特に、建築写真や製品写真など、精密さが求められる分野では、ルート2(白銀比、1:1.414)の比率が好まれます。
グリッドシステム
ルート2(白銀比、1:1.414)を基準にしたグリッドを構築することで、異なるサイズの要素間でも調和のとれたレイアウトを実現できます。これは、レスポンシブデザインにおいて特に有効です。
国際規格のA系列用紙(A4、A3など)はルート2(白銀比、1:1.414)の比率で設計されています。A4用紙を半分に折るとA5サイズになり、その比率は変わりません。この特性により、文書のレイアウトや印刷物の設計が容易になり、異なるサイズ間でのスケーリングも簡単に行えます。

8. アスペクト比
アスペクト比は、画像や画面の幅と高さの比率を表す重要な概念です。デザイン、写真、映像、そしてウェブデザインにおいて、適切なアスペクト比の選択は視覚的調和と機能性を両立させるものとなります。
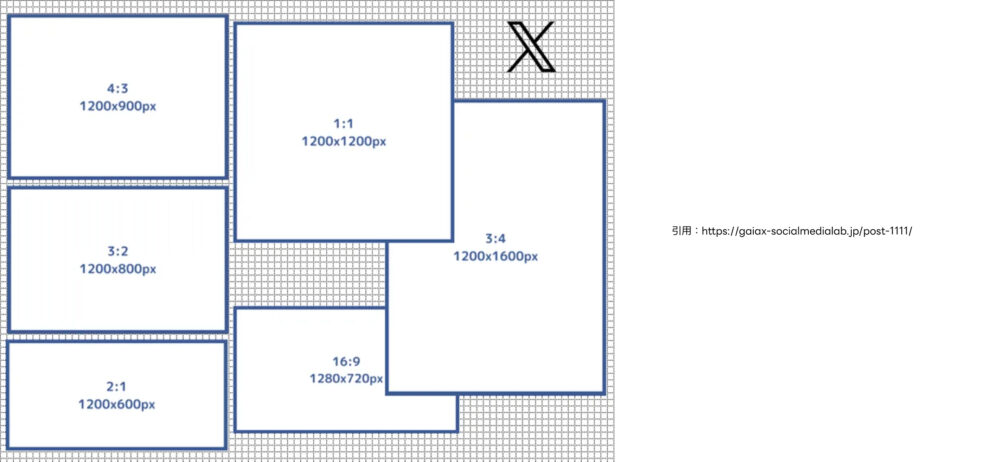
最も一般的なアスペクト比には、以下のようなものがあります
- 16:9 – 現代のワイドスクリーンディスプレイやビデオ類で標準的に使用される比率
- 4:3 – かつてのテレビやコンピュータモニターの標準比率
- 1:1 – インスタグラムの正方形画像で人気を博した比率
- 21:9 – 超ワイドスクリーンや映画用の比率
アスペクト比の重要性は、視覚的な美しさだけでなく、実用性にも及びます。例えば、ウェブデザインにおいては、異なるデバイスや画面サイズに対応するためのレスポンシブデザインを考慮する際、アスペクト比が重要な役割を果たします。
写真や映像の分野では、アスペクト比の選択が構図や視聴者の注目点に大きな影響を与えます。例えば、風景写真では広大さを表現するために16:9や21:9のワイドアスペクト比が好まれる一方、ポートレート写真では4:3や3:2のような比率が被写体を引き立てるのに適しています。

9. タイポグラフィのマジックナンバー
タイポグラフィにおける「マジックナンバー」とは、読みやすさと視覚的な美しさを両立させるための数値的指針を指します。これらの数値は、長年の経験と研究によって導き出され、効果的なテキストレイアウトを実現するために広く利用されています。
主要なタイポグラフィのマジックナンバーには以下のようなものがあります
文章の折り返しの長さ(ラインの長さ)
20-40文字(理想的には35文字) 一行あたりの文字数をこの範囲内に収めることで、読者の目の動きが最適化され、読みやすさが向上します。このクオートワークスのブログもPCで35文字程度、SPではそれ以下くらいの文字数で折り返されるように設計しています。
フォントサイズと行間の比率
1:1.5(黄金比) 本文のフォントサイズに対して、行間を1.5倍に設定することで、テキストの可読性が大幅に向上します。
見出しと本文のサイズ比
1.96(より大きな差をつけるなら2.5) 見出しのフォントサイズを本文の約2倍に設定することで、適切な視覚的階層を作り出します。
字間(カーニング)
-3%から+3% フォントのデフォルト設定から±3%以内で調整することで、文字の詰まり具合を最適化できます。
段落の間隔
本文の行間の1.5倍 段落間のスペースを本文の行間の1.5倍に設定することで、適度な区切りと統一感を生み出します。
ただし、これらのマジックナンバーは絶対的なルールではなく、コンテンツの性質やデザインの目的に応じて柔軟に解釈し、適用する必要があります。例えば、モバイルデバイス向けのデザインでは、画面サイズの制約から異なる数値が適切な場合もあります。 タイポグラフィのマジックナンバーの本質は、読者の快適性と情報の伝達効率を最大化することにあります。
まとめ
これらのマジックナンバーと原則は、デザインの基礎として活用できる強力なツールです。しかし、これらは絶対的なルールではありません。プロジェクトの要件、対象ユーザー、ブランドのアイデンティティなどを考慮しながら、適切に応用することが重要です。
常に実験と検証を重ね、これらの原則を独自の方法で組み合わせることで、効果的で魅力的なデザインを生み出すことができます。デザイナーとして、これらの原則を理解し、適切に活用することで、より洗練されたユーザー体験を提供し、クライアントの目標達成に貢献できます。