QUOITWORKSでディレクションとデザインをやっております、村松です。
とっても久しぶりな今回は、Webの受託制作で確実と言って良いほど行われる参考サイトの探し方について体系化された記事がなかったので、1940年から世界中の人々を魅了し続ける不変の法則。不朽の名著。ジェームス W.ヤングの「アイデアのつくり方」のつくり方を参考に、僕が10年以上のキャリアから手探りで模索したやり方をまとめました。
1.アイデアのつくり方はどのようにやるのか。
まずアイデアの原理から説明します。
アイデアというのは「既存の2つ以上の要素を新しい一つの形に結びつけること関連性を見つけ出すのが上手い人が得意とされる。結びつける力は習慣によって強化できる。」
これはとりあえず原理なんで頭に入れておいてください。
問題はここからの、どのような方法でそれを作り出すのかですが、ヤングさんは車の製造工程のような流れ作業と同じだと言っています。
アイデアを生み出す方法論
※絶対に順番通りに進めるのが肝だそうです
1.1 資料収集(参考集め)
- 特殊資料(例:ターゲット層に関する資料、参考サイト、web以外のデザインなど
- 一般資料(例:世間の常識や教養、自己啓発本、ビジネス本など
1.2 咀嚼すべし(デザイン着手)
頭に叩き込め、しかしここではまだ出てこない。死ぬほど苦しい。しかし絶望の壁まで進め。そこが終わりだ。
1.3 すべてを忘却しろ
寝かせろ。無意識の中に放り込め。無意識の中で妖精がなんとかしてくれる。
1.4 アイデアを手にすべし
突如湧き出る。「あれっ」というタイミングででてくる。
1.5 形にすべし
ほとんどのアイデアは形にならない。他人の力も借りろ。形にするまで走りきれ。
とのことだそうです。
次にwebサイトの制作に置き換えていきましょう。
2.そもそも、なぜ参考サイトを集めるのか。
これは複数あり以下が目的です。
- 制作前にクライアントとgoodイメージ、badイメージ両方を共有して、制作後のギャップを減らす
- その業種のトーンや求められるレベル感を頭に叩き込む(特殊資料のインプット)
- 様々なWebでの表現、エレメントを頭に叩き込む(特殊資料のインプット)
アイデアのつくり方でいうところの、特殊資料のインプットの作業がこれにあたります。僕の作業プロセスとしても必ず毎回行う作業です。一般資料は普段からのインプットを指し示します。普段から色々なことに興味を持つ、執拗に調べる人はアイデアマン為の才能があると言えます。
話脱線しますが、webサイトだけではなく、色々なデザインの興味を持ち、執拗に調べましょう。
3.何から着手、どんな観点で参考を探すのか。
さーインプットするぞ!参考探すぞといってもガムシャラにやっても効果が薄い筋トレと同じで全く意味がありません。
目的意識がない状態で探すと、自分の好みに依存した参考探しになってしまうので自分の好みは置き去りにして、目的に合うものという観点で多角的に探します。
またここで非常に重要なのは、すべての観点を別々に独立させるということです。観点別に様々な業種、国内、海外も含めて別々に探します。
そしてアイデアの原理である既存の2つ以上の要素を新しい一つの形に結びつけること。これを実際にデザインを作る時に行うのです。
全ての観点で参考になるサイトはありません。むしろあったとしてそれを参考にしても普通にパクってサイトを作っているのと同じです。それはやめましょう。
様々な観点というのは以下の6つになります。
- ターゲット、お客さん目線(ヒアリングで探りましょう)で見た好みそうなトーン。スタイリングの参考です。
- 今回必要とされるコンテンツを網羅した、トップページ掲載コンテンツの見せ方に近い情報設計が成立しているもの。画面設計や情報設計など骨格の参考です。
- 今回制作するサイトの業種の表現のマナーや、その業種が通例として用意しているコンテンツなど、業界の特徴の参考です。
- webサイトでは写真は重要なエレメントです。撮影する写真をどのようにするかの観点だけでも参考を集めます。
- 便利なインタラクション、面白いインタラクションなど、マイクロインタラクションの参考です。
- 社会的に認められているサイトから参考にする。
4.実際に使ってるサイト。
さっきの観点別におすすめサイトを紹介します。
1.ターゲット、お客さん目線(ヒアリングで探りましょう)で見た好みそうなトーン。スタイリングの参考です。
分かり易い、見やすい、使いやすいは二の次で、スタイリングの参考なので海外のサイトを参考にします。この二つだけで十分なのですが、site of tha day以外の佳作サイトなどもくまなく調べたりします。
awwwards

スタイリングの参考はぶっちゃけこれだけでいいかも
CSSDA
https://www.cssdesignawards.com/

dribbble>Top Designers
https://dribbble.com/featured-designers

上以外にローカルなところだと他には
Siteinspire
CSSDSGN
とか。ピンタレストは新旧入り混じっていてトレンド感が読めないので、個人的にはあんまり使わないです。
2.今回必要とされるコンテンツを網羅した、トップページ掲載コンテンツの見せ方に近い情報設計が成立しているもの。画面設計や情報設計の参考です。
画面設計の参考になる企業サイト、サービスサイト、ecサイト、ブランドサイトなど中心という観点で集めているのでこちら参考にしてください。
MUUUUU.ORG

手前味噌ですみません
3.今回制作するサイトの業種の表現のマナーや、その業種が用意しているコンテンツなど、業界の特徴を参考にします。
数が多く、サイト検索がしやすいサイトで探します。
s5-style

キュレーションが一線で活躍しているADなのが信頼おけるポイント
SANKOU!

日本で一番更新が早いです
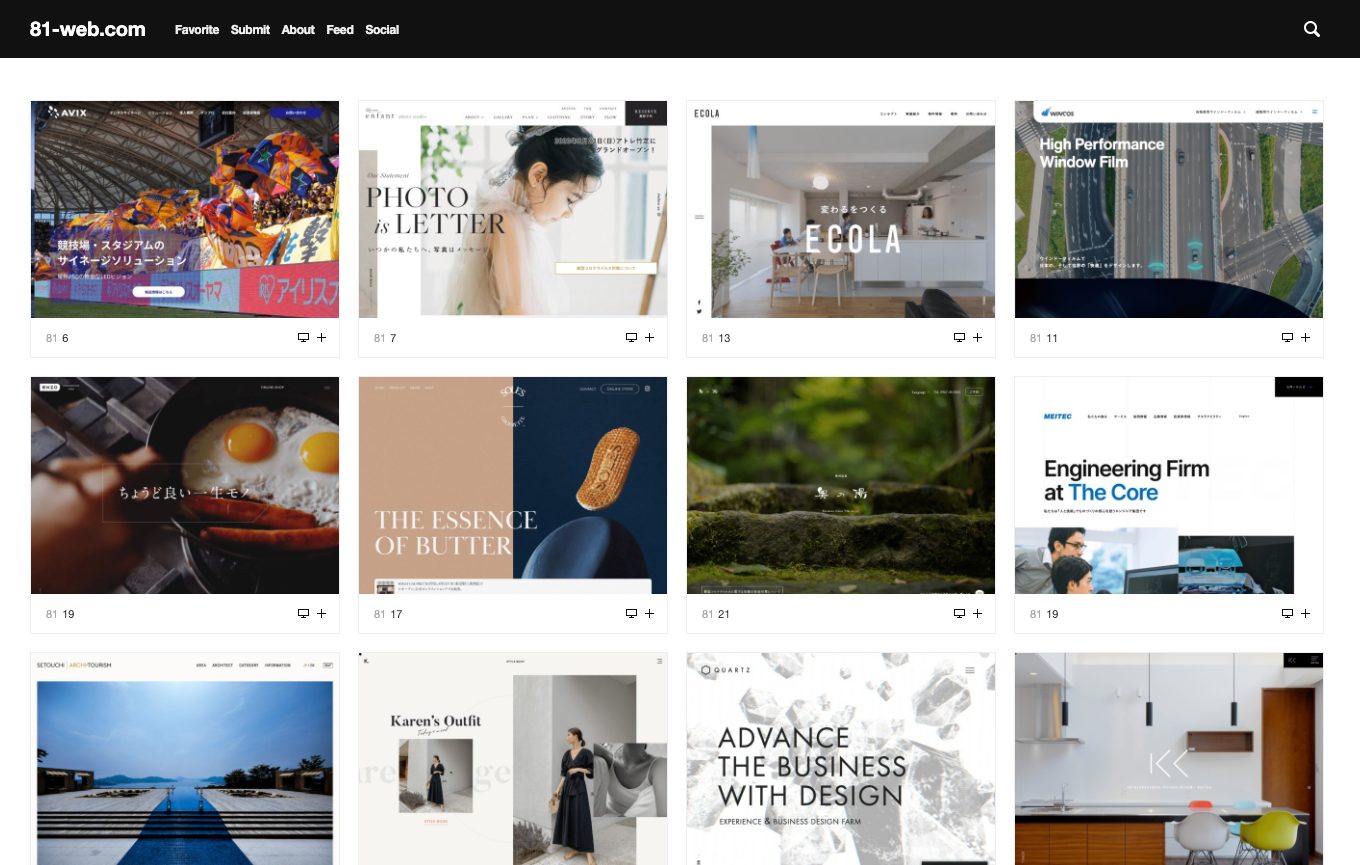
81-web

こちらも一線級のデザイナーがキュレーターなのがポイント
4.webサイトでは写真は重要なエレメントです。撮影する写真をどのようにするかの観点だけでも参考を集めます。
クレジットが掲載されていることが多いためそのカメラマンさんに直接指名して依頼することを視野にいれて、それがわかるサイトで参考にします。
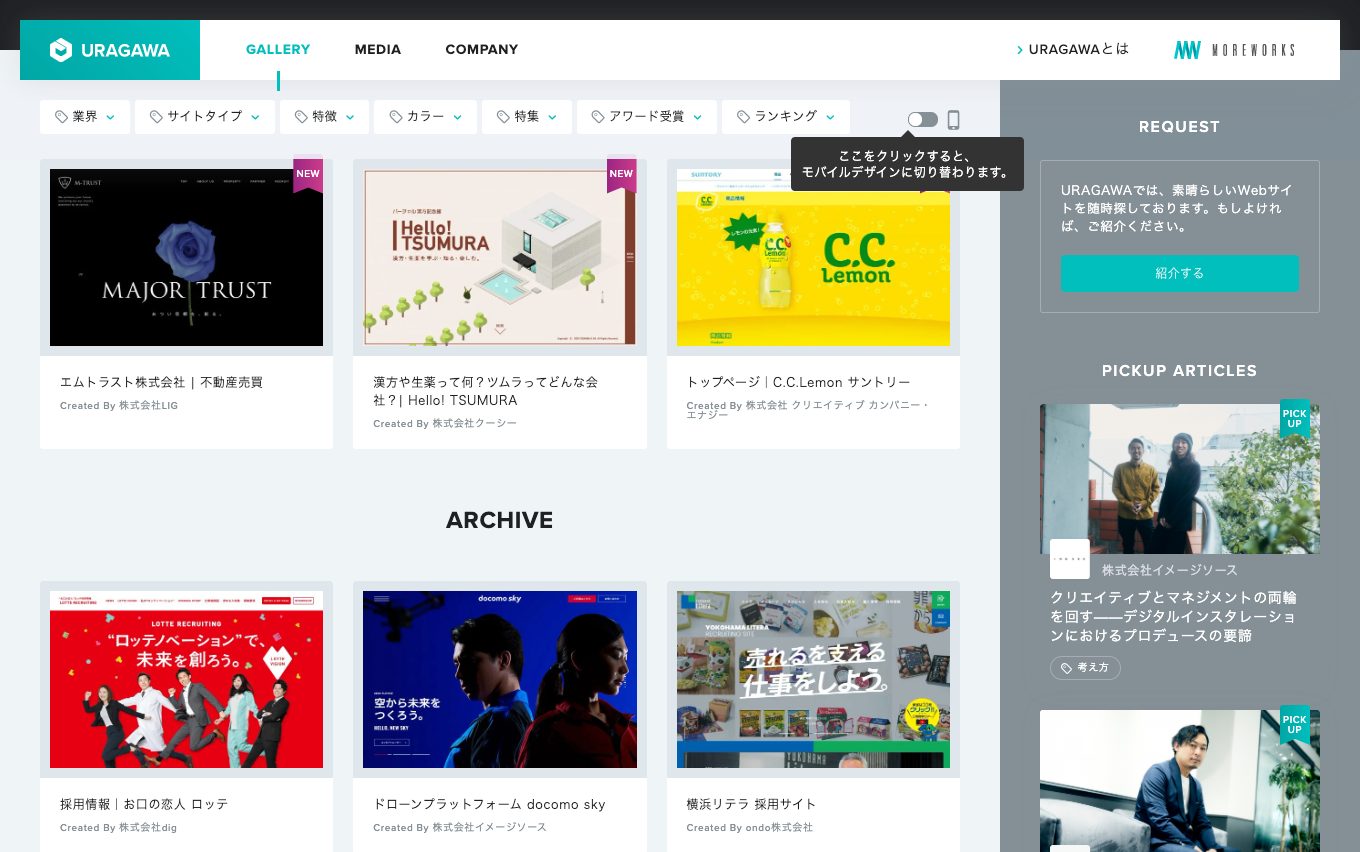
URAGAWA | 制作会社がわかるWEBデザイン・参考サイト集

これでどこの制作会社なのか調べて、カメラマンやその他関係者クレジットをチェック
5.便利なインタラクション、面白いインタラクションなど、マイクロインタラクションの参考を集めます。
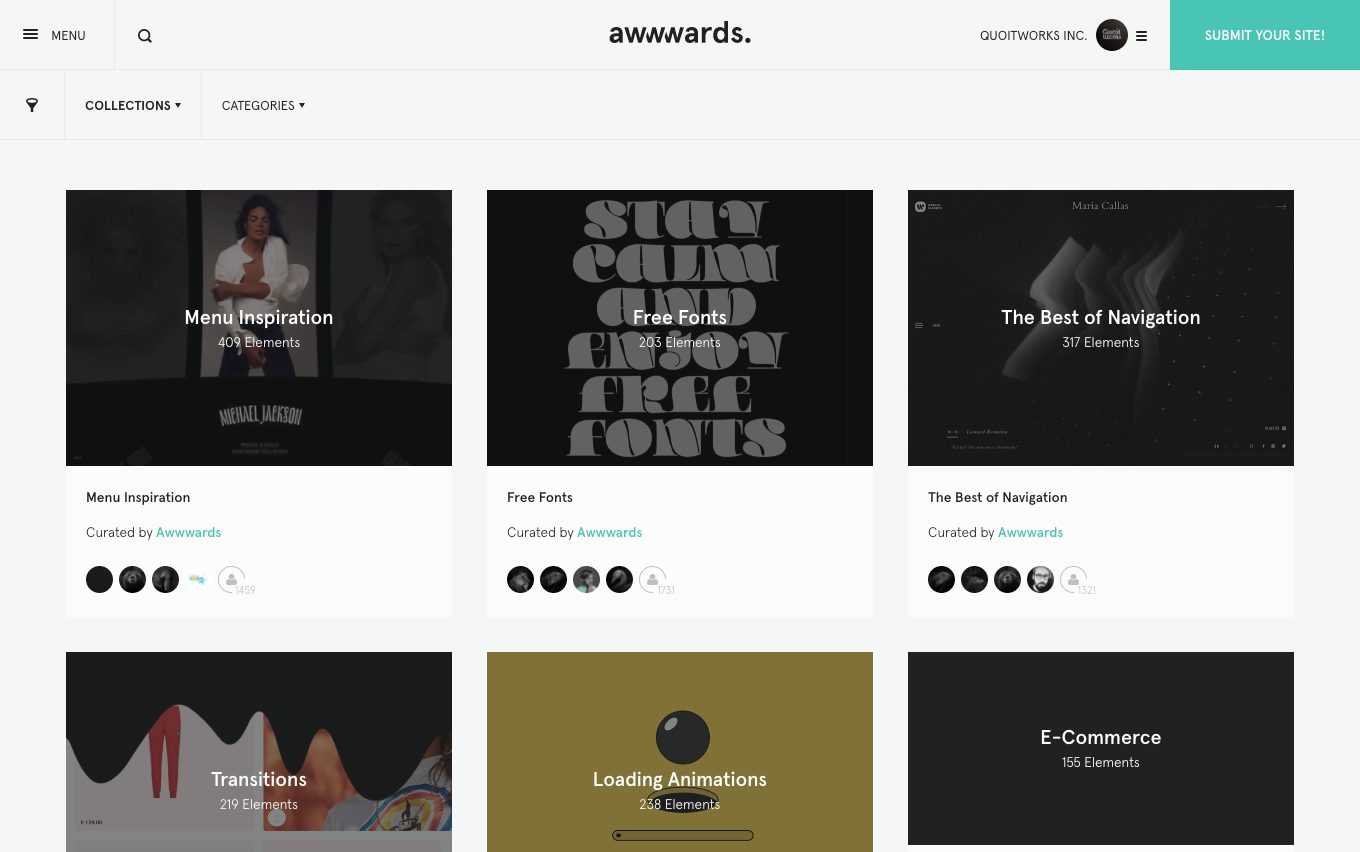
awwwardsではcollectionsというエレメント別にカテゴリ分けがされたページがあるためそれを利用します。
AWWWARDS>サイドナビ>Collections
https://www.awwwards.com/collections/

それぞれ特徴的な動きやエレメント別に分かれています
サイト単位ではなく、エレメント単位でエバーノートにメモしまくるのがおすすめです。使えそうなマイクロインタラクションは常日頃からエバーノートに書きためておきましょう。うちのサイト(QUOITWORKS)のリニューアル時にまとめたものがこちらです。
https://www.evernote.com/l/APyko6yLcwpC-aKCDscvbjaLiCZ-Ie6rTZc
社会的に認められているサイトから参考にする
アンケート評価による企業サイトラインキングなどのデータがあるので社会的に評価されているサイトを参考にします。(こう言ったデータは説明するときに強力な根拠にもなります)
トライベック・ブランド戦略研究所|企業情報サイトランキング
https://japanbrand.jp/ranking/cc-ranking/

硬い業種や、クライアントへの説得に効果絶大
この時重要なのは、参考にする部分としない部分を明確に切り分けます。この手のランキングのサイトはコンテンツや情報設計、サイト設計の観点で非常に参考になりますが、デザイン自体が古いことが多く、スタイリングの参考にはあまりなりません。
また多くの人が使っているサイトからも参考にしてききます。上場企業(ユニクロ、トヨタ、ゾゾ)や利用者数が多いアプリやサイト(ニュースサイトなど)です。「これは多くの人が利用している、できている。=分かり易いと容認されているUI」と推測できるからです。
また先進的な表現は分かり難さと二律背反です。文字サイズや先進表現がどこまで容認されているのかなど、世間的には容認されているギリギリラインでかつ斬新な表現を探ります。
この保守的で安全な参考の確認と、先端事例をマッシュアップすることで、新しい表現の発明が可能になります。
またアプリのUIは何度も使われることを想定されているUIで初見殺しな(学習コストが求められる)UIの場合があるので
- 何度も繰り返し使うuiか
- 初めて見た人が理解できるか
その辺りは、ターゲットユーザーの利用法を加味して、よく検討しましょう。
5.初心者がやりがちな誤った探し方、余談
こちらはあまり意味がないのでやってはいけません。
5.1.自分の好きなサイトを探す
これを提案しても自分の好みを押し付けているだけです。目的やTPOを考えましょう。
5.2.ヒアリングができていない状態で探す
課題なき手法選定は全く無駄な作業です。目的から手法へ。この順番を誤ってはいけません。
5.3.先進的なトレンドだけで探す
保守的な業種では先進的な表現は嫌がられる場合が多くあるので、ターゲットが容認できるラインも同時に探りましょう。逆に先進的な表現を強く求められる場合は頭のネジを外して大胆にやりましょう。この使い分けを柔軟にできる事が、優れたデザイナーの条件の一つです。
5.4.お客さんの業種だけで探す
同じ業種だけで探してもあまり良い参考はありません。観点別に様々な業種から参考を探しましょう。
5.5.お客さんが先行して出してきた好みのサイトに探す基準が引っ張られる
お客さんの参考の多くは、同じ業界、ビジネス競合の参考サイトを出してくる場合が多いです。そういった参考は一つの観点での参考でしかないため、スタイリングやインタラクション、トレンドなど 表現での参考は切り口を変えて別に探すことが大事です。
5.6.身近なところから参考にしすぎて、小さくまとまる
参考は世界最高レベルを参考にしてください。中級者を参考にしても初心者にしかなりません。一流のプロを参考にしてようやく二流になれるみたいな考え方です。
今回はwebサイトの参考の探し方の話なので深くは触れませんが、web以外でのデザインにも多く触れましょう。
銀座グラフィックギャラリーに行きまくりましょう。
https://www.dnpfcp.jp/gallery/ggg/
蔦屋書店に入り浸りましょう。蔦屋書店は椅子もありますよ。
https://store.tsite.jp/daikanyama/
5.7.レベルが低いものを参考にする
世の中にたくさんあるwebデザインポータルサイトで キュレーションがしっかりできてないものも数多くあります。(なぜこれを参考として載せたんだという、サイトは普通に数多くあります)
webデザインポータルサイトに載っているからと言って、それが秀逸だと考えないでください。
muuuuu.orgに載っているからといって完璧で秀逸だとも思わないでください。
特定の角度から見たら秀逸だけど、別の角度からみたら微妙というものも普通に掲載しています。
これは意地悪ではなく、いわば普通で、良い面もあれば、見方によっては悪い面もあるのが普通だからです。全方位で優れたものは存在しません。全方位に好かれるものを嫌う人がいるからです。
初心者で一番あるのが、秀逸な部分を捉えて参考にできておらず、微妙な部分を参考にしている場合です。(コンテンツが秀逸なサイトで、微妙なスタイリングを参考にしているなど)
なぜキュレーターが秀逸と判断したのか、毎回自分の頭で考えて結論を出しましょう。どこから見たら最高なのか仮説を立てましょう。
なぜこのサイトが良いとされるのか結論がでなかったら、デザイナー仲間で酒の肴にでもしてください。
最後に余談ですが、
- 誰が参考になると言ったのか
- どこの会社が、誰が作ったのか
- SNSでの第三者の声を確認する
ここまで見ることが大事です。そして人や会社を特定できたらフォローしまくりましょう。そしてその人が普段どんなインプットをしているのか調べましょう。そこに制作のヒントが必ずあるはずです。
次回のブログは来月!