こんにちは!QUOITWORKS Incでディレクションとデザインを担当しておりますワタナベです(@ws0606)。今回はデザイナー向けに押さえておきたい「写真の構図」について記事を書きました。
デザインをする上で欠かせない素材の一つが「写真」。カメラマンと撮影に同行して写真の指示や良し悪しの判断を求められたり、フォトストックから選定をして加工、トリミングをしたりとデザイナーが写真と関わる場面は多くあります。
そういった場合に写真の知識があれば、カメラマンと円滑にコミュニケーションが取れ、自分で加工する際もより魅力的に見せることが出来ます。
またデザインの画面上での見え方(特にファーストビューなど)もこの構図の考え方を取り入れることにより安定したスタイリングができるなどメリットや、それをお客さんに説明するときも協力な根拠になります。
そこで今回は現場にも役立つ代表的な写真の構図やアングルによる印象の違いについてまとめました。
代表的な構図
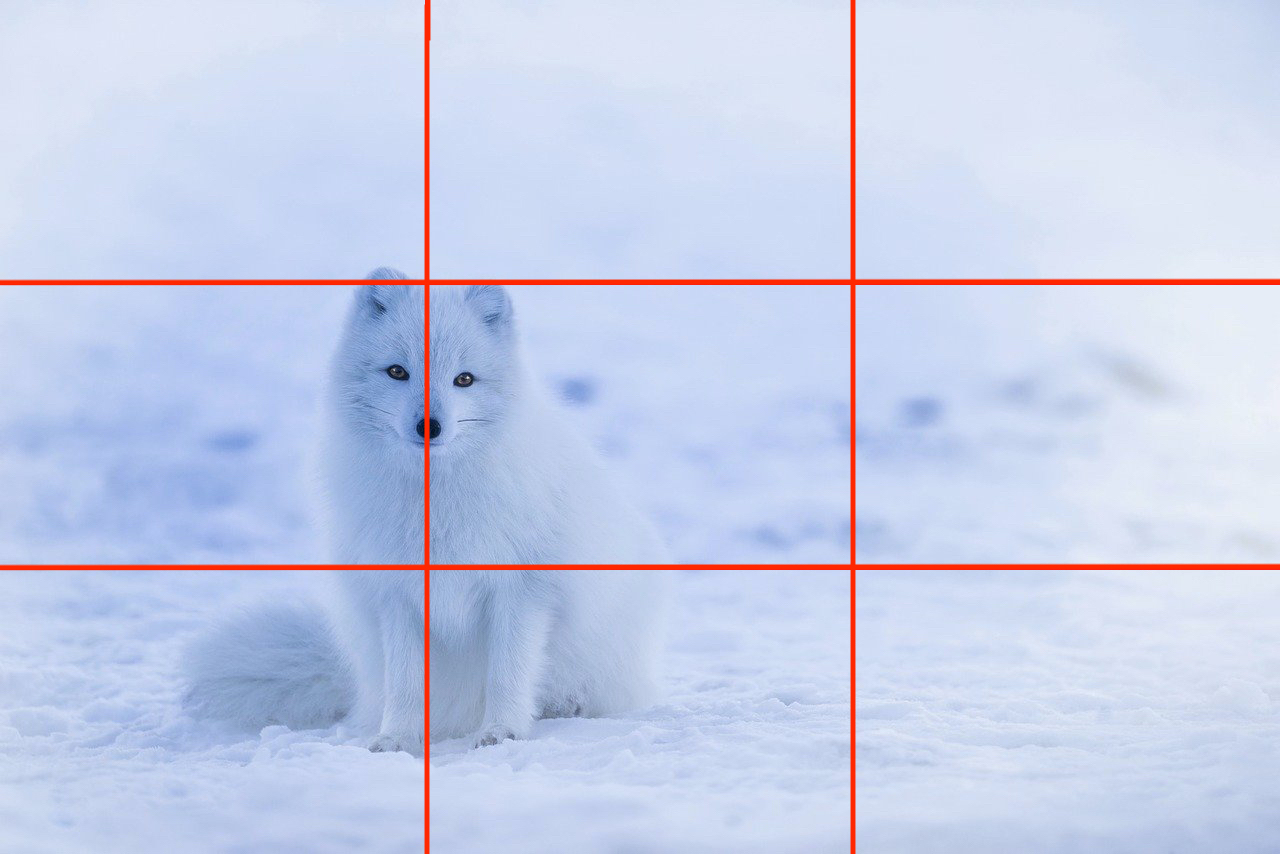
日の丸構図
図被写体を中央に配置する構図。被写体をストレートに捉えられる一方で シンプル故に平凡な印象にもなりやすい。

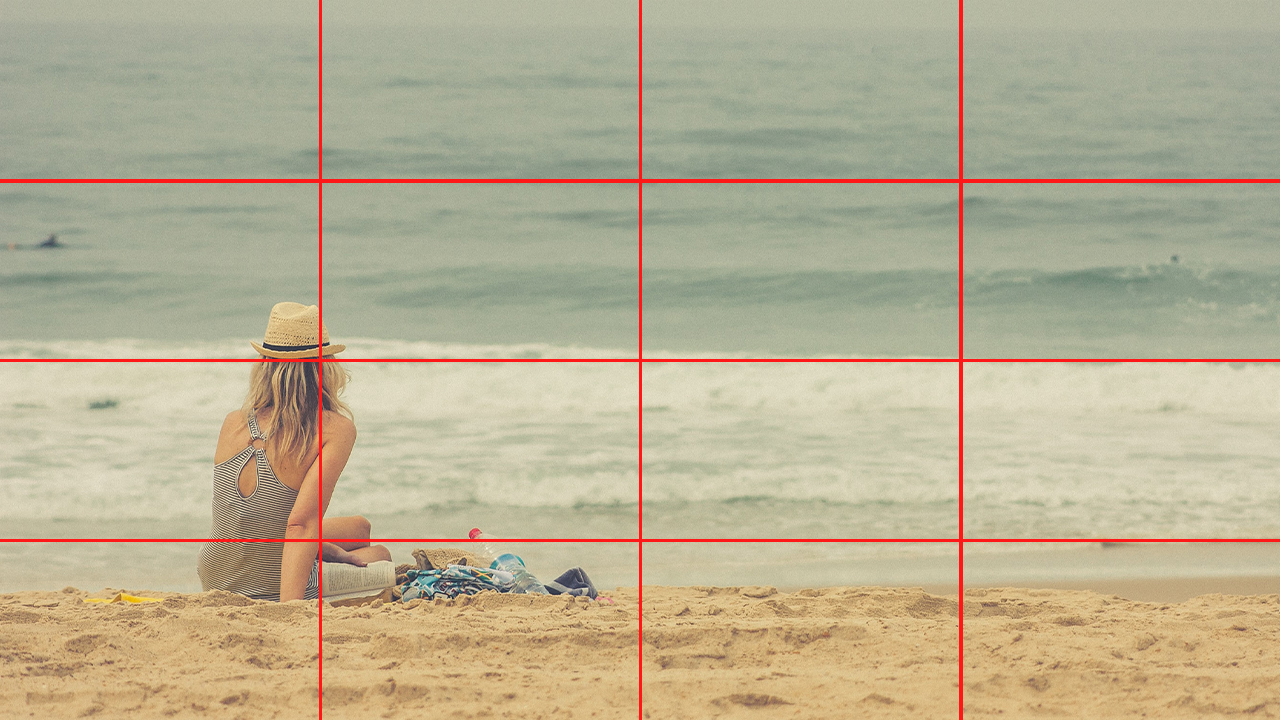
三分割法
画面縦横に三分割して、線や交差するポイント(交点)に被写体や要素を配置する構図。バランス良い写真になる定番構図。

四分割法。
三分割よりもさらに線を増やしたのが四分割法。被写体がより外側に行くため、空間が生きた写真となる

二分割法
画面を縦または横の二分割にする構図。左右対象のモチーフでは安定感や統一感が出る。また画面を2分割にすることで対比の効果が生まれ、シンメトリー的に美しく見せることが出来る。

三角構図
3つのポイントを結ぶと三角形になるような構図。安定感があり、底辺から頂点までの斜めの線が長くなるほど奥行きや高さが強調される。

アルファベット構図
「S」「C」のアルファベットように主題の曲線を切り取った構図。 画面にリズム感が生まれる。また滑らかな曲線を切り取ることで柔らかい、優しい印象になる。


放射線構図
放射線のような広がりを持たせる構図。遠近感や奥行き感を強調することが出来る。

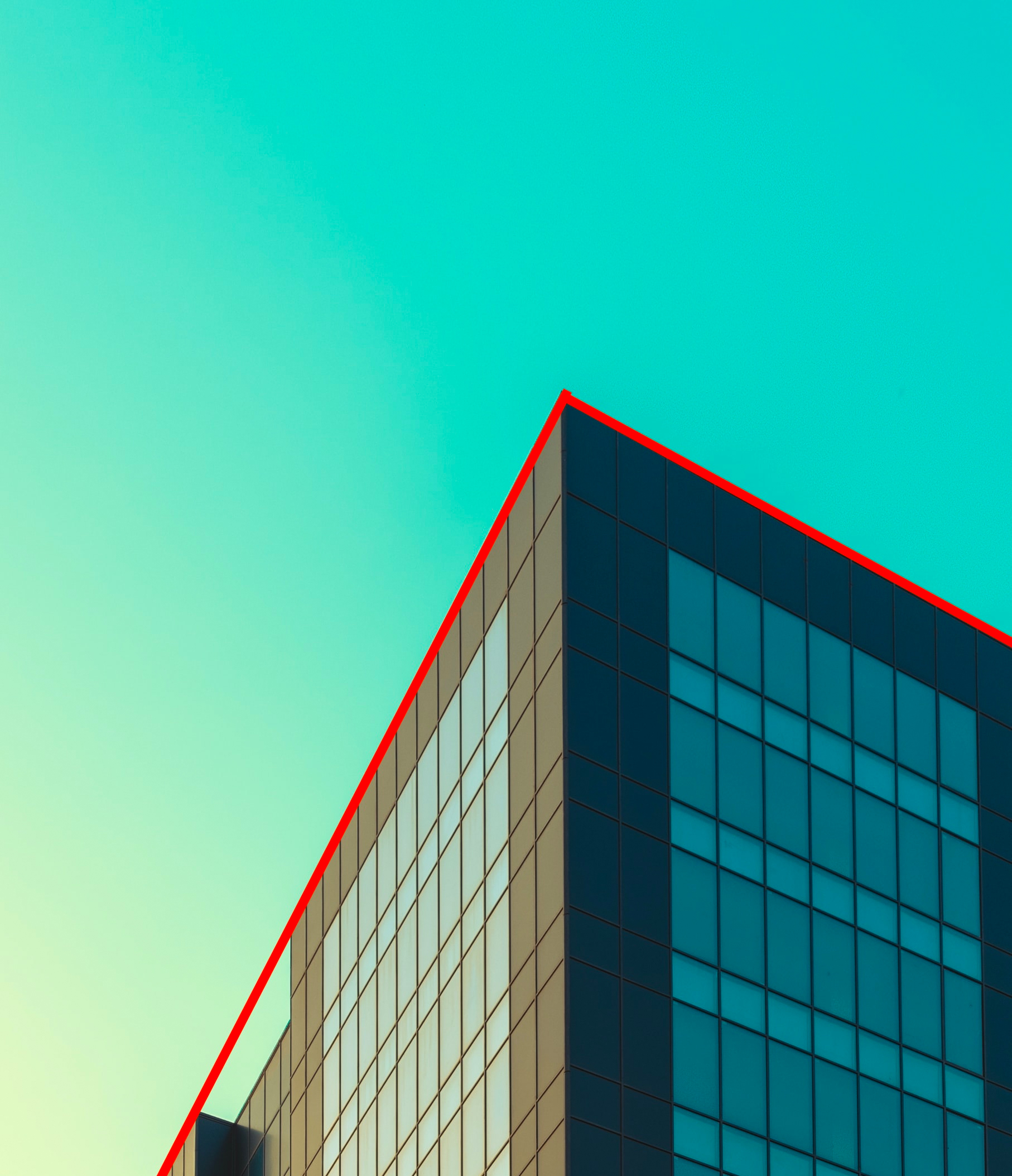
対角線構図
対角線上の線に被写体を乗せたり、境界を配置する構図。2つの被写体を見せたい場合は真横よりも対角線上に置いたほうがバランスが取れた写真になる。

トンネル構図
被写体を窓枠や木の枝等の障害物で囲んで撮影する構図。周辺を暗い物で囲まれている場合、引き締まった印象になる。また、被写体に視線が集中しやすくなるため、より印象的に見せることができる。

近い構図として、2つの障害物で挟み込むサンドイッチ構図がある

配色やアングルによる印象の違い
重厚な雰囲気にしたい場合は「ローキー写真」
暗く落ち着いた雰囲気の写真は「ローキー写真」と呼ばれ、シャドウから中間調までのトーンでまとまっている。 ハイライトや明るい部分を残すことで視線を集中させ、より印象的に見せることができる。

爽やかな雰囲気にしたい場合は「ハイキー写真」
「ローキー写真」とは逆に明るく爽やかな雰囲気を「ハイキー写真」と呼び白っぽいものや淡い色合いで構成されている。 陰影の立体感は薄く、光が平面的に当たっている状態が好ましいとされている。

食べ物
基本は斜め45°とされている。(人の目線と同じ角度で一番自然に見えるため)上からのアングルは全体像が伝わる。

同じ目線の位置や下からのアングルはボリューム感が伝わる。

引きの写真
被写体や空間全体の雰囲気を伝えることができる。細かな表現や細部の説明には不向き。

寄りの写真
細部の説明や、一点のみを見せたい場合に有効。全体的な内容や、雰囲気を伝えるのには不向き。

まとめ
いかがでしたでしょうか。
今回は代表的な構図を挙げましたが、他にも様々な種類が存在するため、興味を持った方はさらに調べてみてはいかがでしょうか。
ちなみに今回は基礎でしたがエキスパート向けにはこちらの本がグラフィックデザインのアプローチに応用が聞きやすい面白い考え方も多く説明されておりオススメです。

Photographer’s Eyeビジュアルリファレンス : 図で理解する写真の構図とデザイン (日本語)
またSNSでもWeb制作に有益な情報を随時発信しております。是非フォローお願いします!
ワタナベのTwitter
(弊社代表) ムラマツのTwitter
企業Twitter
企業Facebook
それではまた次回!