こんにちはMUUUUU.ORGの中の人こと、Quoitworksのムラマツです。
アニメーションをとりいれるとwebサイトが華やかになりイイ感じに見えますが、
サイトを分かりやすくする、目的を達成するために上手に使えていますでしょうか。
今回はオライリーから出ている「インタフェースデザインの実践教室 ―優れたユーザビリティを実現するアイデアとテクニック」を参考に(心理学とは別の兄弟本みたいなやつです)
UIの領域での”問題を解決する為にどうやってアニメーションを取りいれるか”をまとめていこうと思います。(アニメーションによってデザインの力を増幅させる効果に関しては今回は置いておいてください)
そもそもなんでwebサイトにアニメーションを入れる必要があるのか
- 小さな変化や、大きな変化に隠れて見逃されてしまいかねない変化に、ユーザーの目を向けさせるときに利用します。
- 激しい状態の変化を把握しやすいものにする為に利用します。
- 製品が、「何かがどのように作用するか」分かりやすくするために利用します。
- 「特定の処理を実行中」ということをユーザに明示的に宣言する為に利用します。
画面変化の前後関係を明示的に知らせる
画面が切り替わった前後関係を見せて、戸惑わないようにさせる
画面が突然変わると、ユーザーは何が起こったか理解できず混乱してしまうことがあります。今何やらかした!?あれどこいった!?どうやって戻ったらいいんだーああああああああああああ!!!というような問題が発生したときは、アニメーションで解決できる問題です。アニメーションで状態の変化を表現すれば、変化が起きる前後関係がわかりユーザーは迷いにくくなります。
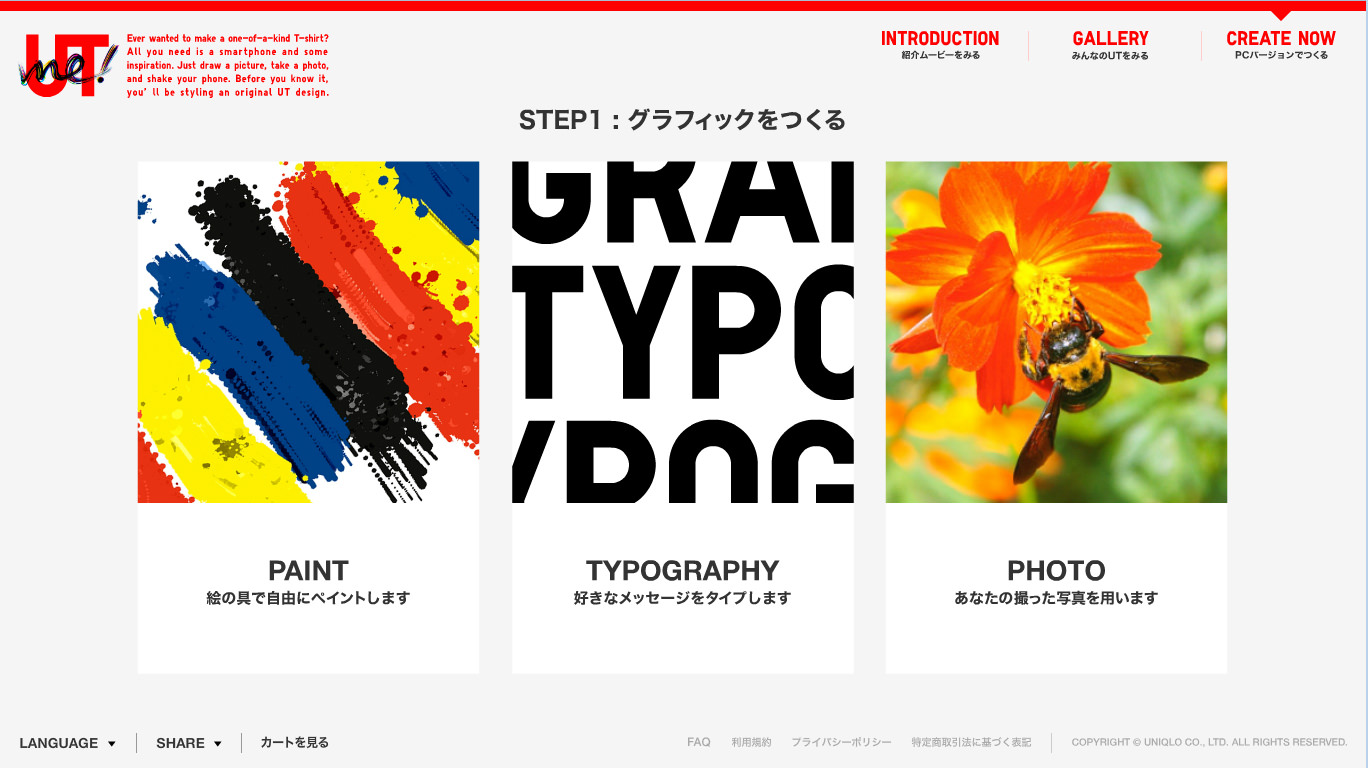
例1:UTme!
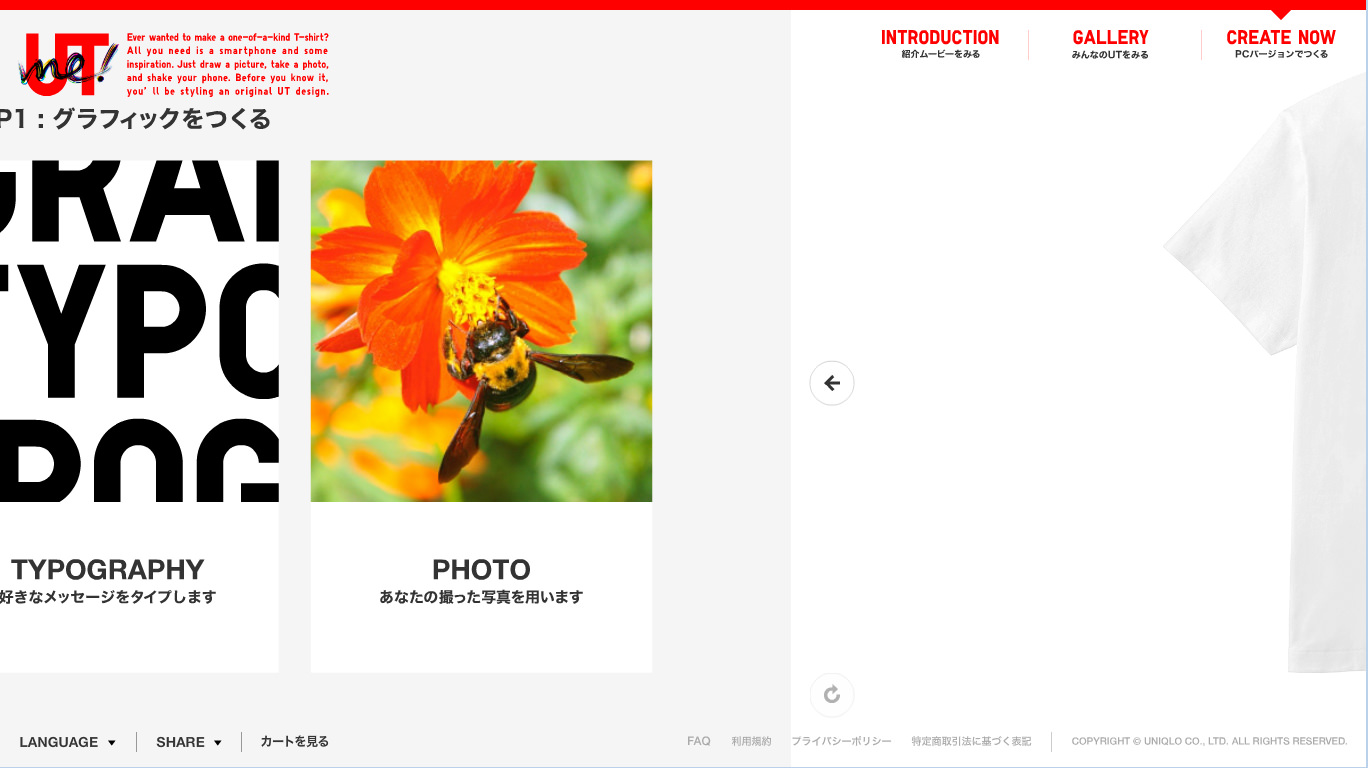
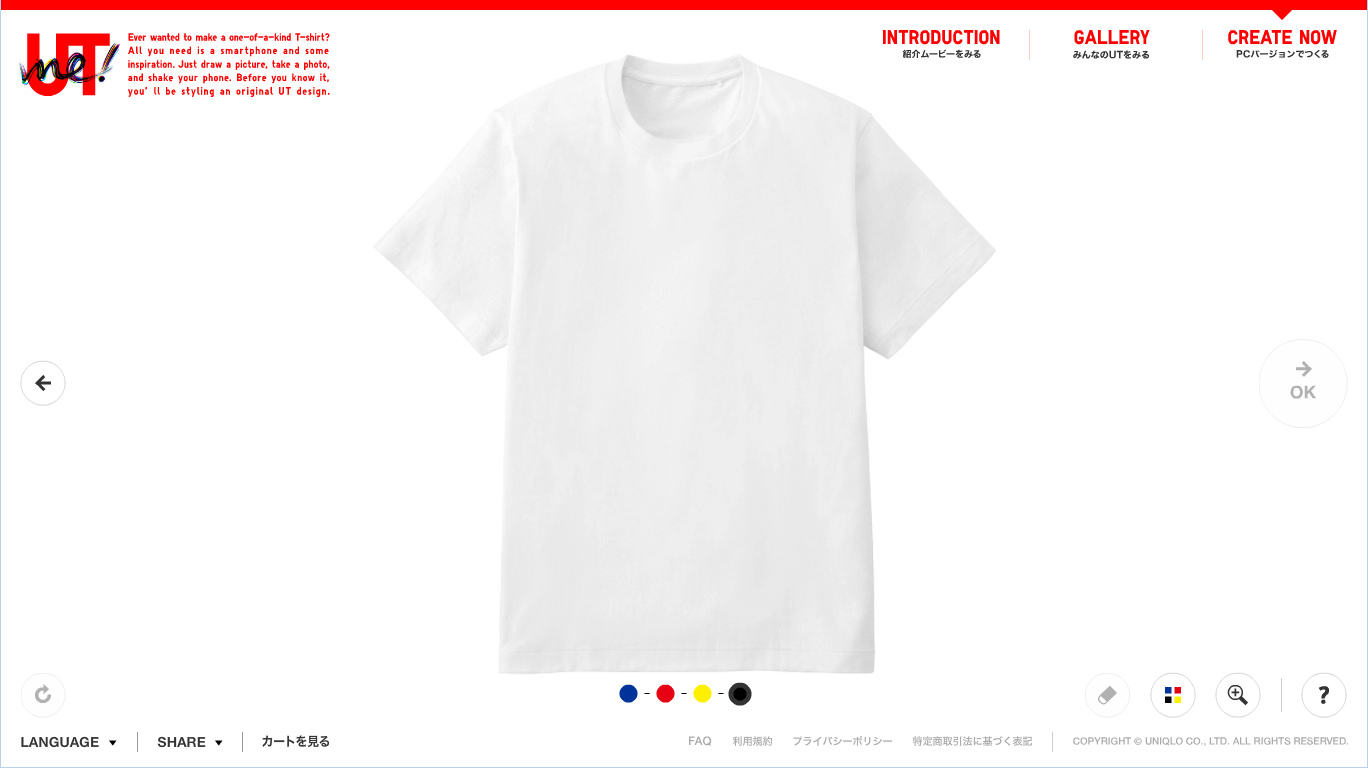
このサイトでは、画面変化をアニメーションさせる事によって「何が起こっているのか」、「何をやればいいのか」示しており、ユーザーが戸惑わない配慮がされています。具体的には右に進むと順路、左に進むと戻る。Tシャツを引きのシーンから拡大と言ったアニメ処理です。逆にこれをしないと画面がダイナミックに変化しすぎて、ユーザーは戸惑ってしまいます。

クリックすると右に遷移して画面変化が明示的にされている

Tシャツの引きの状態へ変化

引きの状態から、拡大の状態になり、Tシャツにデザインをしてもらうよう明示的に動きで示している

また進んできた方向とは逆の方向に戻るボタンを配置し、左にいくと戻ることが感覚的に分かるようになっている

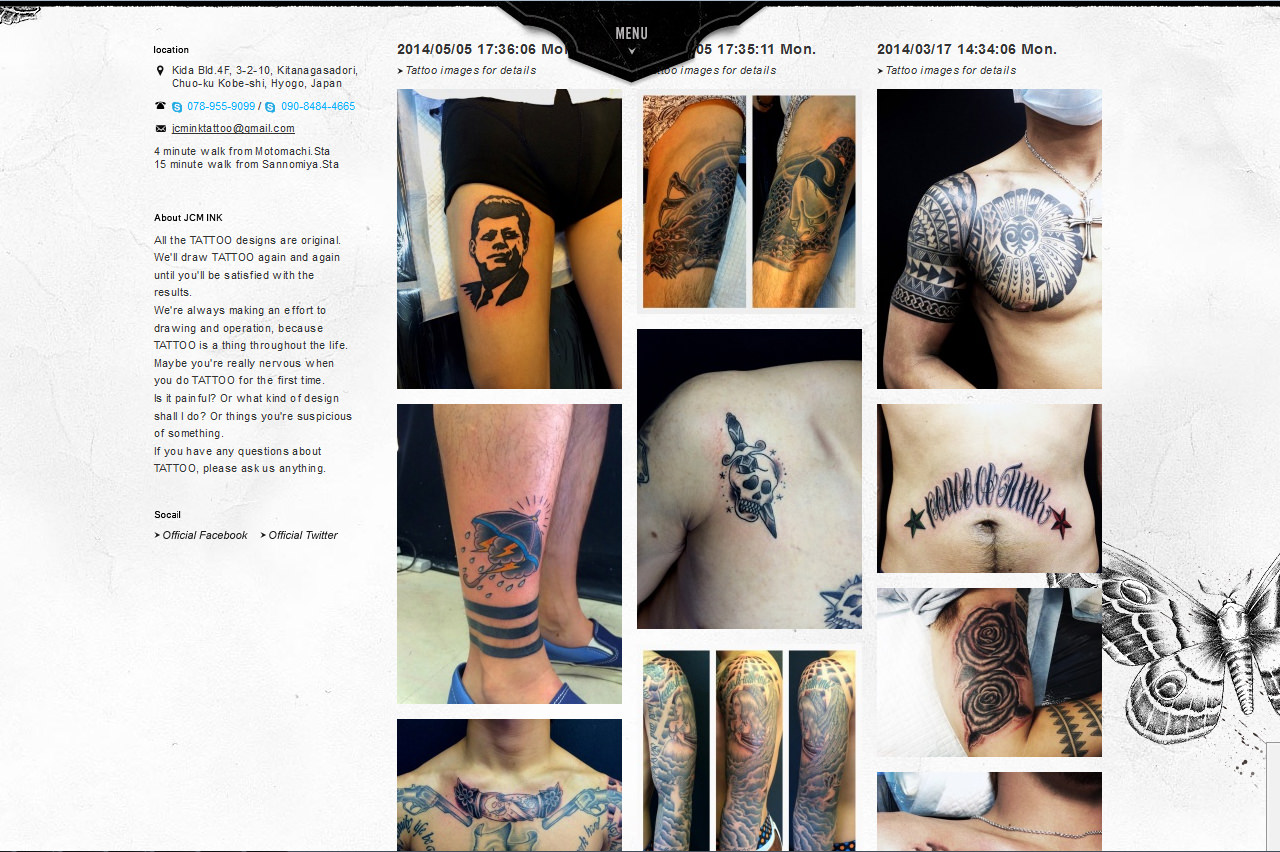
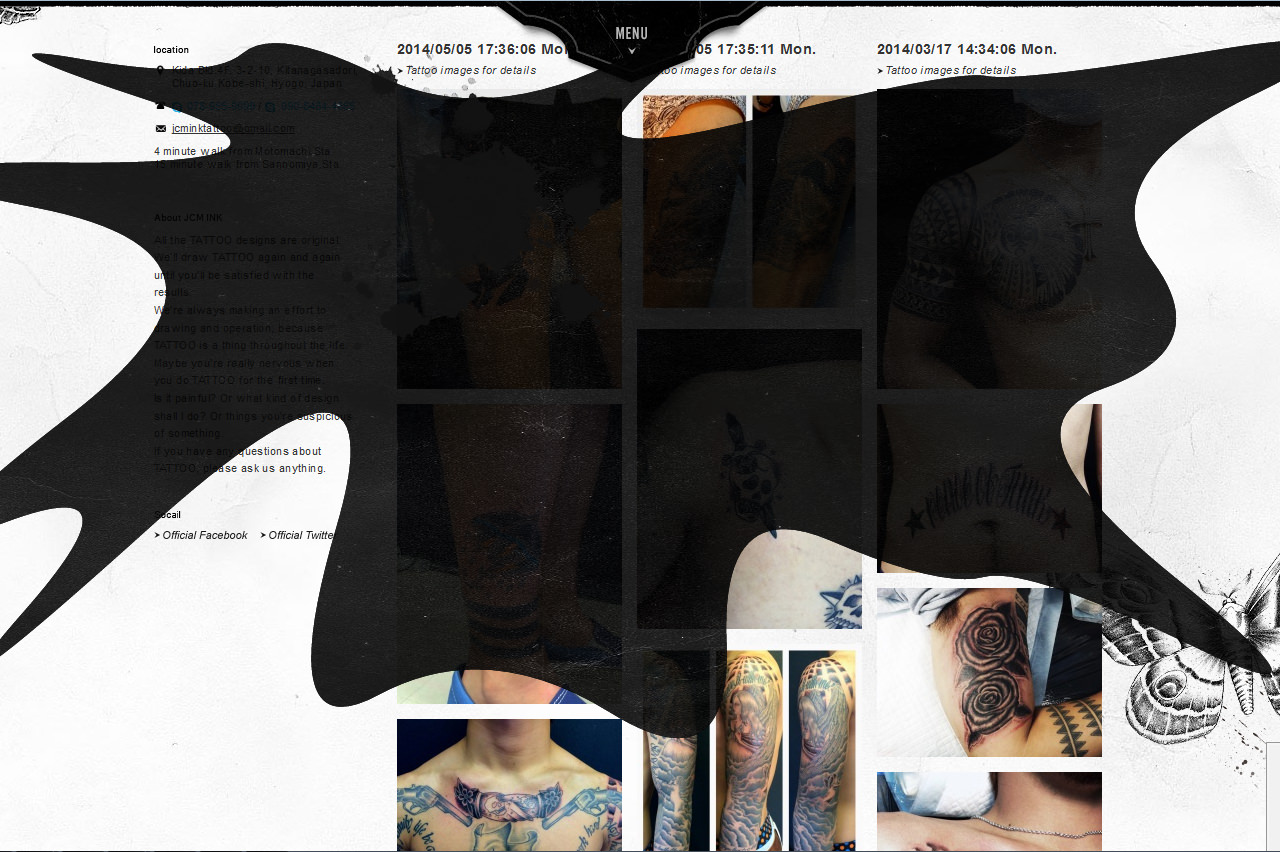
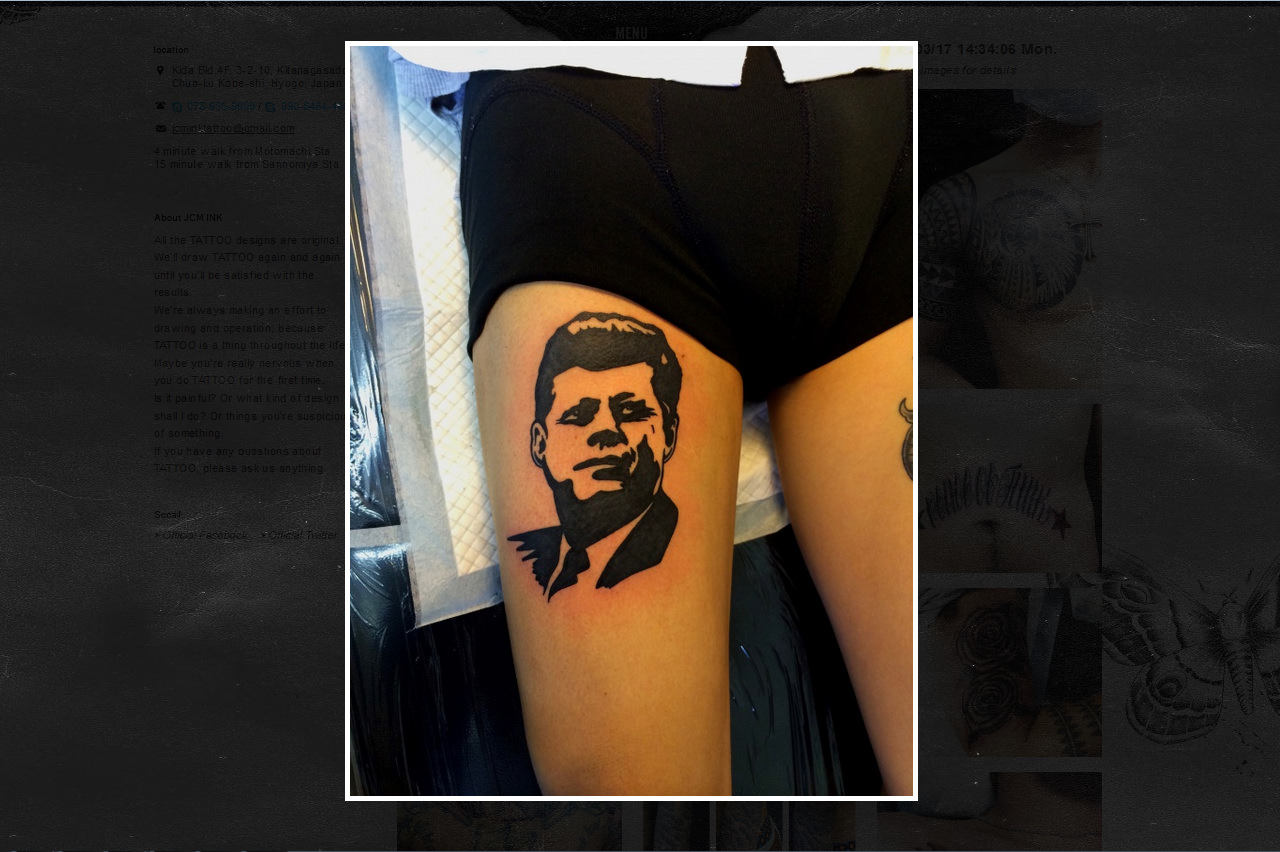
例2:JCM INK
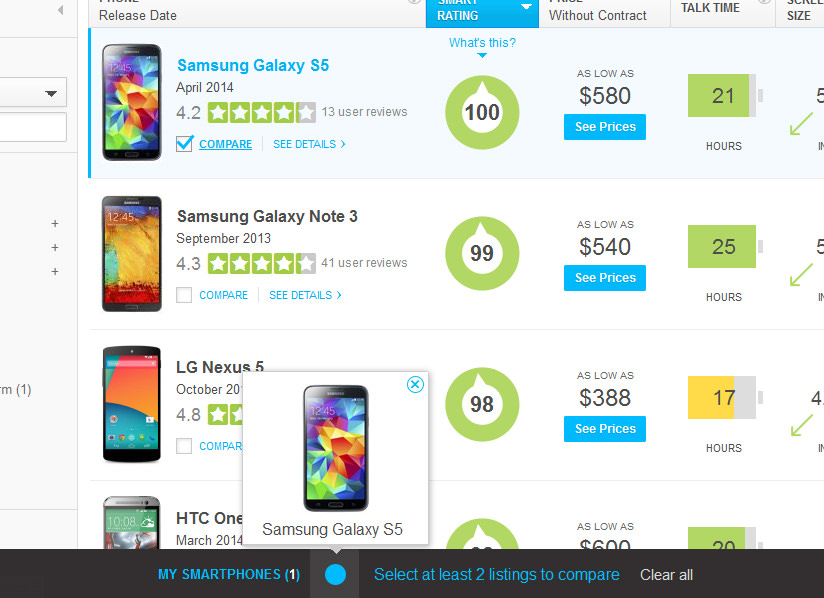
みんな使いまくりのモーダルウィンドウですが、いきなりチカチカ変わるとリテラシーが低いユーザーには優しくありません。
そういったときにこのように、どこの写真が拡大されたのか、アニメーションで明示すると分かりやすくなります。
意味的にも分かりやすくなりますが必要なアニメーション箇所で、コンセプトに合った動きをすると最高にいいですね。
写真一覧箇所。これをクリックすると

クリックした写真から墨がビャアアアアアっと広がり

写真が拡大します

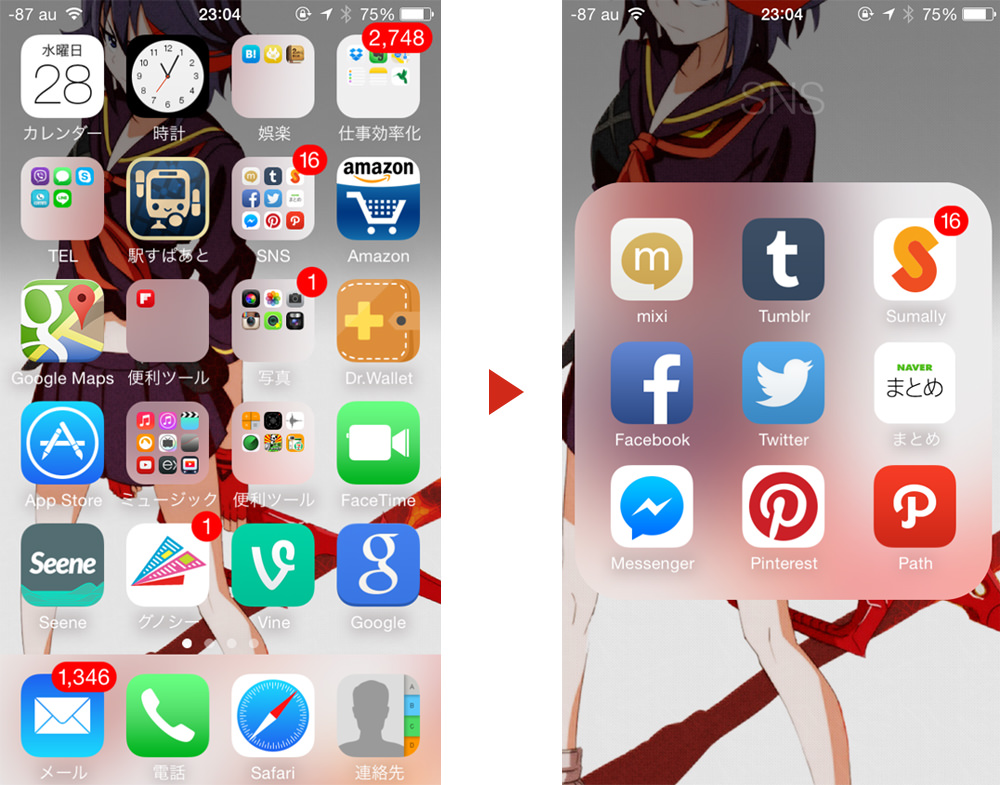
例3:iOS7
iOSなんかもこの考え方で画面遷移のアニメーションがされています。
アイコンをクリックすると拡大されるアニメーションがあるので、
いきなり切り替わるより、前後関係がわかりやすく迷子になり難いです。
ニュッと拡大される。下層構造へ画面遷移するので意味的にもマッチしている

使いどころの注意点
重要ではない箇所のアニメーションは避ける
人間は、周辺視野における動きを無視することができません。反射的に目がいってしまいます。
アニメーションは「ユーザーの作業を遮って何かを無理やり見せる必要が本当にあり、それに関連する情報をアニメーションが伝える場合」に使いましょう。
リアル感を出しましょう
実世界では物が実体ある固体で、重量をもち、物体としてバランスを保っています。
以上はどれも、人間が直感的に理解できる属性です。
アニメーションもこうした属性を再現すれば、画面上で何が起きているのか把握しやすくなります。
誇張して表現してもよい
はっきりと理解してもらうには、実世界の現象を歪曲してもかまいません。アニメーションの重要な箇所を誇張すると、リアル感が増す場合があります。
UIはアニメとは違う
常に念頭に置いておくべきは目標は、UIをアニメすることではなく、「アニメで駆使されているテクニックを使って操作をわかりやすくすること」です。
アニメーションを使えばそのせいひんを使うことが楽しくなる場合もあります。とはいえ、アニメーションには人の気を散らす側面がある事を肝に銘じておきましょう。ユーザビリティを犠牲にしてまで、製品を使う楽しみを増そうとしても、普通はうまくいかないのです。
まとめ
「なんかカッコよくなる」「リッチな雰囲気に見える」「今風に見える」といった説明では、お金をかけてアニメーションを実装する際にクライアントは中々納得してくれません。
なので必要性を求められた場合は上記のような内容を話し、クライアントに納得してもらい工数を確保してみたら如何でしょうか。
とはいえ、上記のような説明ができなくても、デザインの訴求力を飛躍させる力もアニメーションは持っているので、頭でっかちになりすぎるのも違うと思います。その辺は臨機応変に。
そんなところで今回はこの辺で終了です。