quoitworksのムラマツこと、muuuuu.orgの中の人、ムーちゃんです。こんにちは。お盆休みまでもう少しですね!みなさま仕事の進捗はいかがでしょうか。
webのデザインの現場でよくオーダーとしてあるのが、「紙っぽいデザイン」です。
webのデザインはコーディング時のことを考えすぎてしまったり、ユーザビリティや、web独自の視線の流れを意識しすぎてしまうあまりにダイナミックさに欠けたりすることが多いような気がします。
またお客さんとしても生まれてからwebを見ている時間よりも、紙のデザインを見ることが多いので、イメージとして紙(ポスター、雑誌)のような完成図をイメージされることが多いのではないのでしょうか。(特集ページや、LPや、メインビジュアルなどです。検索画面とかは違いますよ!)
それで今回はLPやアバウトページ、特集ページでよくある「紙っぽく」オーダーをスマートに解決するために、webにはない紙独自のデザインを、参考を元に紐解いていければと思います。
山ほどストックを溜め込んであるので早速いきましょう。今回もサーバーが落ちたらすみません。
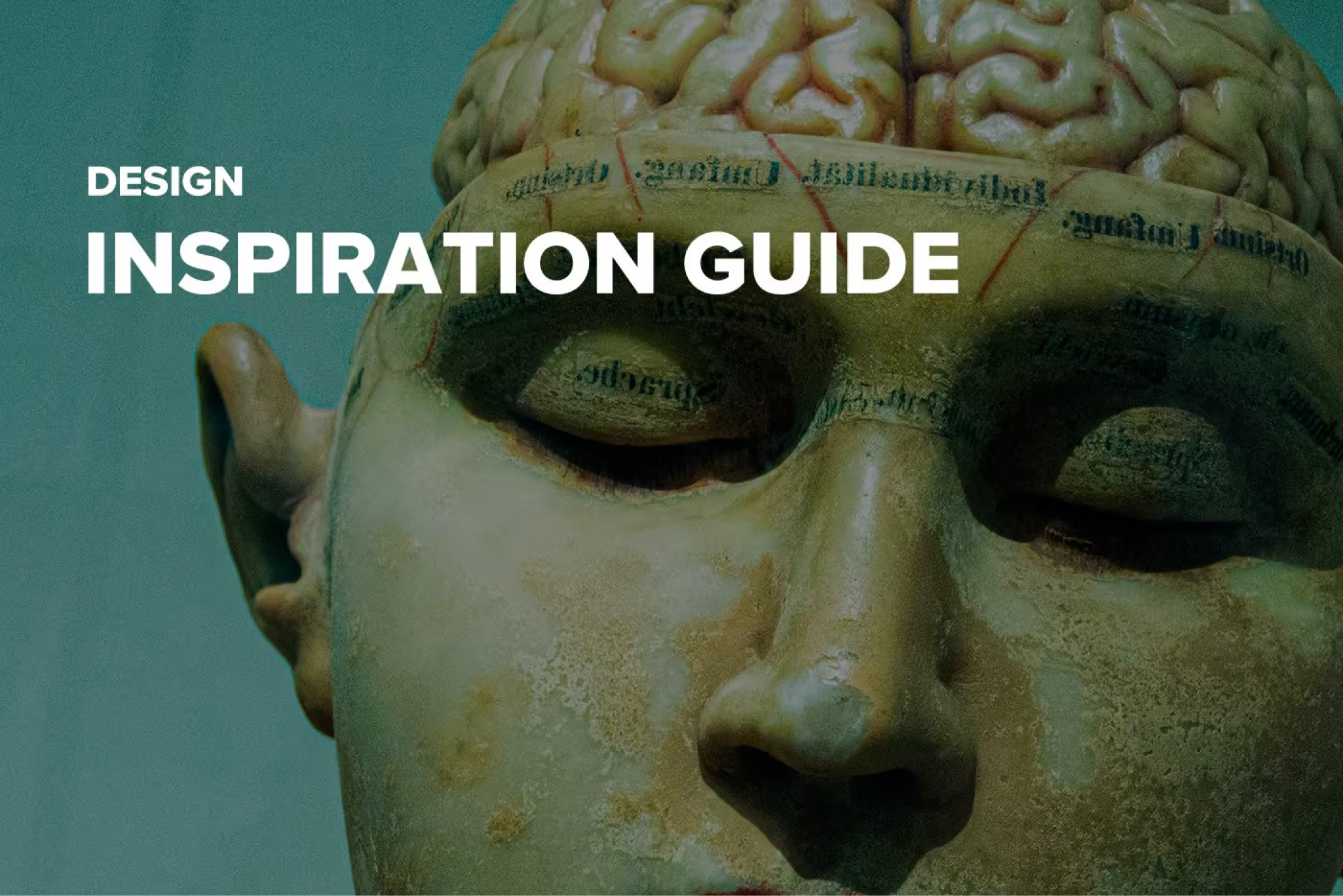
文字を写真に少しだけ重ねる手法



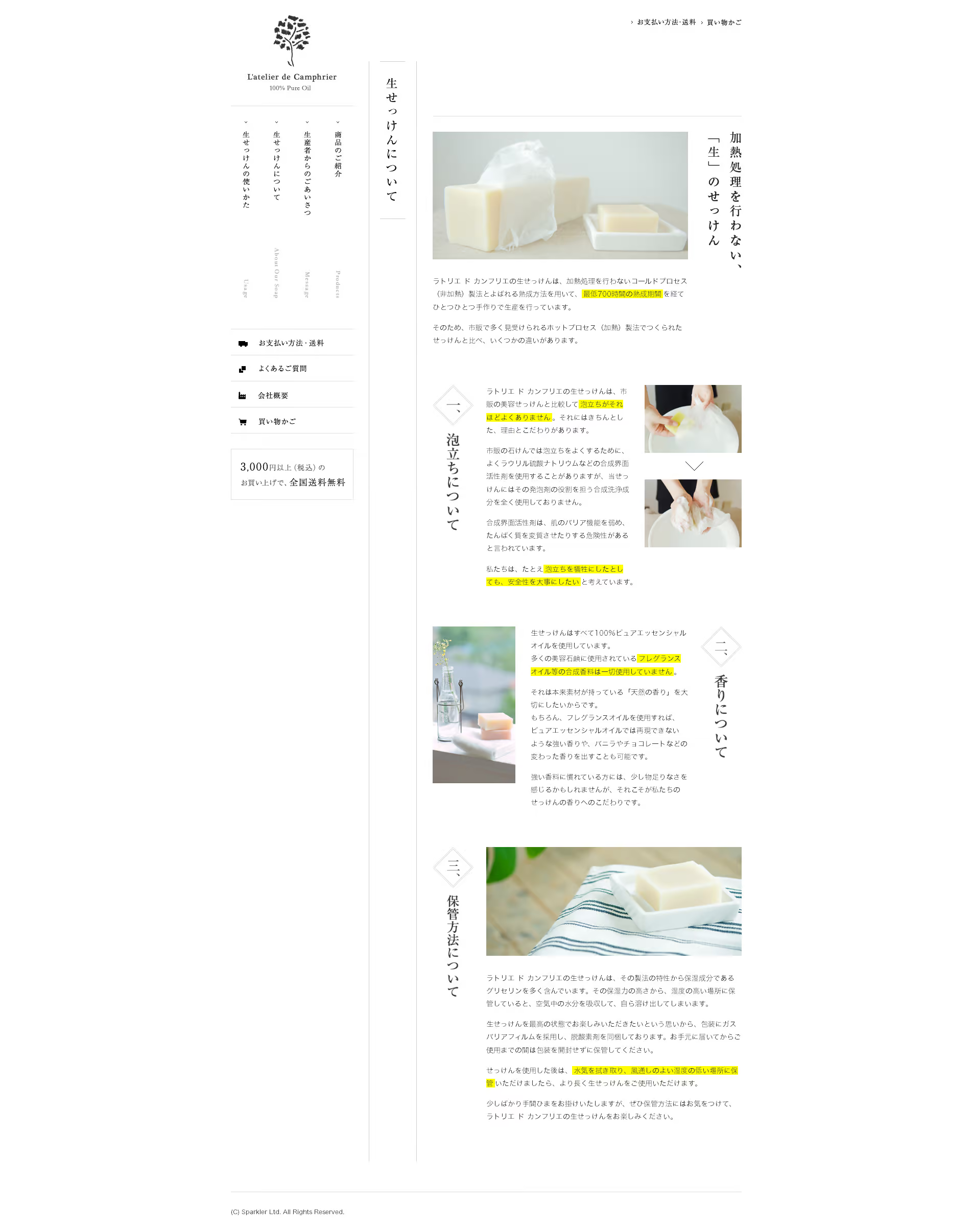
写真に文字を少し重ねる手法です。最近ではwebでも結構みられます。
たとえばこれとか(http://kyu-plus.jp/info/shop.html)

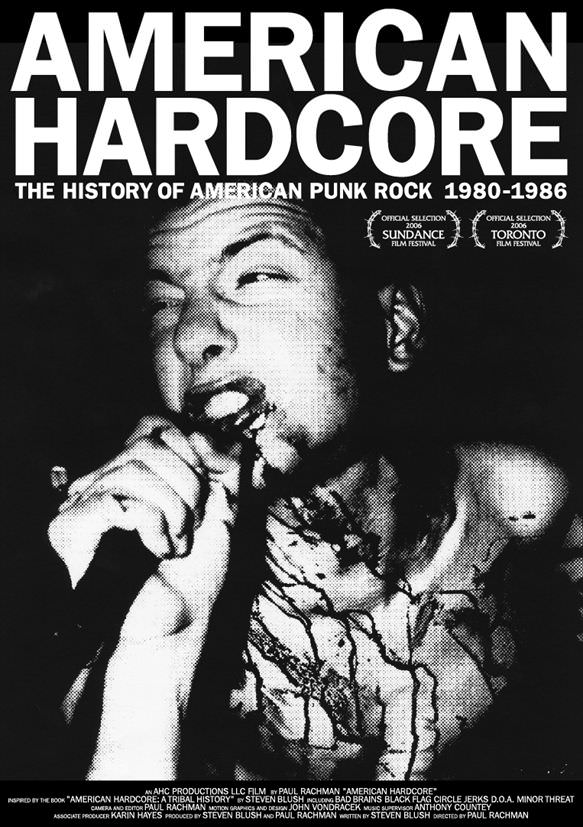
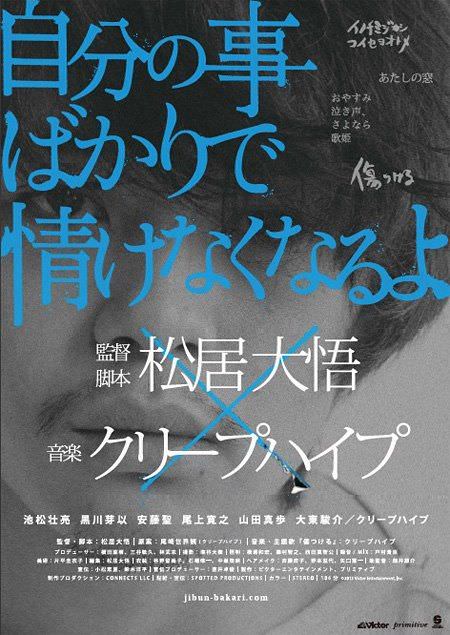
写真の淡い色の箇所に黒文字で引っ掛けるようにのせたり、こちらのポスターのように色を逆転してもナイスですね。デバイスフォントでやるのは結構難易度高いです。
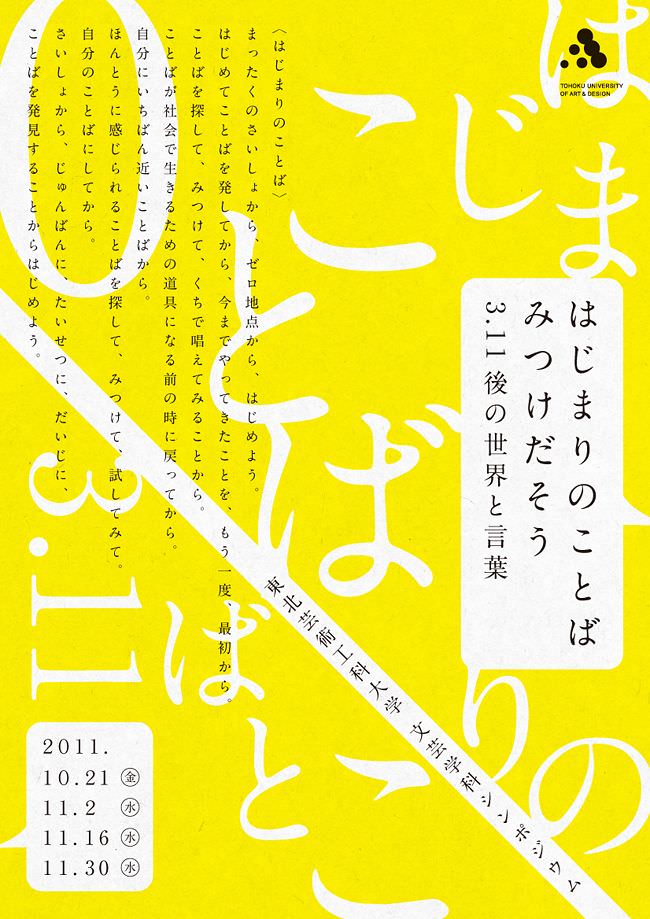
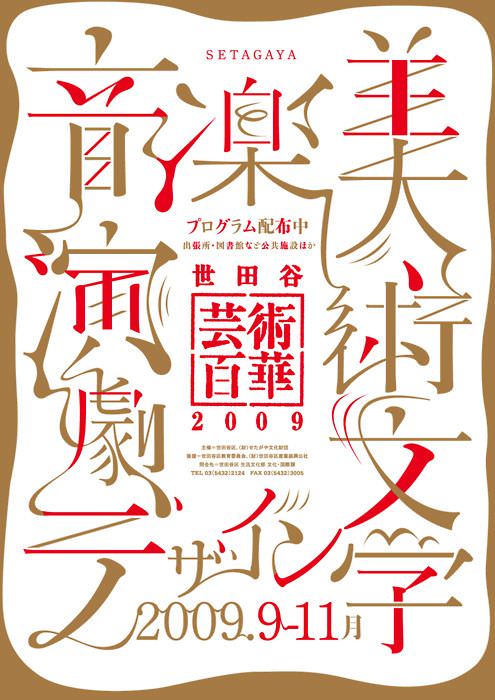
蛍光(淡い)文字を背景に敷いちゃう手法








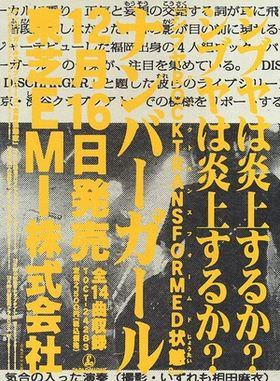
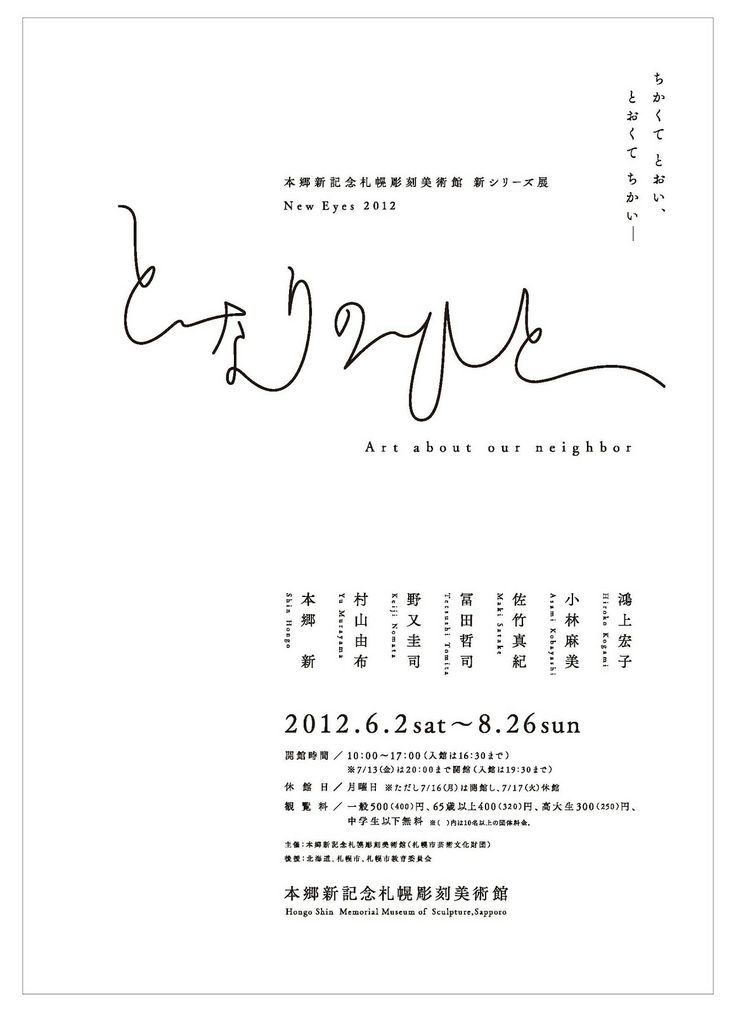
淡い色または蛍光色のタイポグラフィーをダイナミックに背景に設置する手法です。webでやる場合はメインコピーやH1文言を英語にして柄のようにドーンと配置しても面白いかもしれません。
文字のサイズが既に大きいので目立ちすぎる色ではなく、埋もれるような色にするのが多分ポイントです。


×などの記号を背景にしいてもいいかもしれません。
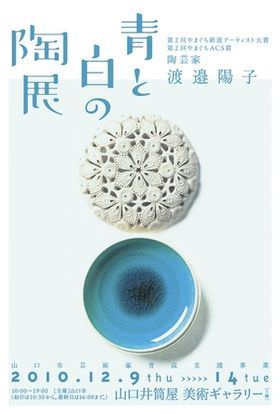
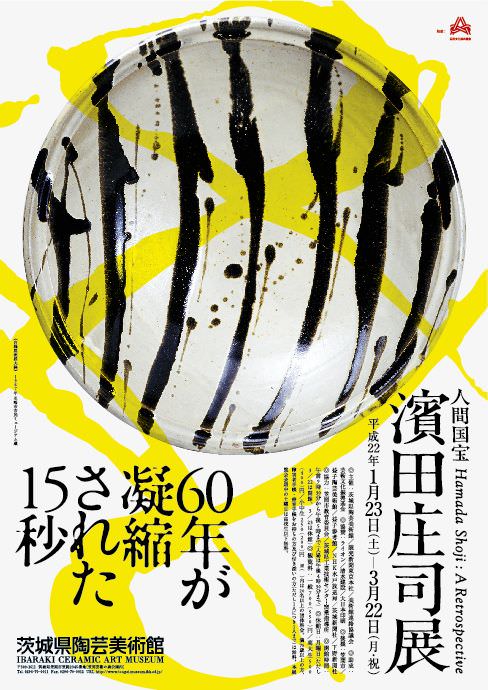
縦組みをアグレッシヴに取り入れる手法




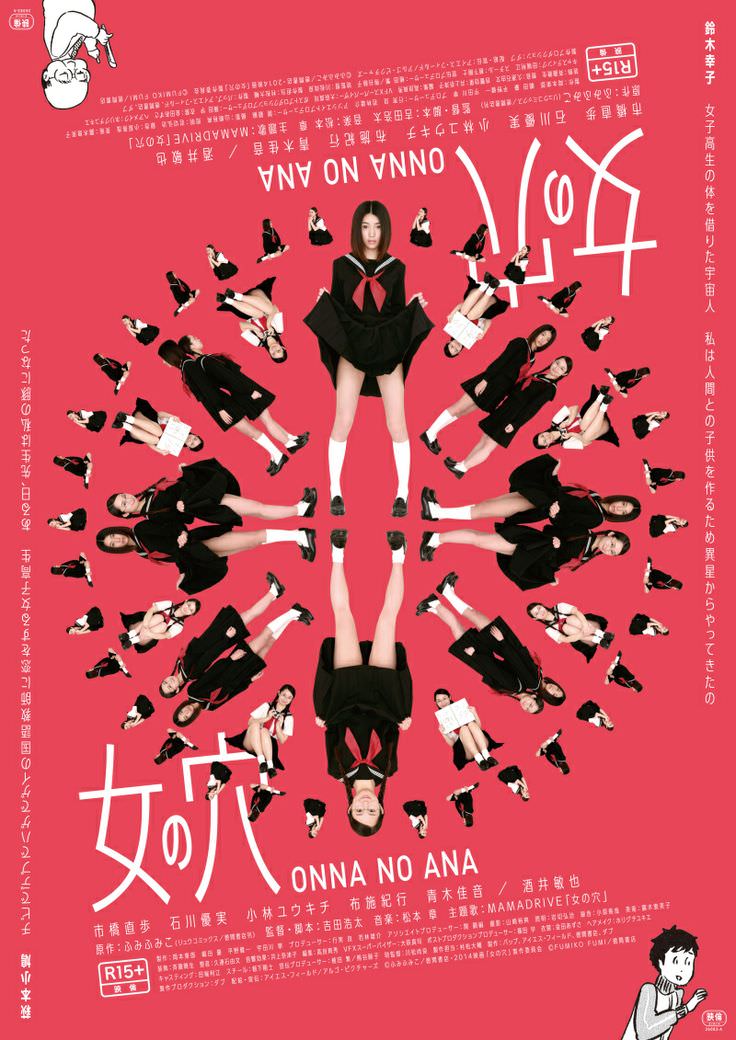
webのデザイナーは縦書きにビビりすぎです。場合によっては縦書きをドーンと入れてみたり、キャプションを縦書きにしてみたり、してみてもいいかも。。?場合によるけど。これとか縦書きがいい感じにはいっとります。

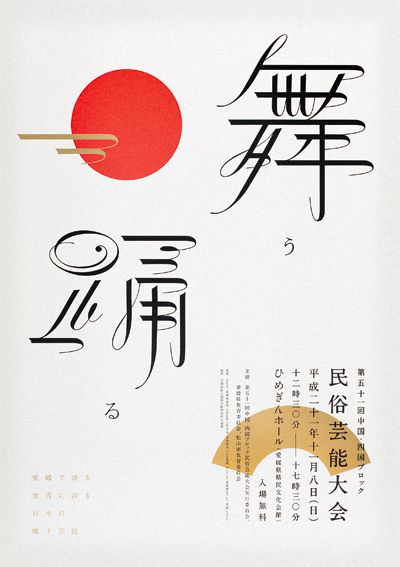
文字を改造しちゃう手法







webの場合ここまで大きく文字を設置しないっていうのもありますが、文字をそのテーマにそったものに改造するのも紙っぽいといえるでしょう。
文字や記号の中に写真や、文字組をいれちゃう手法


これはなかなかエキセントリックな手法なので取り入れ難いですが、ダイナミックさが非常に出る手法です。
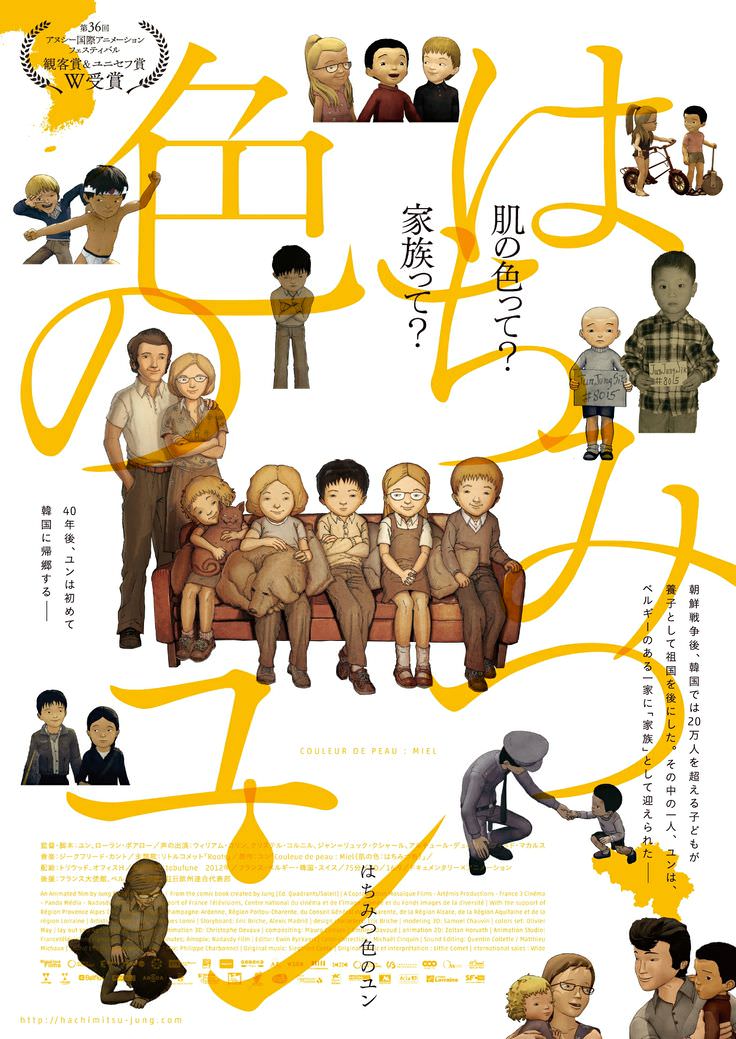
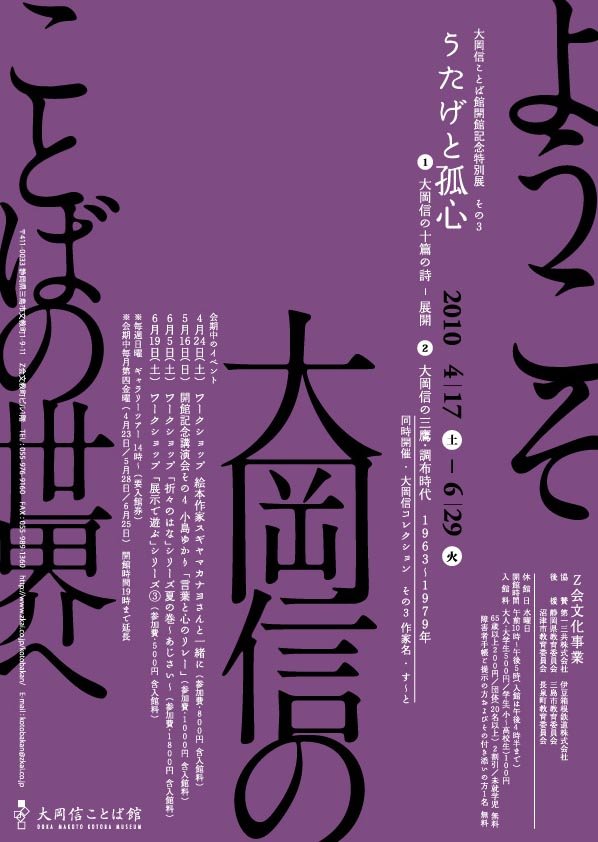
文字の頭をあえて揃えない手法



文字の頭は揃えるのが常識ですが、目線を読みやすいように誘導すればそろえないという手法もあります。↑の参考の場合、視線が右上から左下にいくので、この場合文字のあたまをそろえなくても見やすいです。揃ってるものより動きがです。この手法は視線をよく考えないで実行すると上司に確実に怒られるのでやめましょう。
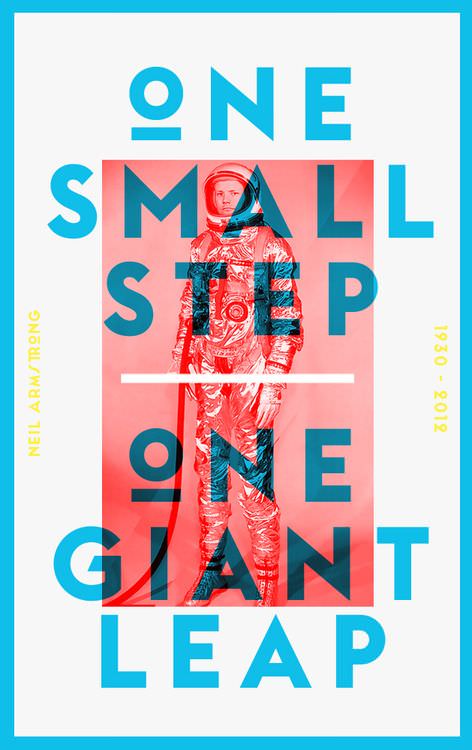
文字のメリハリを最大にする手法

文字の大小やウエイトでメリハリをつけるのは基本的なルールですが、
このくらいのメリハリをつけて写真にかぶるようにセンターに配置などすると紙っぽいです。
スイス系手法


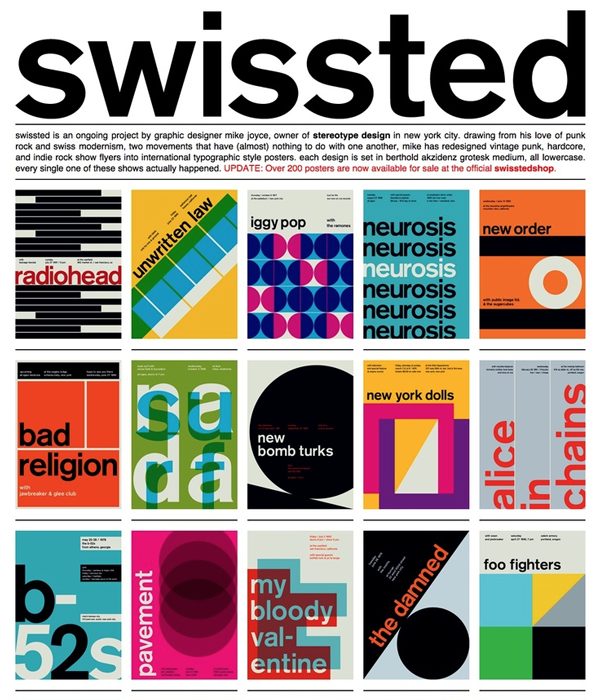
今流行っているフラットデザインはスイス系グラフィックデザインのリバイバルと言われています。そこでフラットデザインをするときは、海外のフラットデザインを参考にするのではなく、スイス系グラフィックデザイン(http://www.swissted.com/)を参考にしても面白いかもしれません。少し余談です。
まとめ
あくまでもこれらは課題を解決する為の手法です。
「こういった表現をしたいから」という目的でむやみやたらに使うのは絶対やめましょう。
個人的にデザインというのは、
「こういった問題がある⇒じゃあこの手法はどうだ?この手法はどうだ?」というトライ&エラーのサイクルが速い方がいいデザインが出来ると思います。
そうなれる為にも常日頃からデザインを見るときにどのような手法を使っているか自分なりに解析するといいですね。
- 何を目的としたものなのか?
- どのような人を対象しているのか?
- どのような手法を使っているのか?
- 写真はどのようなものを使っているのか?
- 個性を出している“あそび”の部分はどこなのか?
- 視線の流れはどうなのか?
- どんな色を使っているのか?
- コピーってこれが一番ベストなのか?分かりづらくないか?
- どういった業種で、どんなフォントを使っているのか?
など、これらの知識の点が線となって(ry
以上、良い連休を。