こんにちは。QUOITWORKS Inc.の遠藤です。
デザイン4原則は覚えたけど、その次は何を勉強したらいいのか分からないと思ったことはありませんか?
今回はグラフィックデザインの本から超基本的なルール以外で、webデザインにも応用出来そうなものをピックアップし、まとめてみました。
参考にしたのは「レイアウト・デザインの教科書」という本です。
記事に書いたこと以外にも、レイアウトなどデザインの基礎がしっかり学べます。気になる方はぜひ読んでみてください。
1.円形の構図を取り入れる
円形は曲線のガイドラインを基準にした配置です。デザインの一部に用いると柔らかい印象を与えたり、直線的な配置とは異なったユニークさを出すことが出来ます。
ICS×MDX×DYU JOINT GRADUATION EXHIBITION
ICS×MDX×DYU JOINT GRADUATION EXHIBITION
レイアウトに合わせて文字も丸みの帯びたものにすることでより統一感が感じられます。

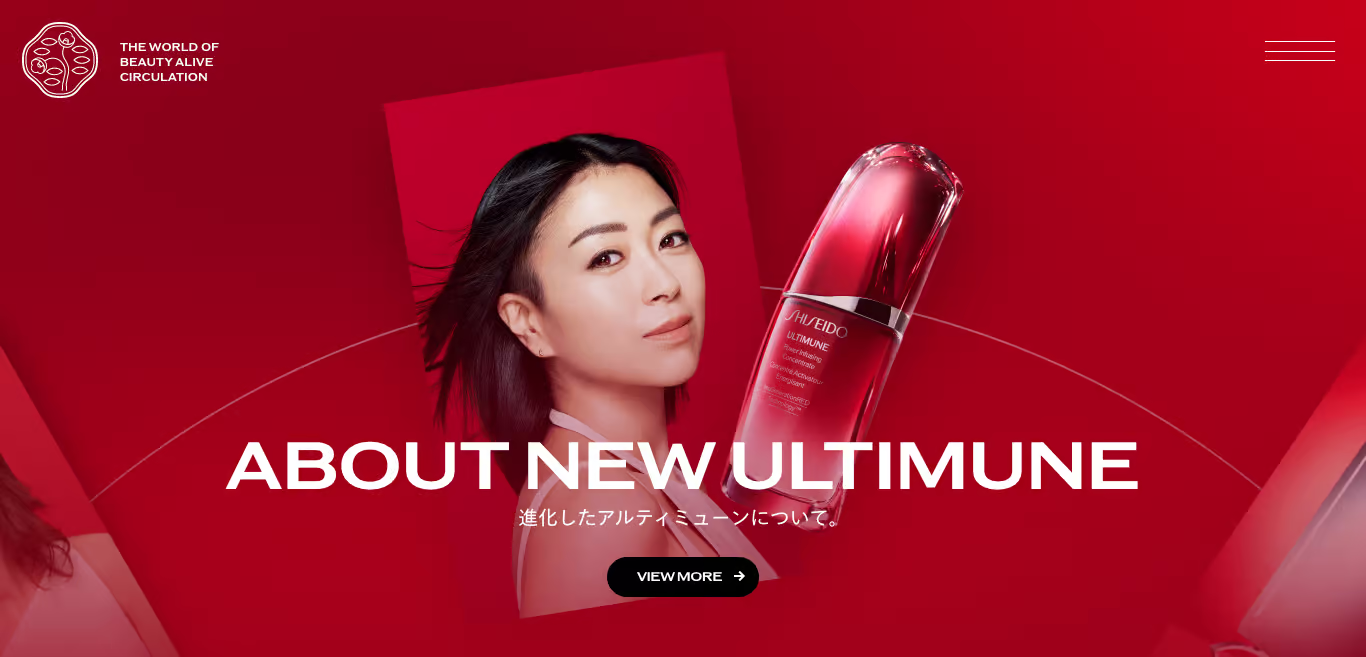
NEW ULTIMUNE

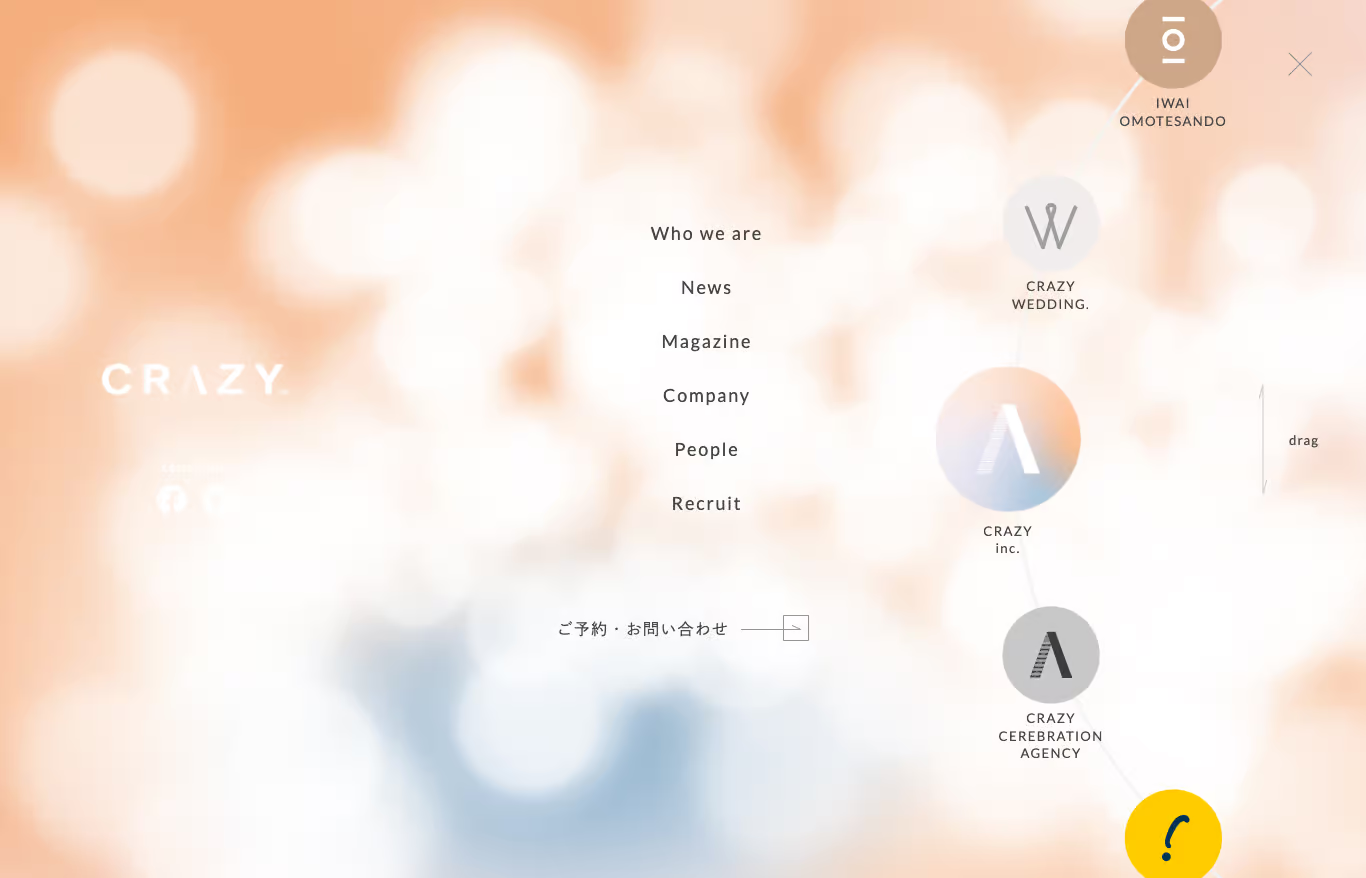
株式会社CRAZY
メニューに円形を取り入れた例です。右のメニューをドラッグするとセンターにある内容が切り替わります。見た目のユニークさはもちろん、機能としても成立しています。

Gucci Beauty
ファンデーションのラインナップです。円形にするとパレットっぽさが出ますね。

Shein X Campaign
このサイトはスクロールするごとに円形の英語が回転します。このようにアクセントとして使うことも出来ます。

2.三角形の構図を取り入れる
レイアウトで三角形の形状を利用した構図を取ると形状に沿った視線の誘導ができ、奥行きや安定感を出す効果があります。
Hugo Nicaise
上向きの三角形のレイアウトの例です。三角形のバランスは上が天で下が地という重力に沿った表現になるため、レイアウトに安定感を出すことができます。

三角形の構図は山型だけでなく、角度を変えることで違った印象を与えることが出来ます。
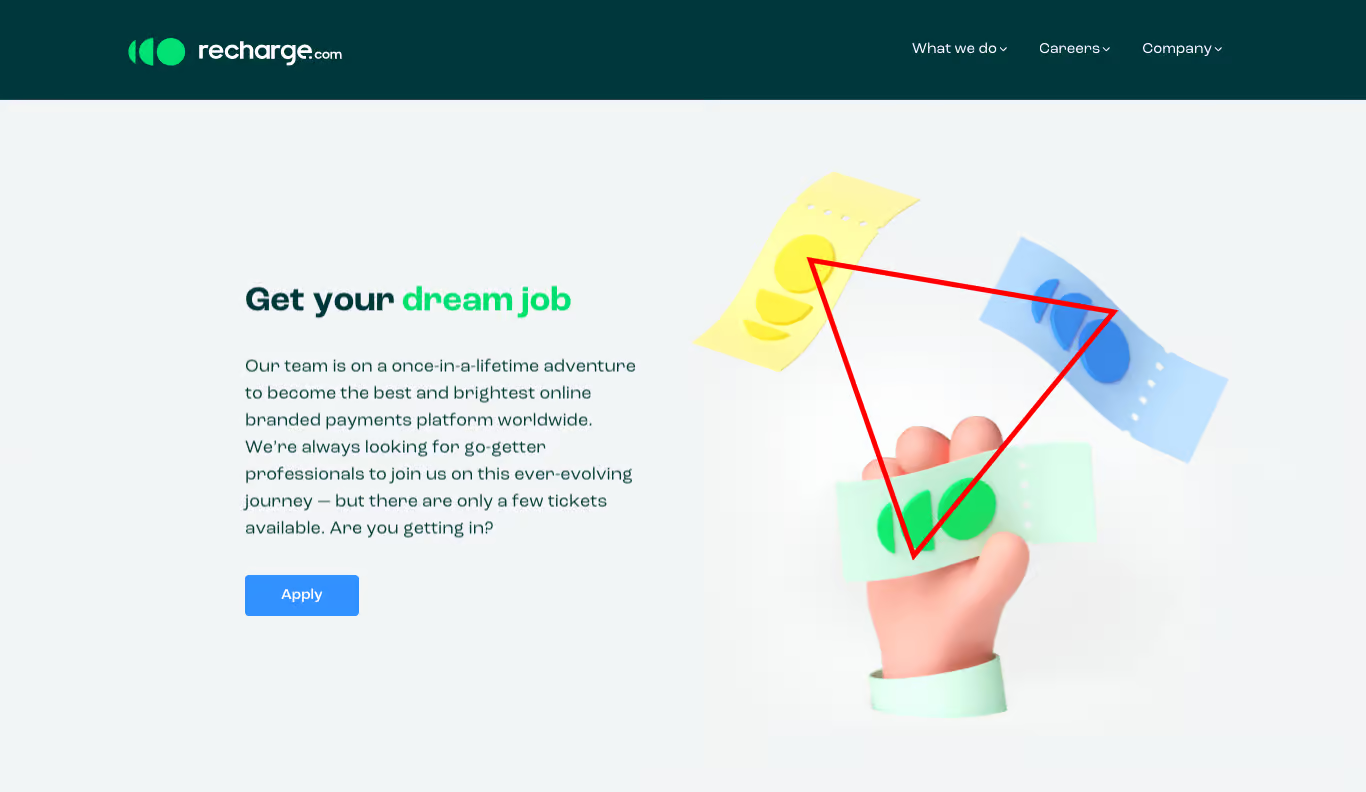
Recharge.com
下向きの三角形のレイアウトの例です。逆三角形の不安定さを活用して浮遊感を表現しています。

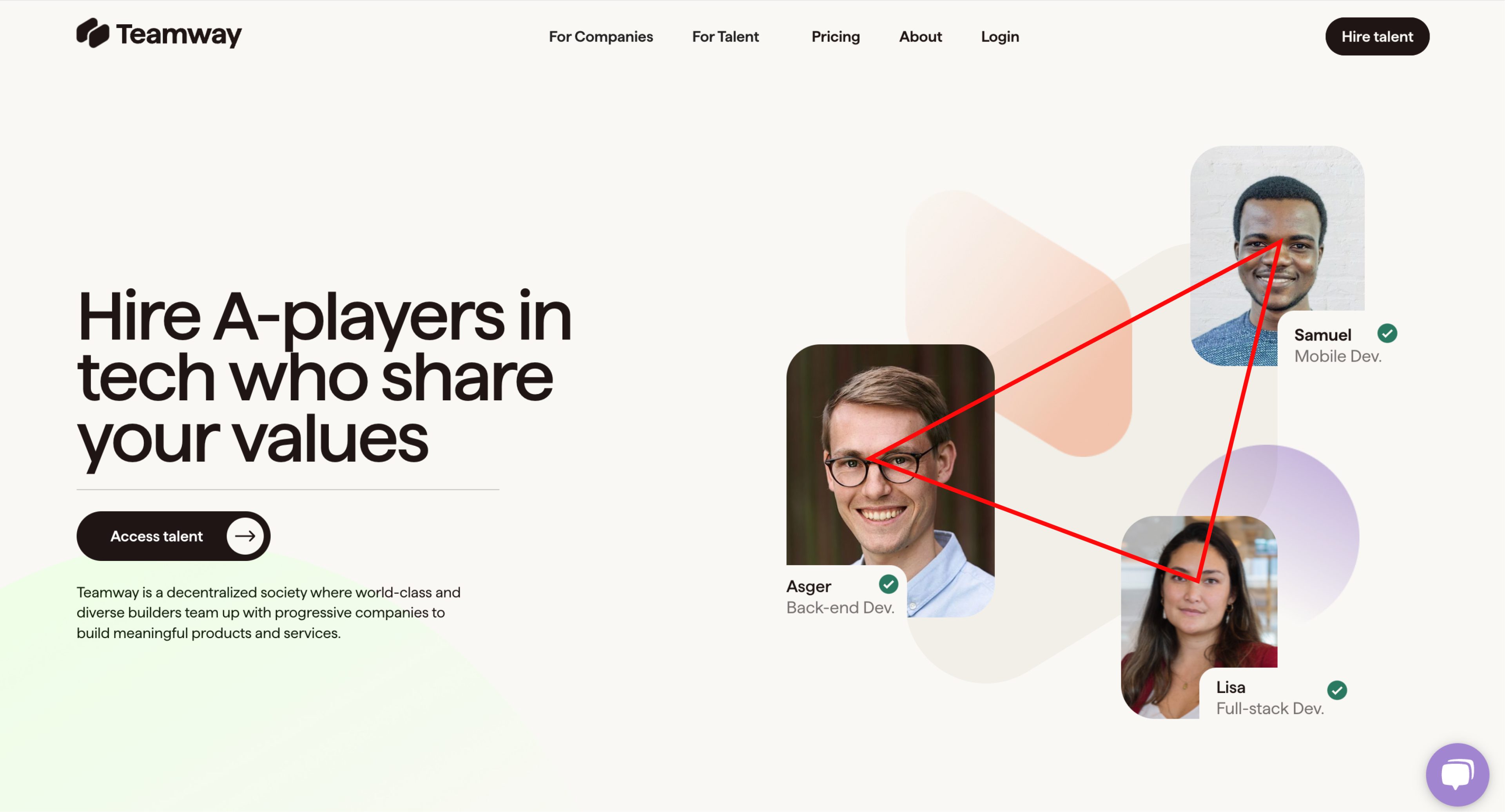
Teamway

Salvatore Ferragamo

PERSOL Work-Style AWARD 2021 はたらいて、笑おう。

3.立体感を出す
写真やモチーフに立体感のある要素を取り入れるとデザインの中に奥行きが生まれます。
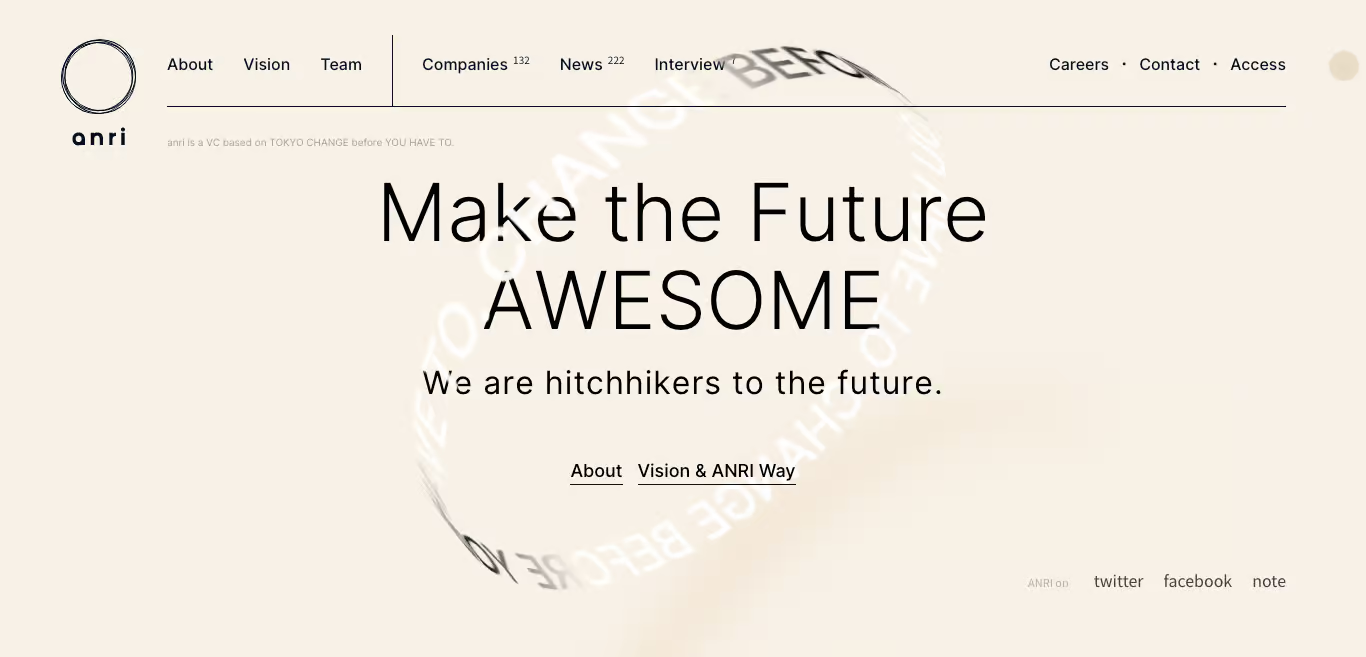
ANRI
こちらは円状のアルファベットに角度をつけることで奥行きを出した例です。Illustratorだとシアーツールや回転ツールを使って角度をつけることができます。

ICS COLLEGE OF ARTS WEB OPEN CAMPUS 2021
ICS COLLEGE OF ARTS WEB OPEN CAMPUS 2021

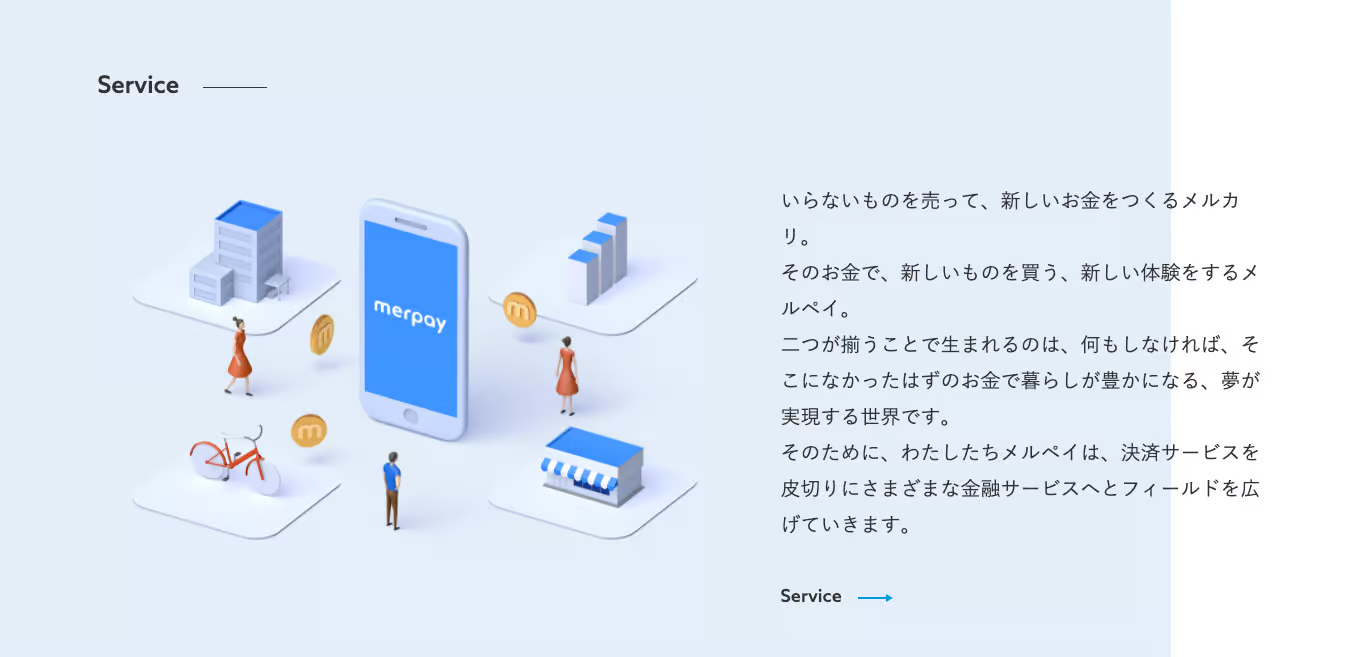
株式会社メルペイ
このサイトではアイソメトリックを使って立体感を出しています。アイソメトリックはIllustratorの3Dを使って作ることができます。

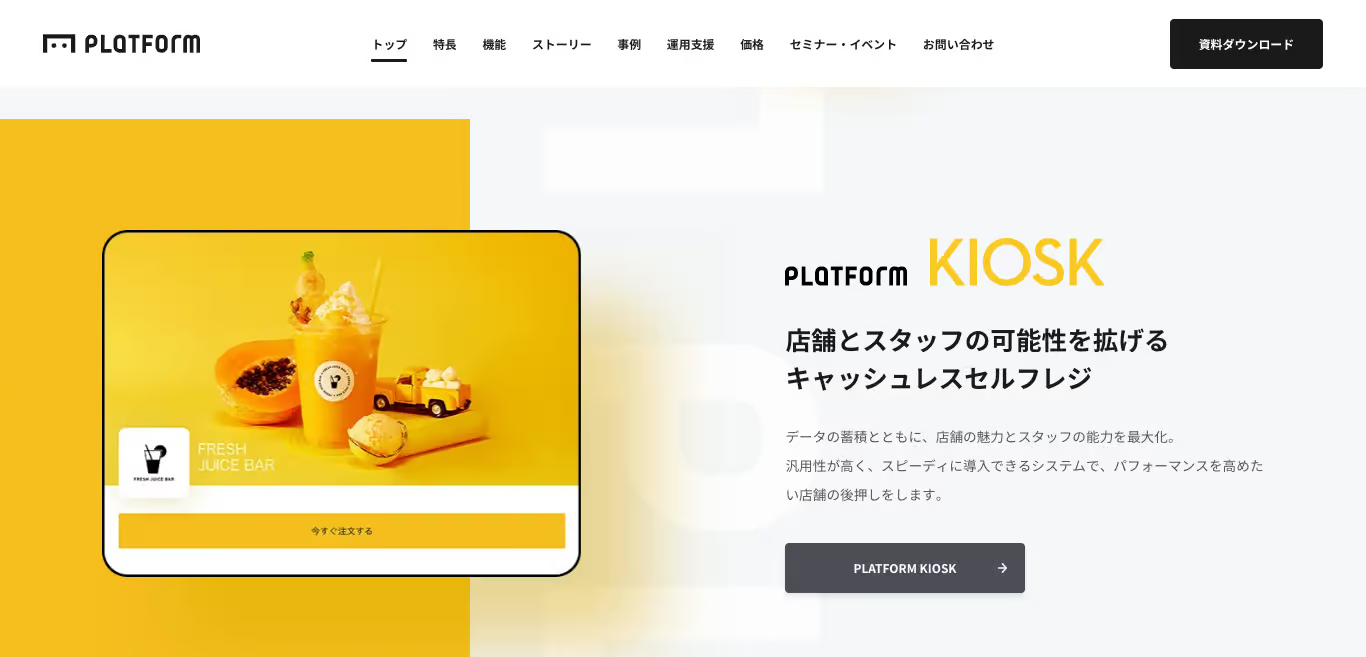
PLATFORM
画像の下に黄色い背景・アルファベットを敷いて重なりを作ることで奥行きを出しています。また、画像自体に影をつけることで浮遊しているように見せています。

DAYDREAM
こういった文字が歪んだ表現はPhotoshopのワープツールで作ることが出来ます。

4.縦書きと横書きを組み合わせる
縦書きと横書きでは文字を読む向きが異なるため、配置や視線の流れに変化が生まれます。
鹿猿狐ビルヂング
日本の伝統色を使った配色や縦書きの明朝体が和風らしさを出しています。

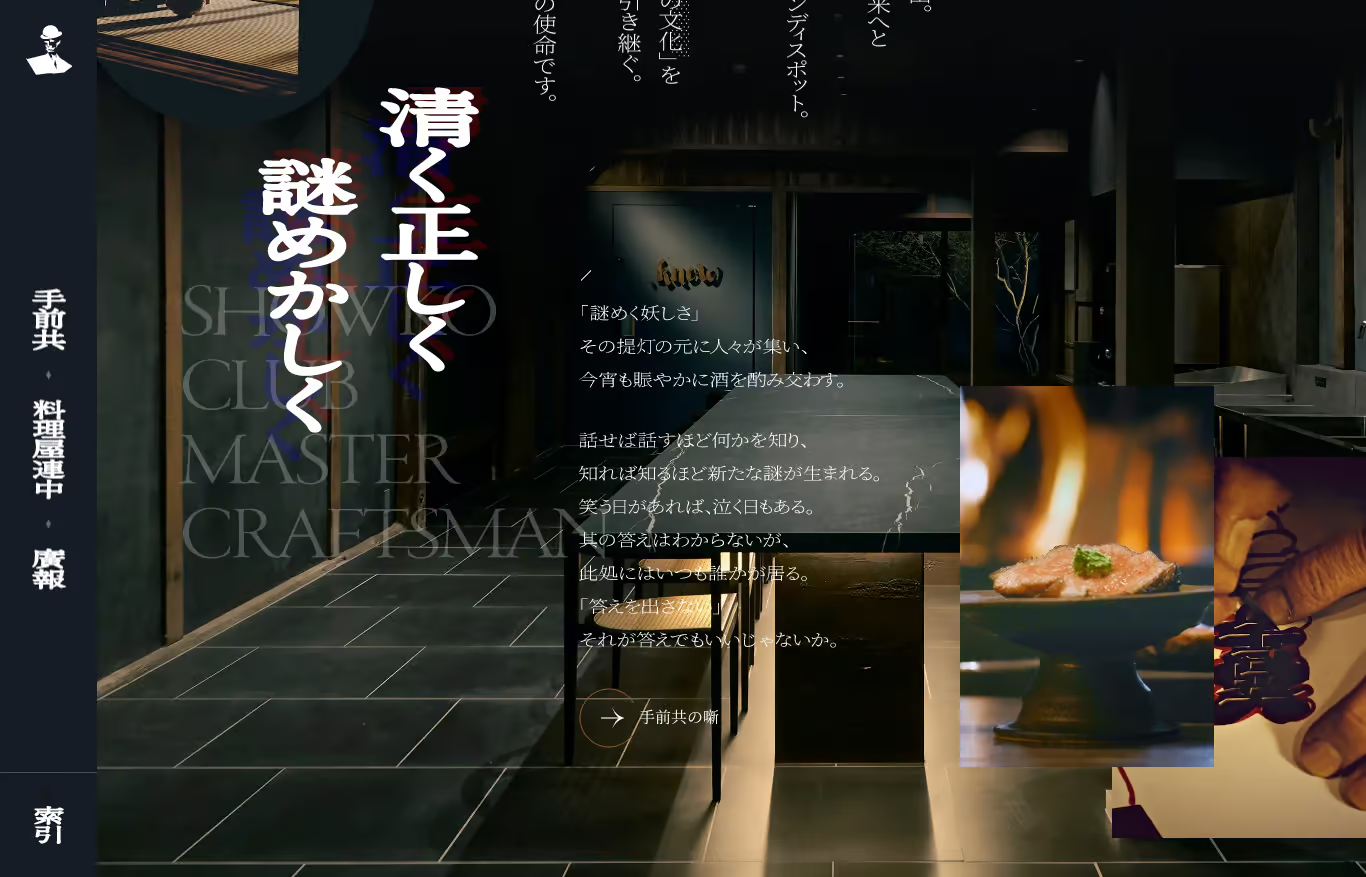
商工クラブ
縦書きと横書きが入り乱れたような組み方が怪しさを感じさせます。

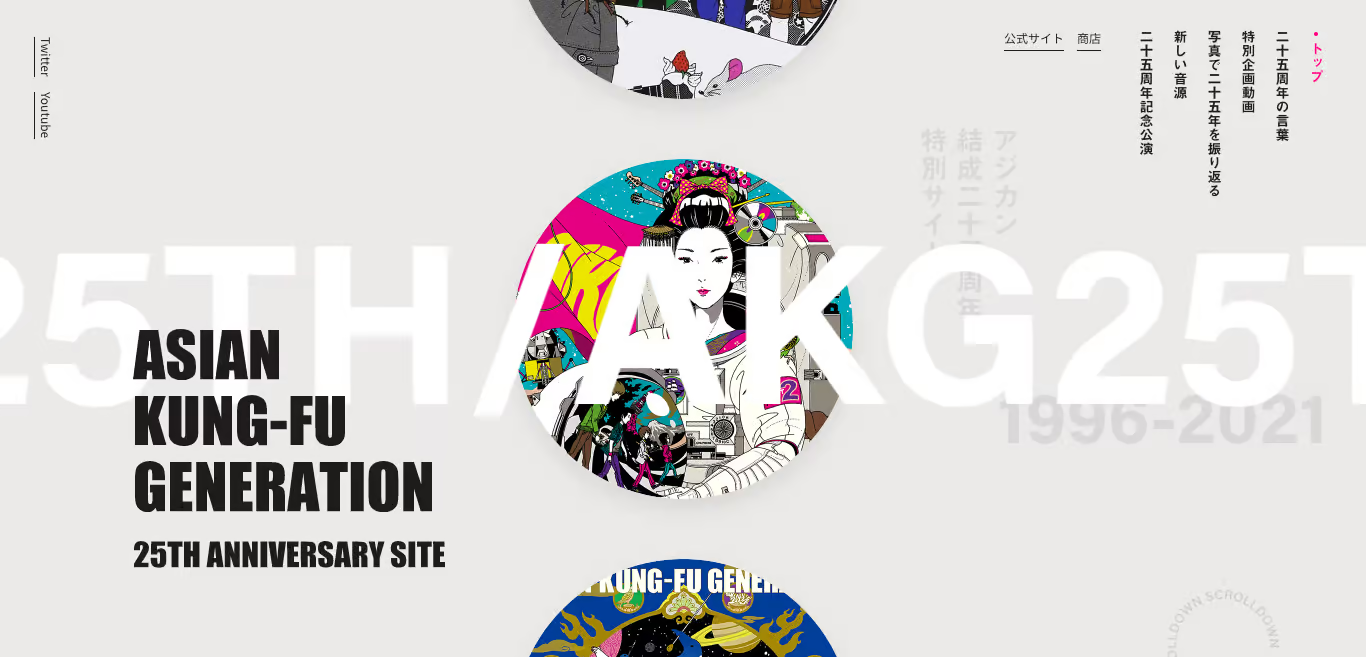
ASIAN KUNG-FU GENERATION 25周年特設サイト
ASIAN KUNG-FU GENERATION 25周年特設サイト
「縦書き」は特殊な組み方のイメージと思う方もいるかもしれませんが、意外とどんなジャンルのサイトでも使われています。ロックバンドのサイトでも縦書きが使われています。

養老ミートオンラインストア
縦書きを使うことによって情報の優先順位をコントロールしている例です。各お知らせのタイトルを縦書き、それ以外を横書きにすることで、文字の色やサイズにあまり差がなくても自然とタイトルに目がいくようになっています。

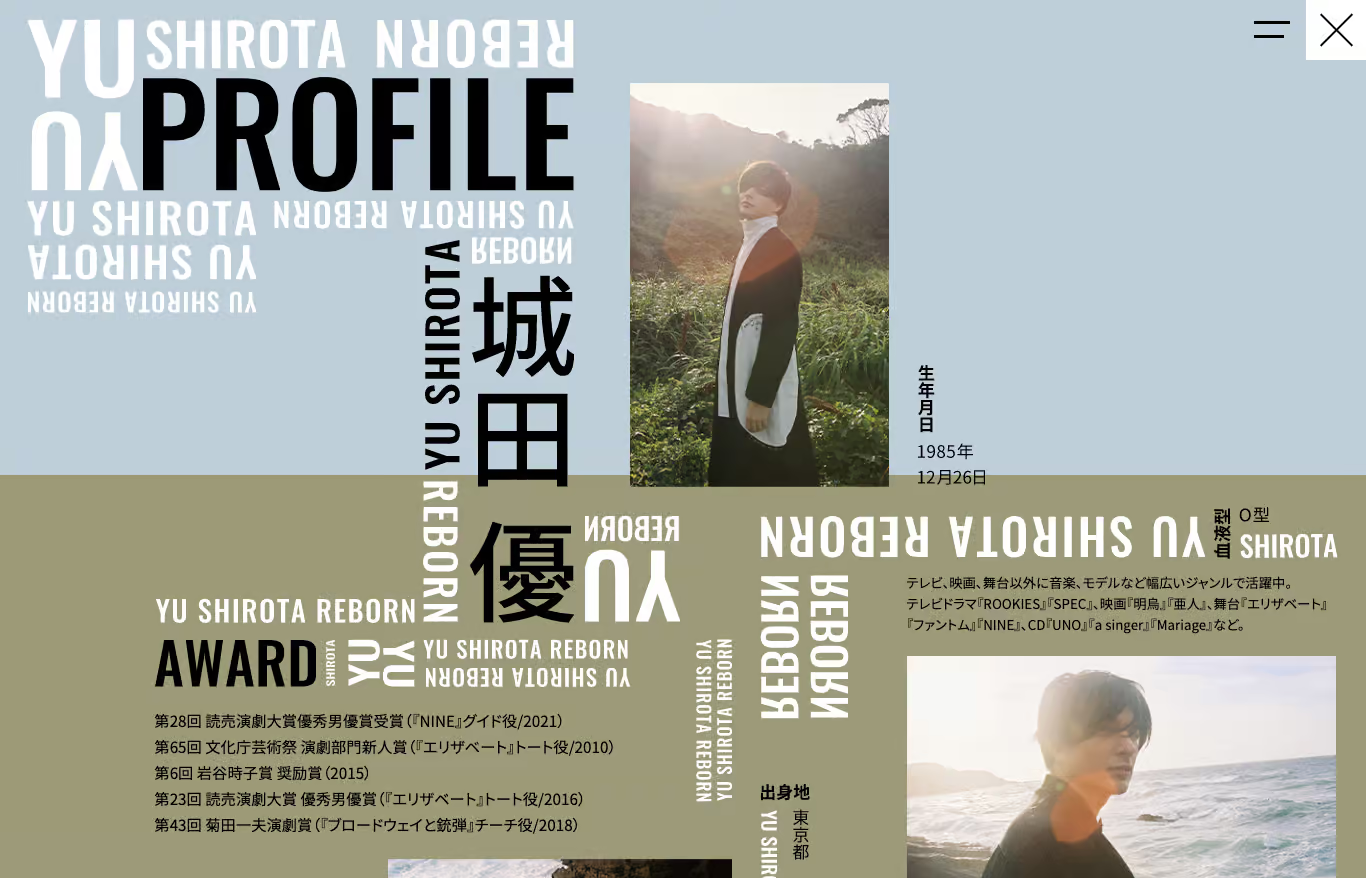
城田優 – YU SHIROTA 公式サイト
読ませるだけでなく、文字自体を模様のように使う方法もあります。

5.角版と裁ち落としを使い分ける
「角版」とは写真やイラストなどを長方形・正方形といった四角形で配置する方法のことです。一方 「裁ち落とし」とはページいっぱいに配置することです。これらを組み合わせるとデザインにメリハリが生まれます。また、見切れていることで画面に広がりを感じます。
角版と裁ち落としを使い分けるコツは料理や景色などビジュアルで訴求したいものは裁ち落とし、ニュースのサムネイルなど端的に情報を伝えるためのものは各版にすることです。
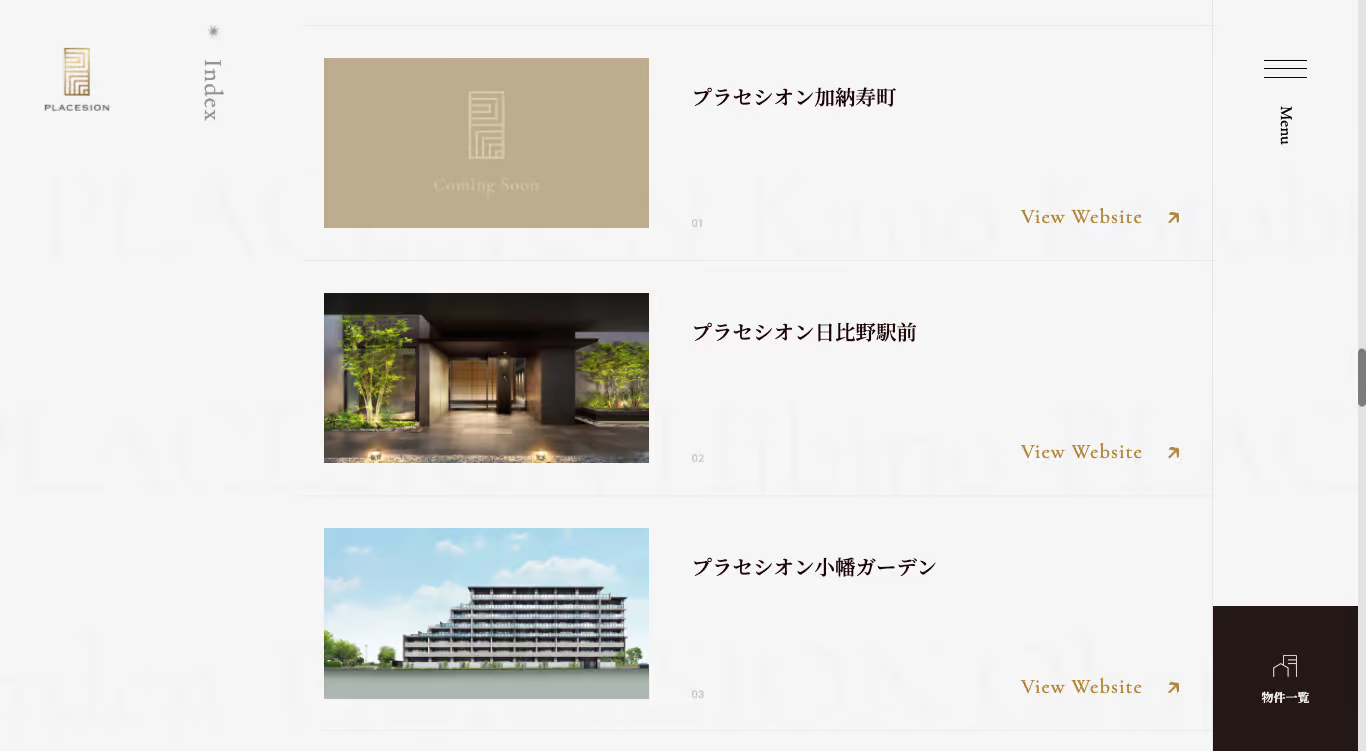
プラセシオン
部屋の写真を大きく使うことでデザイン性の高さを訴求しています。一方でマンションの一覧は各版で配置しています。


SOLES GAUFRETTE
ラインナップで詳細に見せる前に大きく商品を見せることでより生地の食感が伝わってきますね。


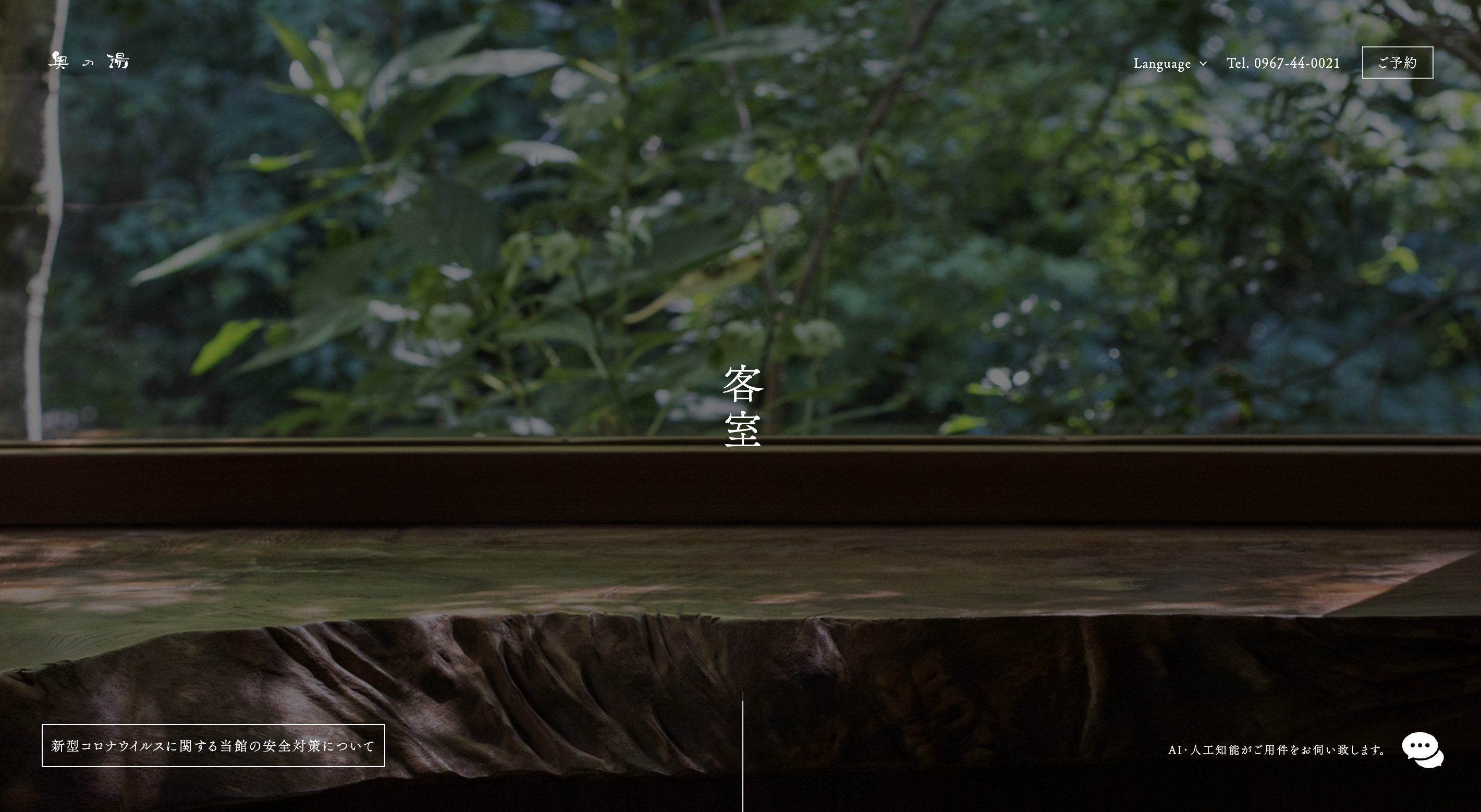
黒川温泉 旅館 奥の湯
6.罫線を取り入れる
コンテンツを区切る時に余白をいっぱい開けたり、背景に色を敷いたりすると思います。そんな時に思い切って罫線を入れてみるとまた違った表現になります。
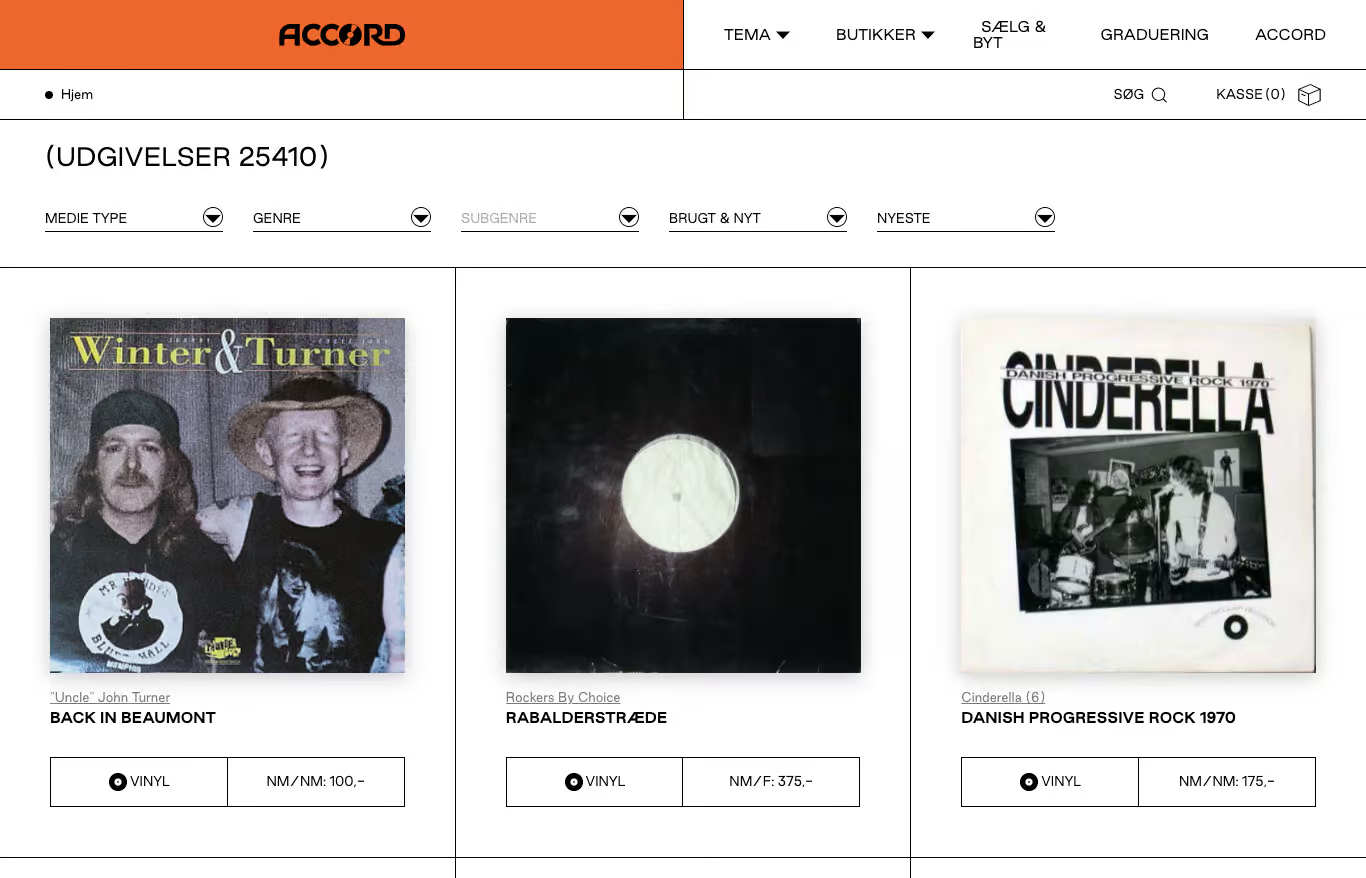
ACCORD

天王洲のアートスポット WHAT CAFE

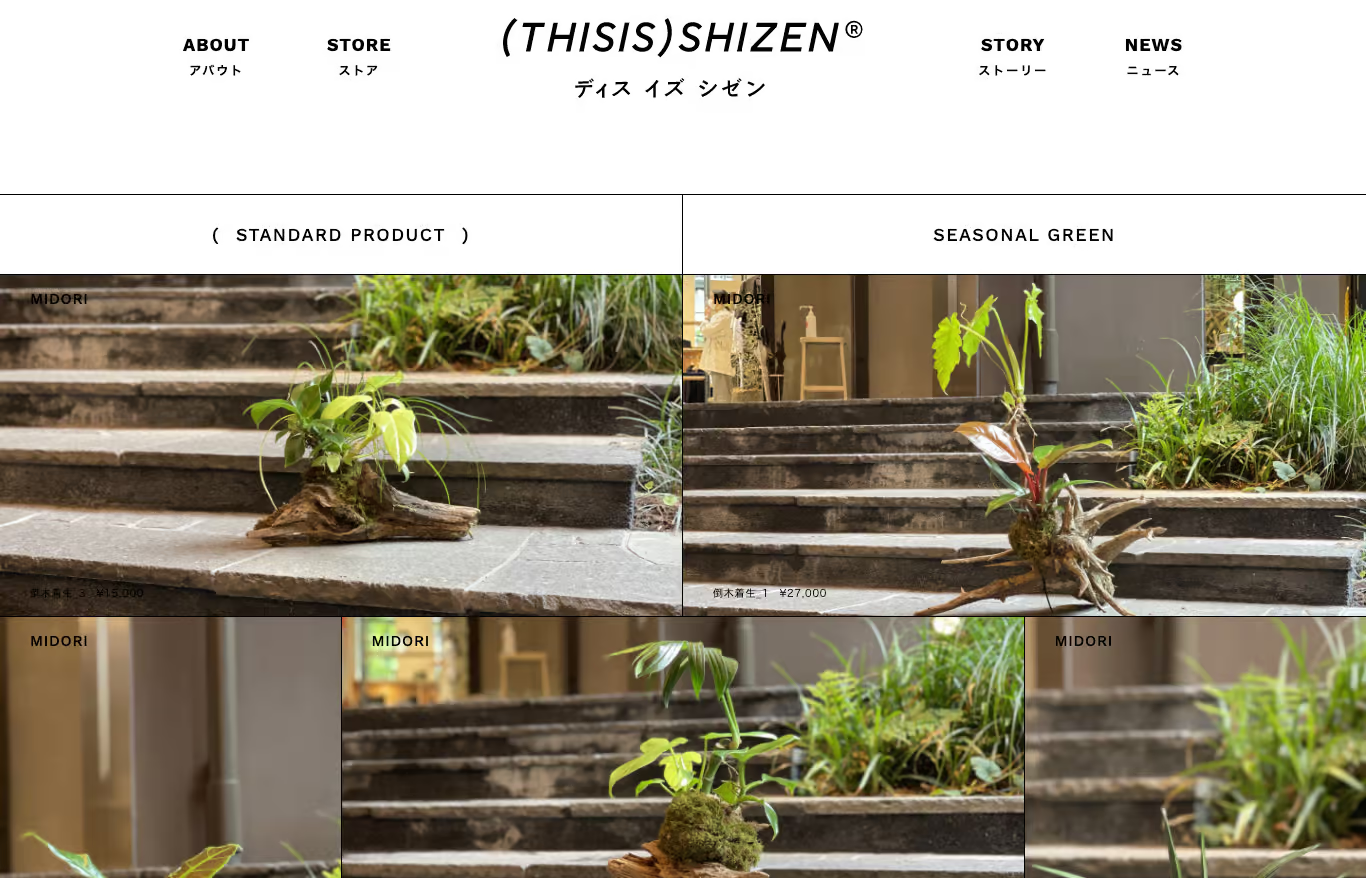
(THISIS)SHIZEN
植物のECサイトです。余白がない分、より商品を大きく見せることが出来ます。

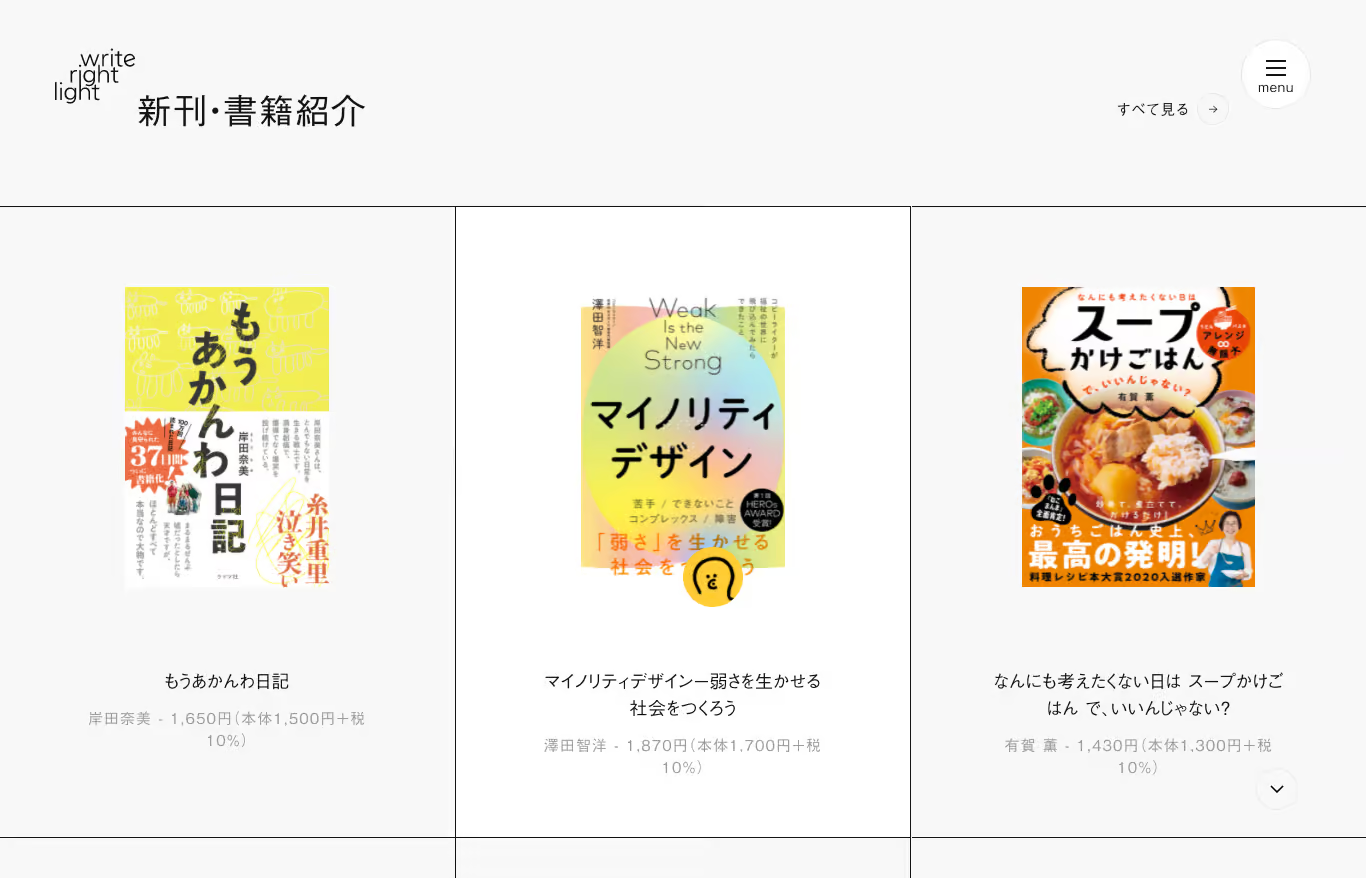
ライツ社
出版社のサイトです。こういった紙物に罫線を使うと雑誌の紙面のようにも見えます。

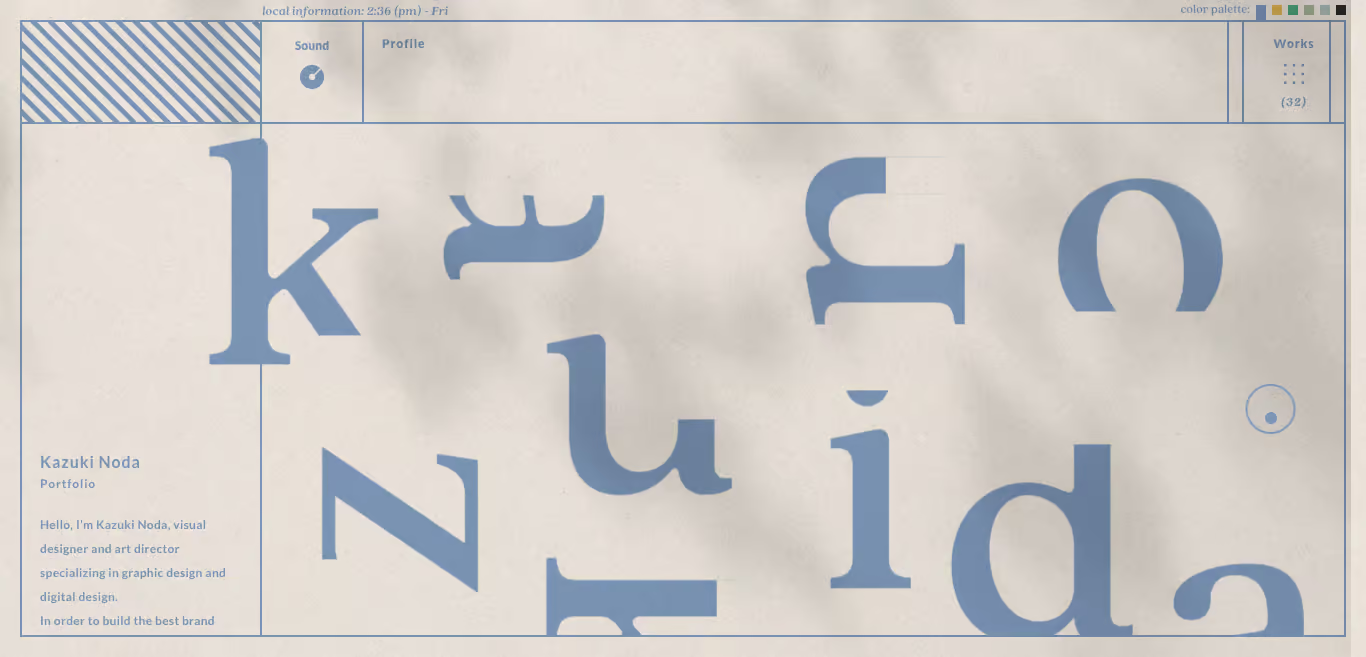
Kazuki Noda Portfolio

7.写真を切り抜いてみる
写真を切り抜くと背景と馴染ませたり、躍動感を出すことができます。
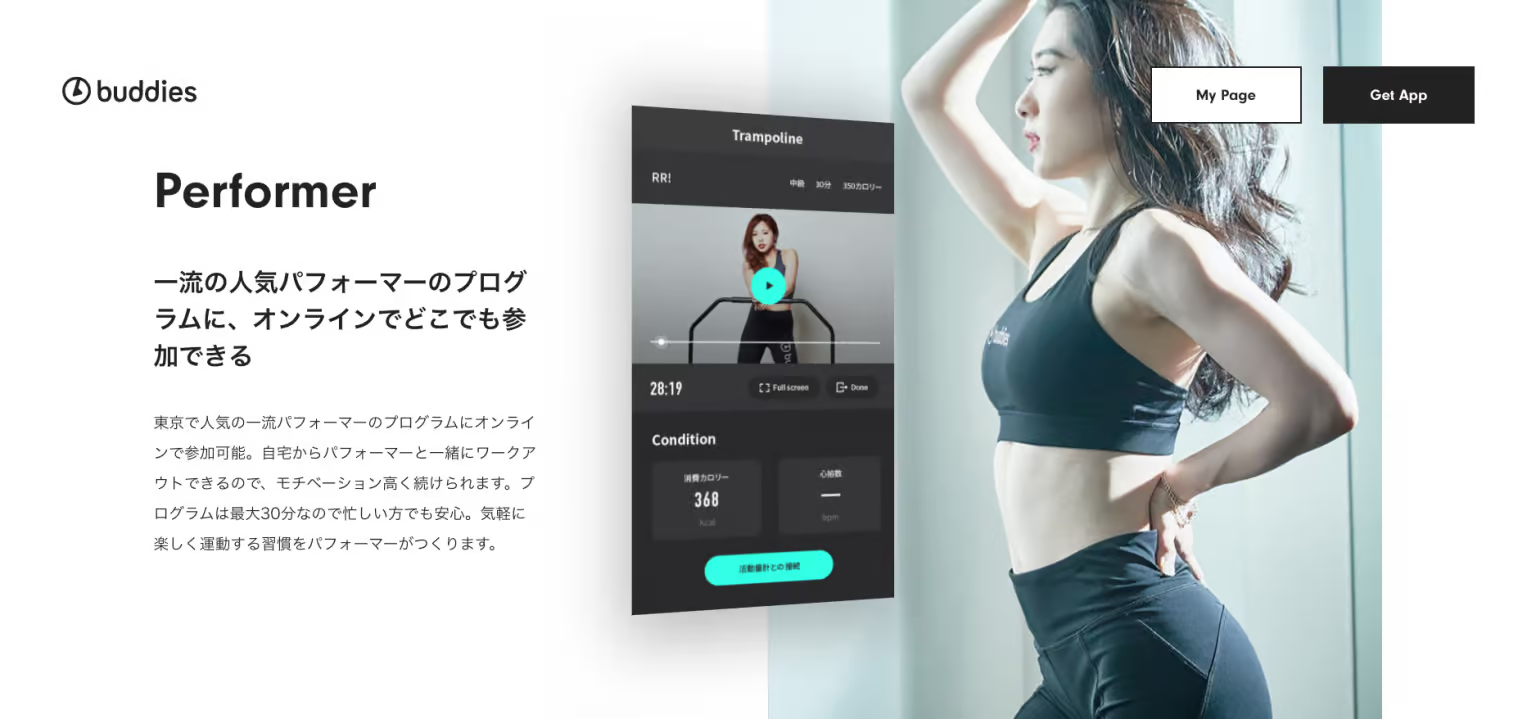
村本建設|新卒・中途採用サイト
切り抜くことでより手や足の動きが伝わってきます。

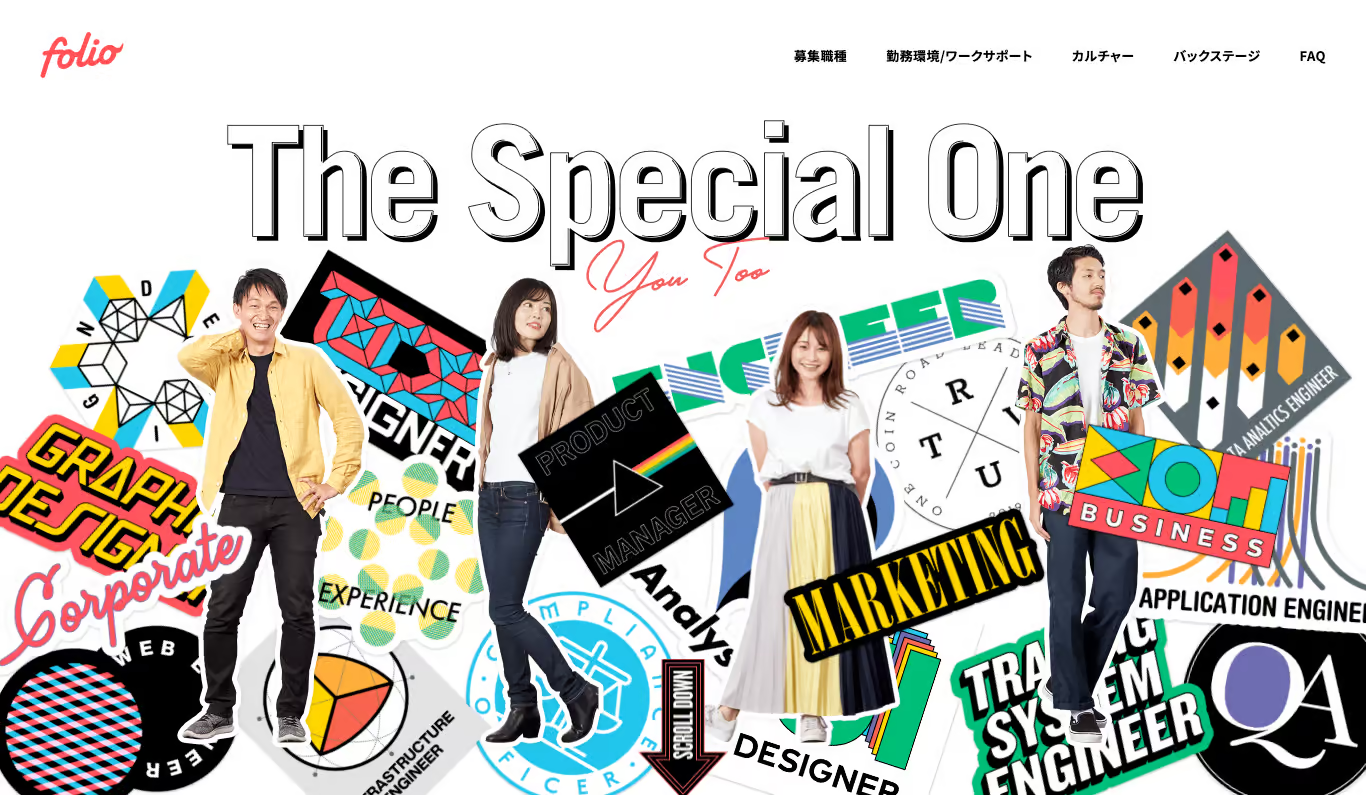
The Special One
写真の周りに白い枠をつけることでステッカーのように見えますね。イラストとも馴染んでいます。

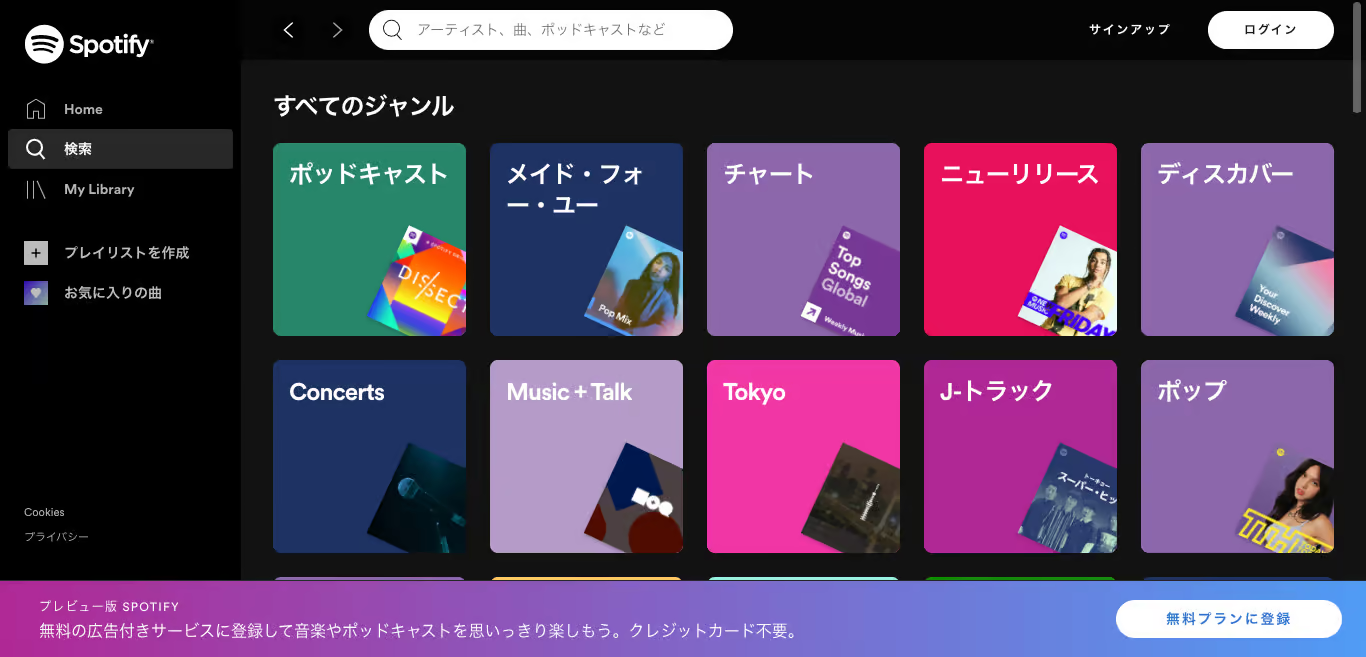
Spotify
ジャケット写真を全て切り抜くことで見え方を統一し、ユーザーがストレスなく興味のあるジャンルを探せるようになっています。

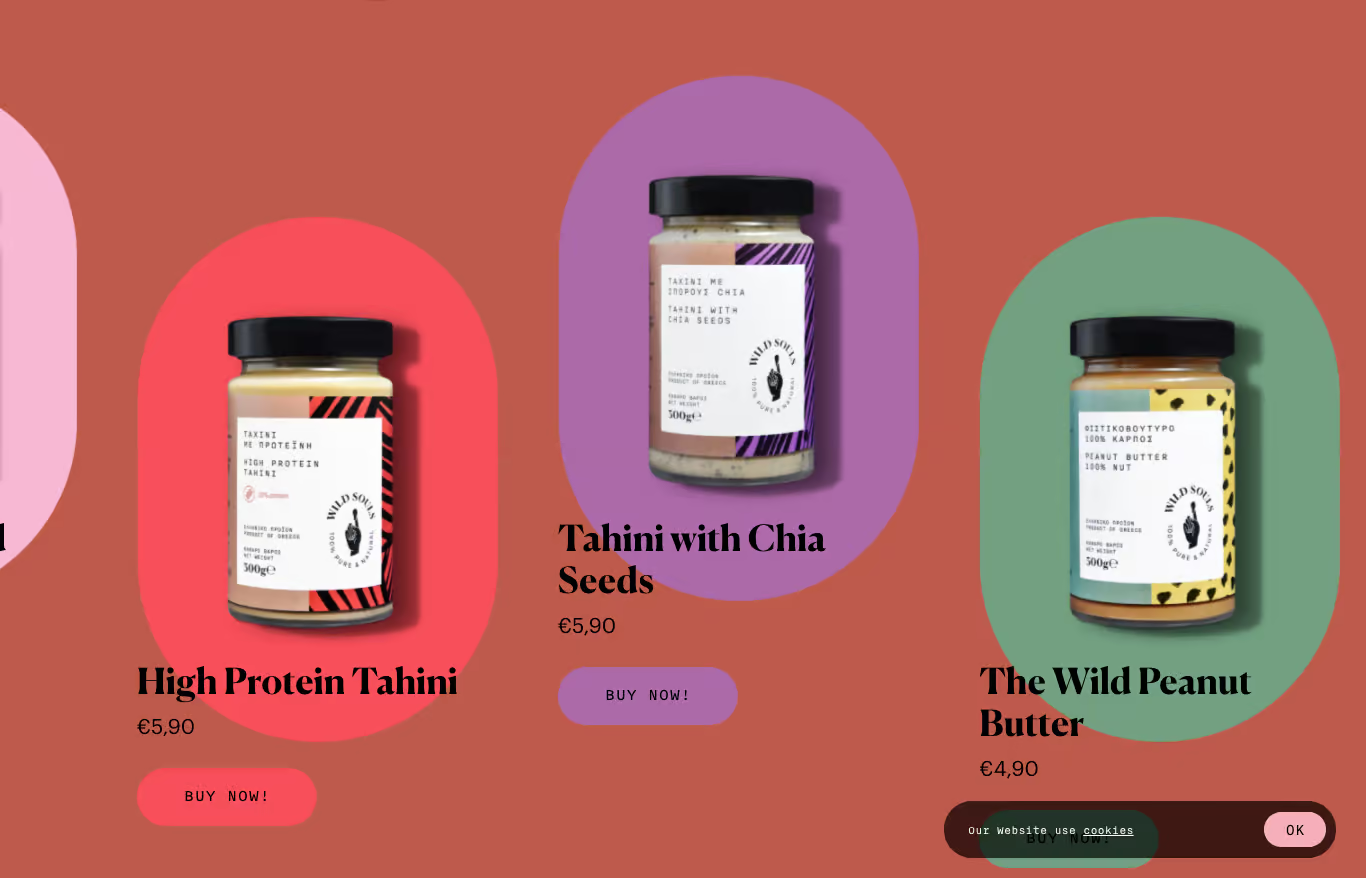
Wild Souls — Taste the Wild. Find your Soul
Wild Souls — Taste the Wild. Find your Soul

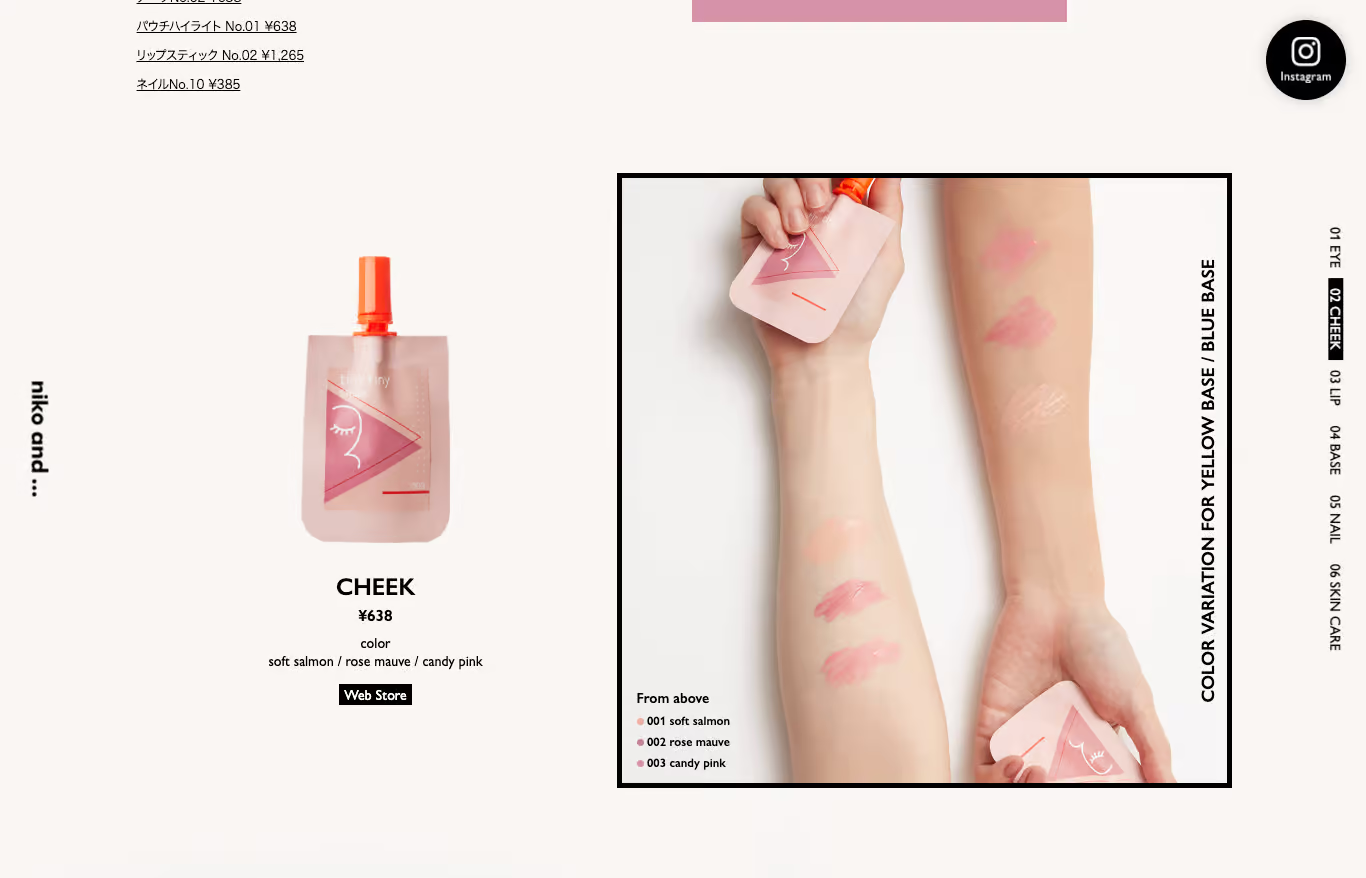
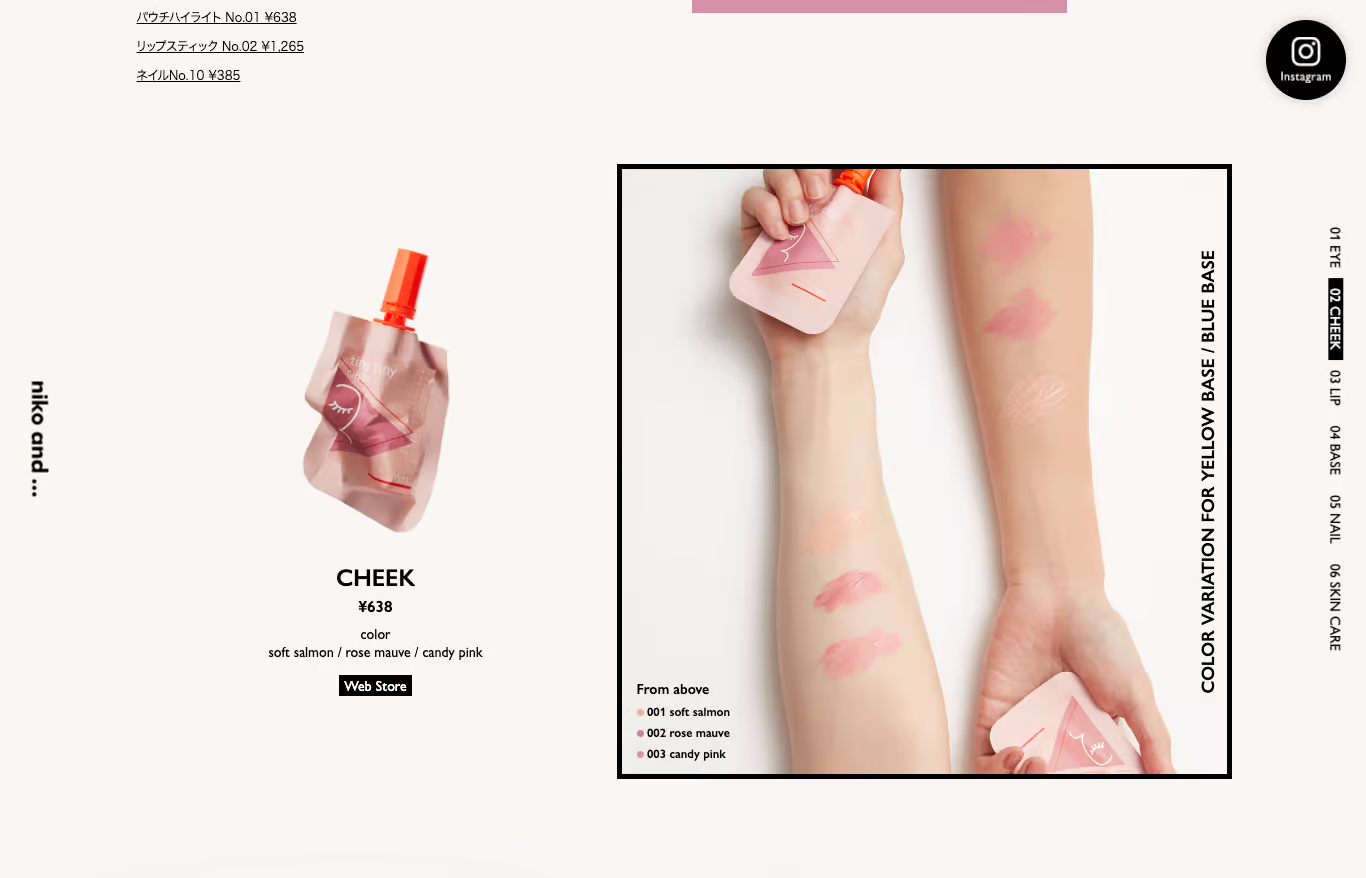
tinytiny
切り抜いた画像を複数用意し、交互に非表示させるとパラパラ漫画のような動きをつけることが出来ます。


さいごに
以上になります。デザインに一工夫加えるだけで全然違った印象になるので、困った時はぜひこの記事をみて色々試してもらえたら嬉しいです。
最後まで読んでいただきありがとうございました!