こんにちは、QUOITWORKS Incです。
新卒で入社してから半年が経ちました。
入社した頃に比べれば少しは成長しているとは思うのですが、まだまだ基本的なことが出来ていないためデザインが上手くなれるよう勉強する毎日です。
早速ですが今回は、勉強として架空のサイトリニューアルに挑戦したのでその内容をまとめていきたいと思います!
未経験で入社すると、最初はパーツの作成など小さい作業から始めていくと思います。
かと言って、いざ大きめのデザインの仕事が来た際にいきなりデザインすることは難しいため、弊社では勉強として架空のサイトリニューアルを定期的に行なっています。
普段から訓練することでそういった機会に対応する準備ができ、会社側もその人の実力感をいきなり実案件で試すのではなく、学習の中でつかめるため双方にメリットがあるそうです。
今回のリニューアルは勉強としてやっているということと、実際の制作では様々なフローを行っており、全ての工程をやるとかなりの時間が掛かることから実際の制作フローの中でも基本的なもののみを行いました。
まず、最初に題材にした「パキッテ」というサイトについて説明します。
こちらが現状サイトです。
このサイトはディスペンパックジャパンという会社のコーポレートサイトで「パキッテ」というソースなどを入れる2つに割れる容器を製造しています。
↓パキッテ

よくコンビニやファストフード店で見かけますね。皆さん一度は使ったことがあるかと思います。
今回は1番の制作目的を「お問い合わせの増加」、2番目の目的を「採用応募の増加」に設定しました。
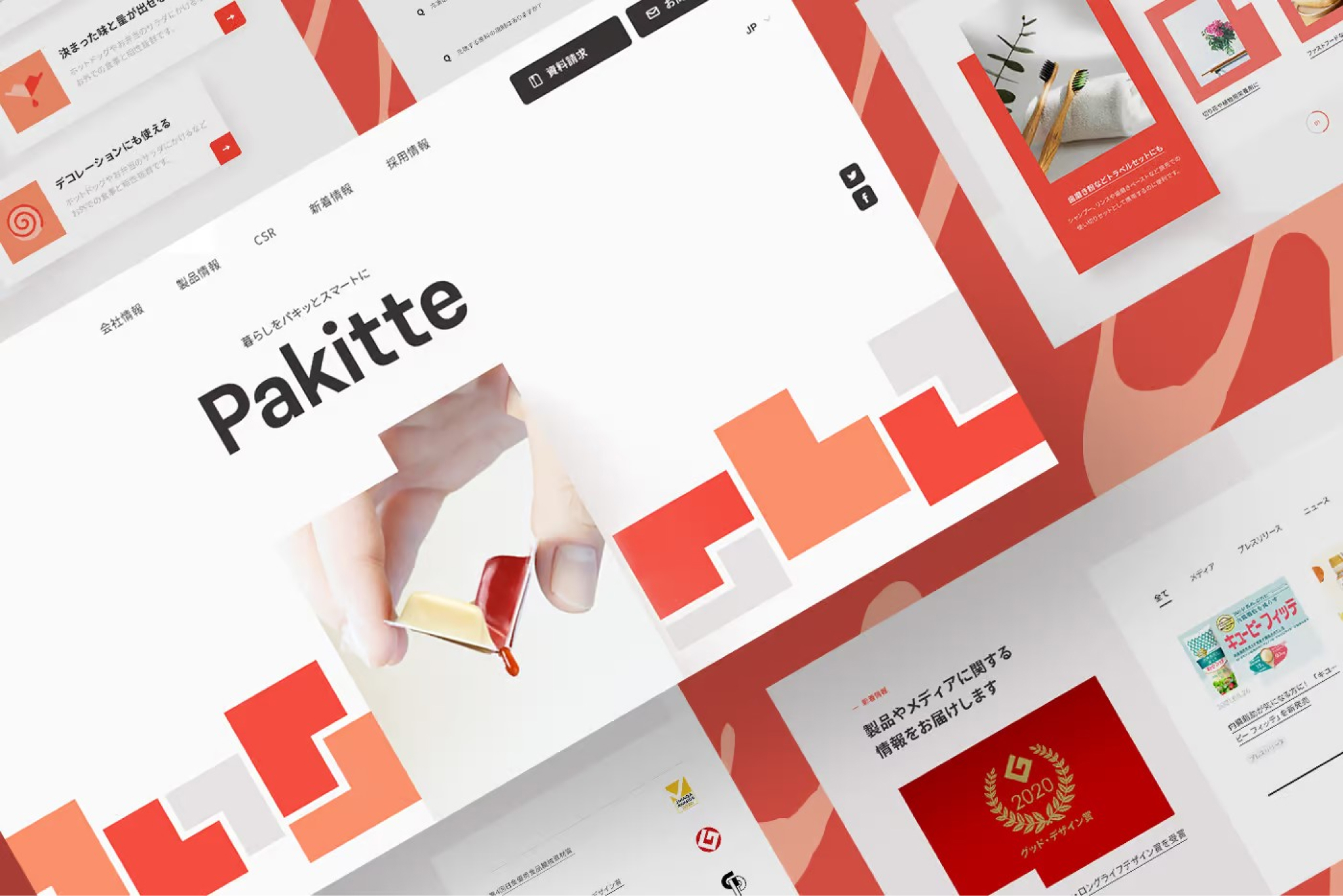
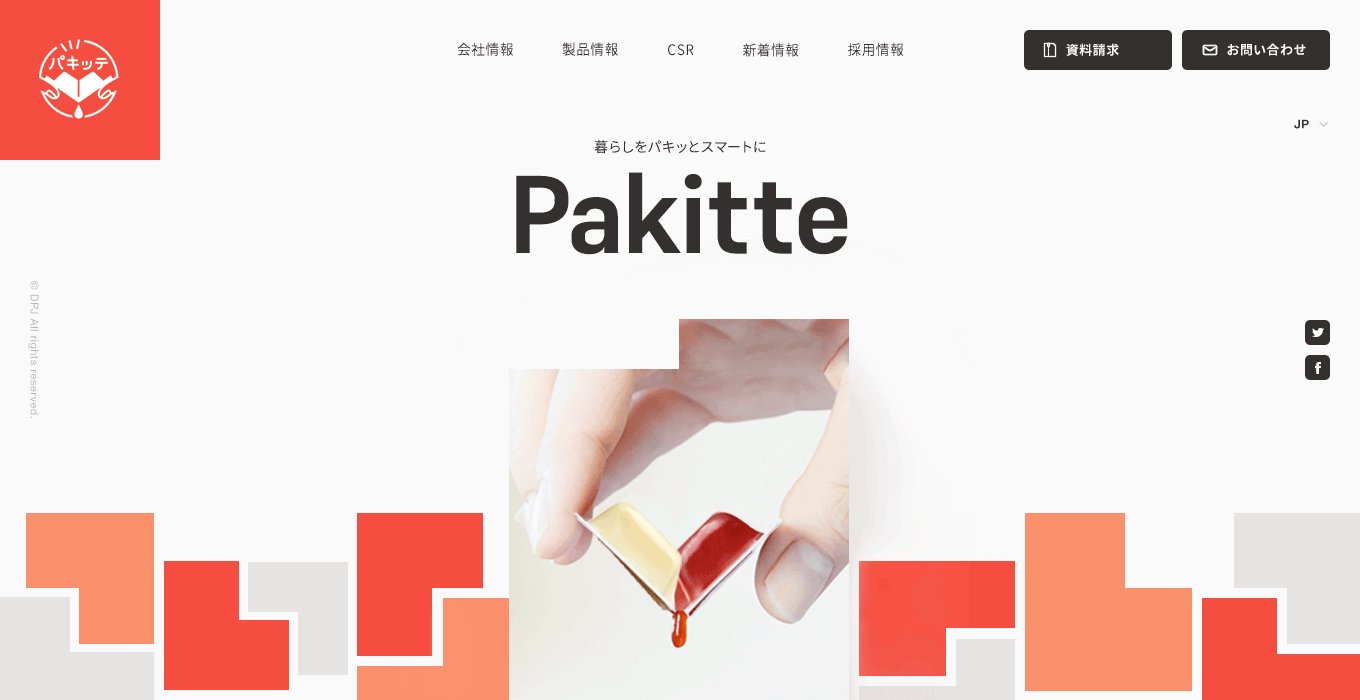
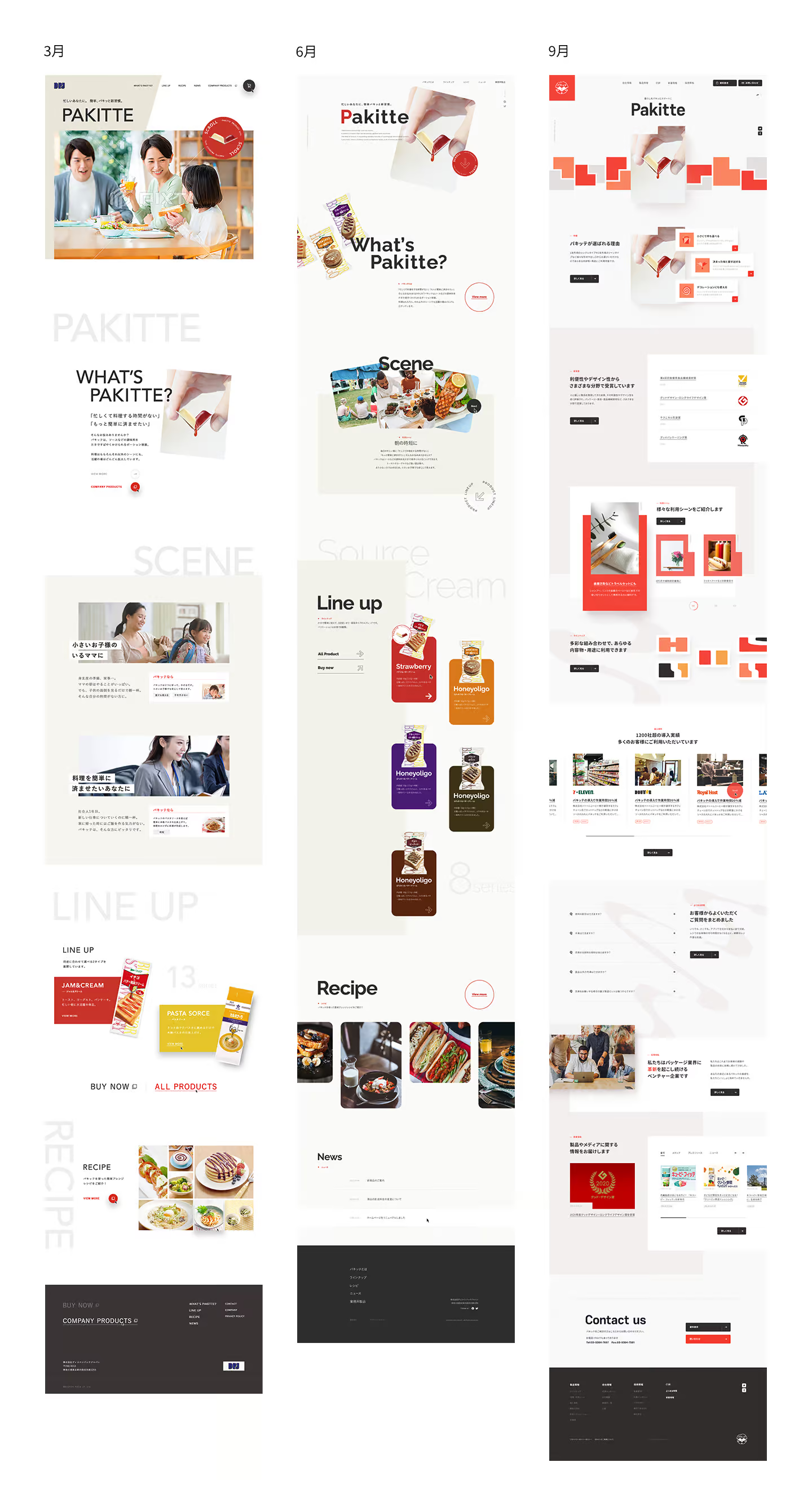
次にリニューアルしたデザインです。
※実案件ではなく勉強として行なっているもののため、デザインに使用した画像は「ネット検索」や「他サイト」などから持ってきたものがあります。不都合ございましたら迅速に取り下げさせていただきますのでご一報いただけますと幸いです。何卒ご容赦願います。
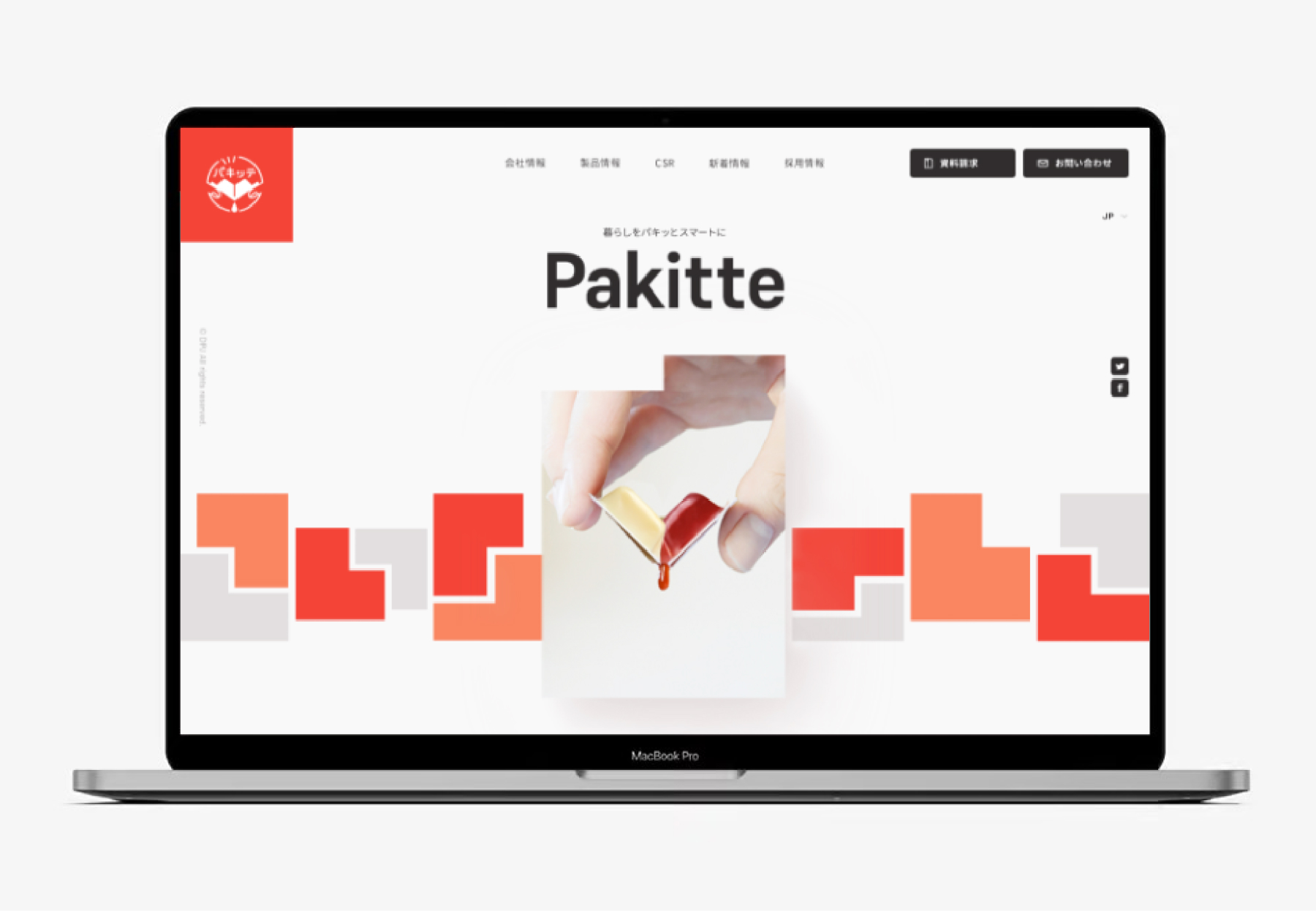
ファーストビュー

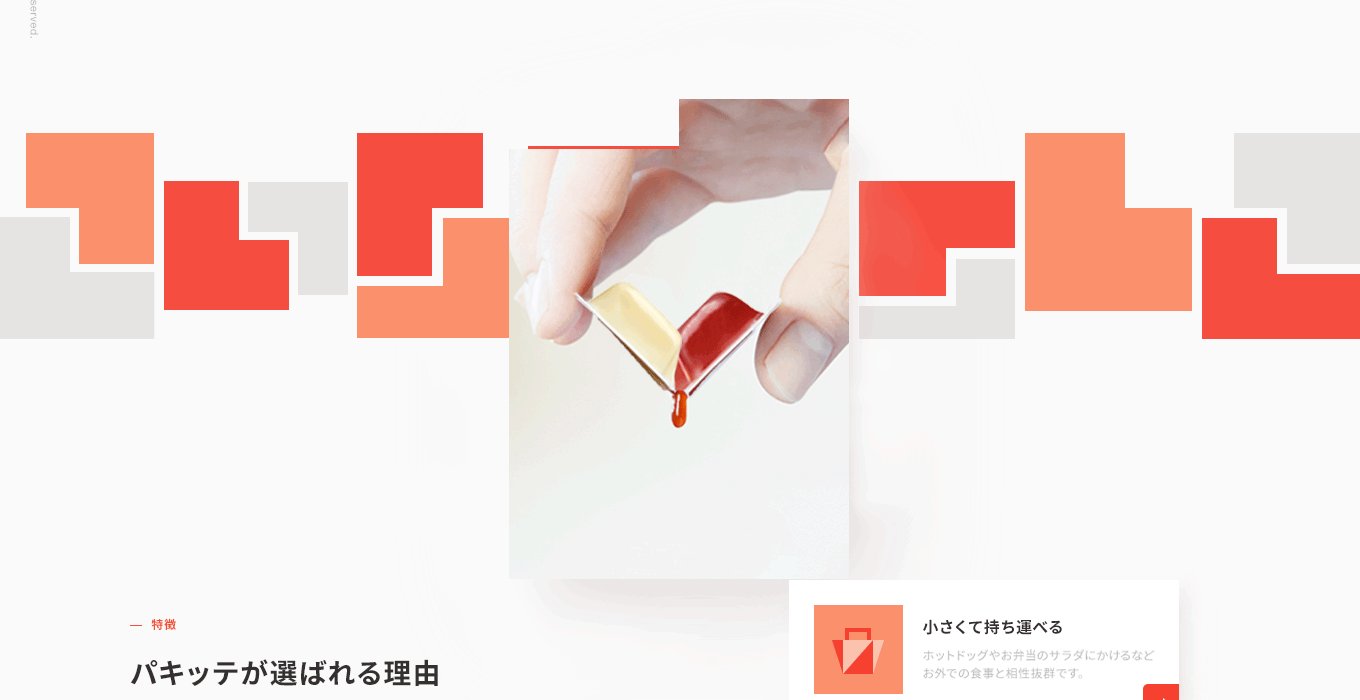
ファーストビューから1セクション目までのスクロールした際の動き

全体

リニューアル課題は以下の手順で進めていきました。
- ヒアリング
- 課題の整理・ゴール設定
- サイトコンテンツの設計・デザイン方向性のすり合わせ
- ワイヤーフレーム作成
- デザイン作成
1.ヒアリング
まずヒアリングを行い、サイトの制作目的やクライアントの抱えている課題を理解しました。
今回は架空のリニューアルで実際のクライアントがいないため、ムラマツさん(@muuuuu_chang)にお客さん役になってもらい、ヒアリングシートを埋めました。
実案件でも使用しているヒアリングシートを使ったのですが「製品について」「デザインについて」など細かく分類されていて、「ヒアリングってこんなに深く聞くものなのか…!」と驚きました。
ヒアリングは自分だけで決めてしまうと自分に都合がいいように設定してしまい、実践的でなくなる可能性があるため、上司などに手伝ってもらうといいそうです。
学んだこと・コツ
- ヒアリングは「製品について」「デザインについて」などあらゆる面から細かく質問することでよりどのようなサイトにすべきか見えてくる。
- ヒアリングは自分一人で行うよりも、上司などに手伝ってもらった方がより実践的な課題になる。
2.課題の整理・ゴール設定
次にヒアリングシートで出た課題からゴール設定を決めました。
ゴール設定は、課題に対して「〇〇な状態になっていれば、その課題が解決されている」というものを言語化したものです。
お客さんから聞いた課題は抽象度が高いため、ここでより具体的にすることが重要だそうです。
またゴール設定は、デザイン面とコンテンツ面の2つに分類することが大事だそうです。
分類する理由としては全ての課題の原因がデザインによるとは限らないため、この課題はデザイン面の課題なのか、コンテンツ面か、それ以外かと深掘り・分類することで原因が明らかになります。
作る際には、第三者目線でこんな質問はこないか、穴がないかなど仮説を立てながら作るといいそうです。

学んだこと・コツ
- お客さんから聞いた課題は抽象度が高いため、ゴール設定でより具体的にする。
- ゴール設定をデザイン面とコンテンツ面の2つに分けることで課題の原因が明らかになる。
- 第三者目線でこんな質問はこないか、穴がないかなど仮説を立てながら作る。
- 同じ、似たような課題は一つにまとめる。
- 上手く作れない時はサイトの型や必要なコンテンツなどを調べてみる。
3.サイトコンテンツの設計・デザイン方向性のすり合わせ
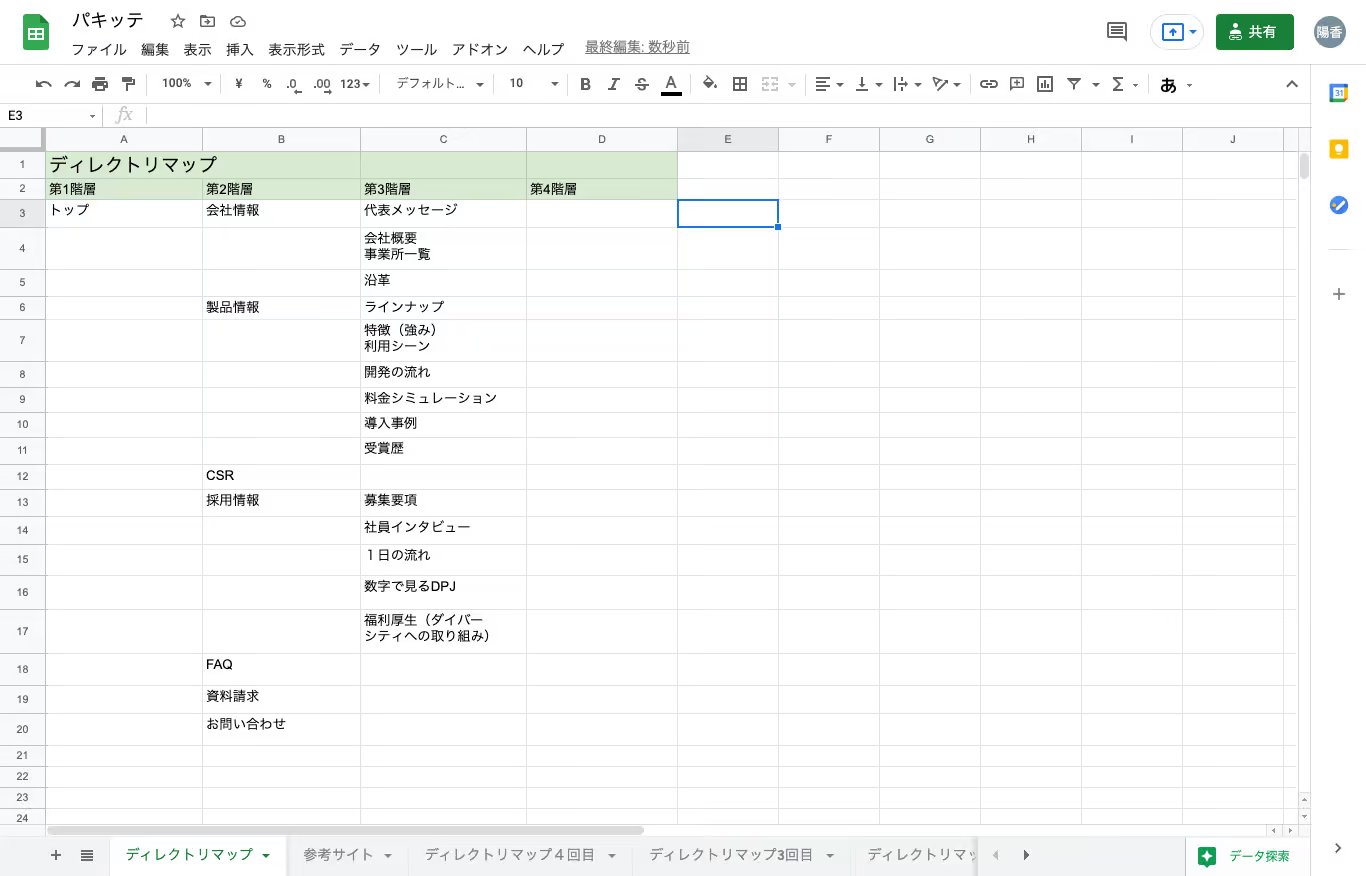
ゴール設定が決まったらディレクトリマップの作成と参考サイトの選定をします。
ディレクトリマップでサイトの全体像を想像することで、トップページにどんなコンテンツが必要かが見えてくるそうです。
また、作る時には競合の調査をするのが大事だそうで、近い業種のサイトも見てどんなコンテンツを載せているのかを踏まえた上で作成しました。
次にデザイン作成時に参考にするサイトを選定しました。
参考サイトを選び、実際に作る前に完成サイトのイメージを共有することで、お客さんとのギャップが生まれないようにできるそうです。
こんな感じで理由とセットで選定しました。
参考にしたもの
参考サイト
参考にする箇所
サイト内にモチーフを散りばめている所
選定理由
パキッテという商品自体は身近である一方で、商品名やどこの会社が作っているかはあまり知られていないため、参考サイトのようにサイト内に商品をイメージできるようなモチーフを散りばめることで、会社や商品の認知度が上がるサイトにします。


学んだこと・コツ
- サイトの全体像を想像することで何のコンテンツを入れるべきか見えてくる。
- ディレクトリマップを作る際には、競合や同じ業種のサイトでどんなコンテンツが用意されているか調べて自分がつくるものはそれ以上になるようにする。
- 参考サイトを選ぶことで事前に完成イメージを共有する。
4.ワイヤーフレーム作成
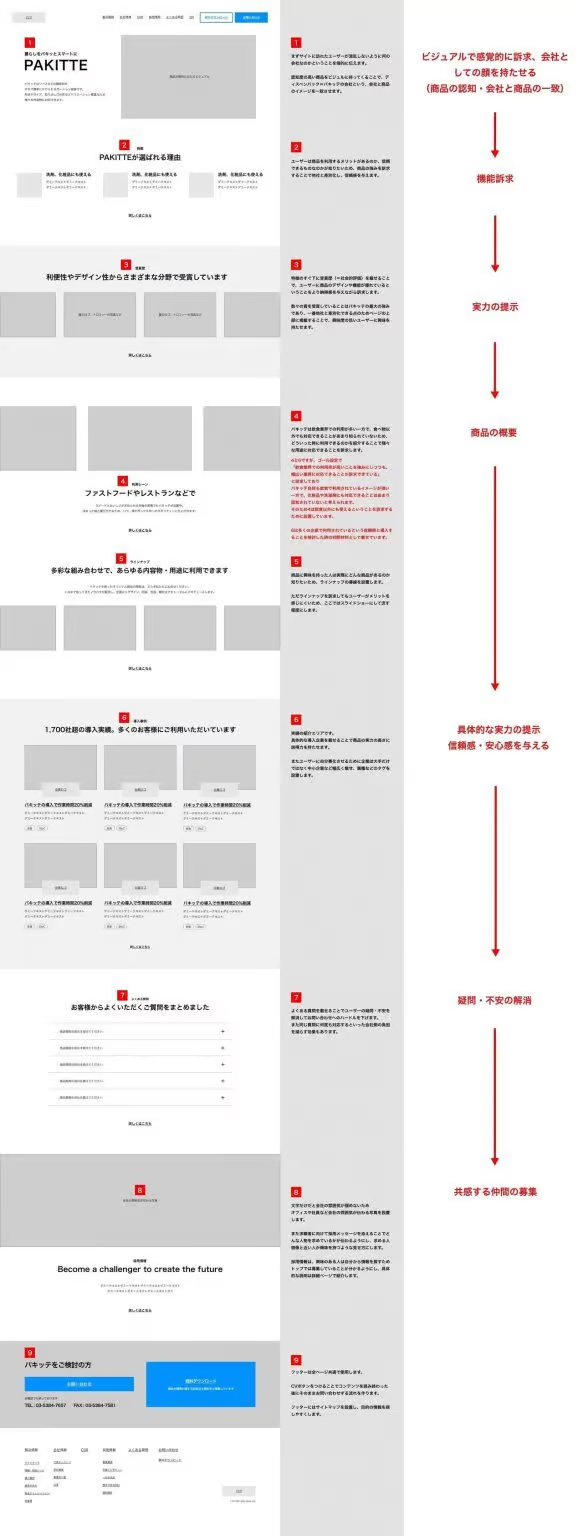
次にワイヤーフレームを作りました。
ここでは、トップページで見せるストーリーと伝えたいことの優先順位を決めます。
ワイヤーフレームの中に何を入れるか可能な限り具体的に書くことで、デザインする時に入れる内容で悩まず、デザインそのものに時間を割くことができるそうです。
例えば文章はダミーテキストではなく、できる限り実際に入れる文章を書きます。
また、ワイヤーのデザインがお客さんのイメージになってしまうと作った時にワイヤーと異なるという状態になってしまうためワイヤーでは出来るだけデザインせずシンプルに作ったほうがいいそうです。
また、押せるところはボタンでもテキストリンクでも下線と矢印をつけるなど誰が見ても分かる状態にする必要があります。

学んだこと・コツ
- トップに何を載せるべきかと伝えたいことの優先順位を確定させる。
- 入れるものは出来るだけ具体性を持たせる(文章はダミーテキストにしないなど)
- ワイヤーフレームではデザインしない。
- 誰が見ても分かる状態にする(押せる所と押せない所を区別するなど)
5.デザイン作成
1〜4までの行程を終えて、ようやくデザイン作成に入りました。
一番最初に全体のデザインをお見せしたので、ここからは各コンテンツの説明をしていきます。
ファーストビュー

今回リニューアルしたのは、パキッテというソースなどを入れる容器を作っている会社のコーポレートサイトです。
この商品自体の認知度はあるものの、どこの会社が作っているかは知られていないことが課題でした。そのため商品と会社のイメージを一致させるために、まずFVに認知度の高い商品を配置しました。
また商品の形を抽象化したモチーフを背景に敷いたり、写真の形に取り入れることでも商品のイメージを強く印象づけます。
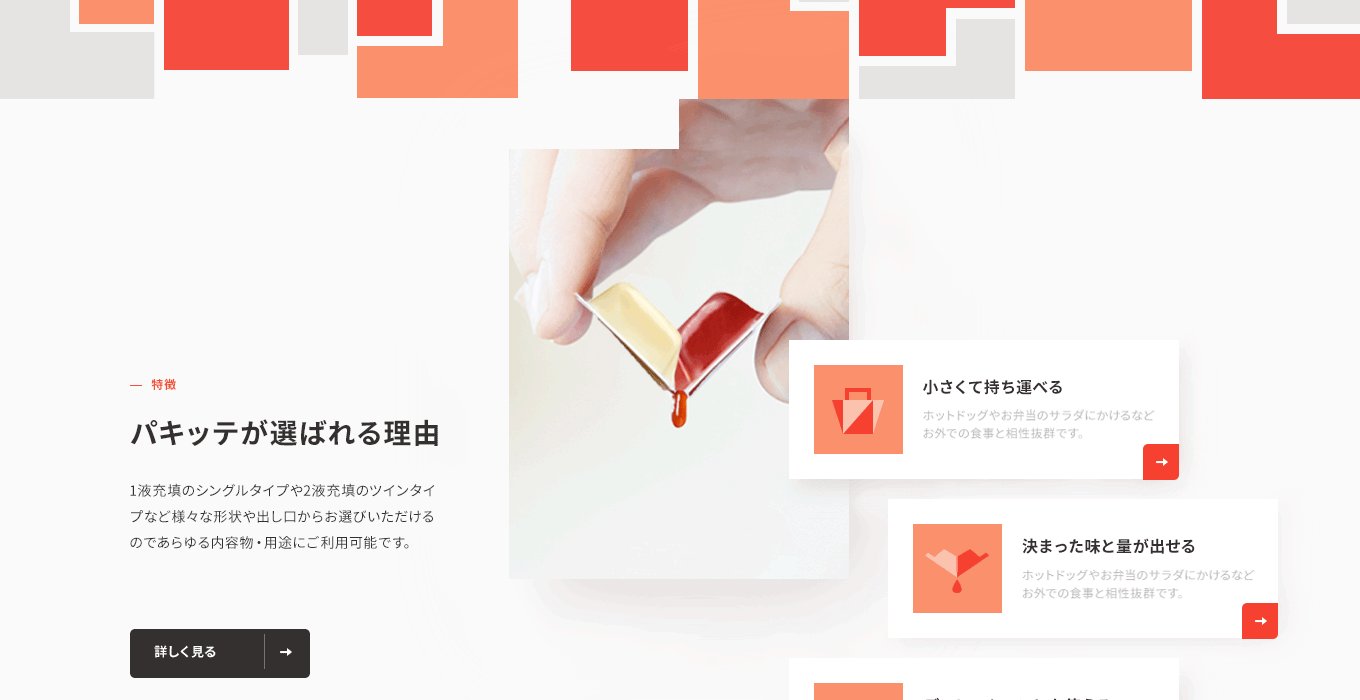
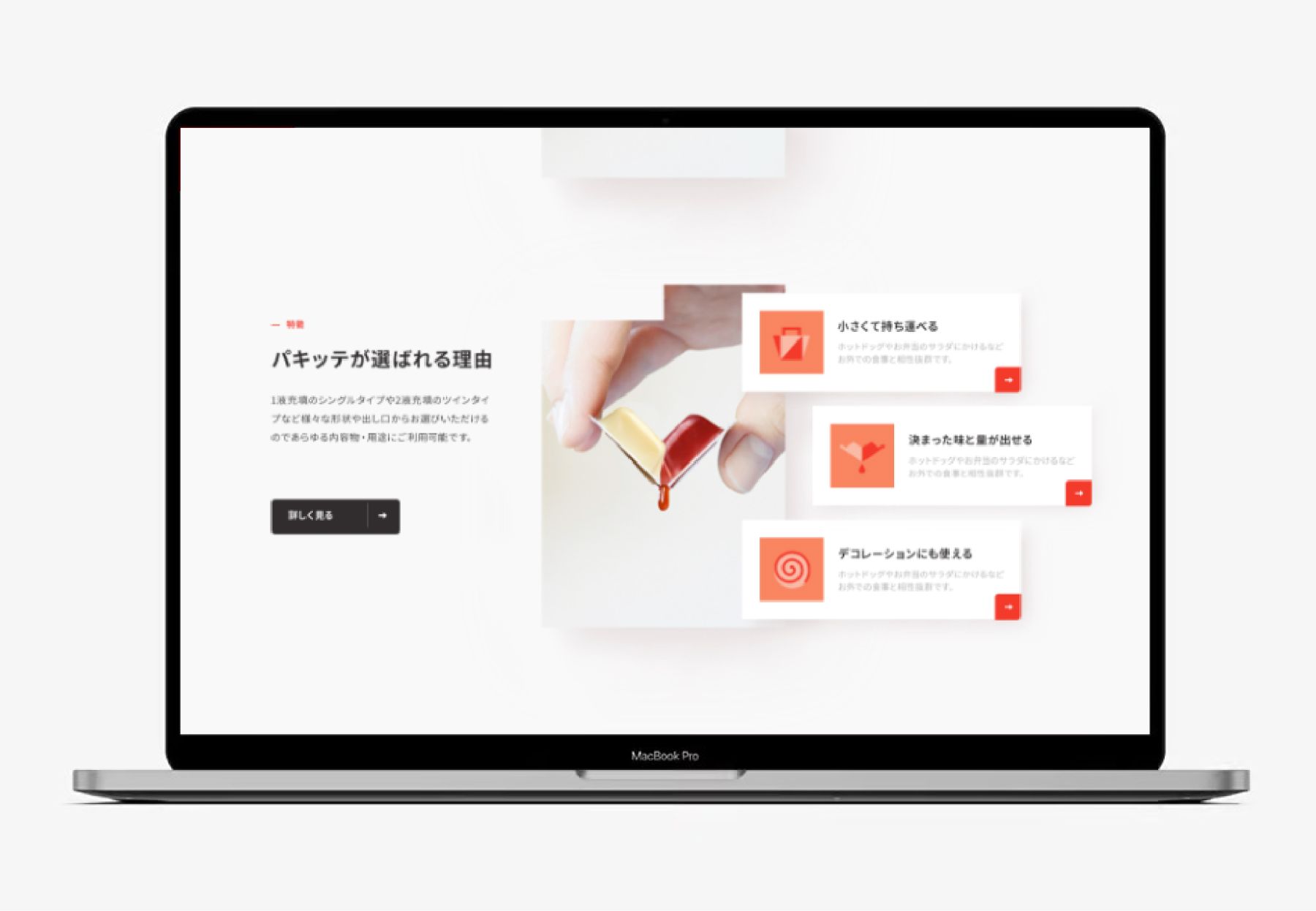
特徴

FV直下には製品の特徴を設置しています。ユーザーは商品を利用するメリットがあるのか、信頼できるものなのかが知りたいため、商品の強みを訴求することで他社と差別化し、信頼感を与えます。
ここではより商品を強く印象付けるために商品画像をスクロールで追従する形にしています。
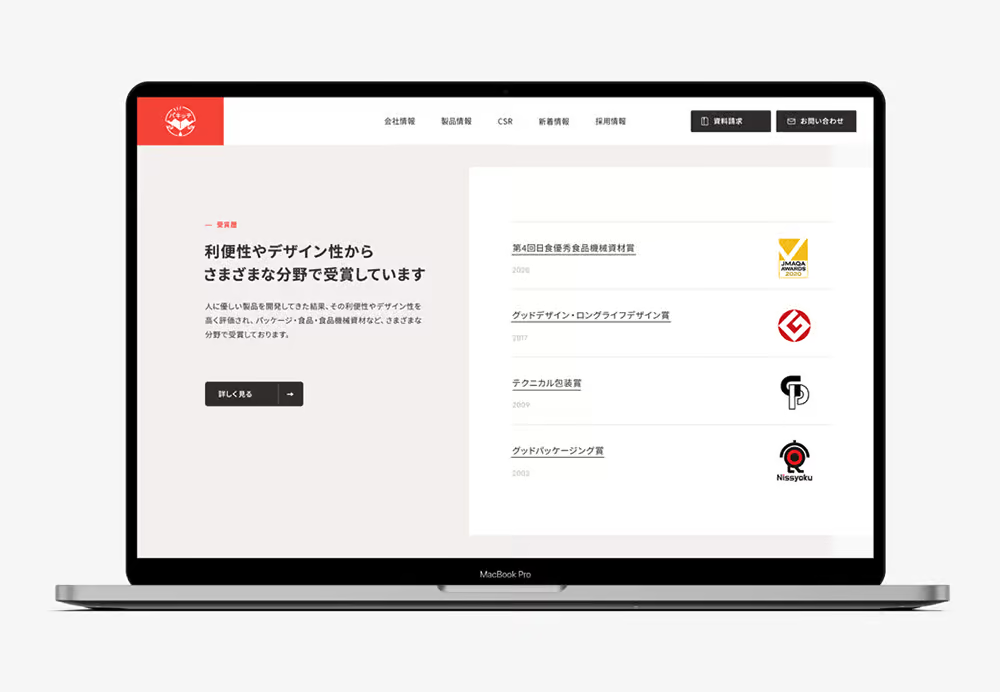
受賞歴

FV直下には受賞歴を設置しています。
特徴のすぐ下に受賞歴(=社会的評価)を載せることで、ユーザーに商品のデザインや機能が優れているということをより納得感を与えながら訴求します。
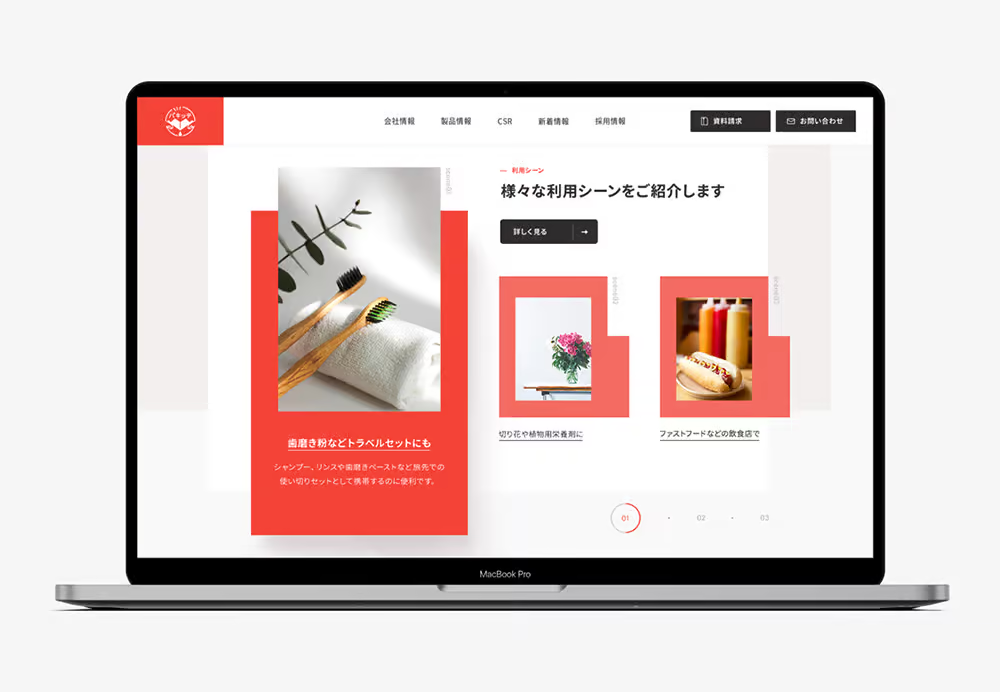
利用シーン

パキッテはコンビニのフランクフルトにかけるケチャップなど食べ物に使われる印象が強いですが、実は使い切りタイプの化粧品など食べ物以外でも利用することが出来ます。
このエリアではそうした様々な用途を訴求することで、飲食以外の導入を増やします。
右下にはインジケーターを設置し、数秒ごとに中身が切り替わるようにしています。
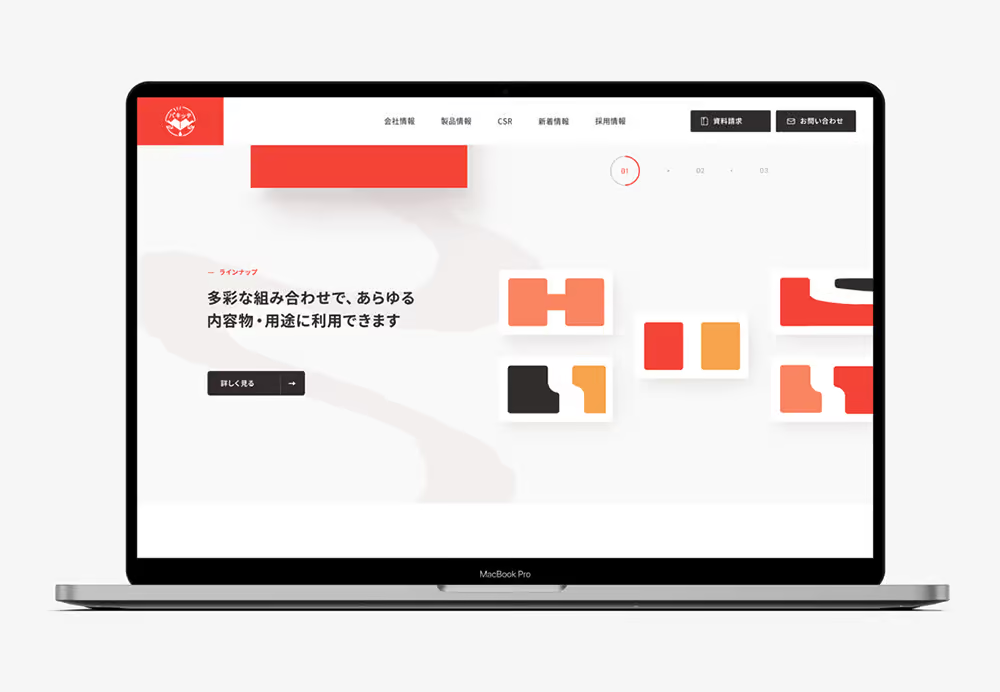
ラインナップ

商品に興味を持った人は実際にどんな商品があるのか知りたいため、ここでラインナップの導線を設置します。
ただ、ここで具体的なラインナップを訴求してもユーザーがメリットを感じにくいため、様々な形の商品を載せる程度にし、具体的な説明は下層に流します。
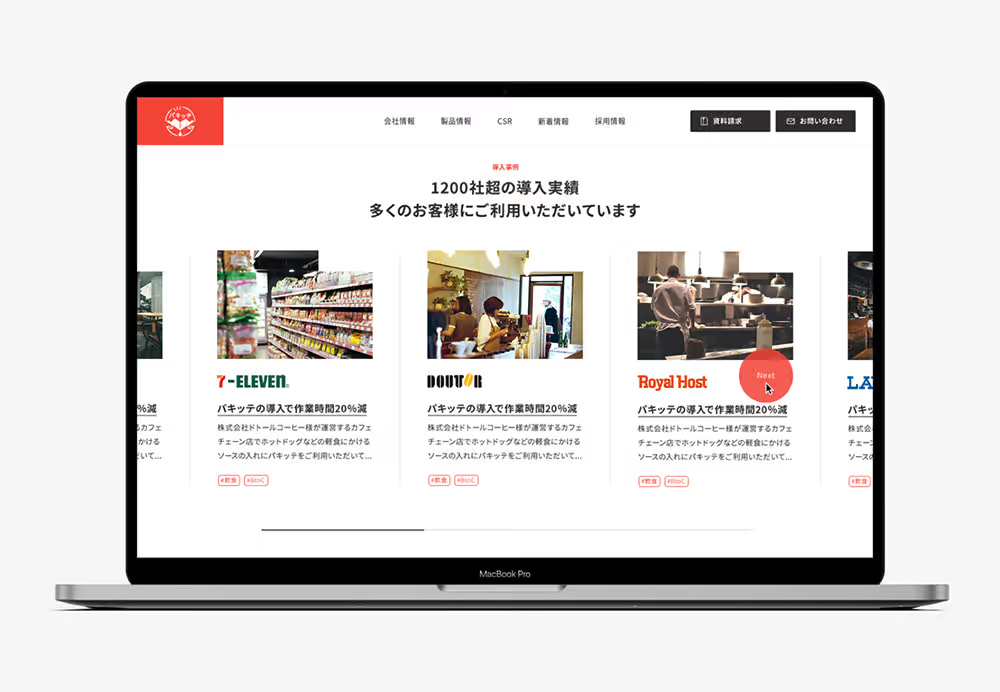
導入実績

第3者からの意見を載せることで商品の実力の高さに説得力を持たせます。
またユーザーに自分事化してもらうために業種などのタグを設置しています。
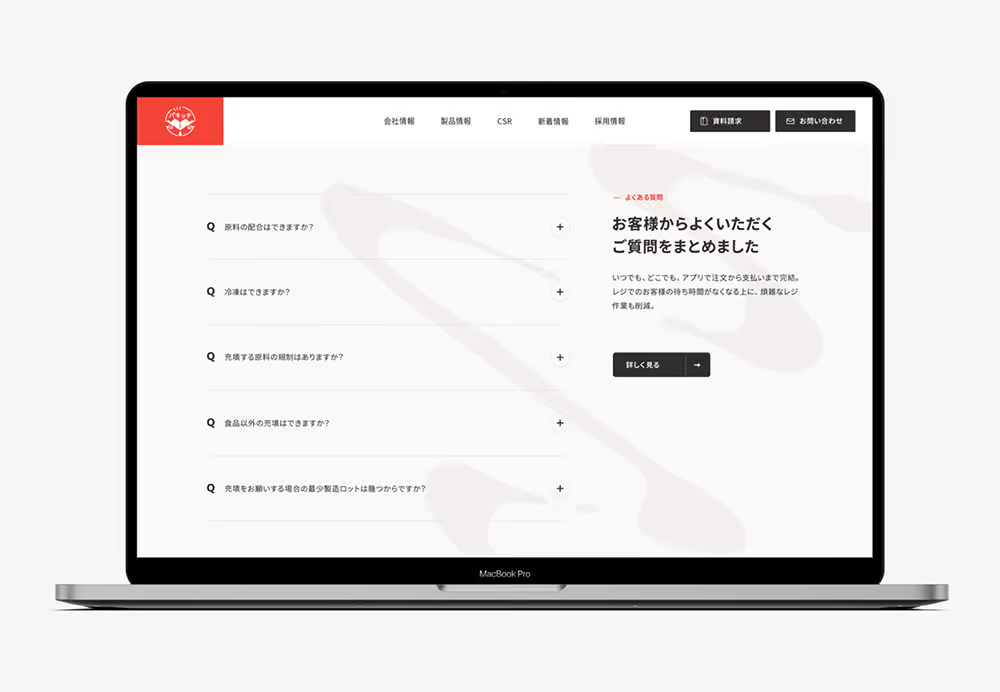
よくある質問

よくある質問を載せることで、ユーザーの疑問・不安を解消してお問い合わせへのハードルを下げます。また、商品の形のモチーフを入れるほかに背景にソースの模様を敷くことでもよりそのサイトらしさを出しています。
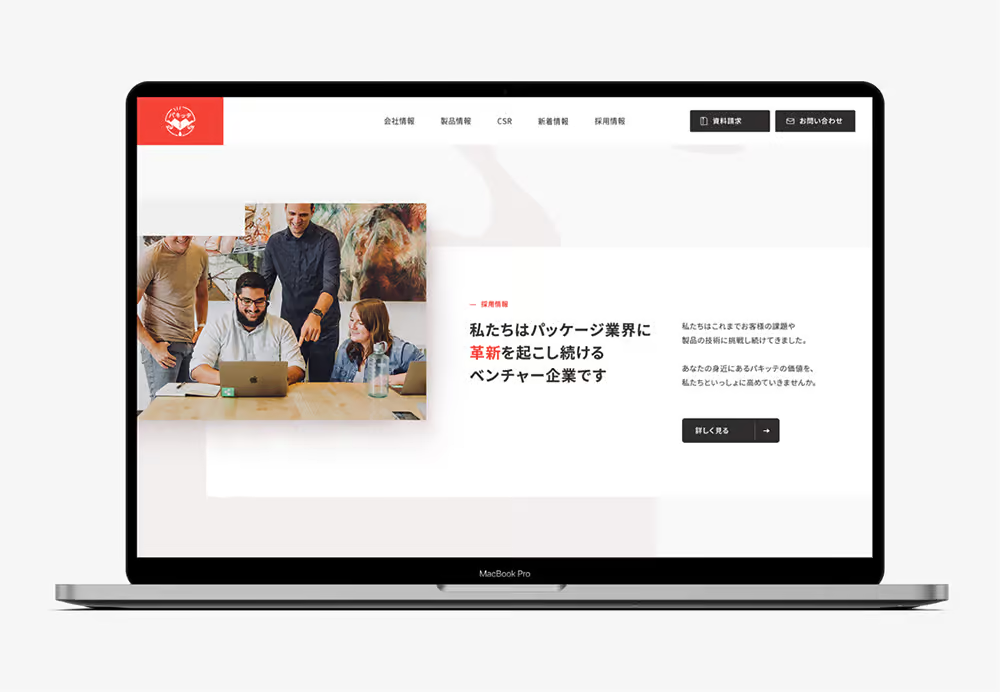
採用情報

求職者に向けて採用メッセージを添えることで、どんな人物を求めているかが伝わるようにし、求める人物像と近い人が興味を持つような見せ方にしています。
採用メッセージは、現状サイトの代表メッセージや採用情報ページに「挑戦する姿勢を大切にする」といったことが記載されており、そうしたチャレンジ精神のある人からの応募を促すために「私たちはパッケージ業界に革新を起こし続けるベンチャー企業です」というコピーにしました。
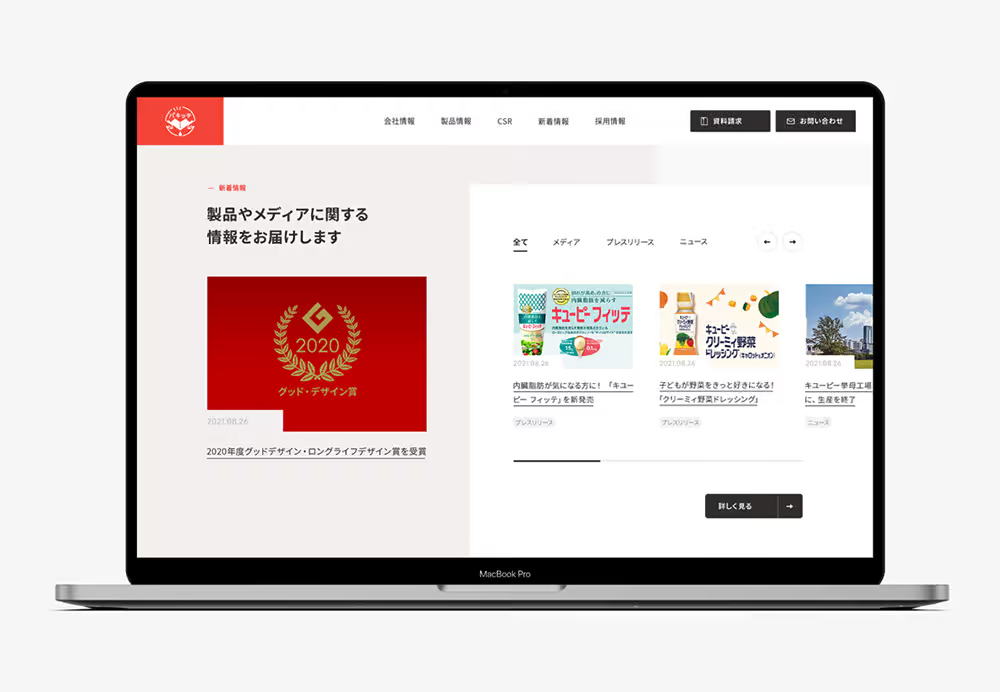
新着情報

左側はピックアップしたニュースを固定で設置できるようにしています。
パキッテはグッドデザイン賞など数々の賞を受賞しているため、受賞歴などを訴求することが出来るようにしました。
右側のニュースは新着順に並んでおり、上のカテゴリをクリックすると各カテゴリのニュースが表示されます。

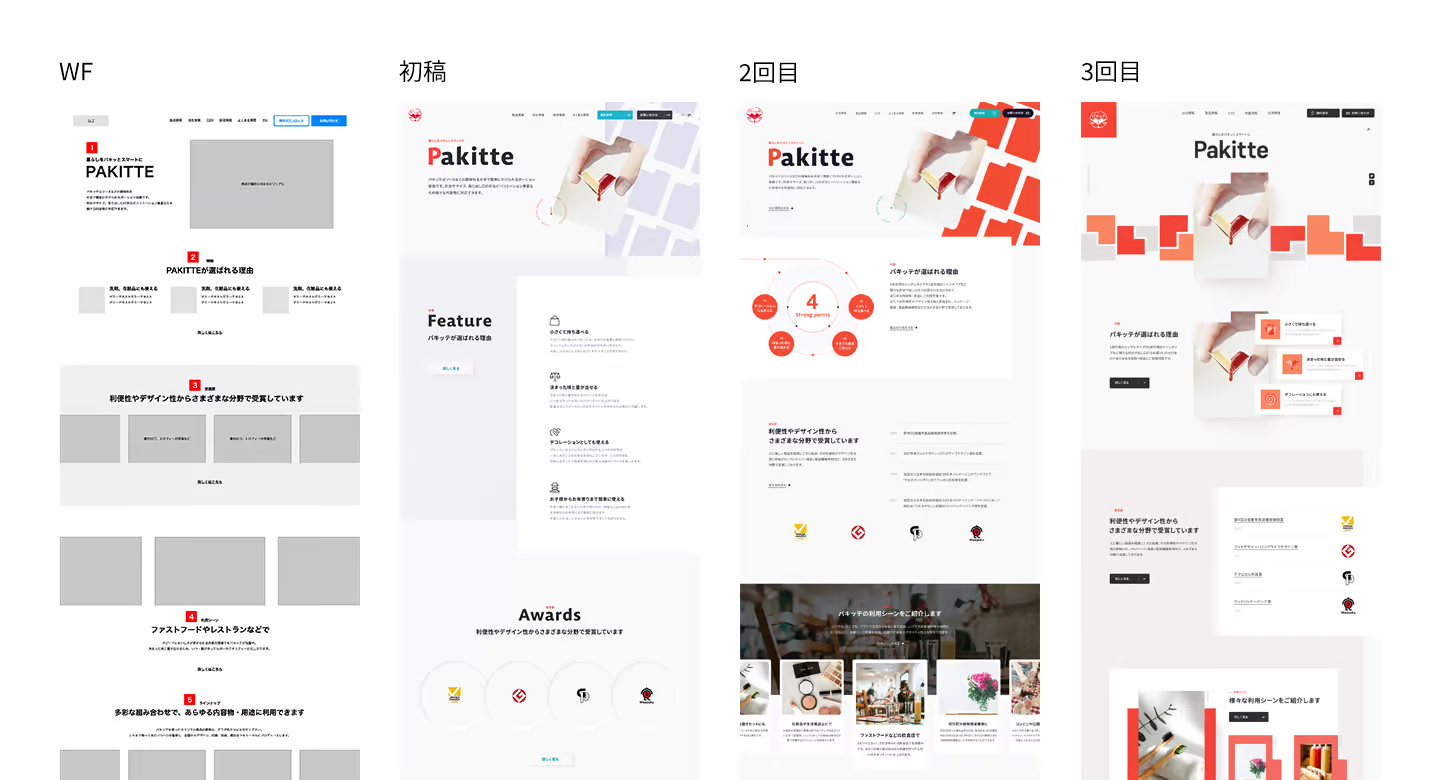
初稿から完成までのデザインの制作過程です。
いろんな方に意見を頂いて何とか完成させることが出来ました…!
フィードバックをもらって学ぶことがとても多かったのでXDにまとめました。よかったら見てみてください。
https://xd.adobe.com/view/7f3f7963-7b35-42f8-9058-9e667a166665-2a6c/grid?hints=off
最後に
今回のサイトリニューアルは、完成させるまでにかなり時間をかけてしまったことが大きな反省点です。
元々、半年前に一度リニューアルに挑戦してみたのですが、あまりにも出来が悪かったためお蔵入りにしようと思って放置したり、見た目だけ作り替えたところ「綺麗なだけのデザインは作っても意味がない」という話になりヒアリングからやり直したり…。
1つのデザインを作るのにものすごい時間をかけてしまいました…。
次からは期間を決めて、その期間内で作ったものが今の自分の限界だと受け入れて、どんどんサイクルを回していきたいです…!
また、ヒアリングからデザインまで全て行うのは正直すごく大変でしたが、デザインの前段の部分をしっかり行ったことでより説得力のあるデザインを作ることが出来たように感じました!

この記事が少しでも参考になれば嬉しいです。
最後まで読んでいただきありがとうございました!
(次回は3ヶ月後くらいに出せるよう頑張ります…!)