「配色の知識はあるのに、実際どう使えばいいかわからない…」
多くの解説では、〇〇に使える色や、配色例が詳しく説明されています。良い例を知ったり、色相環や補色、類似色、トーンなど、難しい名前の理論は理解できても、それを実務でどう活かせばいいのか、それをいつ使うのか、そこで悩む人は多いのではないでしょうか。。。?
例えば
- 「キーカラーは決まっている」他の色は何を選べば狙った印象になるか?
- 今ある基本要素を踏まえながらも、高級感を出すには、どの色を組み合わせるべきか?
- ポップな印象を与えたいとき、今の色をどう調整していけばいいのか?
この記事では、「こんな印象を与えたい」という目的から、最適な配色テクニックを逆引きできるよう、実践的な観点でまとめました。ただの色彩理論の解説ではなく、具体的なシーンでの使い方から解説することで、すぐに実務に活かせる内容を目指しました。
真似るだけではなく、応用できることが非常に重要です。SNSで見た〇〇で使える配色をいくら集めても実務では使えません。今目の前に起きている配色の問題に対して微調整や応用ができないからです。
まずは、効果的な配色を実現するための基本的な配色ツールの使い方から始めていきます。
※この記事は以前Youtubeで解説した「現場で戦えるWebデザイン配色テク。本当に使えるものだけ紹介します」の、配色理論編として執筆したものです。全く知識がない人はこのYoutubeから見るのがおすすめです!私自身が解説していますw
色を”感覚”で調整するための最低限の基礎知識
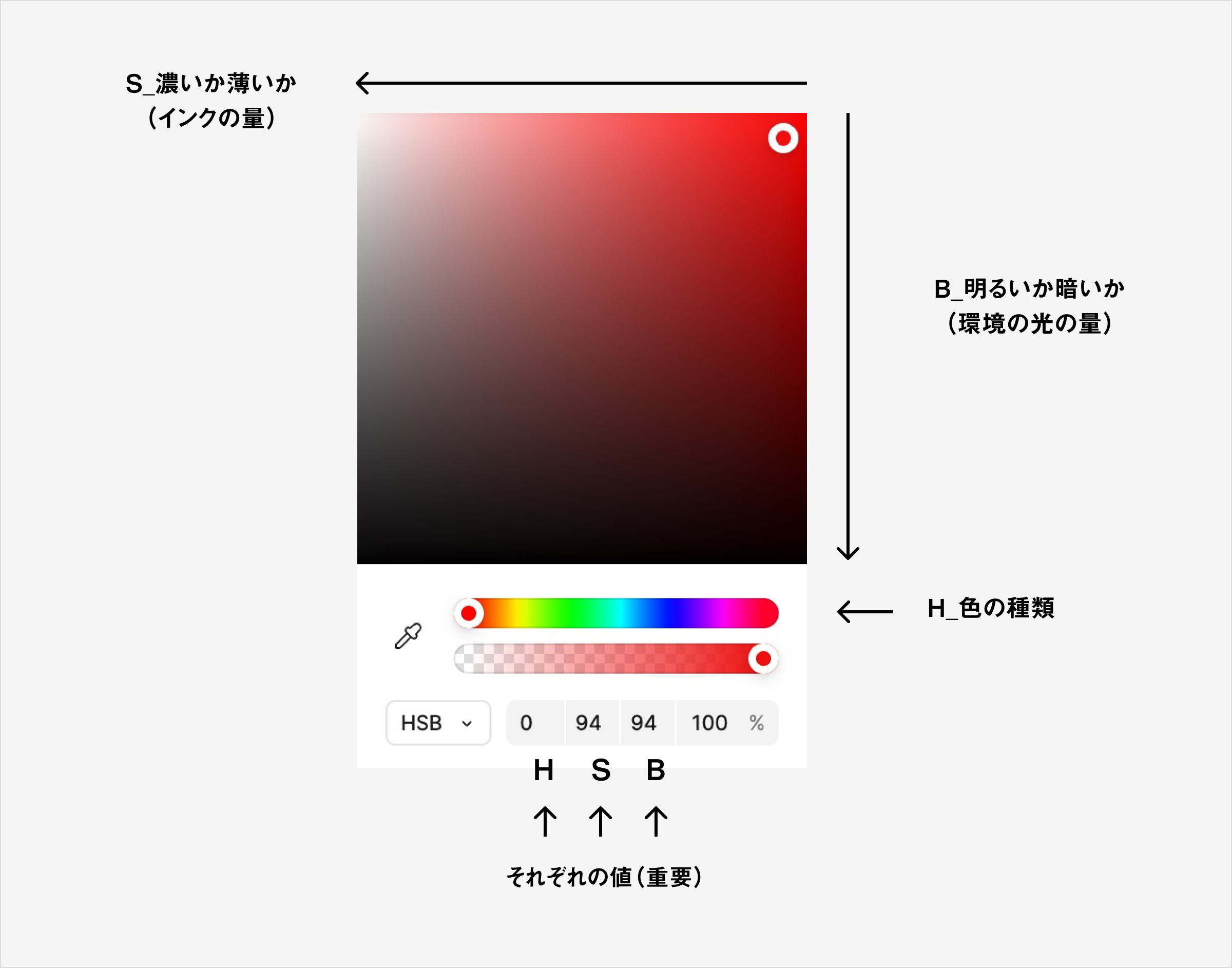
HSBパネルを使う(色をコントロールする物差し)
RGBは光の三原色、CMYKはインクの混ぜ合わせで色を表現するため、人の感覚とは離れています。「青をもう少し暗くしたい」と思っても、RGB、CMYKの数値をどう変えればいいのか直感的には分かりません。
そこで使うのがHSBパネル。これは人の感覚に近い形で色を選べる便利なツールです。
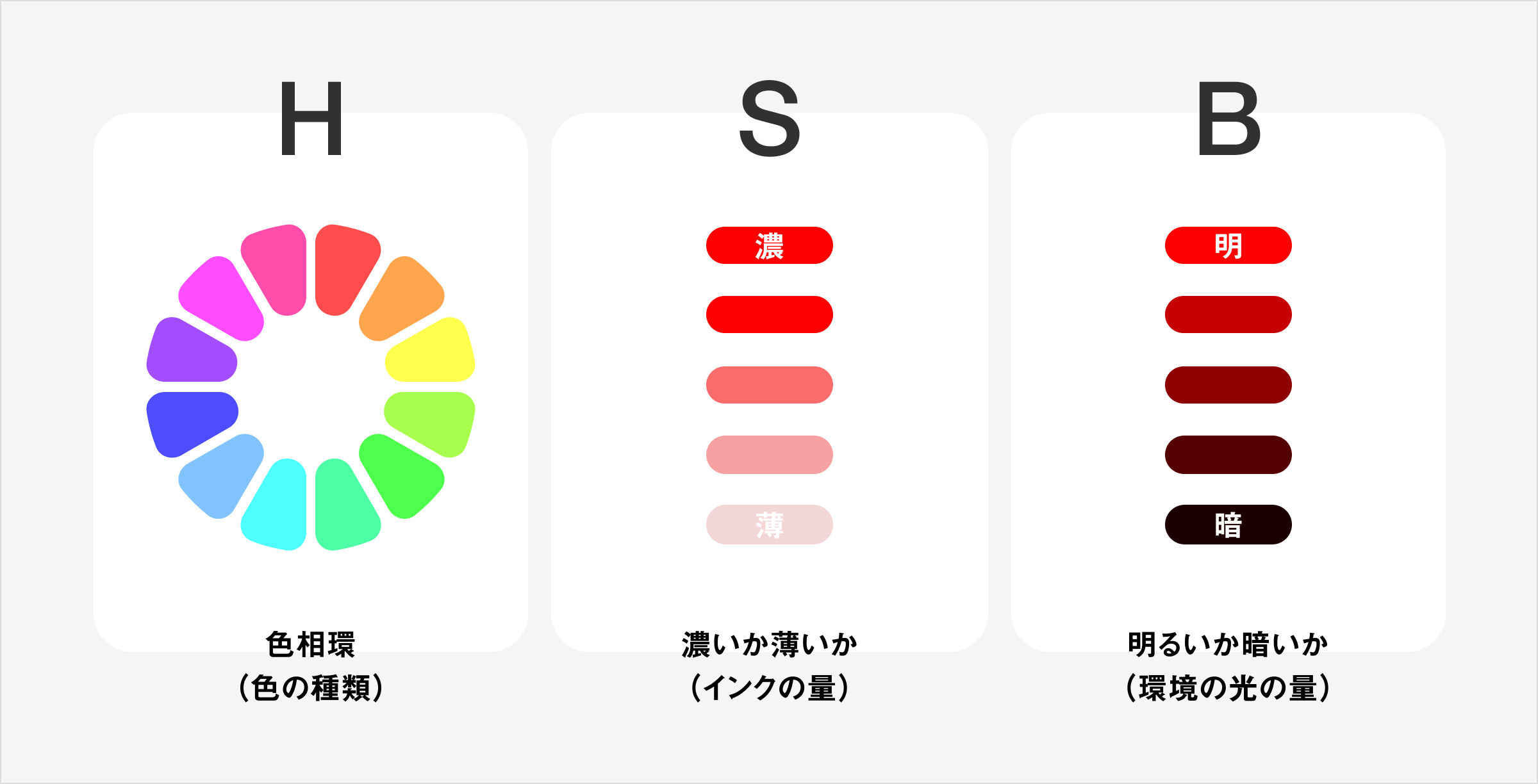
- 色相(H):赤を0度として360度で一周する色合い
- 彩度(S):色の鮮やかさを0-100%で表現
- 明度(B):色の明るさを0-100%で表現
これを知っていると
「もう少し落ち着いた色にしたい」→彩度(S)を下げる
「明るい印象が欲しい」→明度(B)を上げる
といったように、感覚的な調整が可能です。
figmaのカラーパネルでの解説

色相環を使う(色と色の関係を示す地図)
色相環は、色の組み合わせを考えるときのコンパスとなります。

- 対照的な色(補色)は180度の位置に
- 似た雰囲気の色(類似色)は30度以内の範囲に。この角度を意識するだけで、配色の精度は格段に上がります。
これら2つの道具を使いこなすことで、「なんとなく」ではない、意図的な配色が可能になります。
例えば
- 印象的な対比を作りたい→色相環(H)の反対側の色を選ぶ
- 統一感のある配色にしたい→色相環(H)の近い角度の色を選ぶ
- 落ち着いた印象にしたい→彩度(S)を下げる
実践的な配色は、この2つの基礎がすべての出発点です。これさえ押さえておけば、後は目的に応じて色を調整、選んでいけます。
次は、各目的に応じた具体的な配色テクニックとその活用例を紹介します。〇〇作戦というのは私が考えたもので正式な名称ではありませんw
1. 色相(Hue)による基本配色
色相環上での色と色の位置関係から導き出される、最も基本的な配色手法です。色の組み合わせ方に明確なルールがあり、その色がどの位置にあるかで選び方が決まります。
配色理論の土台となる考え方で、実務でも「この色と組み合わせる色をどう選ぶか」という場面で最初に検討する手法です。
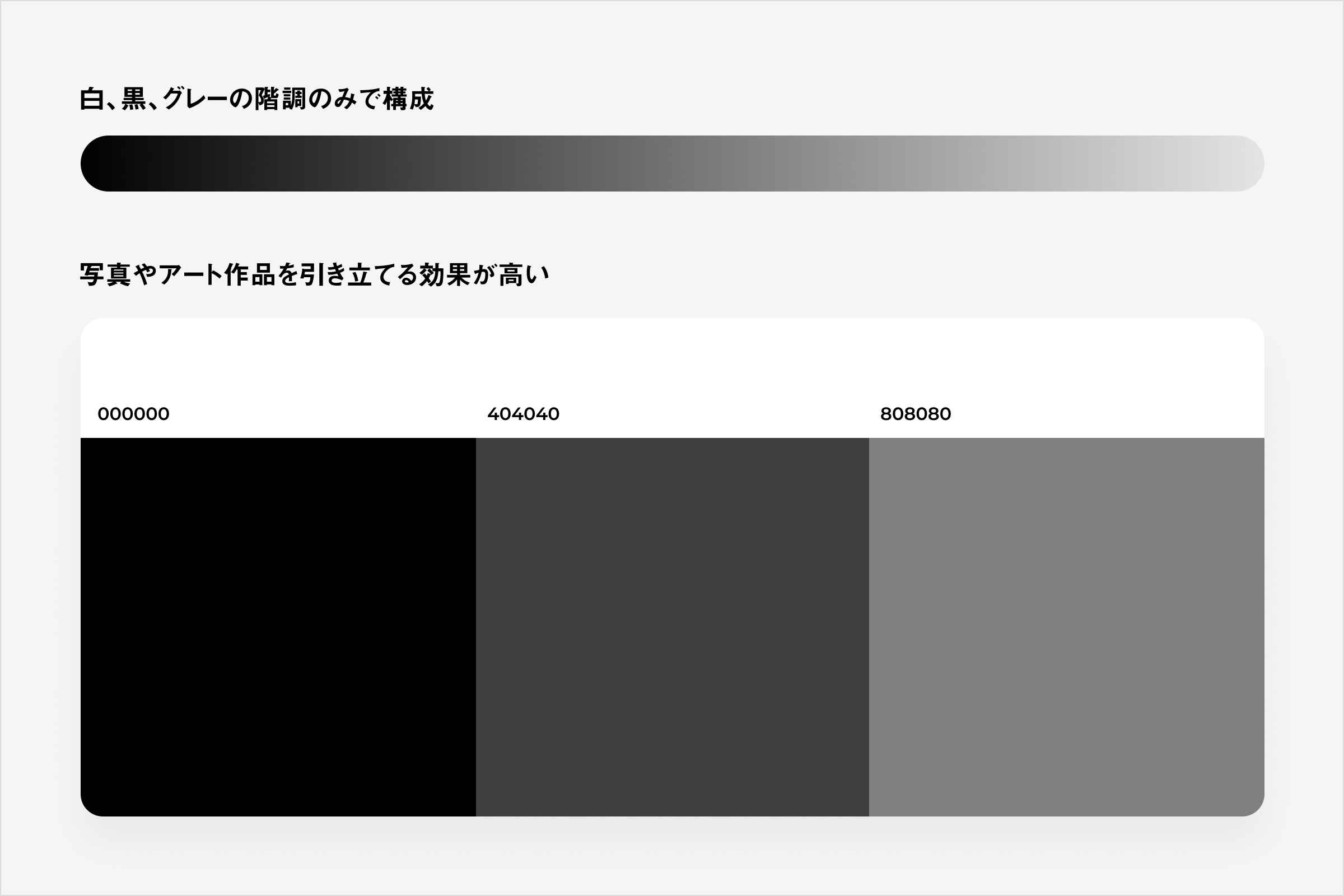
1-1 モノトーン配色(色なし作戦)
無彩色のみを使用する配色手法です。白、黒、グレーの階調のみで構成され、写真やアート作品を引き立てる効果が高いのが特徴です。色相(H)と彩度(S)を0に固定し、明度(B)のみで変化をつけます。メインとなる明度差(B)は50%以上を確保し、段階的な変化は20-30%刻みで設定します。特に強調したい要素には明度差(B)70%以上をつけることで、視覚的なメリハリが生まれやすいです。実務では、明度差(B)の確保を意識しながら中間調を効果的に活用することが重要です。
HSB設定例
- 黒:H0(色相/色合い)S0(彩度/鮮やかさ)B0(明度/明るさ)
- 中:H0(色相/色合い)S0(彩度/鮮やかさ)B50(明度/明るさ)
- 白:H0(色相/色合い)S0(彩度/鮮やかさ)B100(明度/明るさ)

与えられる印象
- 高いコントラストによる視認性と、無彩色による普遍的な安定感を兼ね備えた印象
- デバイスやメディアの違いに影響されない、一貫性のある専門的な印象
- 明度(B)の違いだけで情報の優先順位を効果的に表現できる、機能的な印象
効果的な利用シーン
- 重要な情報やCTAボタンの視認性を重視するWebサイトやアプリケーション
- デジタルとプリントなど、異なるメディアでの一貫した表示が必要なプロジェクト
- 素早い制作と調整が求められる企業向けの短納期プロジェクト
- 高齢者や色覚特性のある方への配慮が必要な、アクセシビリティ重視のサービス
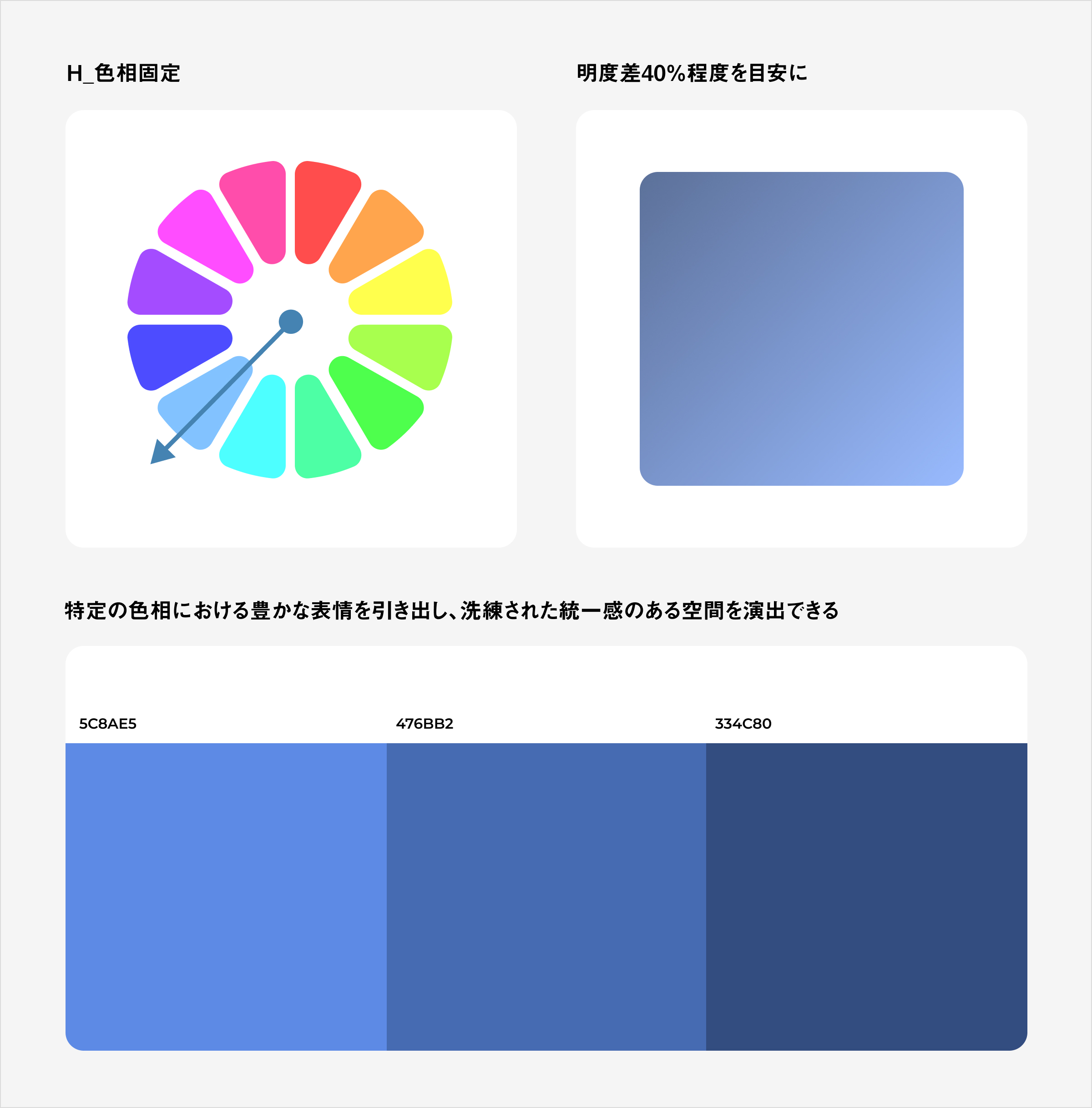
1-2 カマイユ配色(単色濃淡作戦)
同一色相(H)で、明度(B)と彩度(S)の変化をつけた配色手法です。特定の色相における豊かな表情を引き出し、洗練された統一感のある空間を演出できます。色相(H)を固定することで色彩の調和が取りやすく、明度差(B)は40%以上、彩度差(S)は30%以上を基準に設定します。実務では、ベースカラーを決めてから段階的に明度(B)と彩度(S)を調整することで、効率的にデザインを進めやすくなります。
HSB設定例
- 明:H220(色相/色合い)S60(彩度/鮮やかさ)B90(明度/明るさ)
- 中:H220(色相/色合い)S60(彩度/鮮やかさ)B70(明度/明るさ)
- 暗:H220(色相/色合い)S60(彩度/鮮やかさ)B50(明度/明るさ)

与えられる印象
- 単一の色のグラデーションのような、なめらかで美しい階調表現
- 色相を固定することで生まれる、ブランドカラーの一貫性と記憶されやすさが高い
- 40%以上の明度差による、情報の優先順位が明確な視覚効果
効果的な利用シーン
- 単一のブランドカラーから派生した体系的なデザインシステムの構築
- 同系色での繊細な表現が求められる、高級感のあるパッケージデザイン
- わかりやすい情報の階層構造が必要な、ドキュメントやマニュアル制作
- 色相の特徴を活かしながら統一感が求められる、企業サイトのリニューアル
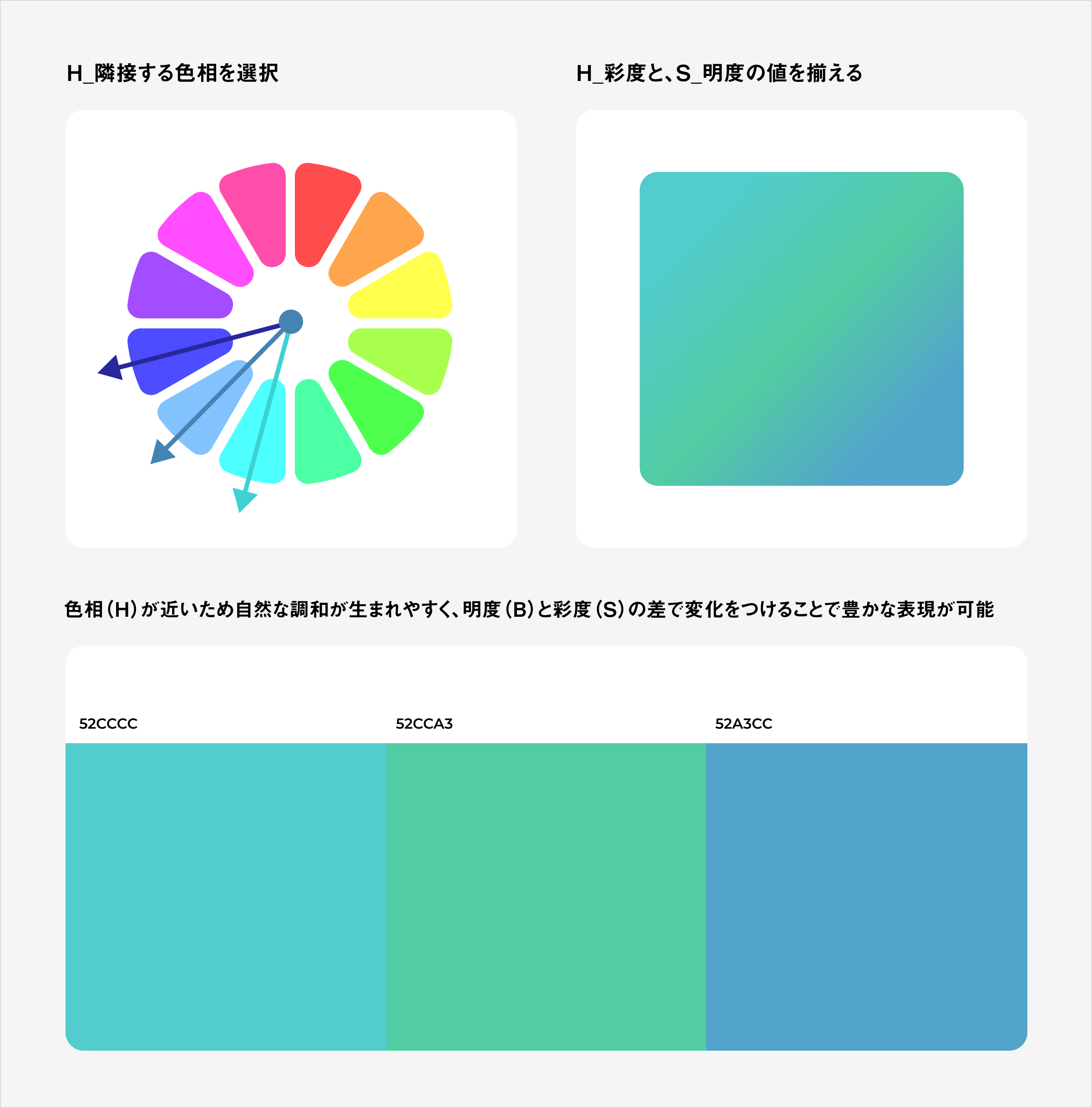
1-3 アナログ配色(隣の色作戦)
色相環上で隣り合う色相(H)、または近い位置にある色相(H)同士を組み合わせる配色手法です。色相差(H)は30度未満に設定し、主となる色相(H)を中心に左右の色相(H)を取り入れます。色相(H)が近いため自然な調和が生まれやすく、明度(B)と彩度(S)の差で変化をつけることで豊かな表現が可能です。実務では、メインカラーを決めてから隣接する色相(H)を追加し、それぞれの色で明度(B)と彩度(S)を調整することで、統一感のある配色を実現しやすくなっています。
HSB設定例
- メイン:H180(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)
- 類似1:H160(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)
- 類似2:H200(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)

与えられる印象
- 色相環上で30度未満の近い色同士による、自然な調和と柔らかな連続性
- 近似色による穏やかな色の変化と、温かみのある親しみやすさ
- 季節や自然をイメージさせやすい、生命力のある表情豊かな印象
効果的な利用シーン
- 自然や環境をテーマにした、穏やかで親しみやすいコーポレートサイト
- 春の新緑や秋の紅葉など、季節感を表現する必要があるキャンペーンサイト
- 教育関連や医療系など、ユーザーに安心感を与えるサービスデザイン
- 食品や健康関連など、自然の豊かさを表現したい製品のブランディング
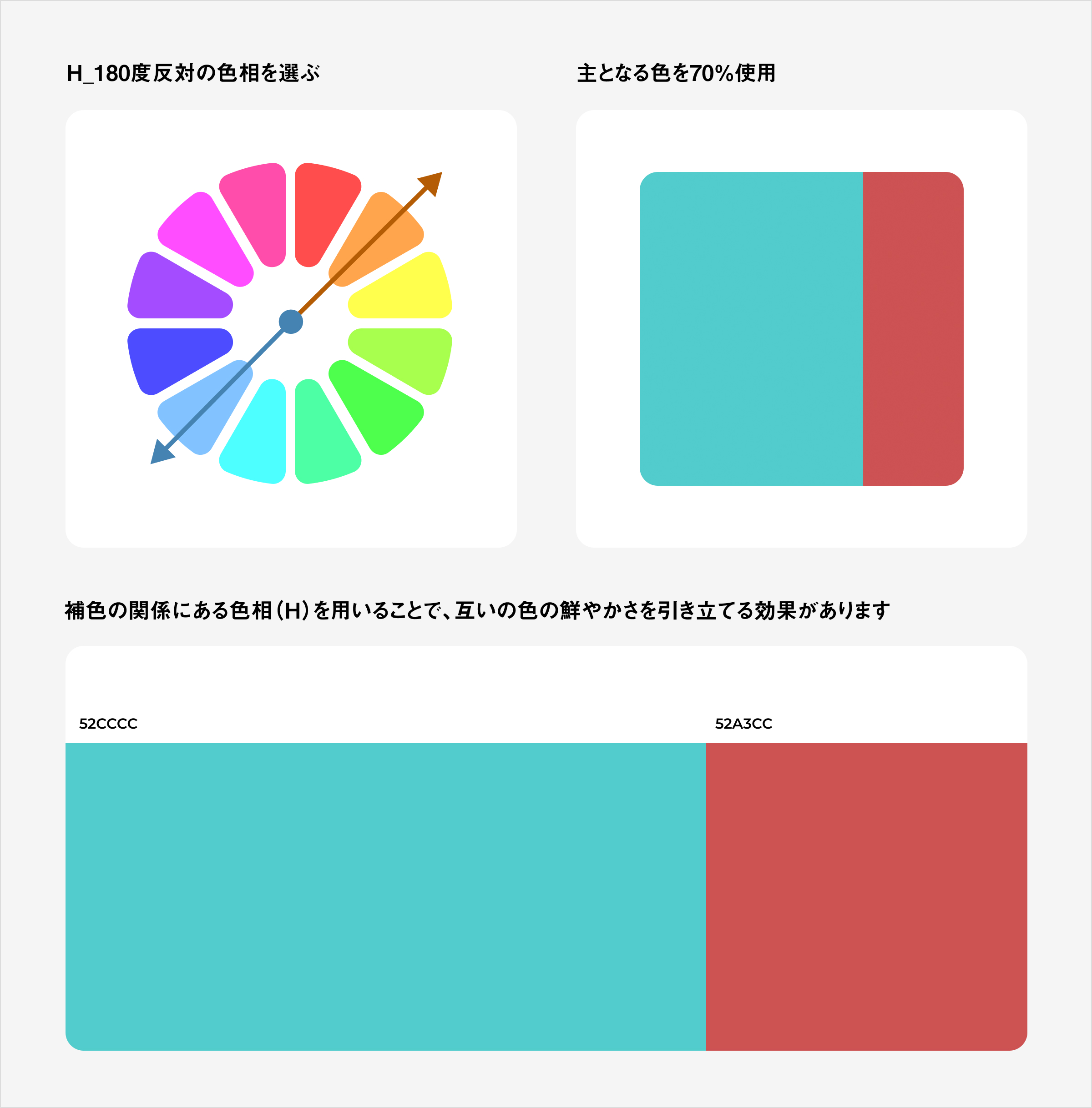
1-4 コンプレメンタリー配色(正反対の色同士作戦)
色相環上で正反対(180度)に位置する色相(H)同士を組み合わせる配色手法です。補色の関係にある色相(H)を用いることで、互いの色の鮮やかさを引き立てる効果があります。色相差(H)180度という大きな差により、強い対比が生まれやすく、明度(B)と彩度(S)の調整で印象をコントロールすることが重要です。実務では、主となる色相(H)を決めてから、その補色を効果的に取り入れ、面積比や明度(B)、彩度(S)のバランスを調整することで、意図した印象を作りやすい手法です。
HSB設定例
- メイン:H180(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)
- 補色 :H0(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)

与えられる印象
- 色相環上で正反対の色による強い対比と、相互の色の鮮やかさの引き立て
- 180度の色相差(H)がもたらす、ダイナミックで印象的な視覚効果
- 補色の組み合わせによる、活力と革新性のある大胆な表現
効果的な利用シーン
- 注目を集めたい広告バナーやプロモーション素材
- 警告や注意喚起など、重要な情報の直感的な伝達が必要な場面
- スポーツやエンターテインメント関連の活力あるデザイン
- 若年層向けの、個性的で革新的なブランドイメージの構築
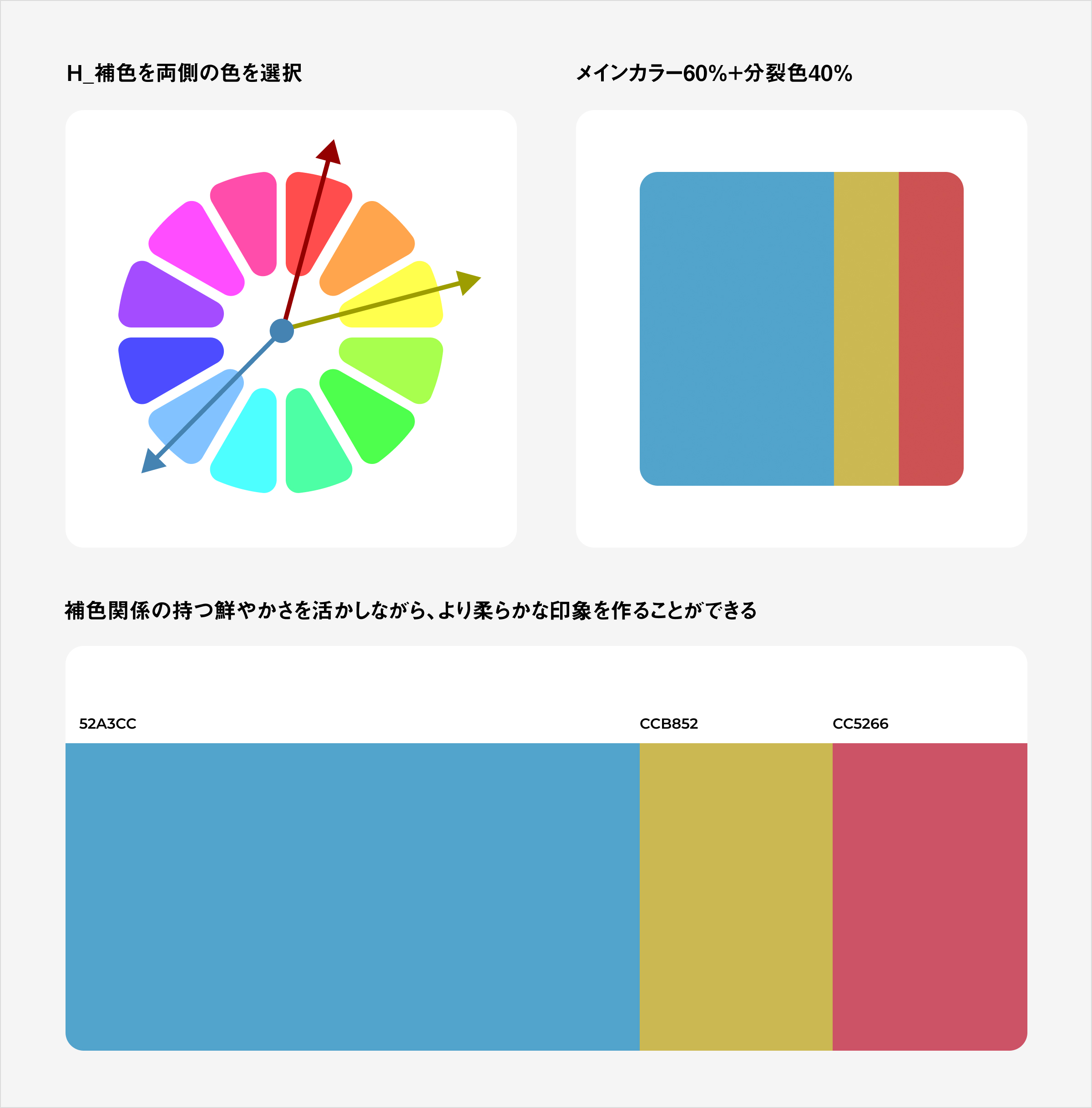
1-5 スプリットコンプレメンタリー配色(補色分裂作戦)
色相環上で対向する色相(H)に対して、その両隣の色相(H)を組み合わせる配色手法です。補色関係の持つ鮮やかさを活かしながら、より柔らかな印象を作ることができます。色相差(H)は150度から210度の範囲で設定し、明度(B)と彩度(S)の調整で調和を図ります。実務では、主となる色相(H)を決めてから、補色の両隣から色を選び、面積比や明度(B)、彩度(S)のバランスを調整することで、魅力的な配色を作りやすい手法です。
HSB設定例
- メイン :H200(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)
- 分裂色1:H50(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)
- 分裂色2:H350(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)

与えられる印象
- 補色の両隣を使用することによる、コンプレメンタリーより柔らかな対比効果
- 3色による豊かな表情と、バリエーションを持ちながらの自然な調和
- 150-210度の色相差(H)による、都会的でモダンな洗練された印象
効果的な利用シーン
- ファッションブランドやライフスタイル関連のブランディング
- 複数の商品やサービスを展開する総合的なECサイト
- コスメティックやインテリアなど、洗練された商材のビジュアル展開
- 3色の組み合わせで情報を整理したい、サービスサイトのUI設計
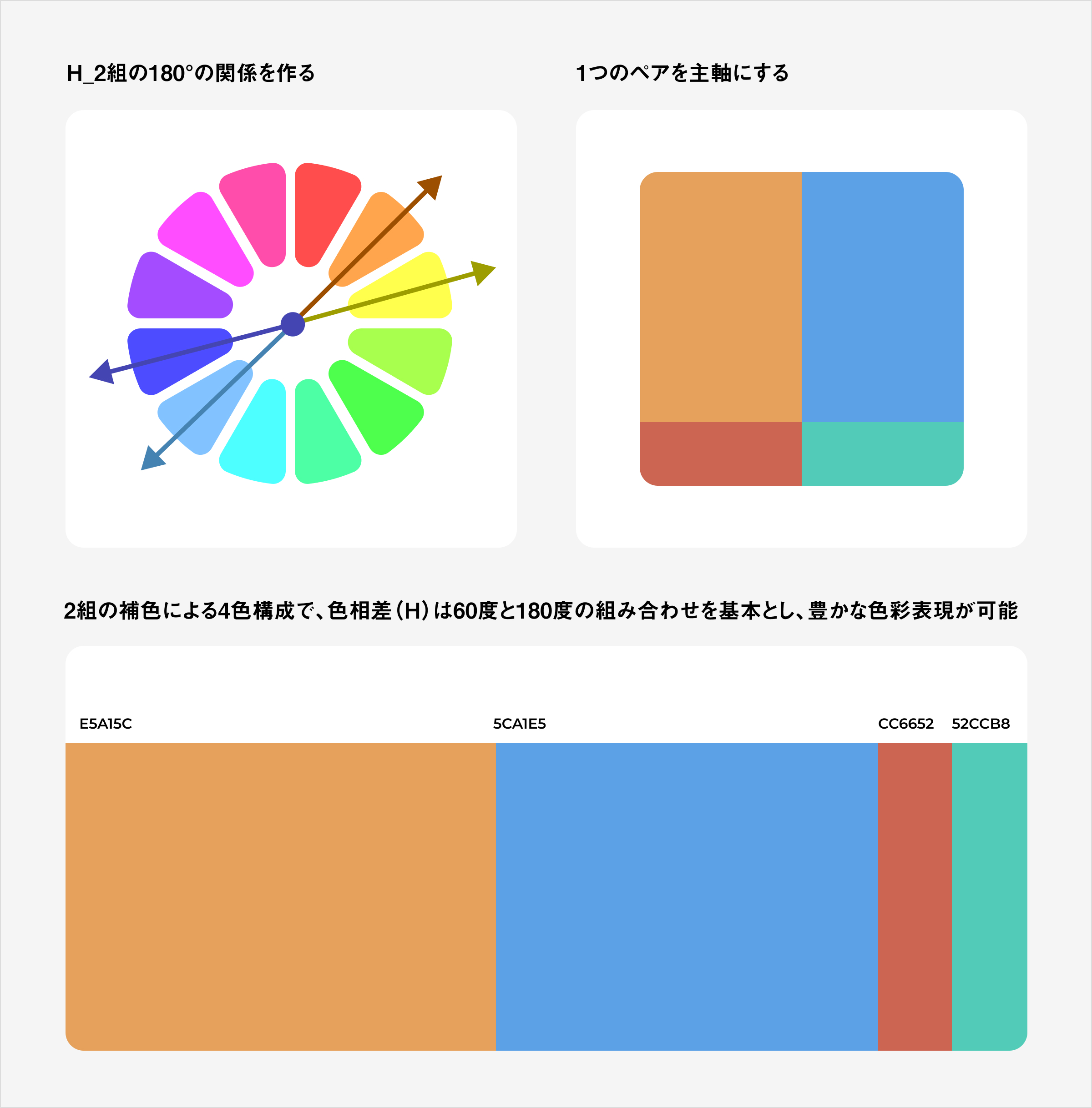
1-6 ダブルコンプレメンタリー配色(2組作戦)
色相環上で2組の補色関係の色相(H)を組み合わせる配色手法です。2組の補色による4色構成で、色相差(H)は60度と180度の組み合わせを基本とし、豊かな色彩表現が可能です。配色の主張が強くなりやすいため、明度(B)と彩度(S)を抑えめに設定し、面積比での調整が重要です。実務では、2色を主要色として残りの2色をアクセントとして扱い、明度(B)と彩度(S)の強弱を付けることで、バランスの取れた配色を作りやすい手法です。
HSB設定例
- ペア1-A:H0(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)
- ペア1-B:H180(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)
- ペア2-A:H30(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)
- ペア2-B:H210(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)

与えられる印象
- 2組の補色による4色構成がもたらす、豊かで華やかな色彩表現
- 60度と180度の色相差(H)による、メリハリの効いた対比効果
- 複数の色相(H)の対比による、多様な感情や要素の表現力
効果的な利用シーン
- イベント告知や季節商材など、賑やかさや華やかさが求められるプロモーション
- データの分類や比較を示す、インフォグラフィックやプレゼンテーション資料
- 子供向け商材や教育コンテンツなど、活気と楽しさを表現したいデザイン
- ストーリー性のあるイラストやアニメーションのビジュアル展開
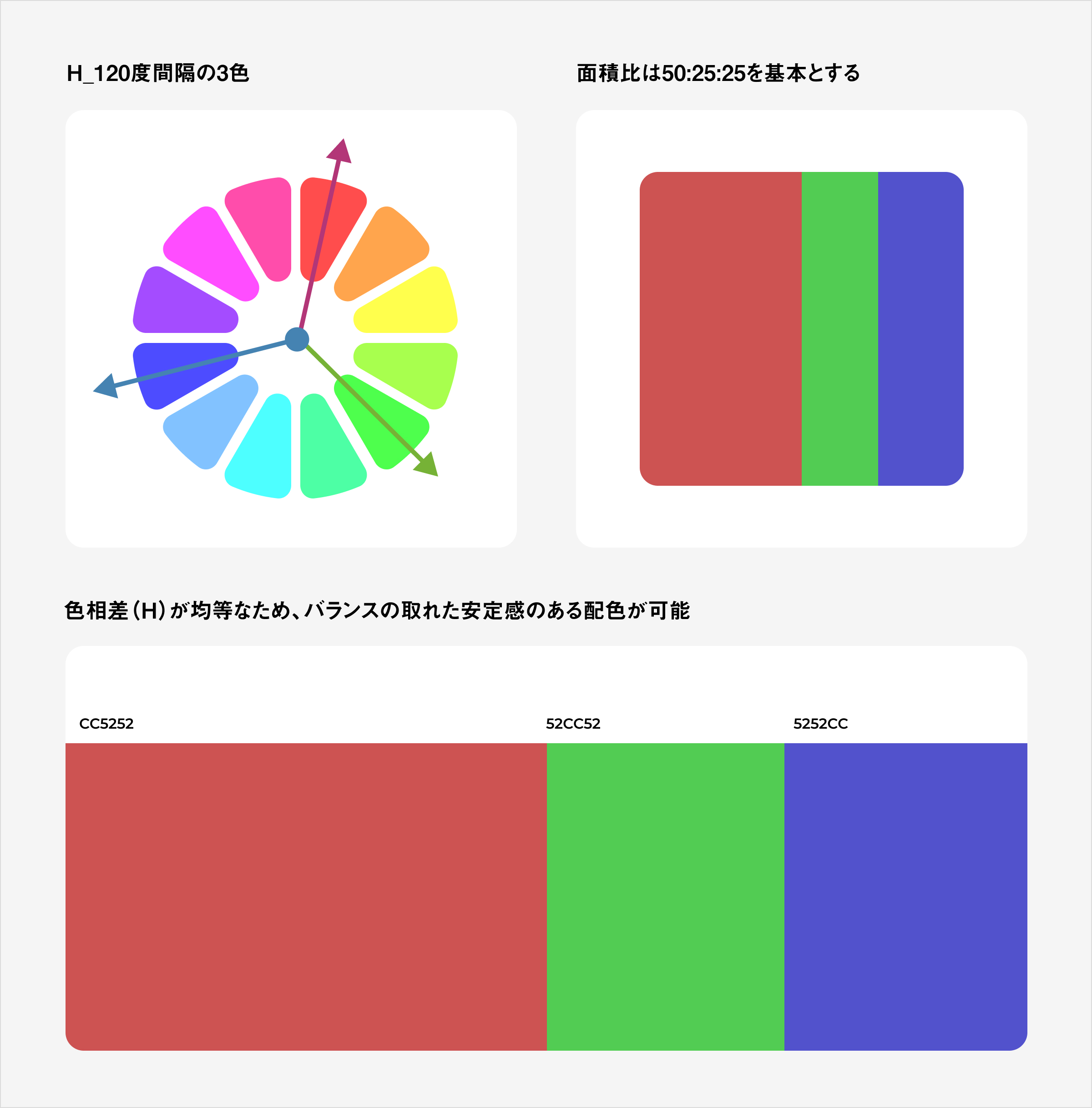
1-7 トライアド配色(三角形作戦)
色相環上で等間隔(120度)に位置する3つの色相(H)を組み合わせる配色手法です。色相差(H)が均等なため、バランスの取れた安定感のある配色が可能です。3色それぞれの色相(H)の特徴を活かしながら、明度(B)と彩度(S)の調整で調和を図ります。実務では、1色を主役として残りの2色を脇役として扱い、面積比や明度(B)、彩度(S)にメリハリを付けることで、魅力的な配色を作りやすい手法です。
HSB設定例
- 色1:H0(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)
- 色2:H120(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)
- 色3:H240(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)

与えられる印象
- 3つの色が織りなす調和の取れた安定感と活気
- 均等な間隔がもたらす秩序だった落ち着きと整然とした美しさ
- バランスの取れた配色による親しみやすさと専門性
効果的な利用シーン
- 情報の階層構造を色分けで示したい、Webサイトやアプリのインターフェース
- 多様性や包括性を表現したい、コミュニティサイトやソーシャルメディア
- 子供向けの教育コンテンツなど、親しみやすさと機能性の両立が必要なデザイン
- 3色のコントラストを活かした、企業ブランディングやロゴデザイン
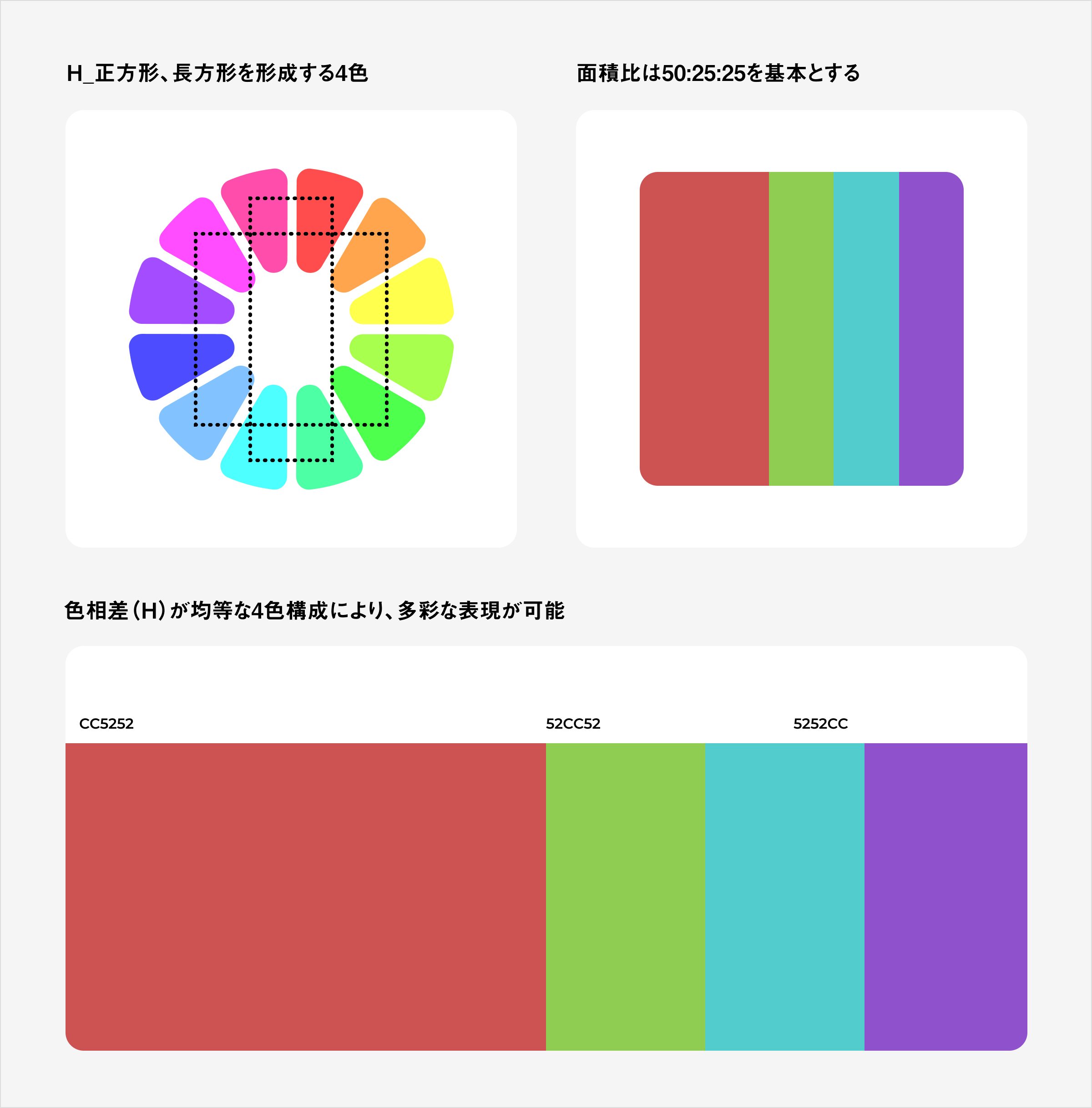
1-8 テトラッド配色(四角形作戦)
色相環上で等間隔(90度)に位置する4つの色相(H)を組み合わせる配色手法です。色相差(H)が均等な4色構成により、多彩な表現が可能です。色相(H)の組み合わせが豊富なため、明度(B)と彩度(S)の調整で全体の調和を図ることが重要です。実務では、1色または2色を主役として残りを脇役として扱い、面積比や明度(B)、彩度(S)にメリハリを付けることで、バランスの取れた配色を作りやすい手法です。
HSB設定例
- 色1:H0(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)
- 色2:H90(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)
- 色3:H180(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)
- 色4:H270(色相/色合い)S60(彩度/鮮やかさ)B80(明度/明るさ)0

与えられる印象
- 色彩豊かで賑やかな、祝祭的な華やかさ
- 規則正しい色の配置による、整然とした美しさ
- 複数の対比が生む、エネルギッシュで活気のある雰囲気
効果的な利用シーン
- 複数の要素や情報を区分けしたい、ダッシュボードやデータビジュアライゼーション
- 四季折々の表現が必要な、カレンダーや年間プロモーション展開
- エンターテインメントやイベントなど、華やかさが求められる場面
- システマティックな情報設計が必要な、管理画面やUIデザイン
2. トーン(彩度Sと明度B)による配色
これは彩度(S)と明度(B)の組み合わせによって生まれる色の性質(トーン)を活用した配色手法です。同じ色相(H)でも、明度(B)と彩度(S)の設定によって印象が大きく変わることを利用し、統一感や対比を作り出します。色相(H)による配色が「どの色を組み合わせるか」という選択だとすれば、トーンによる配色は「その色をどのように見せるか」という調整に近い考え方です。
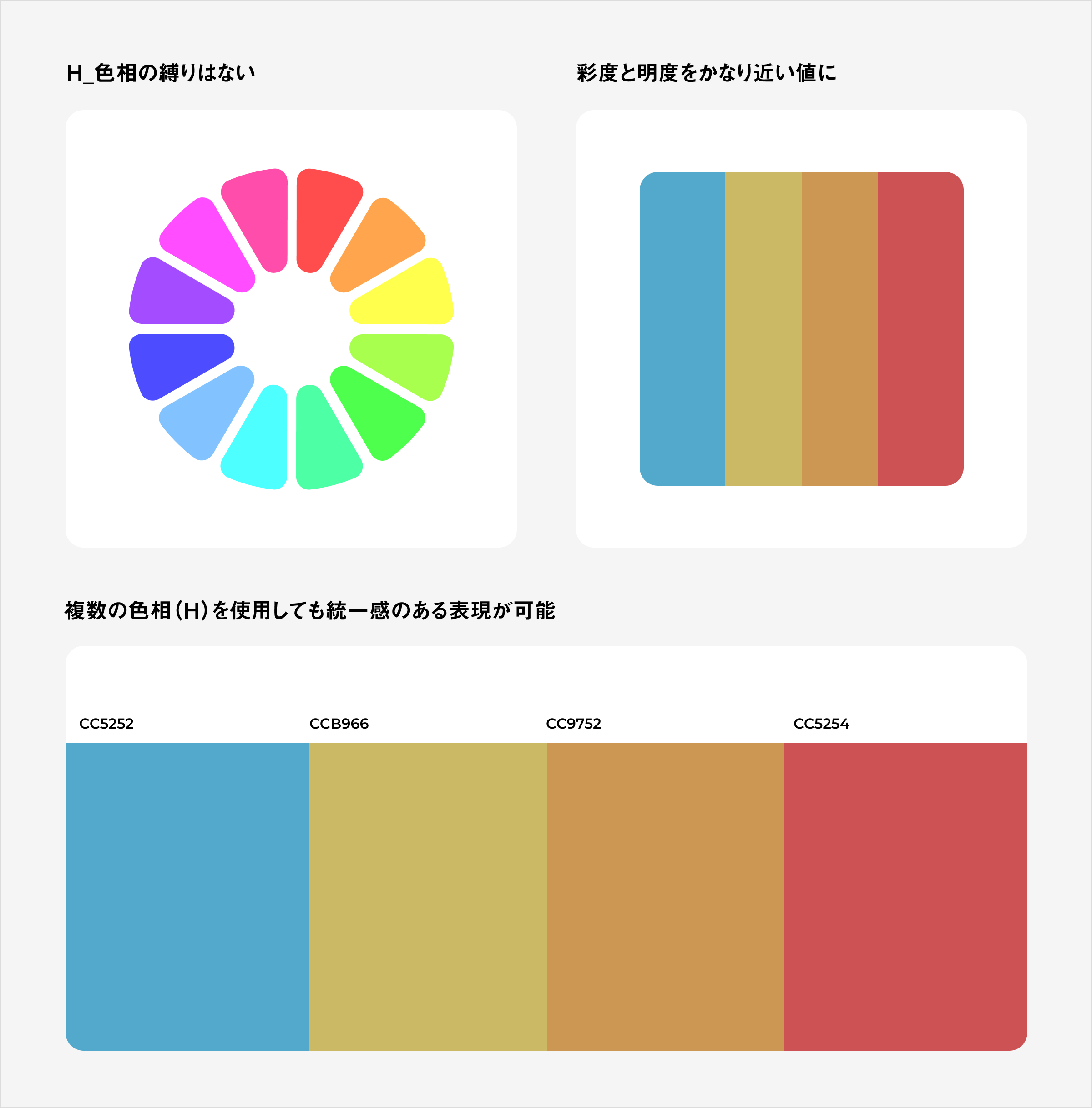
2-1 トーンドミナント配色(彩度と明度だいたい同じにする作戦)
特定のトーン(似た明度(B)・彩度(S)の組み合わせ)を主体として、異なる色相(H)を組み合わせる配色手法です。主となるトーンを全体の60-80%程度使用することで色彩の調和が生まれやすく、複数の色相(H)を使用しても統一感のある表現が可能です。実務では、メインとなるトーンを決めてから色相(H)を選択し、必要に応じて一部でアクセントとなる異なるトーンを取り入れることで、魅力的な配色を作りやすい手法です。
HSB設定例
- メイン:H180(色相/色合い)S50(彩度/鮮やかさ)B85(明度/明るさ)
- サブ1:H200(色相/色合い)S40(彩度/鮮やかさ)B85(明度/明るさ)
- サブ2:H160(色相/色合い)S35(彩度/鮮やかさ)B85(明度/明るさ)

与えられる印象
- 同一トーンの色彩が織りなす優美で静謐な佇まい
- 彩度(S)や明度(B)を揃えることで生まれる、穏やかに響き合う端正な調和
- グループとしての色調がもたらす、凛とした気品
効果的な利用シーン
- 企業サイトやブランドイメージの構築など、統一感が重要なプロジェクト
- 複数の商品やサービスを体系的に示す必要があるECサイト
- 情報の整理や分類が必要なUIデザイン
- シリーズ商品など、関連性を持たせた展開が必要なデザイン
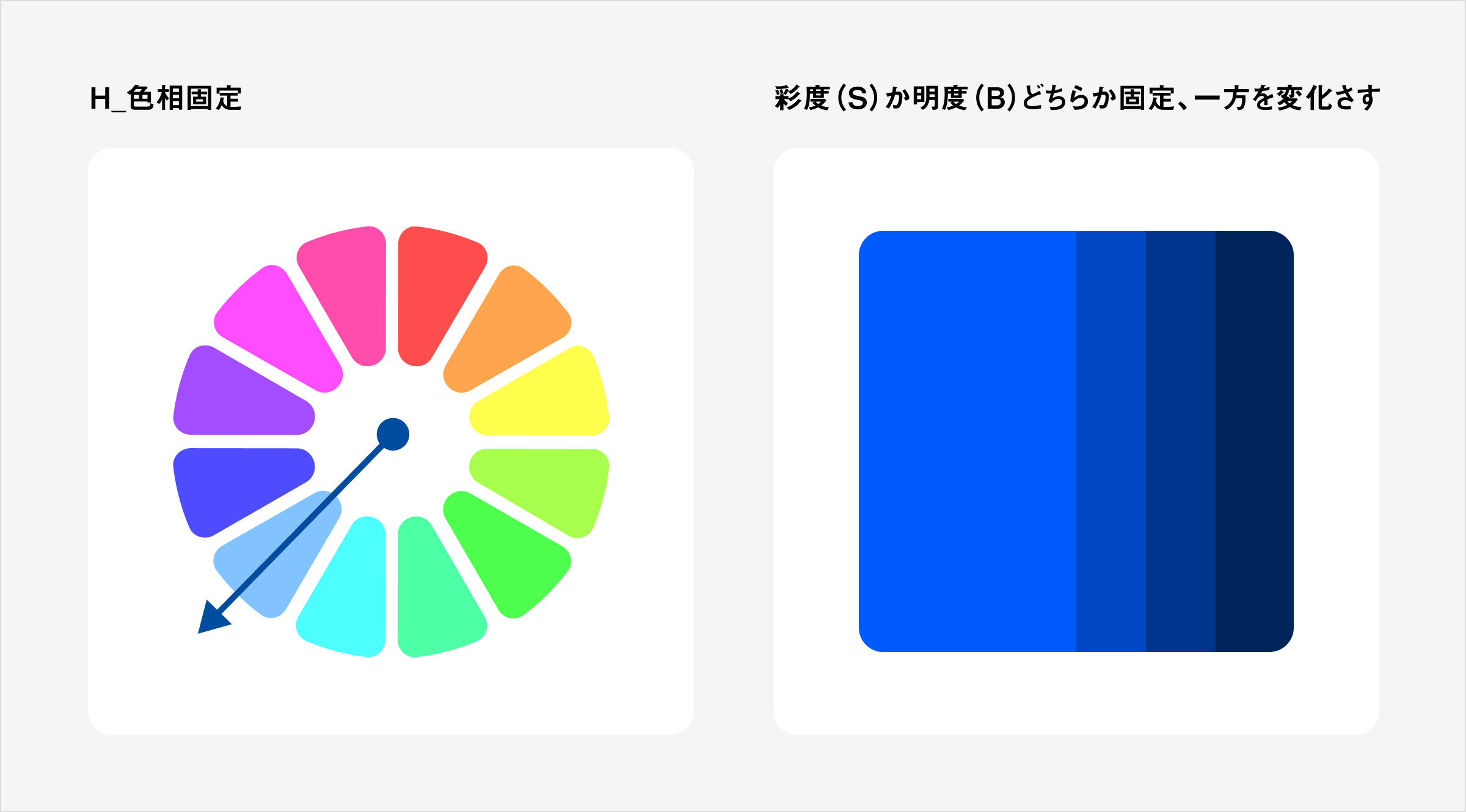
2-2 トーン・オン・トーン配色(彩度か明度どちらかロック作戦)
同一色相(H)で、明度(B)または彩度(S)のどちらか一方を変化させる配色手法です。色の変化が限定的なため、繊細で控えめな表現が可能です。情報の正確な伝達や長時間の閲覧が必要な場合、また上品さや信頼性を表現したい場合に適しています。実務では、ベースとなる色を決めてから、明度(B)または彩度(S)のどちらかを段階的に変化させることで、洗練された配色を作りやすい手法です。
HSB設定例
- ベース:H240(色相/色合い)S80(彩度/鮮やかさ)B100(明度/明るさ)
- メイン:H240(色相/色合い)S80(彩度/鮮やかさ)B80(明度/明るさ)
- サブ:H240(色相/色合い)S80(彩度/鮮やかさ)B60(明度/明るさ)
- アクセント:H240(色相/色合い)S80(彩度/鮮やかさ)B40(明度/明るさ)

与えられる印象
- 同一色相(H)で明度(B)か彩度(S)を固定することによる、繊細で上品な佇まい
- 微妙な色の変化がもたらす、奥行きのある落ち着いた雰囲気
- 抑制の効いた色彩による、洗練された清々しさ
効果的な利用シーン
- 長時間の閲覧を想定した文章主体のWebサイトや電子書籍 控えめな色変化により、読みやすさと視認性を確保できます
- 高級ブランドやラグジュアリー商材のデザイン 繊細な色変化により、上品さと洗練された印象を演出できます
- 金融関連など信頼性を重視するプロフェッショナルなサービス 抑制の効いた色使いにより、安定感と信頼感を醸成できます
- 企業向けアプリケーションのインターフェース 限定的な色変化により、視認性の高い操作性を実現できます
2-3 トーン・イン・トーン配色(明度と彩度同時変化作戦)
同一色相(H)で、明度(B)と彩度(S)を同時に変化させる配色手法です。より大胆な色の変化により、豊かな表情を生み出すことができます。視覚的な魅力や情報の階層性を重視する場合、また活力ある表現や深みのある世界観を創出したい場合に効果的です。トーン・オン・トーンと比べて色の変化が大きく、より表現力の高い手法となるため、落ち着きよりもインパクトが求められる場面に向いています。実務では、ベースとなる色を決めてから、明度(B)と彩度(S)を段階的に変化させることで、多彩な表現力を持つ配色を作りやすい手法です。
HSB設定例
- ベース:H240(色相/色合い)S100(彩度/鮮やかさ)B100(明度/明るさ)
- メイン:H240(色相/色合い)S80(彩度/鮮やかさ)B80(明度/明るさ)
- サブ:H240(色相/色合い)S60(彩度/鮮やかさ)B60(明度/明るさ)
- アクセント:H240(色相/色合い)S40(彩度/鮮やかさ)B40(明度/明るさ)

与えられる印象
- 明度(B)と彩度(S)の同時変化が生む、深みのある豊かな表情
- 同一色相(H)での幅広い変化による、奥行きのある立体感
- 多彩な階調がもたらす、優雅で流麗な雰囲気
効果的な利用シーン
- ファッションや空間デザインなど、色の深みと変化を活かせる分野
- 商品カタログや写真集など、視覚的な表現を重視するメディア
- 複雑な情報の階層構造を持つWebサイトやアプリケーション
- ブランドの世界観を豊かに表現したい、ビジュアル重視のデザイン
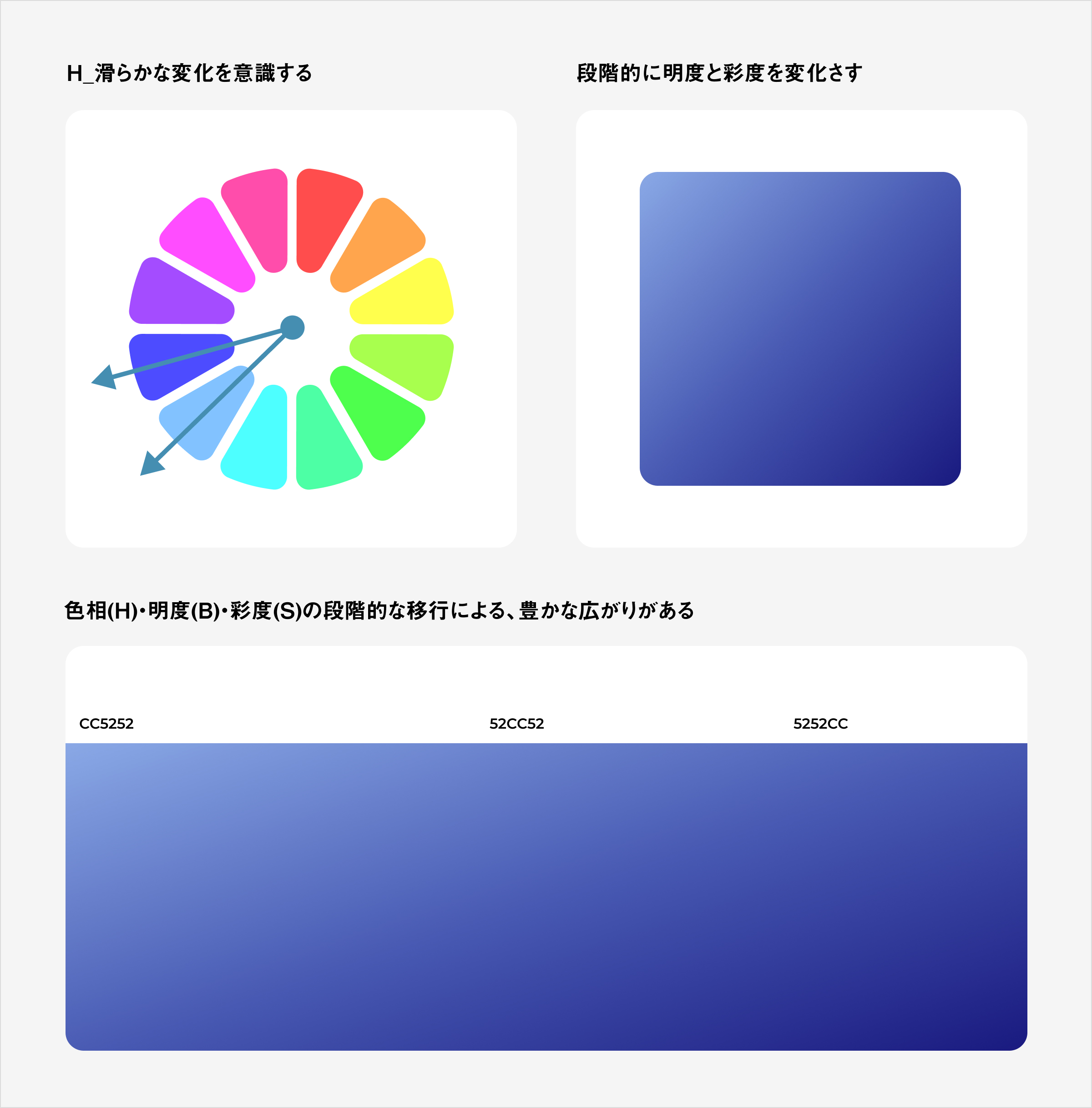
2-4 トーングラデーション配色
異なるトーン同士を段階的に変化させる配色手法です。色相(H)、明度(B)、彩度(S)のすべてを連続的に変化させることで、豊かな色の広がりを表現できます。実務では、開始色と終了色のトーンを決めてから、その間を自然に繋ぐ中間色を設定し、滑らかな変化を作ることで、印象的な配色を作りやすい手法です。
HSB設定例
- 高明度:H220(色相/色合い)S40(彩度/鮮やかさ)B90(明度/明るさ)
- 中明度:H230(色相/色合い)S60(彩度/鮮やかさ)B70(明度/明るさ)
- 低明度:H240(色相/色合い)S80(彩度/鮮やかさ)B50(明度/明るさ)

与えられる印象
- トーンの連続的な変化がもたらす、滑らかで優美な空気感
- 色相(H)・明度(B)・彩度(S)の段階的な移行による、豊かな広がり
- なめらかな色の流れが醸し出す、柔らかな温かみ
効果的な利用シーン
- 化粧品や香水など、優美さや華やかさを表現したいコスメティック製品
- リラクゼーションやウェルネス関連の、癒しの空間を演出するデザイン
- 感情の機微や変化を表現したい、ストーリー性のあるグラフィック
- アート性の高いデジタルコンテンツや、クリエイティブな広告表現
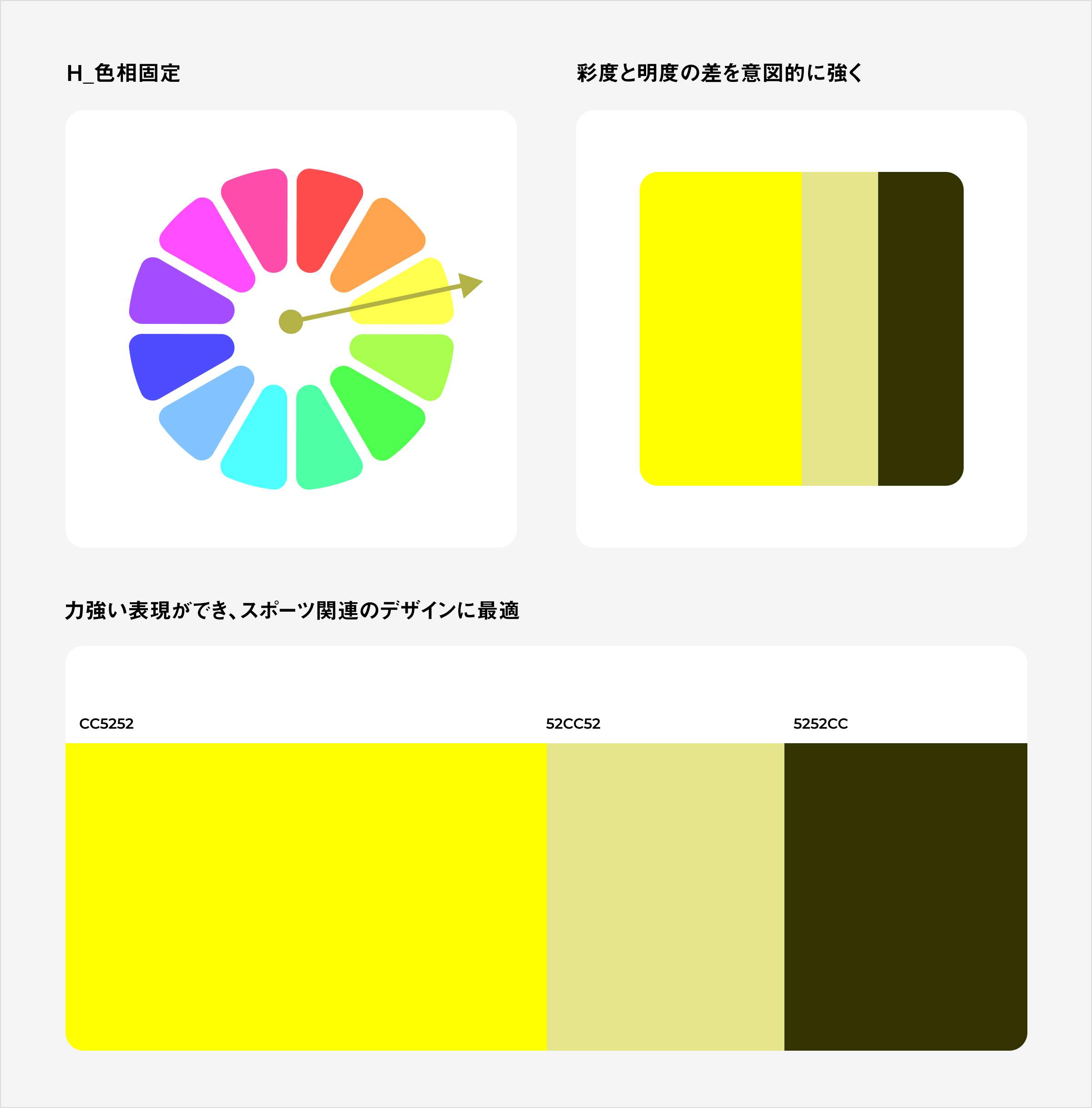
2-5 トーンコントラスト配色(濃度対比作戦)
明度(B)と彩度(S)の違いを活かした対比的な配色手法です。色の明るさや鮮やかさの差を意図的に大きく設定することで、色相(H)の違いだけでは得られない強い印象を作ることができます。実務では、対比させる色の性質を選び、それぞれの特徴を活かしながら面積比を調整することで、印象的な配色を作りやすい手法です。
HSB設定例
- ビビッドトーン:H60(色相/色合い)S100(彩度/鮮やかさ)B100(明度/明るさ)
- ライトトーン:H60(色相/色合い)S40(彩度/鮮やかさ)B90(明度/明るさ)
- ダークトーン:H60(色相/色合い)S100(彩度/鮮やかさ)B20(明度/明るさ)

与えられる印象
- 明度(B)と彩度(S)の大きな違いが生む、劇的な視覚的インパクト
- トーンの対比がもたらす、力強い緊張感と躍動感
- 異なる色の性質の組み合わせによる、鮮やかな表情の対比
効果的な利用シーン
- 広告バナーやキャンペーンなど、注目度の高い視覚効果が必要な場面
- 注意喚起や重要情報の強調が必要なUIデザイン
- 季節感のあるプロモーションや期間限定商品の訴求
- 店頭POPや展示会など、視線を集める必要のある販促ツール
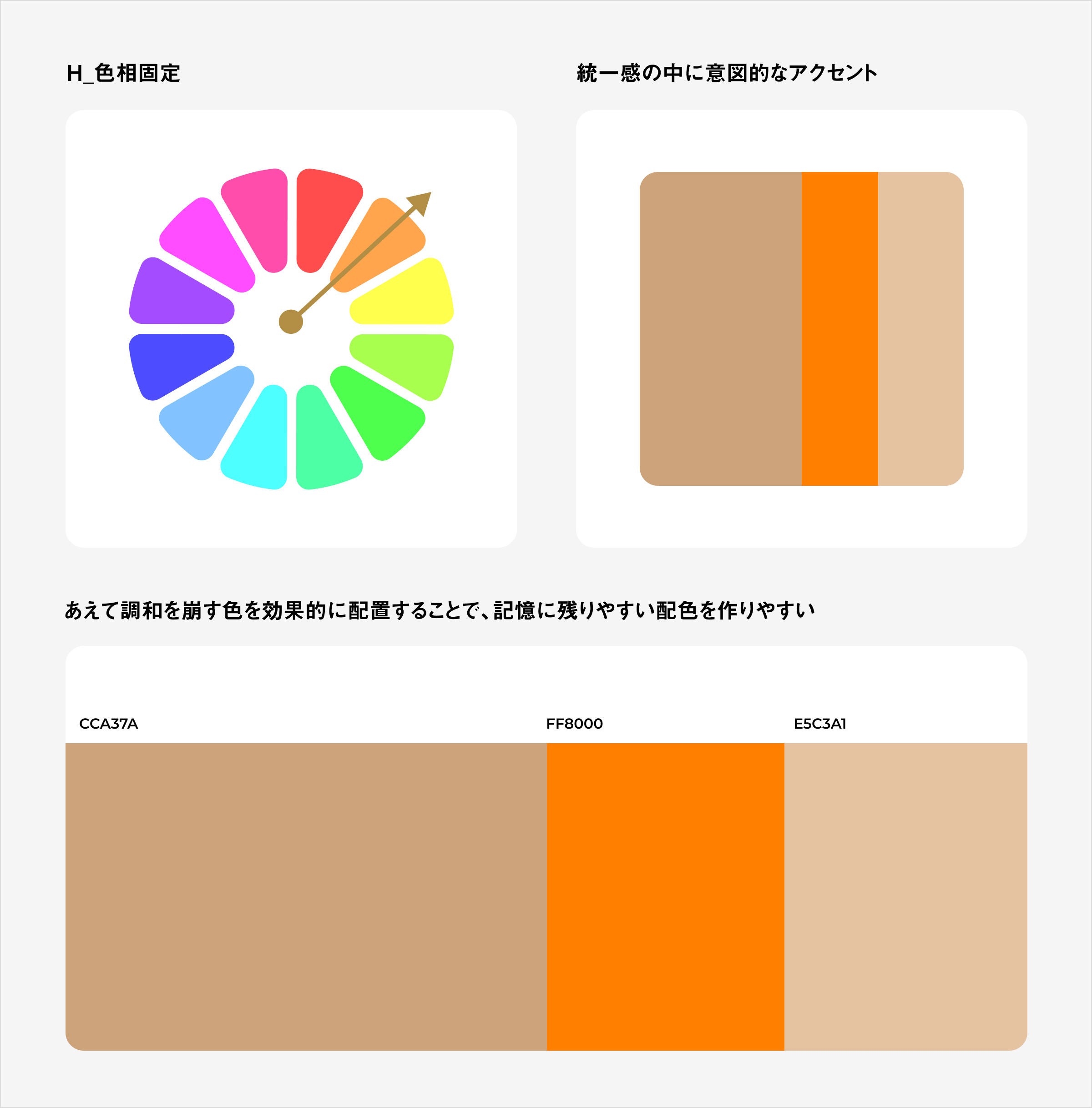
2-6 トーンブレーク配色(濃度外し作戦)
全体の調和を意図的に崩すことで、アクセントを生み出す配色手法です。基本となる色の組み合わせに、明度(B)や彩度(S)が大きく異なる色を加えることで、印象的な効果を生み出します。実務では、ベースとなる配色を決めてから、あえて調和を崩す色を効果的に配置することで、記憶に残りやすい配色を作りやすい手法です。
HSB設定例
- ベース:H30(色相/色合い)S40(彩度/鮮やかさ)B80(明度/明るさ)
- ブレーク:H30(色相/色合い)S100(彩度/鮮やかさ)B100(明度/明るさ)
- 補助:H30(色相/色合い)S30(彩度/鮮やかさ)B90(明度/明るさ)

与えられる印象
- 意図的な調和の崩しが放つ、個性的で印象的な存在感
- 予想外の色使いがもたらす、斬新で記憶に残る鮮烈さ
- 従来の調和を超えた組み合わせによる、クリエイティブな躍動感
効果的な利用シーン
- アパレルやファッション関連の、モダンで個性的なブランディング
- 新商品の告知や目玉商品など、特別感を演出したい販促物
- 従来の概念を超えた表現が求められる、アート性の高いデザイン
- 競合との差別化が必要な、ユニークな世界観の構築
3. 目的別配色パターン
これまでの色相(H)による配色、彩度(S)と明度(B)による配色の知識を活かし、具体的な目的に合わせた配色パターンを見ていきます。実務では、まずこの目的別のパターンを選び、そこから必要に応じて調整していく方法が効率的です。
3-1 コーポレートカラー展開
企業やブランドのアイデンティティを体系的に表現する配色手法です。一貫性と展開力を両立し、長期的な使用に耐える配色を実現します。コーポレートカラーを起点とした色の選び方には、大きく3つのアプローチがあります。
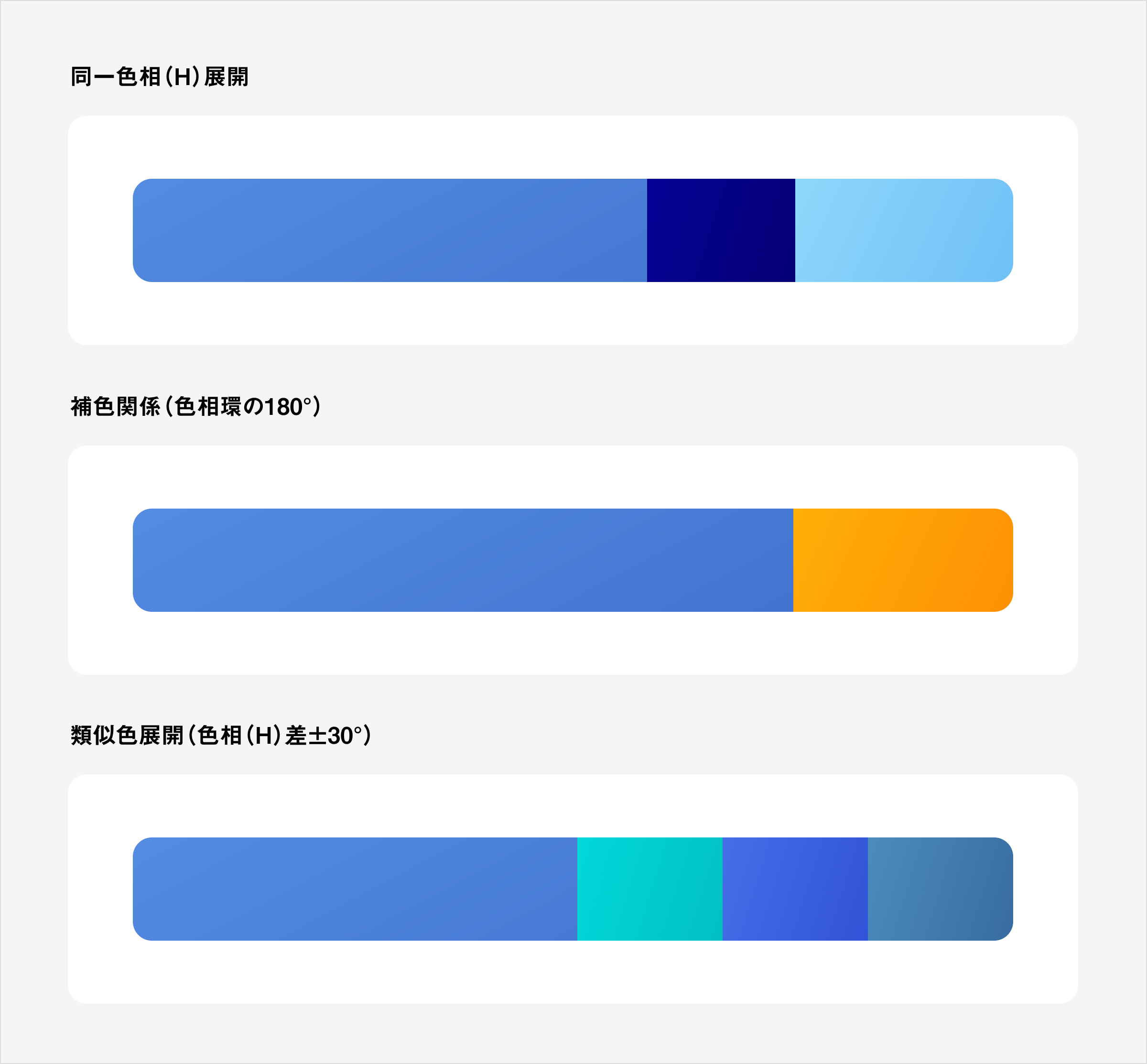
同じ色相(H)での展開
コーポレートカラーの彩度(S)と明度(B)を変化させることで、自然な階層構造を作ります。例えばコーポレートカラーが青(H220 S70 B80)の場合、大きな面積には彩度を下げ明度を上げた色(S30 B95)を、本文には彩度をさらに下げた色(S20 B80)を、見出しには彩度を上げ明度を下げた色(S80 B60)を使用します。
補色関係の活用
色相環で反対側(約180度)の色をアクセントとして使用します。青(H220)のコーポレートカラーならオレンジ系(H40)が効果的です。ただし補色は主張が強いため、使用量は全体の10%程度に抑え、彩度は必ずコーポレートカラーより低く設定します。
類似色による展開
コーポレートカラーの色相(H)から30度程度の範囲で色を選択します。青(H220)なら、青緑(H190)から青紫(H250)の範囲で複数の色を選びます。彩度と明度は揃えることで統一感を保ち、グラデーションやパターンなど、視覚的な広がりが必要な場面で効果的です。
実務では、デジタルとプリントでの見え方の違いを考慮し、白背景・黒背景両方での視認性を確認します。また経年での印象の変化も想定して設計し、アプリケーションごとの最適な組み合わせをガイドライン化することが重要です。
与えられる印象、効果的な利用シーン
- ブランドの個性を確立し、企業理念の視覚化に適する
- 一貫性のある印象を形成し、各種コミュニケーションツールで効果的
- 記憶に残る配色を実現し、ブランドの長期的な構築に最適

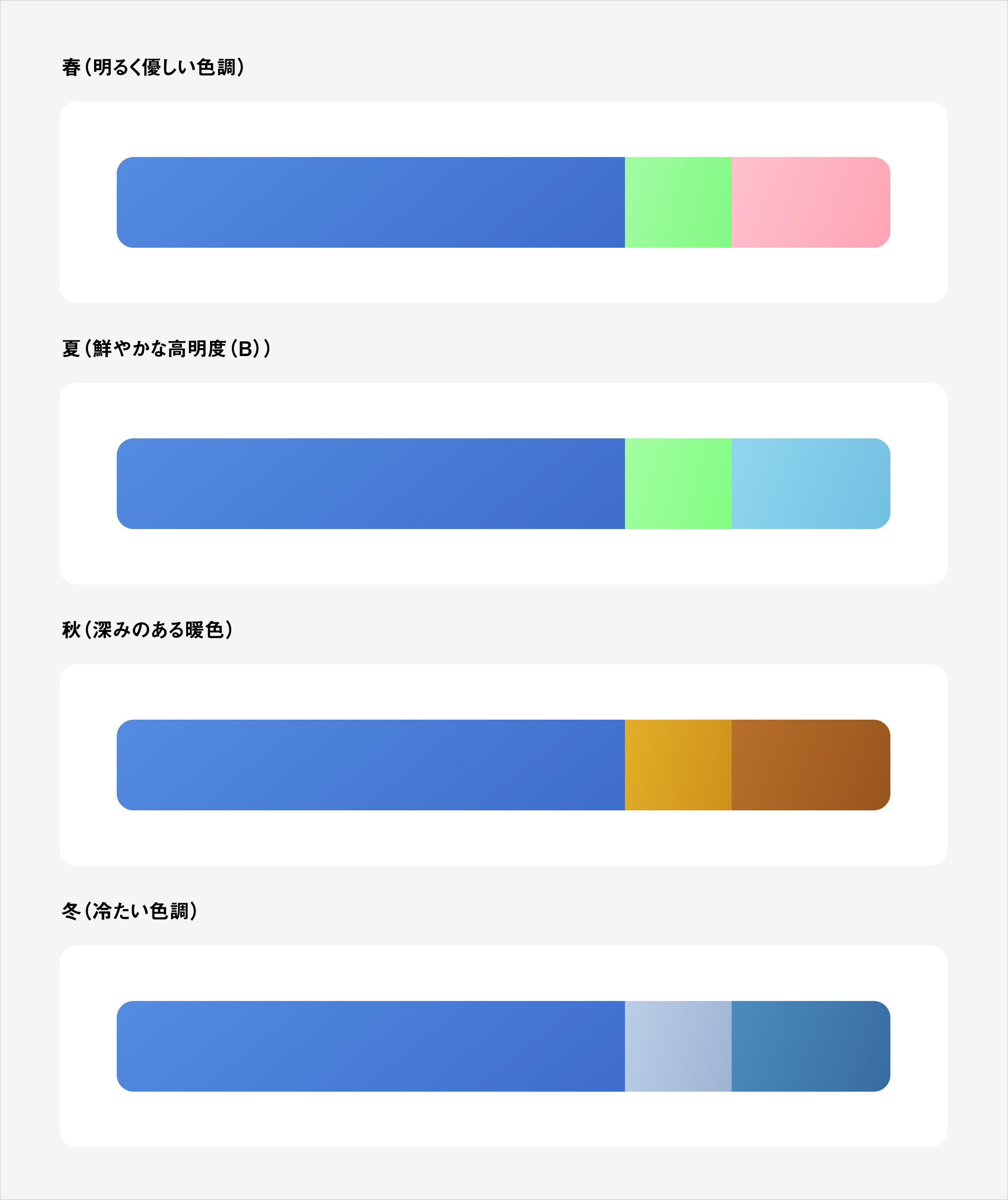
3-2 シーズナルカラー展開
季節や時期の特性を効果的に表現する配色手法では、基本となるブランドカラーを軸に季節感のある色を組み合わせます。例えば青(H220 S70 B80)をブランドカラーとした場合、春は桜色(H350 S30 B95)、夏は空色(H200 S30 B95)、秋は紅葉色(H30 S70 B80)、冬は深い青(H220 S70 B60)といった具合に展開します。
展開時の重要なポイントは、ブランドカラーとの調和です。季節性の表現を優先するあまり、ブランドの一貫性を損なわないよう注意が必要です。季節を表現する色は全体の30%程度を目安とし、残りはブランドカラーとその類似色で構成します。
また時期に応じた明度(B)の調整も効果的です。夏は全体的に明度を上げ、冬は落ち着いた明度にするなど、シーズンの特性に合わせた微調整を加えることで、より自然な季節感を演出できます。
与えられる印象、効果的な利用シーン
- 季節感のある表現を実現し、リテール販促に適する
- 時期特有の雰囲気を演出し、限定商品のパッケージで効果的
- 鮮度の高い印象を与え、シーズナルキャンペーンに最適

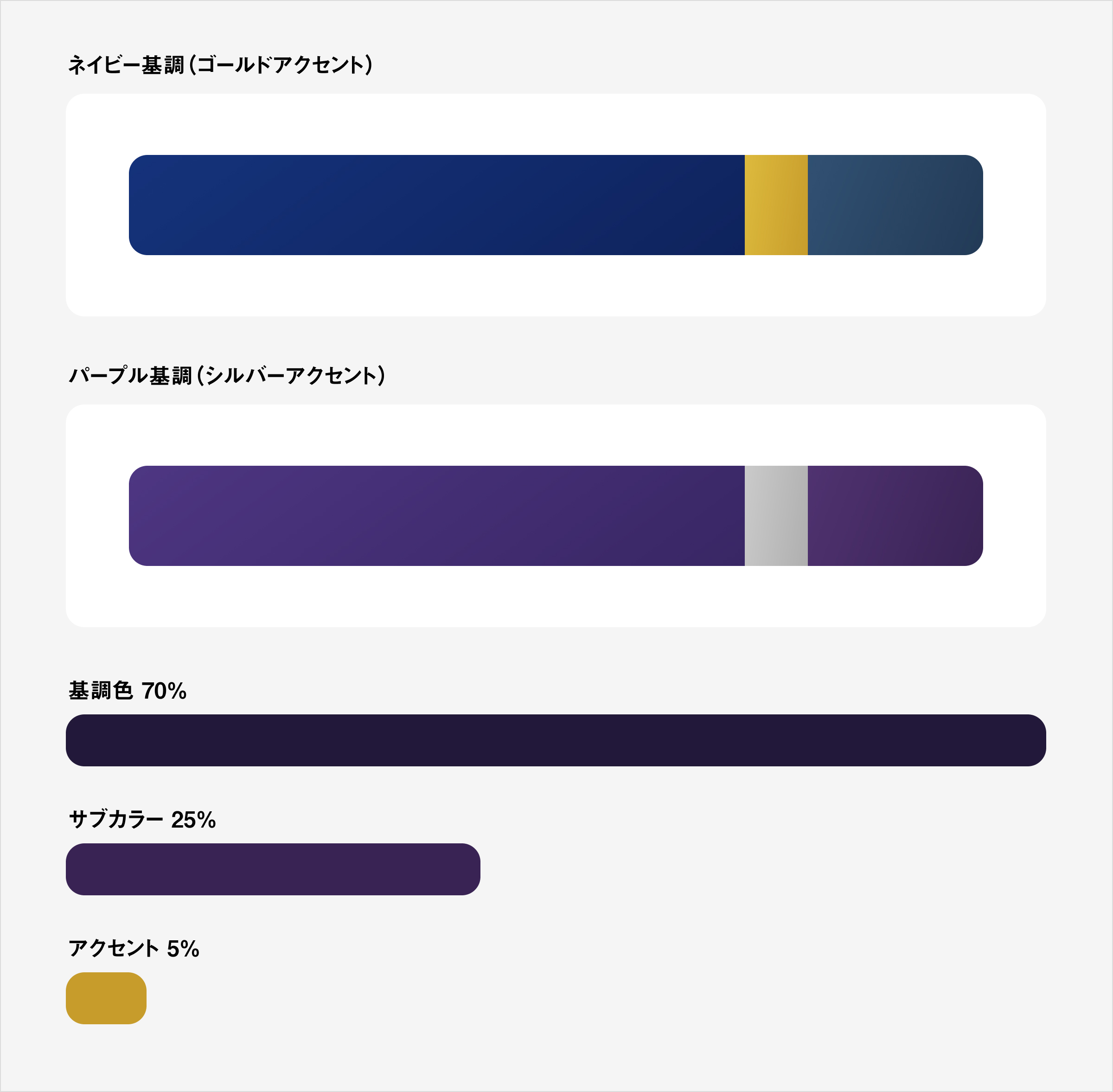
3-3 高級感演出配色
品格と上質さを表現する配色では、彩度(S)を抑えた深みのある色を基調とします。例えばダークネイビー(H220 S70 B30)やディープパープル(H270 S50 B30)を基調色とし、そこにわずかなゴールド(H45 S30 B80)やシルバー(H0 S0 B80)をアクセントとして加えます。
色数は3色程度に抑えることが重要です。基調色が全体の70%、サブカラーが25%、アクセントカラーは5%程度を目安とします。過度な装飾は逆効果となり、むしろ色の節制が洗練された印象を生み出します。
トーンの統一感も重要な要素です。特に彩度(S)は、全体的に低めの設定(S20-50)に抑えることで落ち着きのある印象を演出できます。明度については、基調色を低め(B20-40)に設定し、アクセントでわずかに明るい色(B70-90)を添えることで、深みのある表現が可能です。
与えられる印象、効果的な利用シーン
- 上品で格調高い印象を与え、ラグジュアリーブランドに適する
- 質の高さを感じさせ、プレミアム商品のパッケージで効果的
- 深みのある高級感を演出し、ジュエリーや時計のブランディングに最適

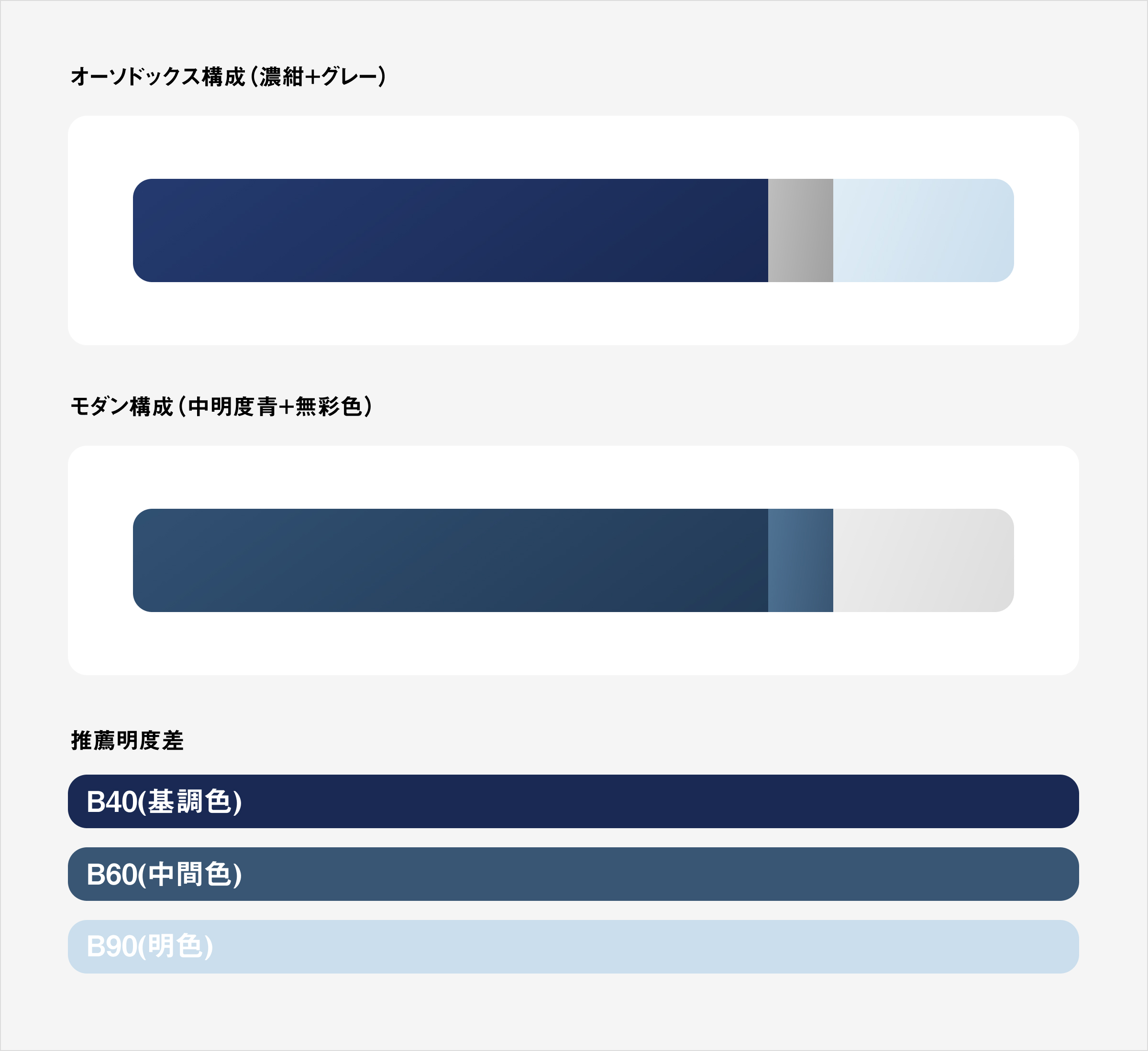
3-4 信頼感演出配色
安定感と信頼性を表現する配色では、青系の色相(H)を基調とした落ち着いた色調構成が基本となります。具体的には濃紺(H220 S80 B40)を基調色とし、グレー(H0 S0 B70)やライトブルー(H220 S30 B90)を組み合わせることで、堅実な印象を作り出します。
コントラストは抑えめに設定することが重要です。色相差(H)は30度以内、明度差は40%以内を目安とすることで、安定感のある表現が可能です。特に金融機関やコンサルティングファームなど、信頼性が重視される業態では、この原則が効果を発揮します。
与えられる印象、効果的な利用シーン
- 堅実で信頼できる印象を与え、金融機関のブランディングに適する
- 専門性の高さを感じさせ、B2Bサービスの広報物で効果的
- 安心感のある表現が可能で、医療関連デザインに最適

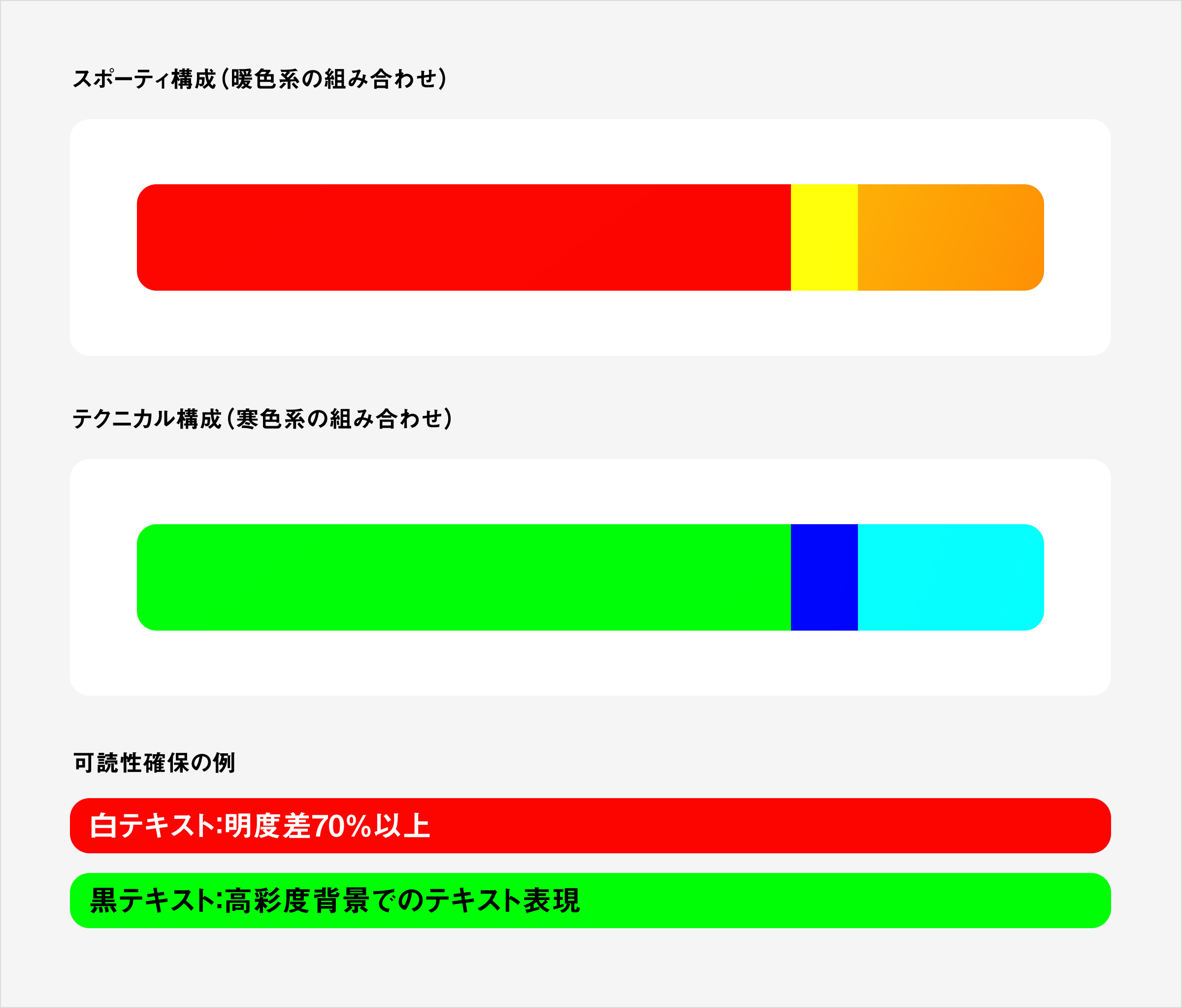
3-5 活力演出配色
エネルギッシュで前向きな印象を作り出す配色では、高彩度色を効果的に活用します。例えばビビッドレッド(H0 S100 B100)やブライトイエロー(H60 S100 B100)を主体に、さらにエレクトリックブルー(H220 S100 B100)などを組み合わせることで、活気ある表現を実現します。
コントラストは積極的に活用しますが、視認性と可読性の確保が重要です。メインとなる高彩度色は全体の50%程度とし、残りは明度差のある色で構成します。特にテキスト部分では、背景との明度差を70%以上確保することで、読みやすさを担保します。
与えられる印象、効果的な利用シーン
- 活気とエネルギーを表現し、スポーツブランドに適する
- インパクトのある表現が可能で、イベント告知で効果的
- 前向きな印象を与え、若者向け商品のプロモーションに最適

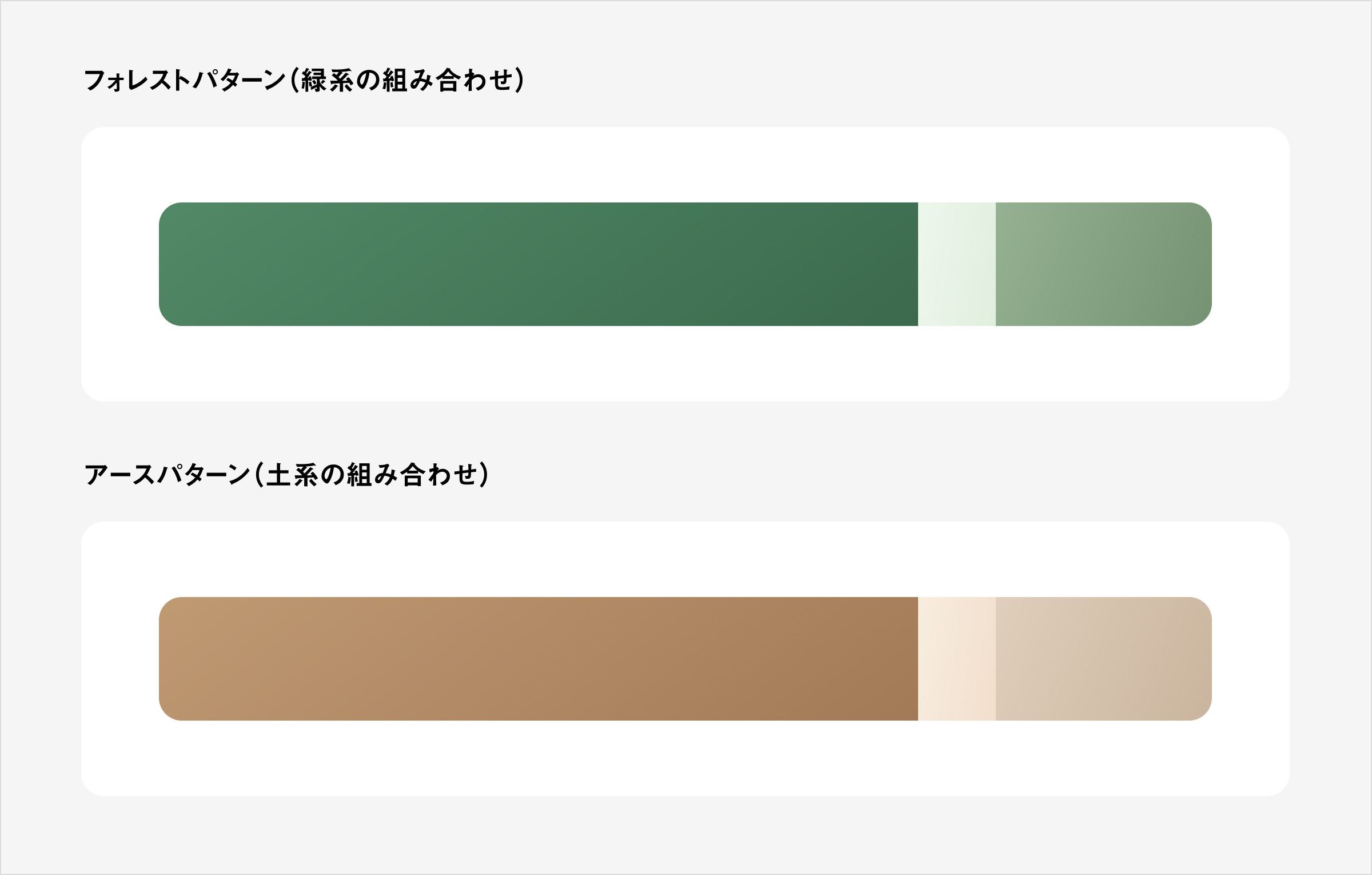
3-6 ナチュラル演出配色
自然との調和や環境への配慮を表現する配色では、緑系(H120 S50 B80)や土系(H30 S40 B70)の色相を基調とします。これらの色に、オフホワイト(H60 S10 B95)やライトベージュ(H30 S20 B90)を組み合わせることで、やさしい印象を作り出します。
彩度は全体的に抑えめ(S20-50)に設定することが重要です。自然界の色彩は穏やかで落ち着いた印象を持つため、過度に鮮やかな色は避けます。また明度は中〜高めの設定(B60-95)とし、柔らかな印象を維持します。
与えられる印象、効果的な利用シーン
- 環境への配慮を感じさせ、エコフレンドリー商品に適する
- やさしい印象を与え、オーガニック食品のパッケージで効果的
- 自然との調和を表現し、環境配慮型サービスのブランディングに最適

まとめ
このガイドでは、21の配色テクニックを3つの視点から整理しました。色相による基本配色、彩度(S)と明度(B)による配色、そして目的別配色パターンです。実務では、これらを段階的に活用することで、効果的な配色が実現できます。
まず色相(H)による基本配色で、使用する色の組み合わせを決めます。次に彩度(S)と明度(B)を調整して印象をコントロールし、最後に目的に応じた微調整を加えていく—。この順序で考えることで、「なんとなく」ではない、意図的な配色が可能になります。
ただし、これらのテクニックはあくまでも指針です。実際の配色では、ブランドの独自性や、媒体特性、使用環境など、様々な要素を考慮する必要があります。大切なのは、これらのテクニックを理解した上で、目的に応じて柔軟に応用できる力を養うことです。
HSBという物差しを使いこなし、理論に基づいた配色を行うことで、より効果的なデザインが実現できるはずです。この記事が、皆さんの実務における配色の一助となれば幸いです。