こんにちは、クオートワークスです。
普段、さまざまなシーンで資料を作成する際、デザイン面で以下のように悩むことは多いのではないでしょうか。
「資料が野暮ったい」
「伝わりやすい資料を作りたい」
「資料デザインを洗練させたい」
「上司や顧客を驚かせたい」
デザインは単なる装飾ではなく、情報の伝達に重要な役割を果たします。適切なレイアウトや色彩、フォントを選ぶことは、読み手にとって理解しやすく魅力的な資料を作成する上で欠かせません。
しかし、デザインスキルに自信がない場合や、時間が限られている場合、この課題に取り組むことは容易ではありません。
そこでこの記事では、スライド資料を作成する際のデザインの基礎的なコツのほか、デザインが苦手でもデザイナーの技を簡単に再現でき、ワンランク上の資料を効率的に作成するためのヒントをご紹介します。
作例をたっぷり掲載しているので、ぜひ実践にお役立てください。
この記事はアドビ社のPR企画「みんなの資料作成」に参加して執筆したものです。
デザインに悩んでいる方は、ぜひ参考にしてみてください。
1.デザインのレイアウトと配色の基本を押さえる
どんな分野においても、基本はとても重要です。
技術的に汎用性が高く、すぐに取り入れることができるため、大技を披露する前に、必ず押さえておきましょう。
もちろんこれは資料のデザインにおいても同様で、基本を押さえることが、「超綺麗な資料作成」の鍵となります。
デザインの基本については、
例えば近接、整列、コントラスト、反復のデザインの4大原則があります。
これらは既に多くのブログや書籍で取り上げられており、広く知られています。
「デザインの基本を押さえる」では、基本の中でも特に押さえるべきポイントを抜粋してお伝えします。
1‐1.デザイン基礎4大原則を使う(近接・整列・コントラスト・反復)
デザインの世界では、見た目の美しさや分かりやすさは、
単なる好みやセンスだけでなく、堅固な原則に基づいています。
それが、「デザイン基礎4大原則」です。
「近接」「整列」「コントラスト」「反復」の4つの原則は
デザインの骨格を形作り、視覚的な情報を整理し、
伝えたいメッセージを明確に伝える手助けをしてくれます。
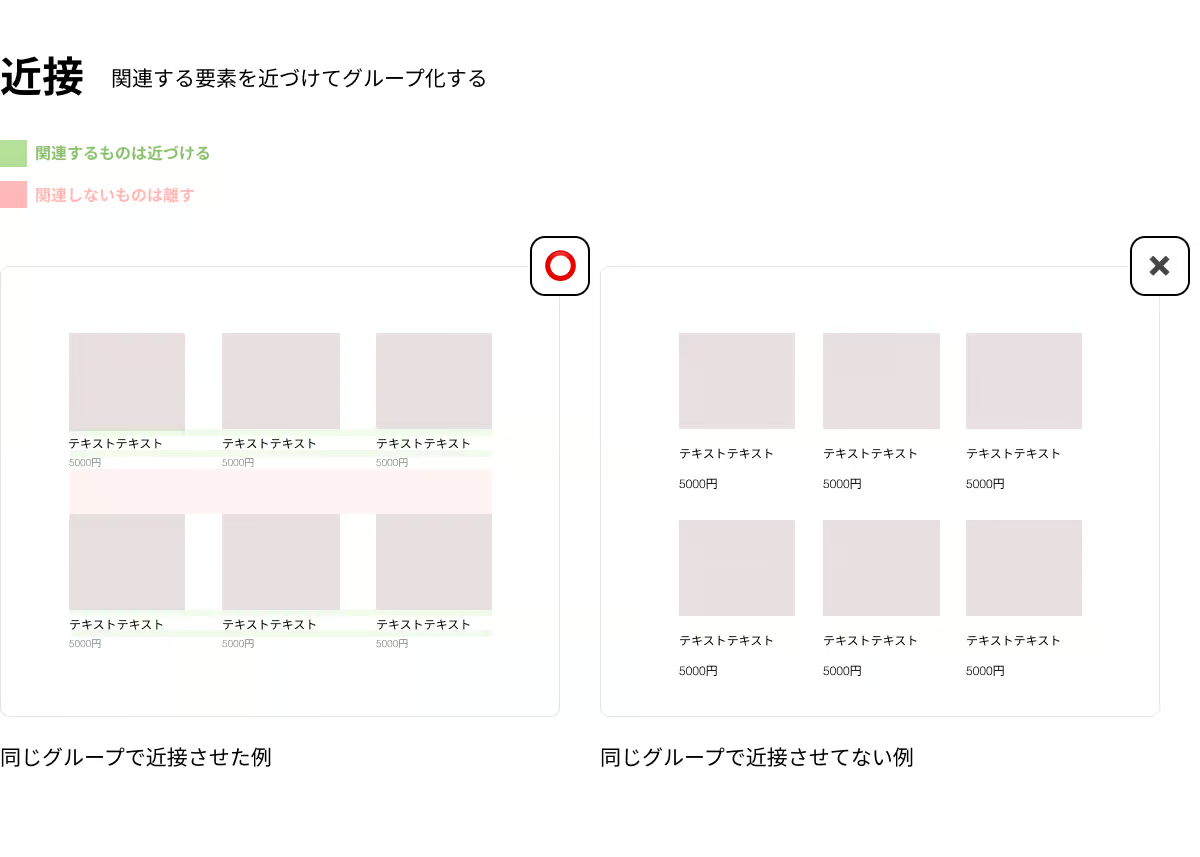
近接は、関連する要素同士を近づけて関連性やグルーピングを分かりやすくする手法です。
情報をグループ化することで関係性が強調され、情報の構造が理解しやすくなります。

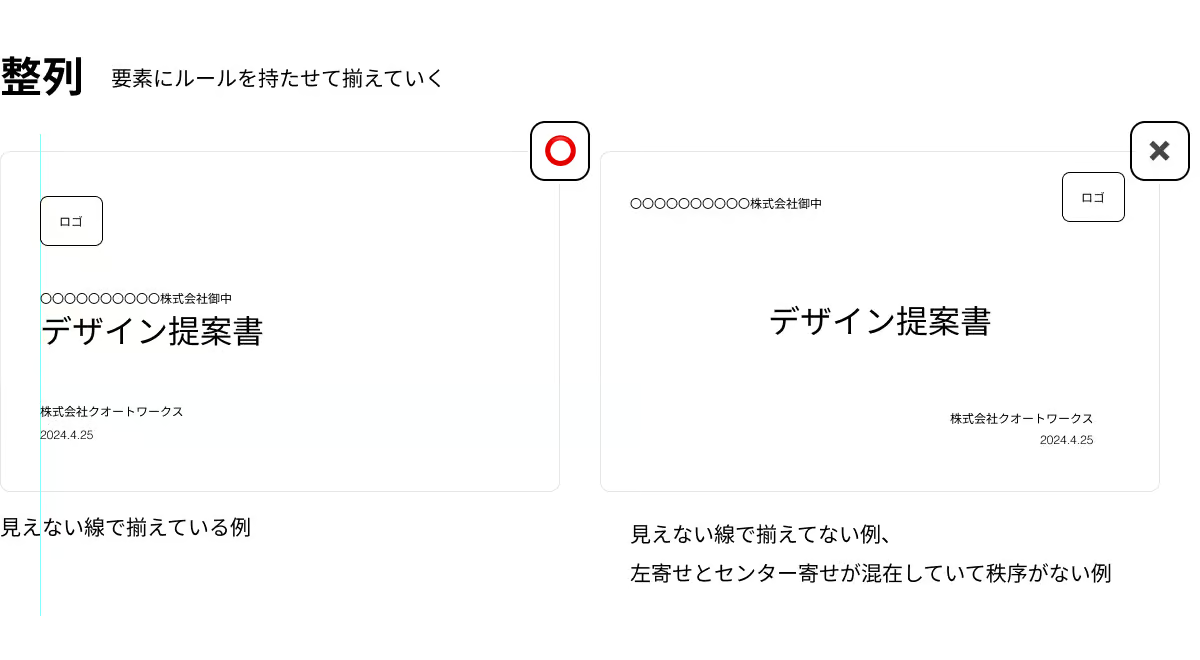
整列は、要素の大きさや位置、色などにルールを設けて整然と配置する手法です。
視覚的な秩序を生むことで、見やすさが向上し、情報を正確に伝えられます。

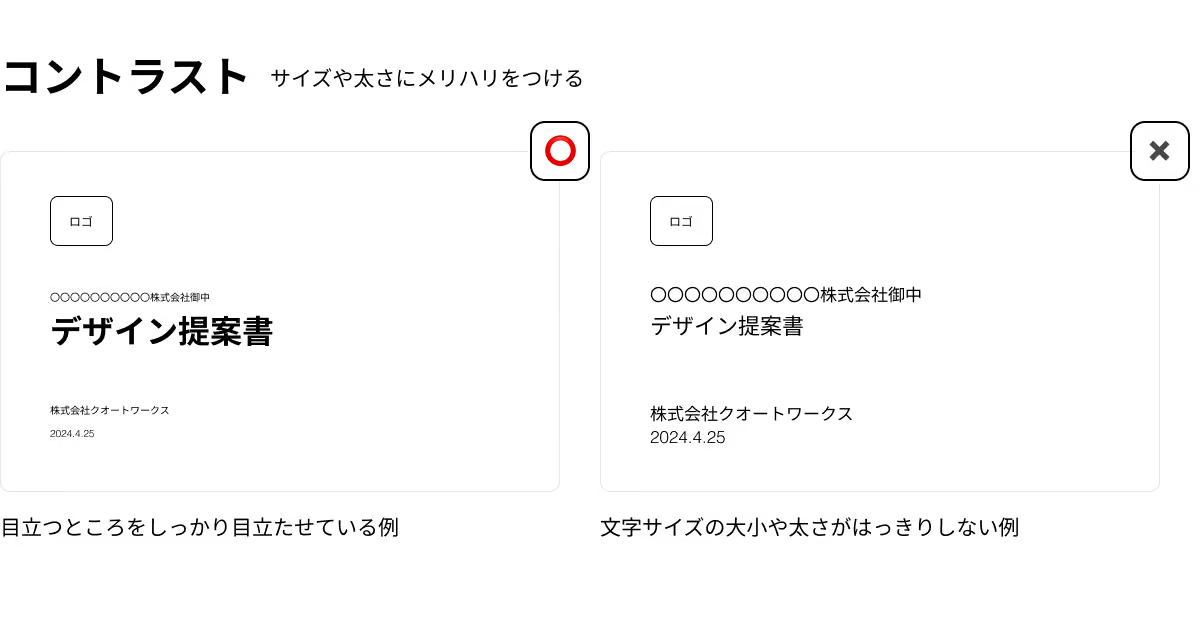
そして、コントラストは、色やサイズ、形、テキストなどの要素に強弱をつけ、情報の優先順位を明確にする手法です。重要な情報を際立たせられ、目に留めてもらいやすくなります。

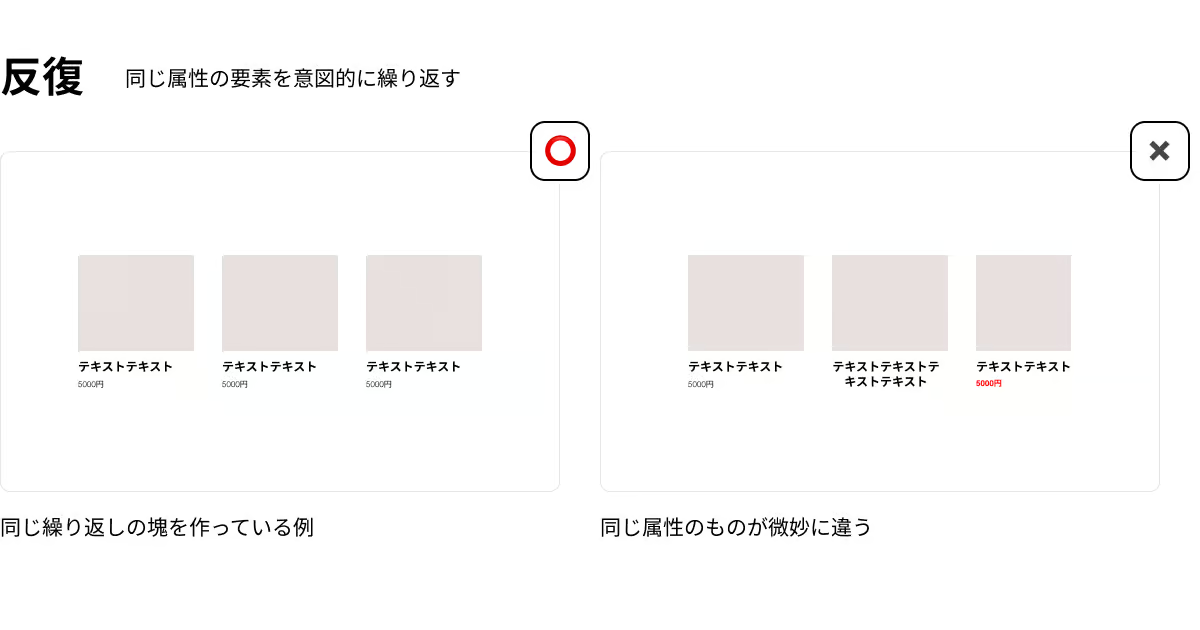
最後に、反復とは、同じデザイン要素を繰り返し使用することで、メッセージの一貫性を生む手法です。要素のパターン化によって、情報を直感的に理解しやすくなります。

これらの原則は、デザインの美しさを追求するだけでなく、伝えたい情報をしっかり伝えるための重要な手段となります。
1‐2.使う色は3色まで
使用する色を3色に絞ることで、資料全体の統一感を高めることができます。
重要な情報を強調しようとしてつい色を多用しがちですが、ごちゃごちゃした印象や安っぽい印象を与えるため逆効果です。色数を少なくすることで強調したい箇所が際立ち、情報が明確に伝わります。
また、使用する色ごとに意味や役割をもたせて、そのルールに沿って使うようにしましょう。
例えば、以下のようなルールを設けると格段に情報が伝わりやすくなります。
- 本文で利用する色は基本的に「黒」
- 強調したいときは「赤」
- 補足情報として伝えたいときは「青」
色数を絞ると、資料が見やすくなるだけでなく、知的で洗練されたプロフェッショナルな印象も与えることができます。
それにより資料の品質や信頼性も高まるので、「使う色を3色までにする」ことを是非心に留めておいてください。
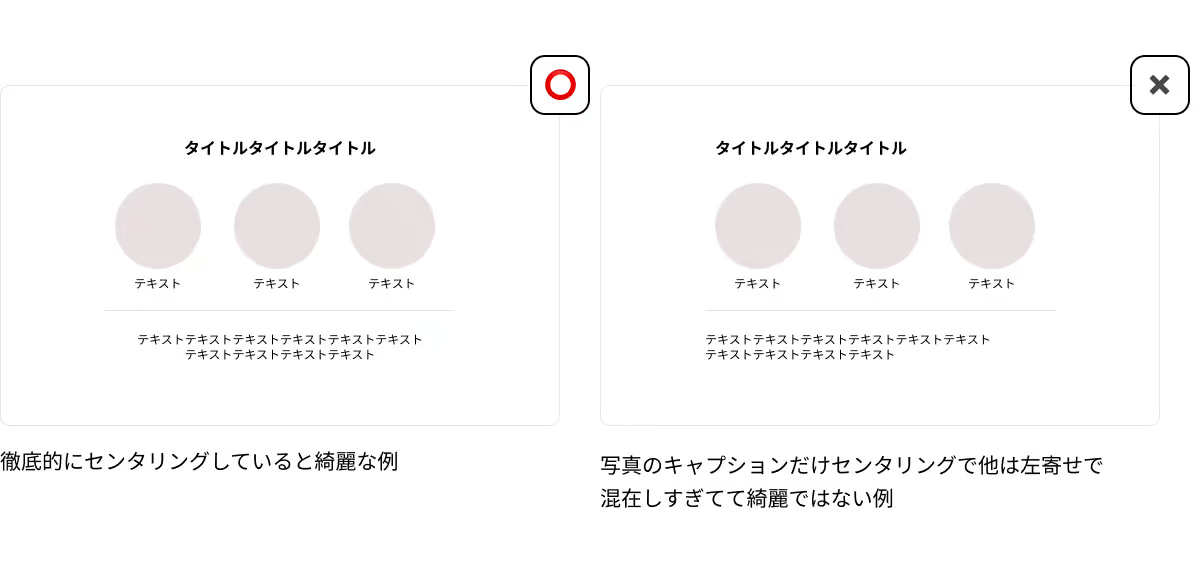
1‐3.中央揃えと左寄せを混在させすぎない・線で囲みすぎない
デザインの基礎ルール「近接・整列・コントラスト・反復」を取り入れても
素人くさく読みにくくなってしまう原因があります。
それは
- 中央揃えと左揃えを混在させすぎること
- 線で囲みすぎること
です。
中央揃えは、特定の要素や見出しを際立たせるために効果的ですが、要素の行頭が揃わないため、過度に使用するとわずかに行の頭を探すことになり、どこから読めばいいのか分かりにくく読み手が迷子になりがちです。一方、左寄せは要素の頭が揃うので整然とした印象を与え、読み手に自然に読んでもらえます。
そのため、「基本左寄せに揃える、中央揃えは見出しや文章量が少ないデザインの時だけ中央揃えにする」
と覚えておくと良いでしょう。

また、線で囲みすぎないこともポイントです。
線は要素を強調したいときに便利ですが、強調すべきでない箇所まで使用しすぎると線がノイズとして読み手に受け取られるため、資料が煩雑な印象になってしまいます。
それ故に「線で囲む必要がない箇所は使わない、または背景に色をつけてエリアを仕切る」
と覚えておくと良いでしょう。

2.デザイナーが使う技を取り入れる
デザインの基本的なメソッドを理解した後は、
あまり語られていない、デザイナーが使う技を取り入れてみましょう。
これらの技を使うことで、もう一段階美しく伝わりやすい資料を効率的にデザインできます。
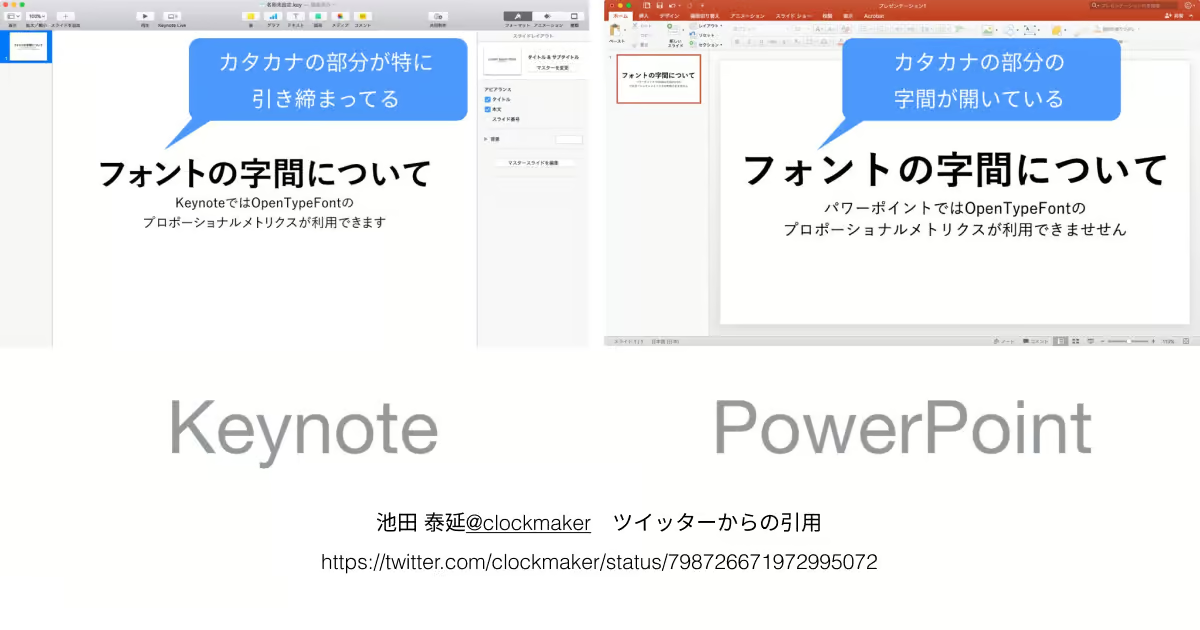
2‐1.自動文字詰めができる資料作成ソフトを使う
資料作成の際にPowerPointを多くのビジネスマンが利用していますが、
美しい資料を作るという観点で大きな問題があります。それは、フォントの自動文字詰め機能がない事です。
自動文字詰めを利用するとフォント同士の距離がある程度均等になるため、
簡単に美しい文字組みに仕上がり、資料にプロフェッショナルな印象を与えられます。
そのため、自動文字詰め機能(プロポーショナルメトリクス設定やオプティカル設定など)がある資料作成ソフトを使うと良いでしょう。

自動文字詰めができる資料作成ツールは以下があります。
- Adobe XD
- Adobe Illustrator
- Keynote
- Figma
資料の表紙だけでも自動文字詰めができるソフトを利用するだけで、資料全体がぐっと洗練された印象になります。
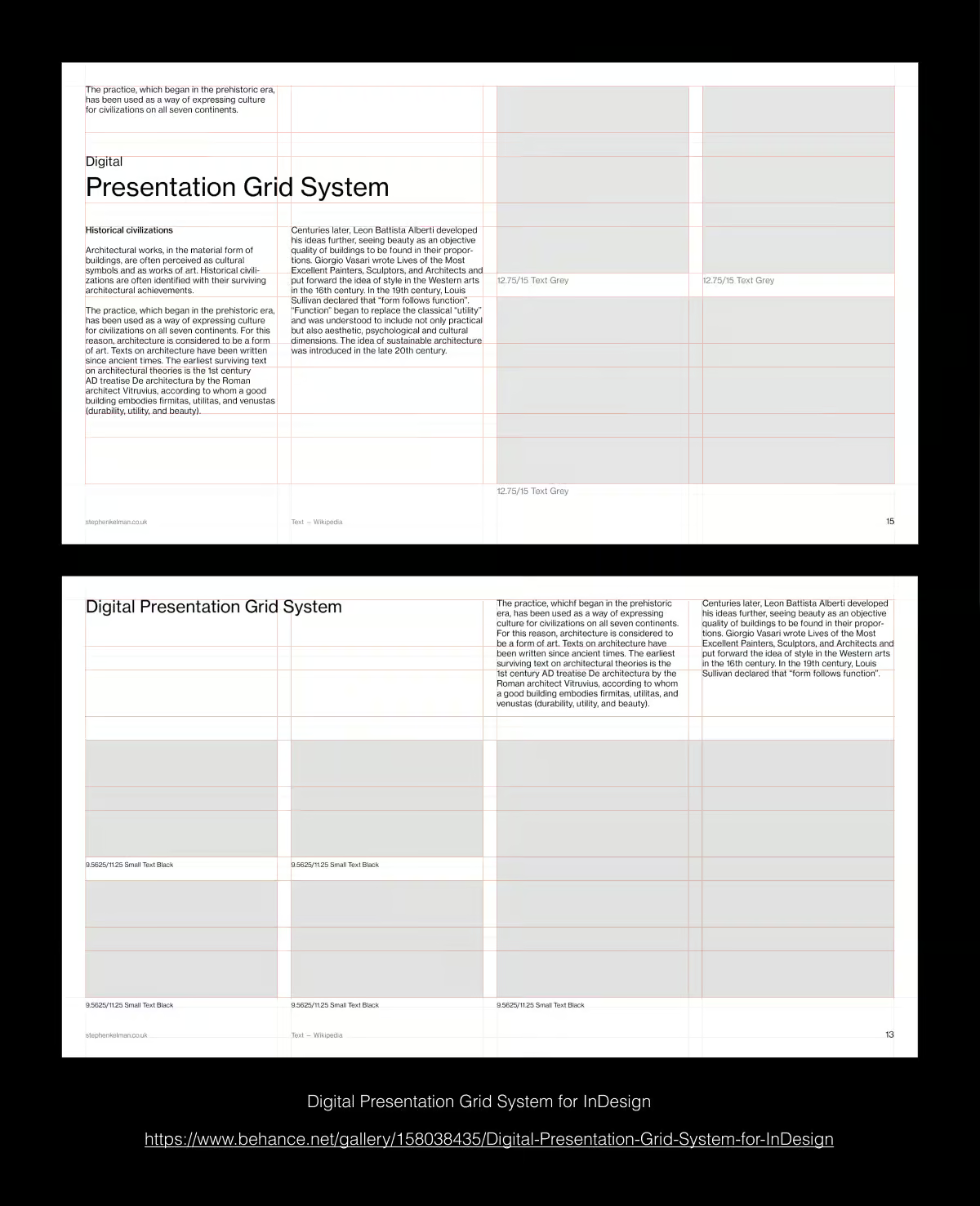
2‐2.グリッドシステムを使う
グリッドシステム(Grid System)は、均等に分割されたグリッドに沿って要素を配置する手法です。
整然として一貫性のあるデザインに仕上がり、資料の読みやすさが格段にアップします。

またグリッドシステムを使用することで、
目視で配置を微調整する手間が省け、後からの修正や変更も容易なので、
時間の節約や作業の効率化が図れます。
2‐3.品質の高いイラストや写真を使う
品質の高いイラスト、アイコン、写真を使用することは、単なる装飾ではなく、情報の理解を効果的にサポートする重要な手段です。
イラストやアイコンを効果的に活用すれば、複雑なアイデアや概念を分かりやすく視覚化できます。クオリティの高い写真は読み手の心に訴えかけ、専門性の表現や信頼性のアップにも貢献してくれます。
料理人はどう料理するかよりも、良い食材を手にいれることに必死です。
このように、良い素材を見つけ出す技術そのものが、資料を作る上で重要なスキルと言えます。
デザイナーが具体的にどのようなサイトから素材を見つけてくるのかお教えします。
プロのデザイナーが利用している素材サイト
写真
このサイトでは高品質なフリーの写真の発見に役立ちます
https://o-dan.net/ja/
イラスト
海外サイトに多く高品質なイラストフリー素材が多く英語で検索したりするとこれらのサイトが発見できます
またWeb制作でのお役立ち系ブログであるcolissさんではこういった素材をよく紹介してくれています
SVGとPNG完備のおしゃれなイラスト素材! あらゆるメディアで完全無料で利用できる太っ腹ライセンス
商用利用無料、国内のフリーイラスト素材の総まとめ
ビジネスやオンラインショップに使えるおしゃれなイラスト素材!商用プロジェクトでも完全に無料
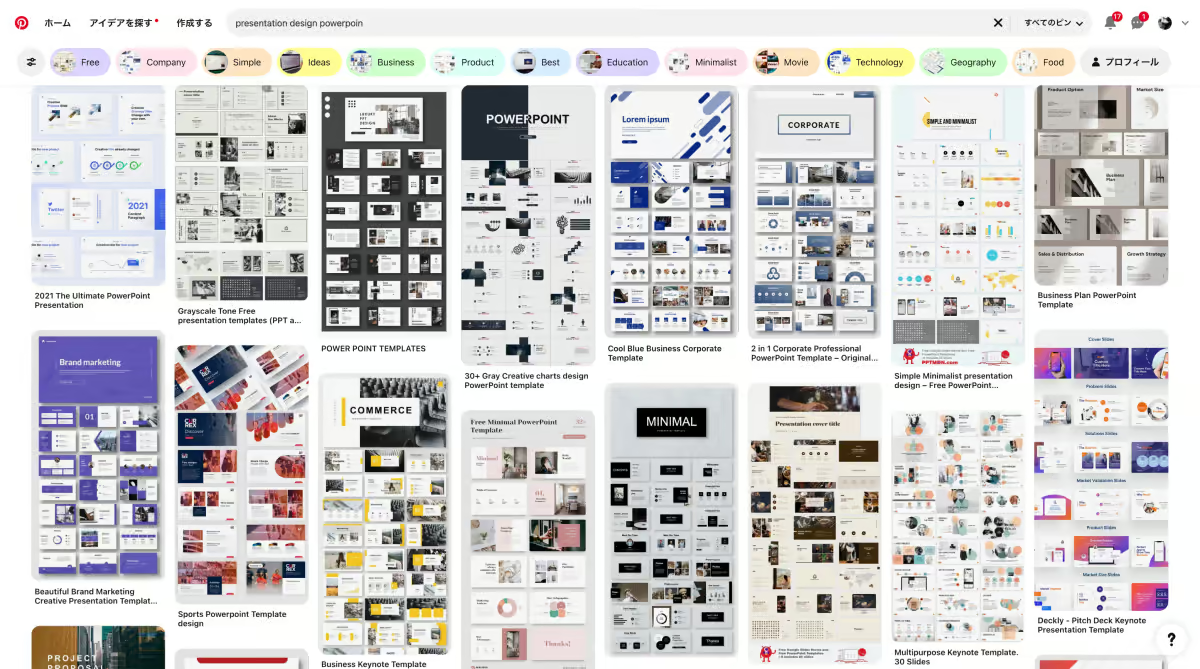
2‐4.ピンタレストで参考を探す
資料を美しくデザインできないのは、美しい資料を知らないことが大きな原因です。
ピンタレストで美しい資料を探すことで、インスピレーションを得ることができます。
ただし、単に眺めているだけでは自分の資料作成に活かすことは難しいかもしれません。
美しい資料のどのような点に着目すべきか、具体的に説明しましょう。
まず、全体的なレイアウトに注目します。
情報がどのように配置されているか、余白の使い方、視線の流れなどを分析してみてください。
バランスの取れた構成や適度な余白が、美しく見やすい資料の秘訣です。
次に配色に着目しましょう。
色の組み合わせや、メインカラーとアクセントカラーの使い分けを観察します。
調和のとれた配色や、目的に合った色使いがポイントになります。
さらに、フォントの選択やサイズ、読みやすさにも注意を向けてみてください。
適切なフォント、適度な大きさ、視認性の高さが美しい資料の条件と言えます。
また、図やアイコン、写真などの視覚的な要素の使い方にも着目します。
情報を的確に伝える画像の選択や、全体との調和が大切です。
このように、美しい資料の様々な要素に意識的に目を向けることで、自分の資料をブラッシュアップするためのヒントや気づきが得られるでしょう。
ピンタレストは、そのための有益な情報源となります。
ここで重要なのは英語で検索することです
「slide design」「presentation design powerpoint」
などで検索すると素晴らしいクオリティの事例が多く見つかります。

2‐5.Adobe Fontsやモリサワフォント、googleフォントを使う
資料のフォントは多くの人が編集できるように「メイリオ」や「游ゴシック」を使うのが一般的です。
しかし、フォントの選択は重要です。
フォントは単に情報を伝えるものではなく、ブランドのイメージや信頼性も表現するものだからです。
資料のクオリティをワンランクアップしたいという方は、デフォルトのフォントを使わず、無償のGoogleフォントのほか、Adobe Fontsやモリサワフォントといった有償フォントも検討してみましょう。
有償のフォントは少しハードルが高いかもしれませんが、Adobe Fontsの場合、Creative Cloudのコンプリートプランを契約していれば追加料金なしで多種多様なフォントを利用可能です。
フォントは見やすさとデザインバランスが両立された(ゴシックMB101、TBUDゴシック Std)がお勧めです。
フォントを選ぶ際は、以下の点に注意しましょう。
- 情報の重要性を際立たせたり、メリハリがつけられるようになるので、太さの種類が多いフォントを利用しましょう
- 奇抜なフォントは素人臭くみえるので、ベーシックなフォントを利用しましょう。
- 明朝体は知的な印象が強いですが、小さな文字の可読性が低いためできるだけゴシック体を利用しましょう。
以下のフォントはメイリオや游ゴシックよりも洗練された印象を与えられるのでお勧めです。
- Noto Sans(Adobe FontsやGoogleフォントで利用可能)
- ヒラギノ角ゴ(Macであれば利用無料です)
モリサワフォントであれば以下がお勧めです。
- ゴシックMB
- 新ゴ

資料の共有はAdobe Acrobat オンラインツールを活用
完成した資料は、どんなデバイスでも閲覧できるPDFに変換してから共有しています。
PDFへの変換やPDFの共有に便利なのが、アドビ社が提供しているAdobe Acrobat オンラインツールです。
例えば、PDFに変換した資料をメールやチャットツールで共有する際は、相手にダウンロードの負荷をかけないように、Acrobat オンラインツールの「PDFを圧縮」機能でサイズを下げてから共有しています。
Acrobat オンラインツールなら圧縮レベルを選択できるので、資料内に画像が多く、画質をあまり落としたくないときには圧縮レベルを低くするのがポイントです。
また、PDF資料の構成を一部変更して展開したい場合などにも、Acrobat オンラインツールならさまざまな機能を使えるので、元データを編集し直す手間が省けます。
たとえば同じ顧客に複数の提案資料を共有する際は、「PDFを結合」で一つのデータにまとめることができます。
逆にページ数が多すぎる場合は「PDFを分割」してデータを小分けにする方が、顧客にとって親切な場合もあるでしょう。
その他、不要なページを削除したり、ページを追加する際も、直感的な操作で簡単に作業ができます。
Acrobat オンラインツールは回数制限こそありますが、無料で利用可能なのでまずは気軽に使ってみてください。
なお、有償プランやCreative Cloudのコンプリートプランを契約していれば、回数制限なく利用できます。
PDF内のテキストを直接編集するなど、より便利な機能も使えるようになるので、資料を作成する機会が多い方は作業効率がかなりアップするのではないでしょうか。
最後に
資料を作る際の効果的な手法について、
基本的な要点から応用のコツまでお伝えしました。
資料作成が苦手な方でも、しっかりと基礎を学び、
デザイナーのテクニックを取り入れて、より分かりやすい資料を効率的に作成してみてください。
分かりやすいスライド資料を作成できれば、プレゼンの成功やビジネスの成長に繋がり、個人のキャリアにも良い影響を与えるでしょう。
この記事が少しでも多くの方々のお役に立てれば幸いです。