「戦略的なコンテンツ設計って、実際どうすればいいの?」
この疑問、胸に刺さりませんか?Webサイトリニューアルの会議で、こんな場面に遭遇したことはありませんか
- 「ユーザーファーストで作り直そう」と言われても、具体的に何をどう変えればいいのか分からない
- 「競合他社と差別化できるコンテンツを」と要求されても、アイデアが思い浮かばない
- 「顧客のペルソナは理解したけど、それをどうコンテンツに反映させればいいの?」と悩む
- 「アクセス解析のデータは揃っているのに、それを活かしたコンテンツ設計ができない」
これらは全て、「戦略的なコンテンツ設計」の難しさを物語っています。
Web担当者もディレクターも、頭を抱えるこの問題。「なんとなく分かるけど、実践となると…」そう感じている方も多いのではないでしょうか。
実は、この「戦略的なコンテンツ設計」を効果的に行うためのフレームワークがあります。それが「コンテンツマトリクス」です。

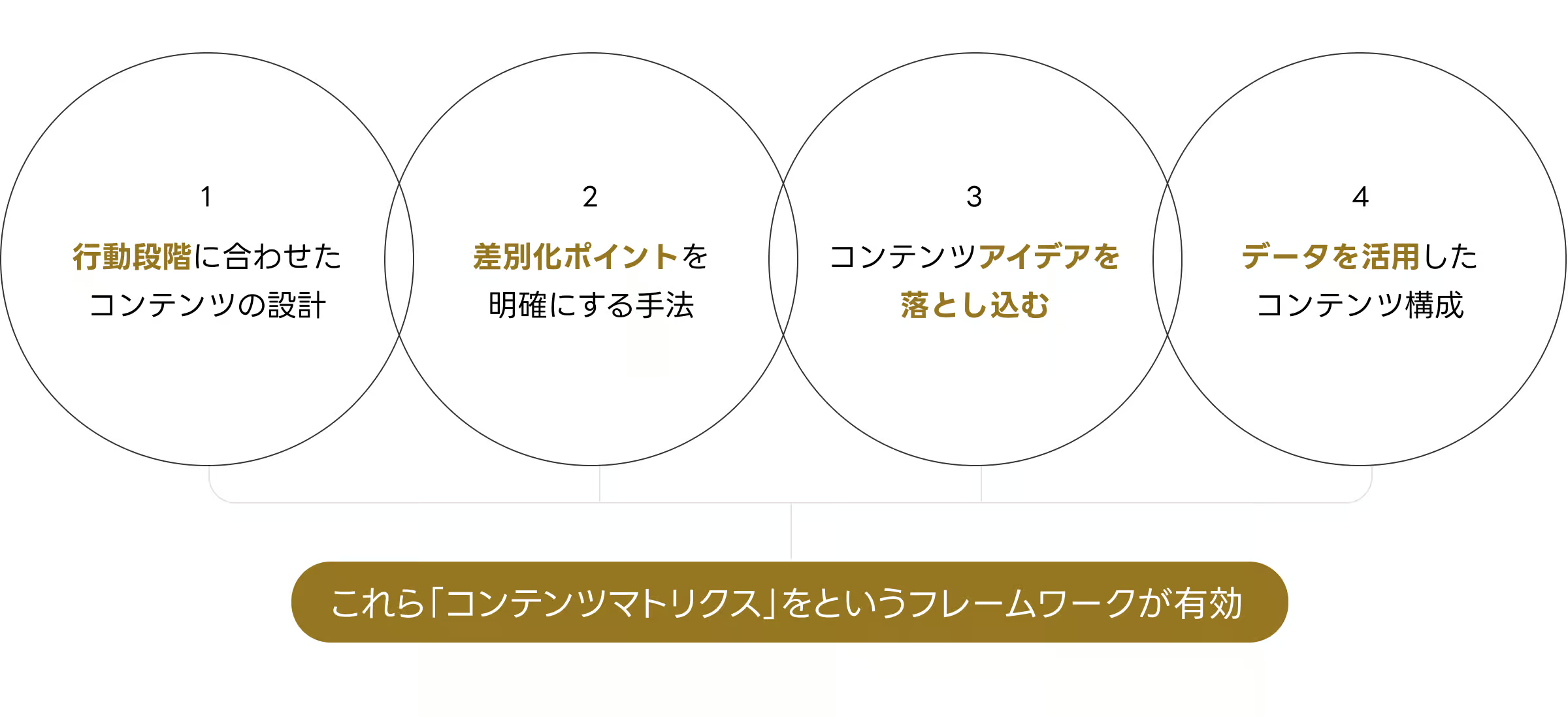
今回こちらの記事では、
- ユーザーの行動段階に合わせた、的確なコンテンツの設計方法
- 競合他社との差別化ポイントを明確にする手法
- ペルソナやユーザージャーニーを具体的なコンテンツアイデアに落とし込む方法
- データを活用した、効果的なコンテンツ構成の組み立て方
について、実践的なアプローチをお伝えします。
1. コンテンツマトリクスって何?

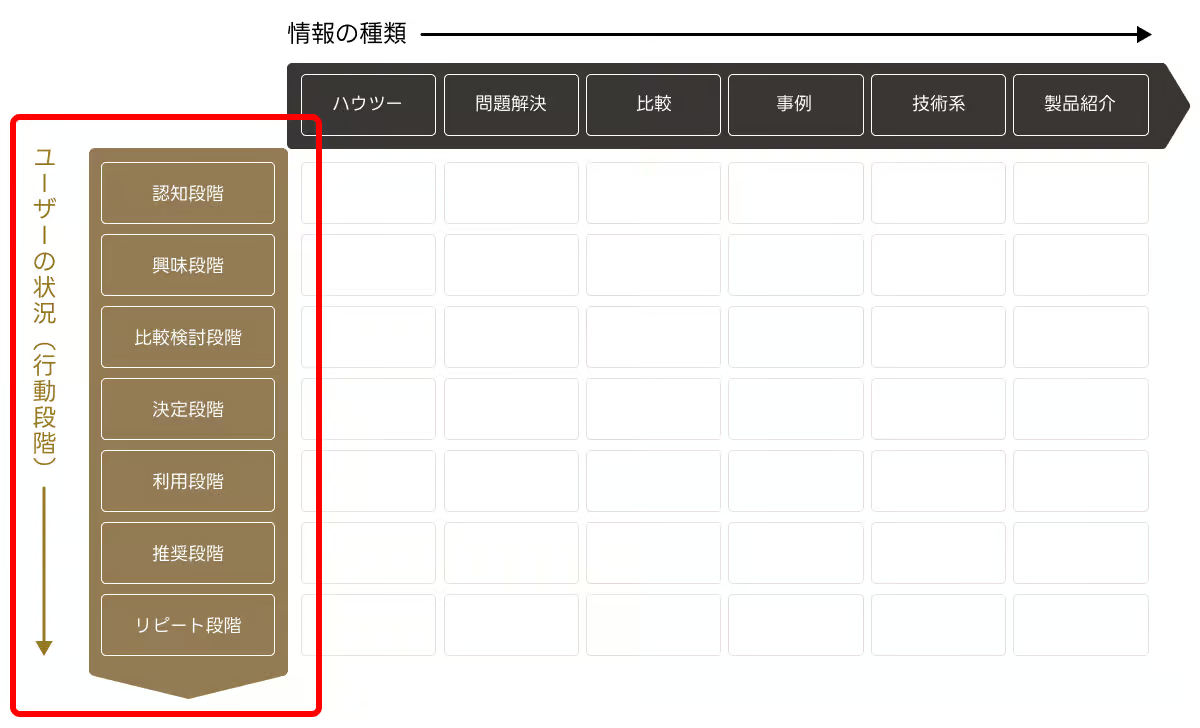
コンテンツマトリクスとは、「ユーザーの状況(行動段階)」と「提供する情報の種類」を組み合わせた表のことです。この表を使うことで、どのようなユーザーに、どのタイミングで、どんなコンテンツを提供すべきかが一目でわかるようになります。
Webサイト運営者にとって、コンテンツマトリクスを活用することで得られる主なメリットは以下の4つです
- ユーザーの行動段階に合わせた適切な情報提供ができる
- バランスの取れたコンテンツミックスを実現できる
- コンテンツの不足部分が一目でわかる
- チーム内でコンテンツ戦略を共有しやすくなる
2. コンテンツマトリクスの作り方、教えます!
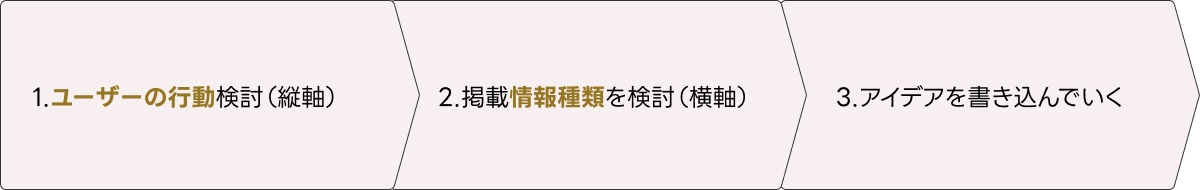
コンテンツマトリクスは、ユーザーのニーズと行動に合わせて効果的なコンテンツを計画するための強力なツールです。以下の3つのステップで作成できますが、これはあくまで基本的な枠組みです。実際の作成過程では、ビジネスの特性や目標に応じて柔軟にカスタマイズすることが重要です。

Step 1: ユーザーの行動を考えよう(縦軸)

まず、ユーザーがどのような段階を経てあなたの商品やサービスを利用するに至るのかを考えます。これはカスタマージャーニーとも呼ばれ、業種や商品・サービスの特性によって異なります。以下は一般的な例ですが、実際にはもっと細分化したり、独自の段階を追加したりする場合もあります
-
認知段階
問題や需要に気づく
-
興味段階
解決策を探し始める
-
比較検討段階
具体的な選択肢を比較する
-
決定段階
商品やサービスの利用を決める
-
利用段階
実際に利用し、評価する
-
推奨段階
他社に推薦する
-
リピート段階
再購入や継続利用を検討する
ビジネスの特性に応じて、「情報収集段階」「試用段階」「カスタマイズ段階」などを追加することも考えられます。重要なのは、自社のユーザーの行動パターンを深く理解し、それに基づいて段階を設定することです。
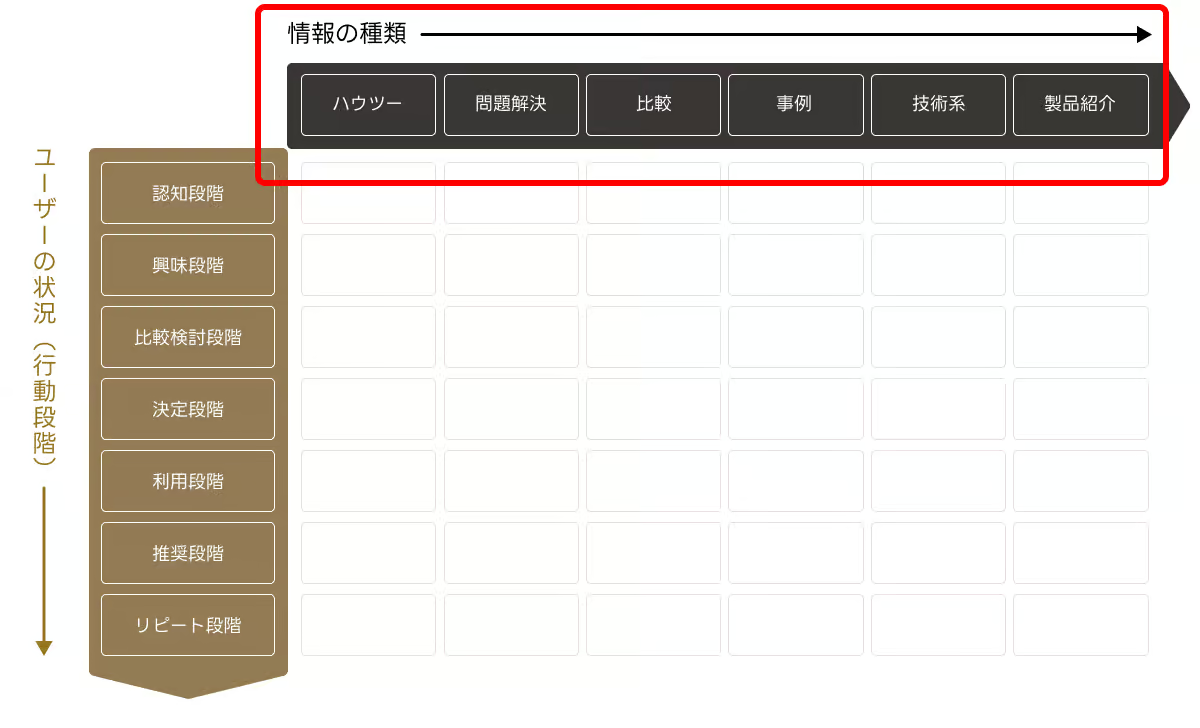
Step 2: 載せる情報の種類を決めよう(横軸)

次に、どのような種類の情報を提供するかを考えます。これもビジネスの性質や目標によって変わってきます。以下は代表的な例ですが、実際にはもっと多様な種類があり得ます
-
教育的コンテンツ
基本的な情報や知識を提供
-
製品・サービス情報
特徴や機能の説明
-
問題解決コンテンツ
具体的な課題の解決方法を提示
-
比較コンテンツ
他社製品や代替案との比較
-
事例コンテンツ
実際の使用例や成功事例
-
技術的コンテンツ
詳細な仕様や技術情報
-
ハウツーガイド
使用方法や活用のヒント
-
FAQ
よくある質問と回答
-
ユーザーレビュー
顧客の声や評価
-
トレンド分析
業界の最新動向や将来予測
-
コスト情報
価格、ROI、総所有コストなど
-
サポート情報
保証、アフターサービス、問い合わせ方法など
ビジネスモデルや顧客ニーズに応じて、「法規制情報」「環境への影響」「社会的責任」などの項目を追加することも考えられます。重要なのは、ユーザーが求める情報と、ビジネス目標を達成するために必要な情報のバランスを取ることです。
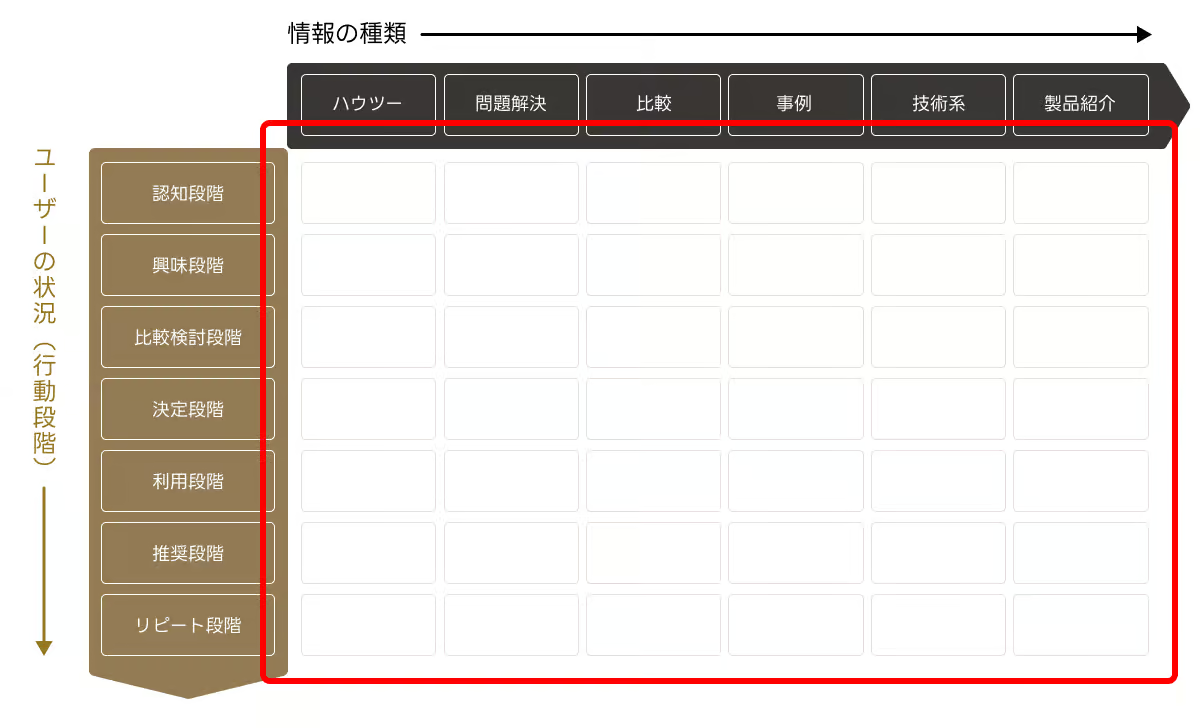
Step 3: アイデアを書き込んでいこう

最後に、各マス目に適したコンテンツのアイデアを書き込んでいきます。この過程では、以下のポイントに注意しましょう
- ユーザーのニーズと意図を常に念頭に置く
- ビジネス目標との整合性を確認する
- 多様なコンテンツ形式(文章、画像、動画、インフォグラフィックなど)を検討する
- SEO視点も取り入れ、検索されやすいキーワードを意識する
- 社内の様々な部門(マーケティング、営業、カスタマーサポートなど)の知見を活用する
例えば、「認知段階」と「教育的コンテンツ」が交差するマスには、以下のようなアイデアが考えられます
- 業界トレンドについてのブログ記事
- 問題の重要性を説明する動画コンテンツ
- 基礎知識をまとめたインフォグラフィック
- 専門家インタビューのポッドキャスト
- 課題に関する統計データの可視化
すべてのマス目を一度に埋める必要はありません。まずは重要度の高いところから始めて、徐々に充実させていきましょう。また、定期的にマトリクスを見直し、新しいトレンドやユーザーのフィードバックを反映させることで、常に効果的なコンテンツ戦略を維持できます。
3. 実際にやってみよう:歯科医院のWebサイトの場合
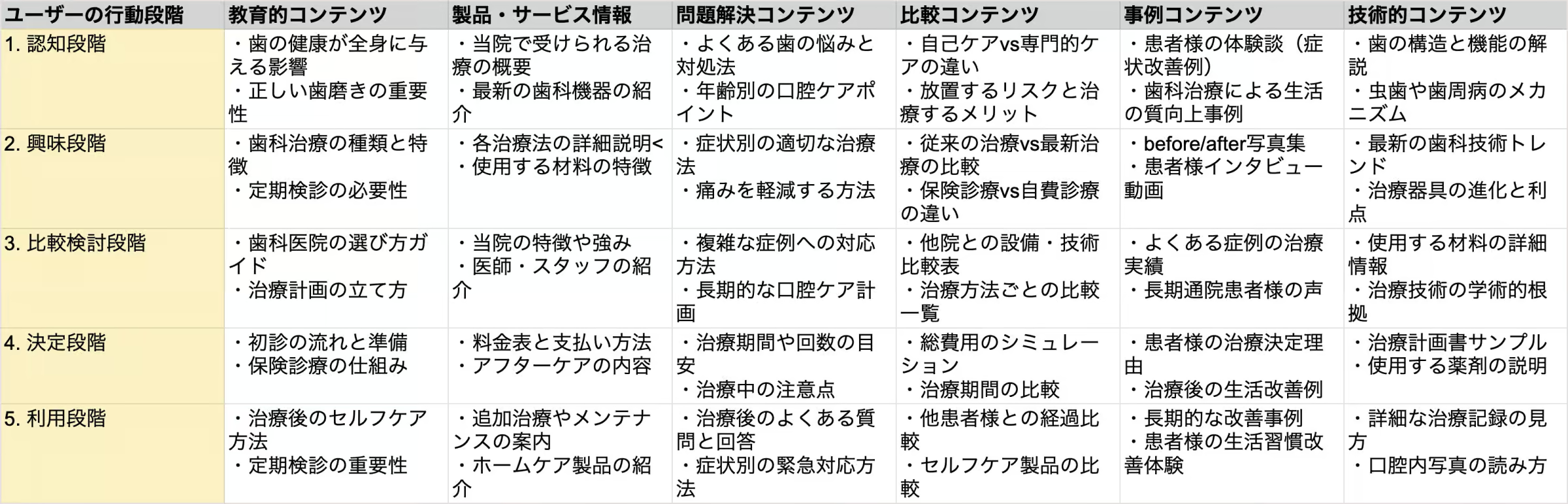
ここで、歯科医院のWebサイトを例に、コンテンツマトリクス例を作ったので見てみましょう

このマトリクスを見ると、歯科医院のWebサイトにおける各段階に適したコンテンツが一目で分かります。例えば
- 認知段階では、歯の健康の重要性や定期検診の必要性など、基本的な情報を提供しています。
- 興味段階では、具体的な治療法の説明や、症状別の対処法を紹介しています。
- 比較検討段階では、より詳細な情報や、他の歯科医院との比較情報を提供しています。
- 決定・利用段階では、治療の流れや費用、アフターケアなどの情報を提供しています。
このようなコンテンツマトリクスを活用することで、患者さんの状況や関心に合わせた適切な情報を提供し、歯科医院のWebサイトの効果を最大化することができます。
4. Webサイトリニューアル、運用で、いつ使うの?
コンテンツマトリクスは、Webサイトリニューアルのさまざまな段階で活用できます。
- 企画を立てるとき リニューアルの方向性を決める際、どんなコンテンツが必要かを洗い出すのに役立ちます。
- 今あるページを見直すとき 既存のコンテンツをマトリクスに当てはめることで、足りない部分や改善点が見えてきます。
- 新しいページを考えるとき 新規ページの企画時に、どんな内容にすべきかの指針になります。
- サイトの構造を決めるとき マトリクスを参考に、ユーザーの行動に沿ったサイト構造を設計できます。
- 公開後も続けて使おう 定期的にマトリクスを見直すことで、継続的なサイト改善につながります。
5. 実際の仕事で使ってみよう
では、実際の業務でコンテンツマトリクスを活用する方法を見ていきましょう。
まずは今のサイトを見てみる
現在のWebサイトのコンテンツを、作成したマトリクスに当てはめてみましょう。これにより、どの部分が充実しているか、どの部分が不足しているかが一目で分かります。
どれから始める?順番を決めよう
すべてのコンテンツを一度に作ることは難しいでしょう。そこで、優先順位をつけることが大切です。例えば、以下のような基準で優先順位を決めることができます。
- 現在最も不足している部分
- ユーザーからの要望が多い情報
- 競合他社と差別化できる部分
- 制作にかかるコストと期待される効果のバランス
ページを作る計画を立てる
優先順位に基づいて、具体的な制作スケジュールを立てましょう。誰が、いつまでに、どのコンテンツを作成するのか、明確にしておくことが重要です。
うまくいってる?確認と改善のコツ
コンテンツを公開したら、その効果を測定することを忘れずに。アクセス解析ツールを使って、各ページの閲覧数やユーザーの行動を分析しましょう。うまくいっているコンテンツは何か、改善が必要なコンテンツは何かを把握し、継続的に改善していくことが大切です。
定期的に見直すのが大切
市場環境やユーザーのニーズは常に変化しています。そのため、コンテンツマトリクスも定期的(例えば四半期ごと)に見直すことをおすすめします。新しい製品やサービスが出たとき、業界のトレンドが変わったときなども、マトリクスを更新する良いタイミングです。
6. まとめ:戦略的なWebサイト作りのために
コンテンツマトリクスの導入により、Webサイトの運営方法に大きな変化が生まれます。まず、ユーザーのニーズに合ったコンテンツを効果的に提供できるようになります。サイト構造が整理され、ユーザビリティが向上し、訪問者の満足度が高まります。また、チーム内でコンテンツ戦略の共通理解が深まり、協力体制が強化されます。これらの要素が相まって、マーケティング効果の向上につながります。さらに、継続的な改善サイクルが自然と確立され、常に最適化されたWebサイトを維持することが可能になります。
コンテンツマトリクスの概念を理解したら、実践に移る段階です。まず、自社のビジネスモデルに合わせたマトリクステンプレートを作成します。次に、チームでブレインストーミングを行い、各マス目に入れるアイデアを出し合います。その後、現在のWebサイトコンテンツをマトリクスに当てはめ、不足している部分を特定します。これらの情報を基に、新規コンテンツの優先順位を決め、制作計画を立てます。計画に沿ってコンテンツを制作し、Webサイトに反映させます。最後に、導入したコンテンツの効果を測定し、継続的に改善を行っていきます。この一連のプロセスを繰り返すことで、より効果的なWebサイトの運営が可能になります。
もちろん、このフレームワークはあくまでも一つの手法です。皆様の経験や知見、そして何よりもユーザーの声に耳を傾けながら、柔軟に活用していただければ幸いです。