「お問い合わせ数が一向に増えない。。。」 「お問い合わせフォームまで到達しているのに、離脱されてしまう。。。」 「お問い合わせフォームの入力内容に不備が多い。。。」
このような悩みはありませんか?
Webサイトの運営を行う中で、よく直面する問題かと思います。
しかし、これらの問題の多くはフォームの最適化(EFO:Entry Form Optimization)によって改善することができます!
この記事では、フォームの離脱を少しでも減らしコンバージョンを増やすために気をつけるべきことと、具体的な改善方法を12個でまとめました。
1. 入力項目数は最小限にする
フォーム設計でよく見られる課題は、不必要に入力項目が多すぎることです。その背景には「将来のマーケティングに使えるかも」「せっかくの機会だから」という意識があるかもしれません。しかしこれは、入力の手間が増えることで、途中離脱を招いてしまいます。

必要最小限の項目設定
- メールマガジン登録のようなフォームの場合は、「メールアドレス」のみ
- 資料請求フォームの場合は、「氏名」「メールアドレス」「電話番号」程度
各サービスの本質的な目的を見直し、その達成に必要な最小限の項目だけを必須とします。項目の必要性を厳密に精査することで、ユーザーの入力負担を大きく軽減できます。
段階的な情報収集の導入(会員登録制サイトの場合)
- 初回登録時のフォームは必須項目のみに絞る
- 会員登録後のプロフィール編集で詳細情報を収集
- 特典や便利機能と組み合わせた任意の情報提供タイミングを作る
初期段階では必要最小限の情報のみを収集し、その後のユーザー体験の中で段階的に情報を補完していく方法です。これにより、初回の心理的なハードルを下げながら、最終的には必要な情報を確実に収集することができます。
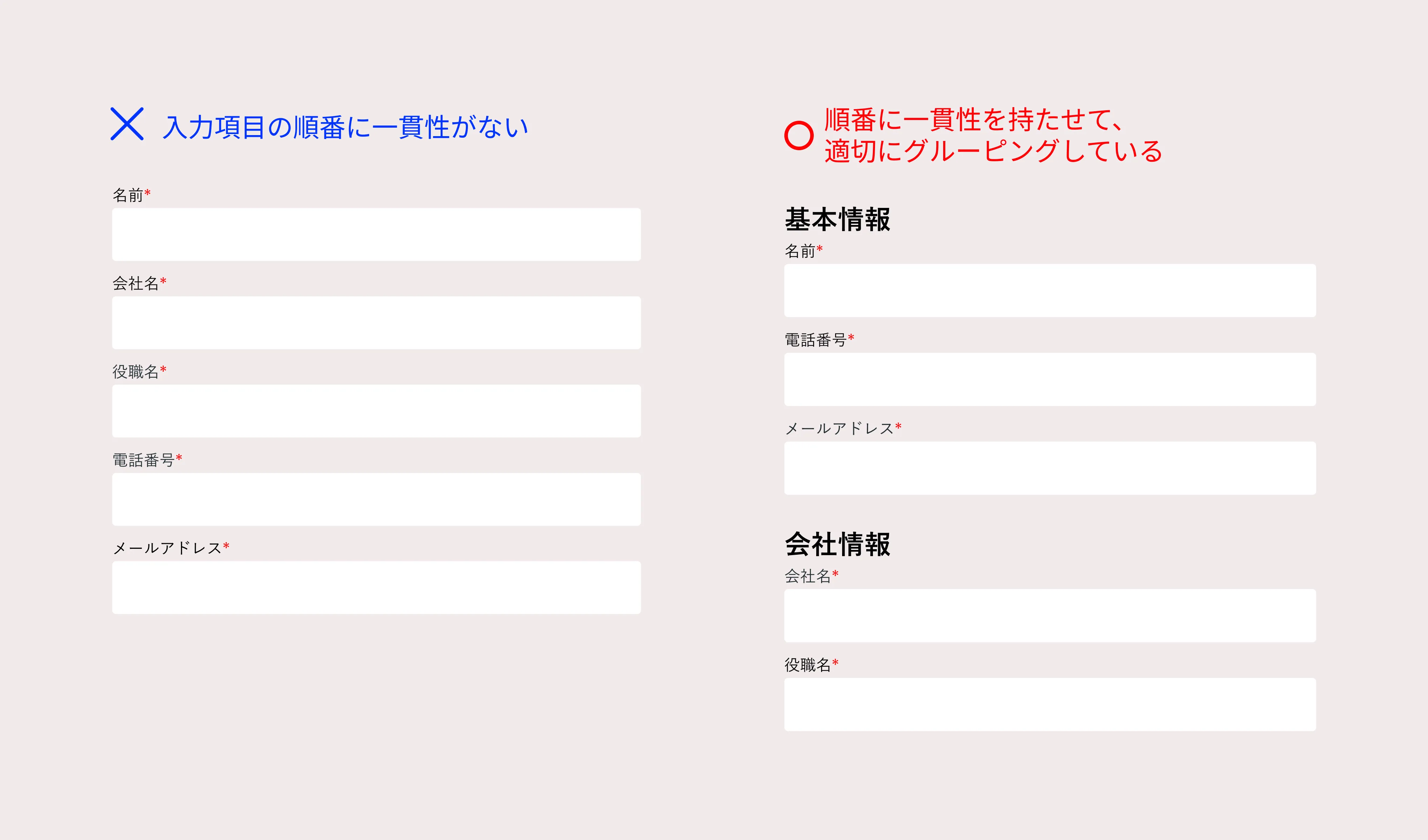
2.入力項目の順番に一貫性を持たせる
数あるフォームの中には、入力項目の順番が入り乱れているものがみられます。たとえば、個人情報と会社情報が混在していたり、住所入力で都道府県が最後に配置されているような場合です。このような状況では、ユーザーが全体像を把握しづらかったり、関連情報を行き来する手間が発生してしまいます。

情報のグループ化
以下のような形で、関連性のある入力項目はグループ化して視覚的にも関連していることがわかるようにする。
- 個人情報(氏名、連絡先など)
- 会社情報(会社名、部署名など)
- 配送情報(住所、希望日時など)
- その他の情報(アンケートなど)
各グループには明確な見出しを付け、視覚的な区切りを入れることで、情報の区分を明確にします。これにより、ユーザーは入力すべき情報の全体像を把握しやすくなります。
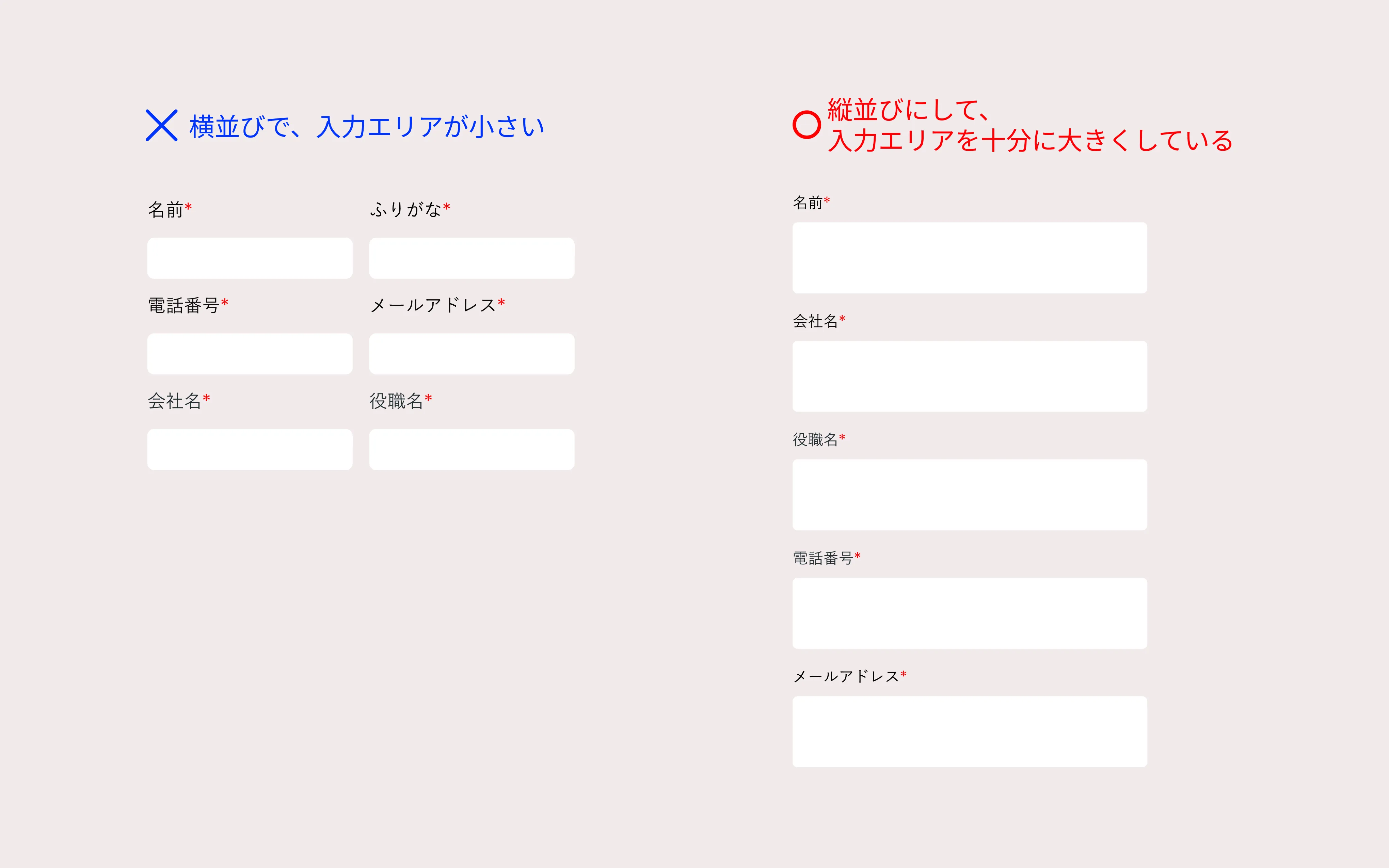
3.スマホでも入力しやすいような設計にする
Webサイトへのアクセスの75%以上がモバイル端末からと言われている中で、レスポンシブ対応が不十分なフォームでは、誤タップや視認性の低下など様々な使いづらさが発生します。スマートフォンでの使いやすさを担保するために、以下の対応を行うことで改善が可能です。

スマホレイアウトの最適化を行う
- 入力項目は必ず縦一列に配置
- タップ領域は最小44×44ピクセルを確保
- フォントサイズは最小16ピクセルを維持
スマートフォンでは、操作性を最優先に考える必要があります。縦一列のレイアウトにすることで、スクロールこそ必要になりますが、入力時の見やすさと操作のしやすさを確保できます。
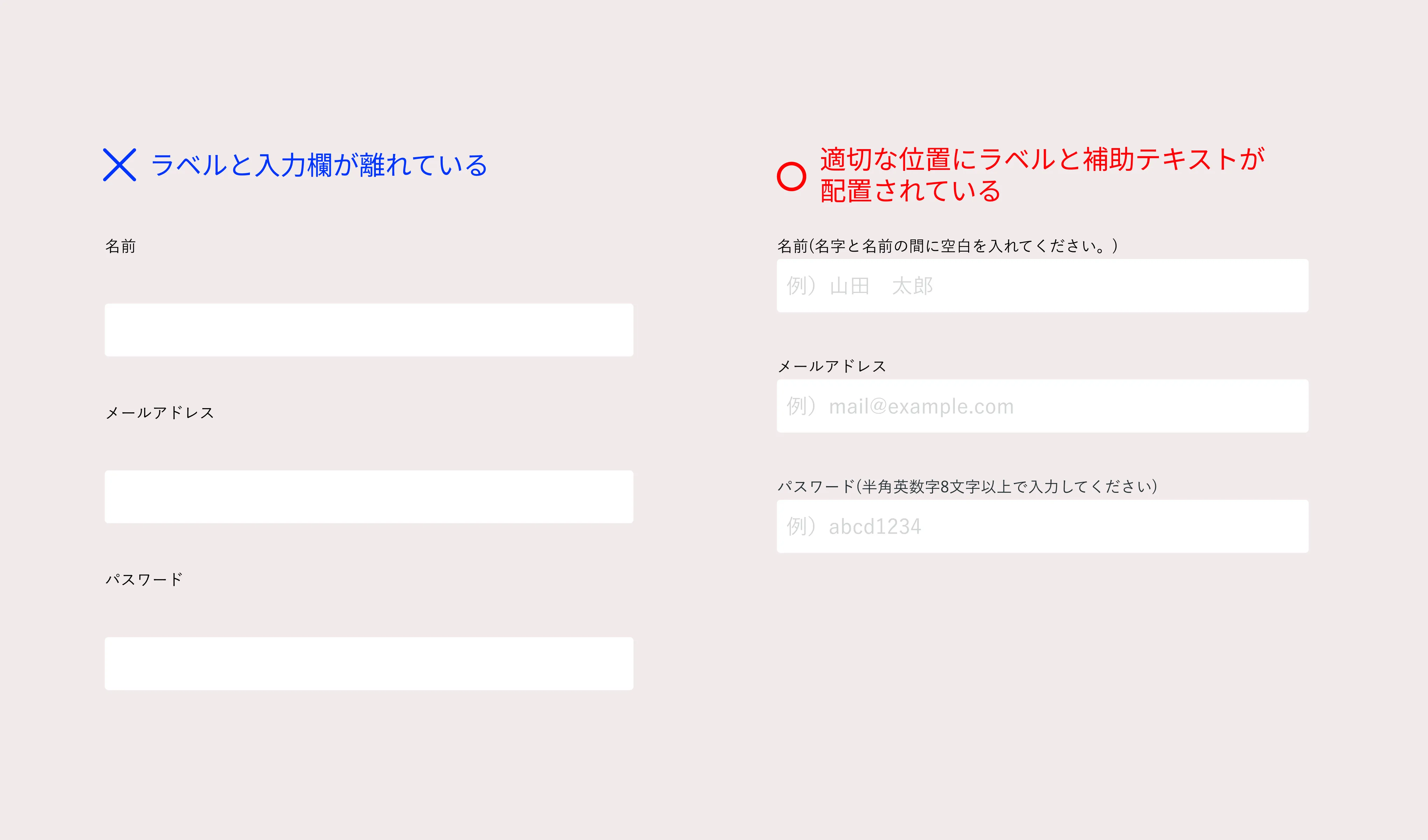
4.入力ラベルや説明文を適切に配置する
入力ラベルや入力内容の制限事項を説明する説明文の配置が不適切なフォームでは、ユーザーが何を入力すべきかの判断に迷ってしまったり、入力形式の試行錯誤が必要になったりしてしまいます。
これらの問題により、入力ミスの増加や入力時間の長期化、そして最終的にはフォームからの離脱を引き起こすことになります。

入力ラベルの適切な配置
- ラベルは入力欄の上部に配置し、基本フォントサイズより1-2ピクセル大きく設定
- ラベルと入力欄の間隔は8-12ピクセルで統一し、関連性を明確にする
これによりユーザーは入力項目と入力欄の関連性を正確に理解し、迷わず入力することができるようになります。
説明文の効果的な活用
- パスワードなど特定フォーマットが必要な場合は、条件を明確に提示した説明文を入力欄のすぐそばに配置。
- 入力例は実際の入力内容に近いものを使用(「例:[email protected]」など)
- 文字数制限がある場合は、残り文字数をリアルタイムで表示
入力開始前から必要な情報が視認できる位置に配置することで、入力ミスを未然に防ぎます。また、エラーが発生した場合でも、ユーザーが自力で解決できるような情報提供を心がけます。
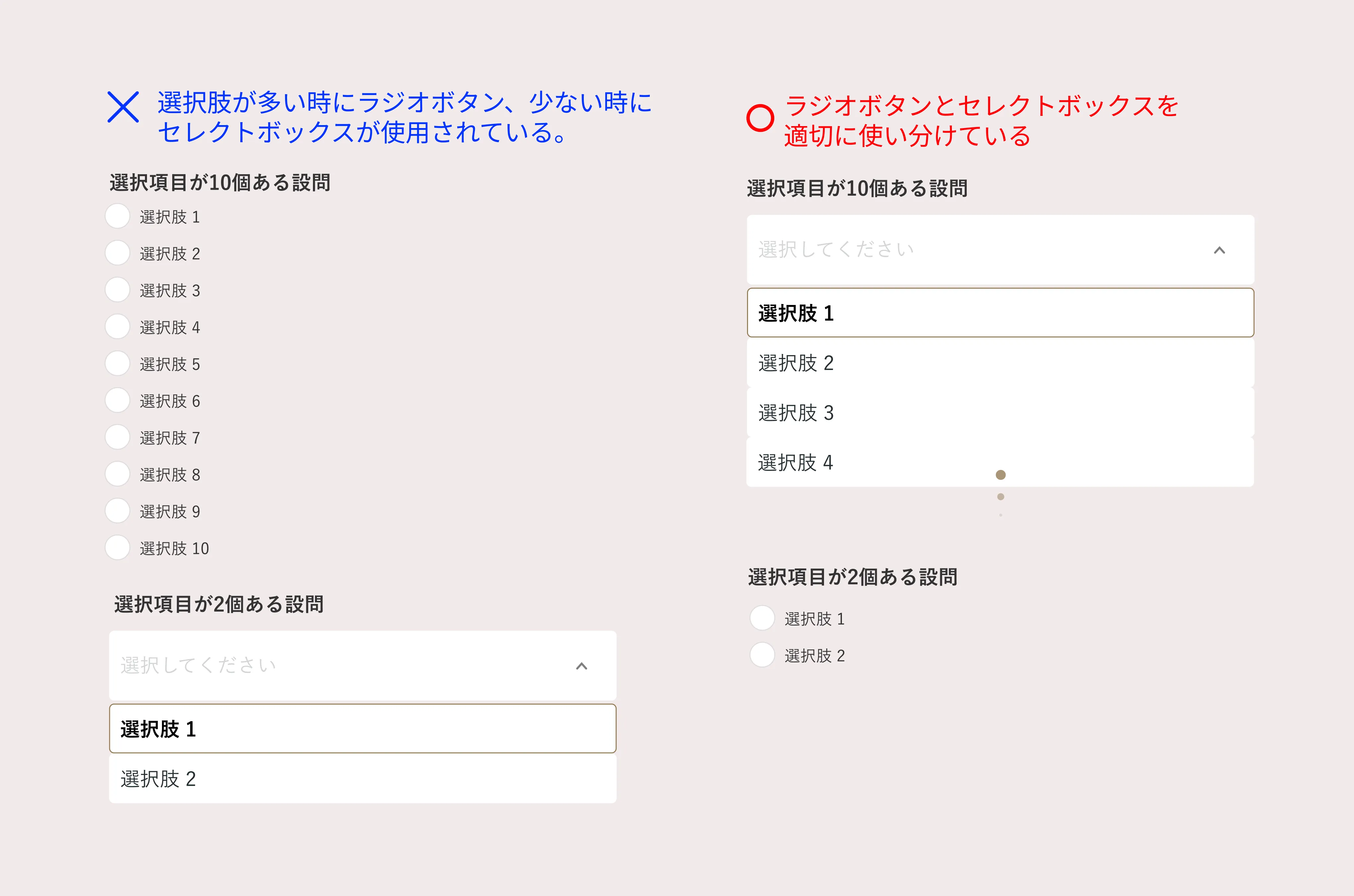
5. ラジオボタンとセレクトボックスの適切な使い分けを行う
ラジオボタンやセレクトボックスの使い分けが適切でない場合、ユーザーに不要なクリックを強いてしまったり、選択項目で画面が圧迫されてしまったりなどの問題が発生します。
選択肢の数や性質に応じて、以下の方法で適切な使い分けをする必要があります。

ラジオボタンの活用(選択肢が6個以下の場合)
- 少ない選択肢の時(6個以下)の場合にラジオボタンを使用
- 選択肢間は最低10ピクセルの間隔を確保
- クリック/タップ領域は最低20×20ピクセル
- 選択肢は縦に配列して視認性を確保
少ない選択肢の場合は、すべての選択肢を一覧表示することで、ユーザーの選択をスムーズにします。特にスマートフォンでは、十分なタップ領域の確保が重要です。
セレクトボックスの使用(選択肢7が個以上の場合)
- 選択肢が多いとき(7個以上)の時にはセレクトボックスを使用
- 都道府県選択など、定型的な長いリストに適用
- 選択肢は論理的な順序で配列(五十音順、数値順など)
多数の選択肢がある場合は、セレクトボックスで整理することで、画面の圧迫を防ぎ、選択の効率を高めることができます。
上記で挙げたようなサイズや選択肢の数による使い分けは、あくまでも一例という形になります。選択肢が少なくてもセレクトボックスの利用が適しているような場合もあり、それは選択することをユーザーに認識して欲しいような時です。ラジオボタンだと、デフォルトの選択項目があるため、誤ってそのまま送信してしまったのか、ユーザーが意図的に選択したのかの判断ができません。そういった状況の時は、あえて少ない選択肢でもセレクトボックスを使用したりします。
6.フォームの進行状況がわかるようにする
ユーザーは終わりが見えない作業に不安を感じ、モチベーションを維持することが難しいことがあります。進行状況が不明確なフォームでは、ユーザーは「いつ終わるのか分からない」という不安を感じてしまいます。
進行状況を効果的に示すため、以下の要素を適切に配置する必要があります。

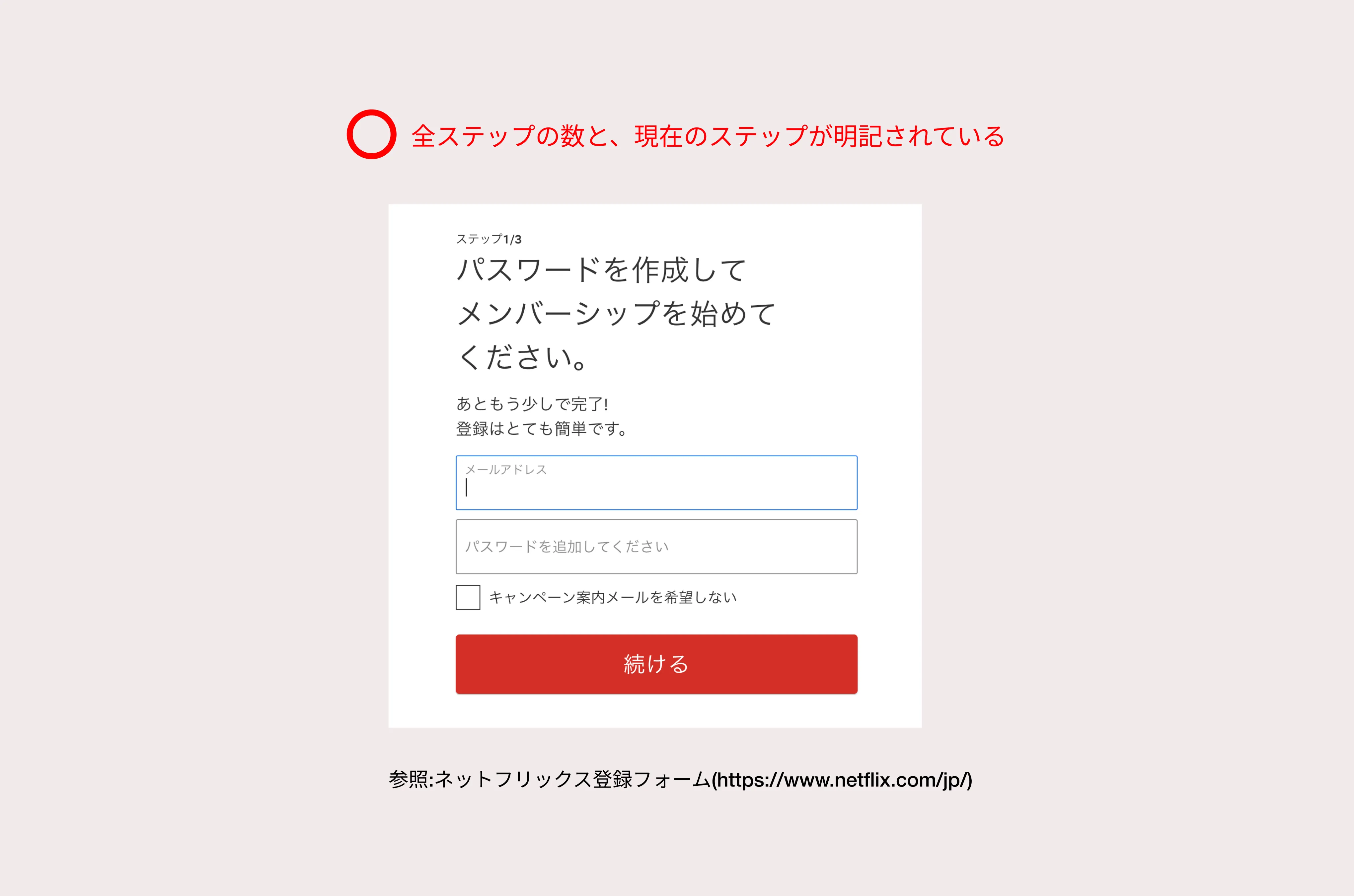
ユーザーがフォーム入力の進捗を理解できるよう、進行状況を表示させる
- 全体のステップ数を明示(例:ステップ1/3)
- 現在の進行状況を目立つように表示する
- 完了した入力項目にチェックマーク付与
- 進行状況を表したバーを表示させる
これらの情報は画面上部に固定表示し、スクロールしても常に確認できるようにします。視覚的な進捗表示により、ユーザーは全体の流れを直感的に理解できます。
フォーム入力にかかる時間を表示させる
- 予想所要時間の明示
- 各ステップの概要を簡潔に表示
- 「あと○分で完了」といった具体的な目安を提示
時間的な見通しを示すことで、ユーザーは自分の適したタイミングで入力を進めることができ、入力途中で離脱してしまう状況を防止することができます。
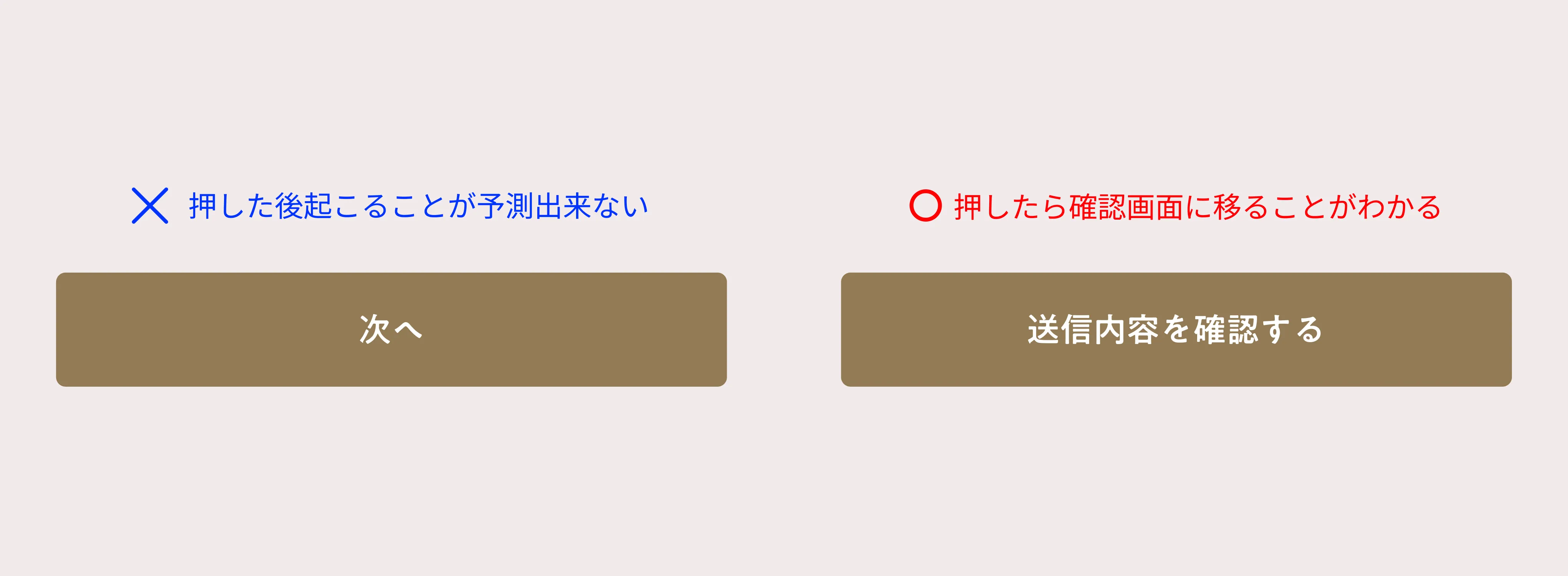
7.押した後起こることが予測できるボタンラベルにする
フォームでよく見かける「次へ」「送信」「確認」といった抽象的なボタンラベルでは、押した後に起こることが予測できず、ユーザーに不安や戸惑いを与えてしまう要因となります。

主要ボタン(次へ進む/登録するなど)
- 「会員登録を完了する」「商品を購入する」など、具体的なアクションを示す
- 「〜する」という動詞で終わる文言にする
- フォーム完了後の具体的な結果がわかる表現を使う (例:「無料体験を予約する」「資料をダウンロードする」)
ラベルを上記のようにすることで、ユーザーはボタンのラベルを読むだけでクリック後に起こることを予測することができるようになります。
補助ボタン(戻る/キャンセルなど)
- 「前の画面に戻る」「やり直す」など、明確な動作を示す
- ユーザーが不安にならない表現を選ぶ (「キャンセル」ではなく「入力内容を見直す」など)
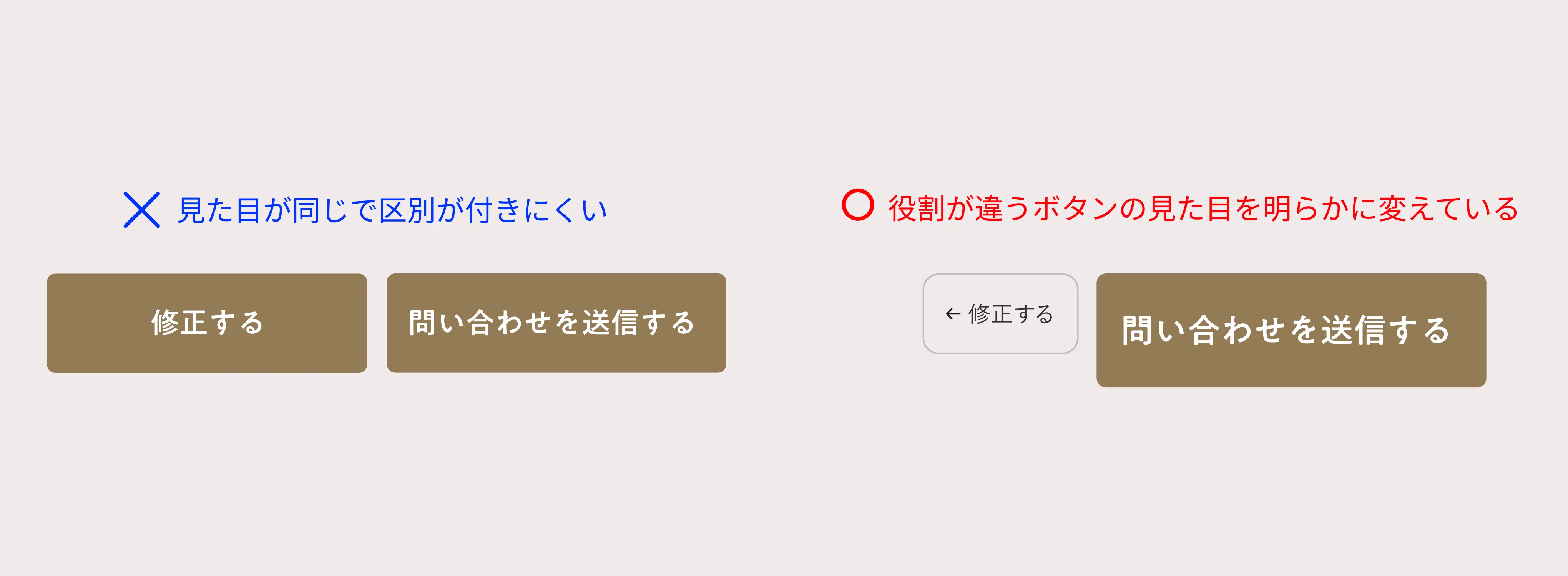
8.ボタンの役割が予測できる見た目にする
フォームの操作ボタンの見た目が統一されていると、キャンセルするつもりもないのに、キャンセルボタンを押してしまったり、誤って削除してしまったりと、ミスクリックが生じてしまう可能性があります。
これらの問題は、単なる操作効率の低下だけでなく、フォーム離脱の大きな要因となります。
主要ボタンと補助ボタンを明確に区別し、以下の要素で設計を最適化します。

主要ボタン(次へ進む/登録するなど)
- サイズ:横幅240ピクセル以上を確保し、十分なクリックエリアを確保
- 色:サイトのメインカラーを使用して目立たせる
- 配置:画面右側に配置(左から右への自然な流れに沿った配置)
- 余白:上下に十分な余白を設定し、視認性と操作性を確保
補助ボタン(戻る/キャンセルなど)
- サイズ:主要ボタンの80%程度に設定
- 色:グレー系のカラーや白抜きデザインを採用
- 配置:主要ボタンの左側に配置
- 視覚的重要度:控えめなデザインにすることで、主要ボタンを際立たせる
このように役割に応じた明確な視覚的差異を設けることで、ユーザーは迷うことなく次のアクションを選択できます。
9.明確なエラーメッセージを表示する
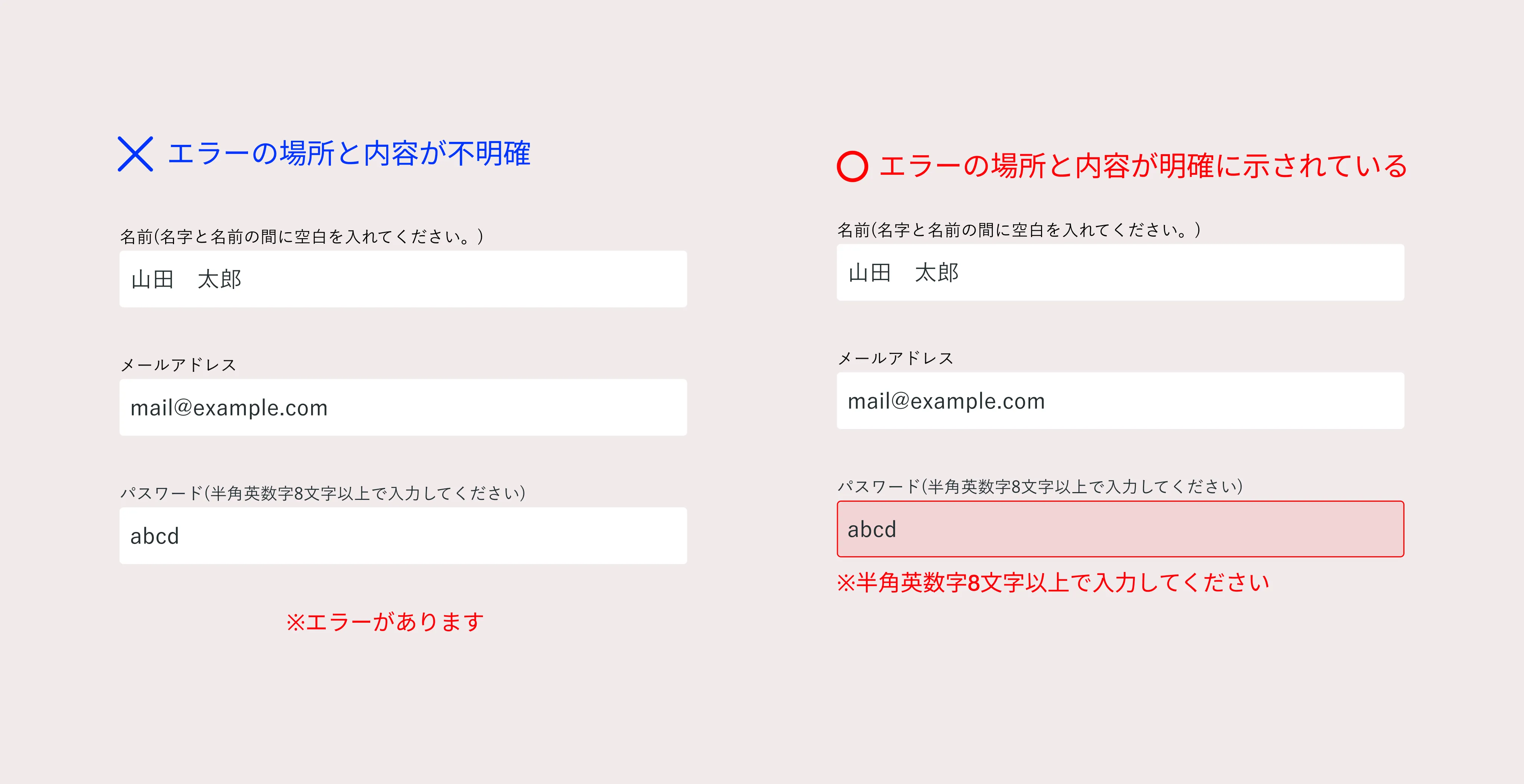
フォームのエラー表示方法によっては、ユーザーにとって大きなストレスとなってしまいます。特に、内容が不明確であったり、エラーが起きている場所がエラーメッセージからわからない場合が多く見られます。
これらの問題により、ユーザーは正しい入力方法がわからないまま、フォームの入力を諦めてしまうことになります。

エラーメッセージの適切な配置
- エラーのある項目の直下(近く)に表示
- 文字色は赤(#FF0000)を使用
- 背景に薄い赤(#FFEBEE)を配色
視覚的に明確なエラー表示により、ユーザーは問題のある項目を即座に特定できます。
具体的で分かりやすいメッセージ内容
- 問題点を明確に示す
- 具体的な解決方法を提示
- 例:「メールアドレスに@が含まれていません。正しい形式で入力してください」
ユーザーが自力で問題を解決できるよう、具体的なエラー解決方法を記載します。
10.必須・任意項目を明確に表示する
フォームにおける必須・任意項目の表示が不明確だと、ユーザーはすべての項目を埋めなければならないと考えがちです。結果として、本来は入力不要な項目にも時間をかけることになり、不満を抱いてしまう要因となります。
必須・任意項目を明確に区別するため、以下の2つの観点で表示を設計します。

必須項目の明確な表示
- 赤色の「必須」ラベルを項目名の右側に配置
- ラベルの文字サイズは項目名より1-2ピクセル小さく設定
- 単なる「*」ではなく、「必須」という文字を使用
必須項目は一目で認識できるよう、視認性の高いデザインを採用します。
任意項目の適切な表示
- グレーの「任意」ラベルを項目名の右側に配置
- 必須マークと同じサイズで統一
- 必須項目より目立たないデザインを採用
任意項目は必須項目と区別しつつ、統一感のあるデザインで表示します。
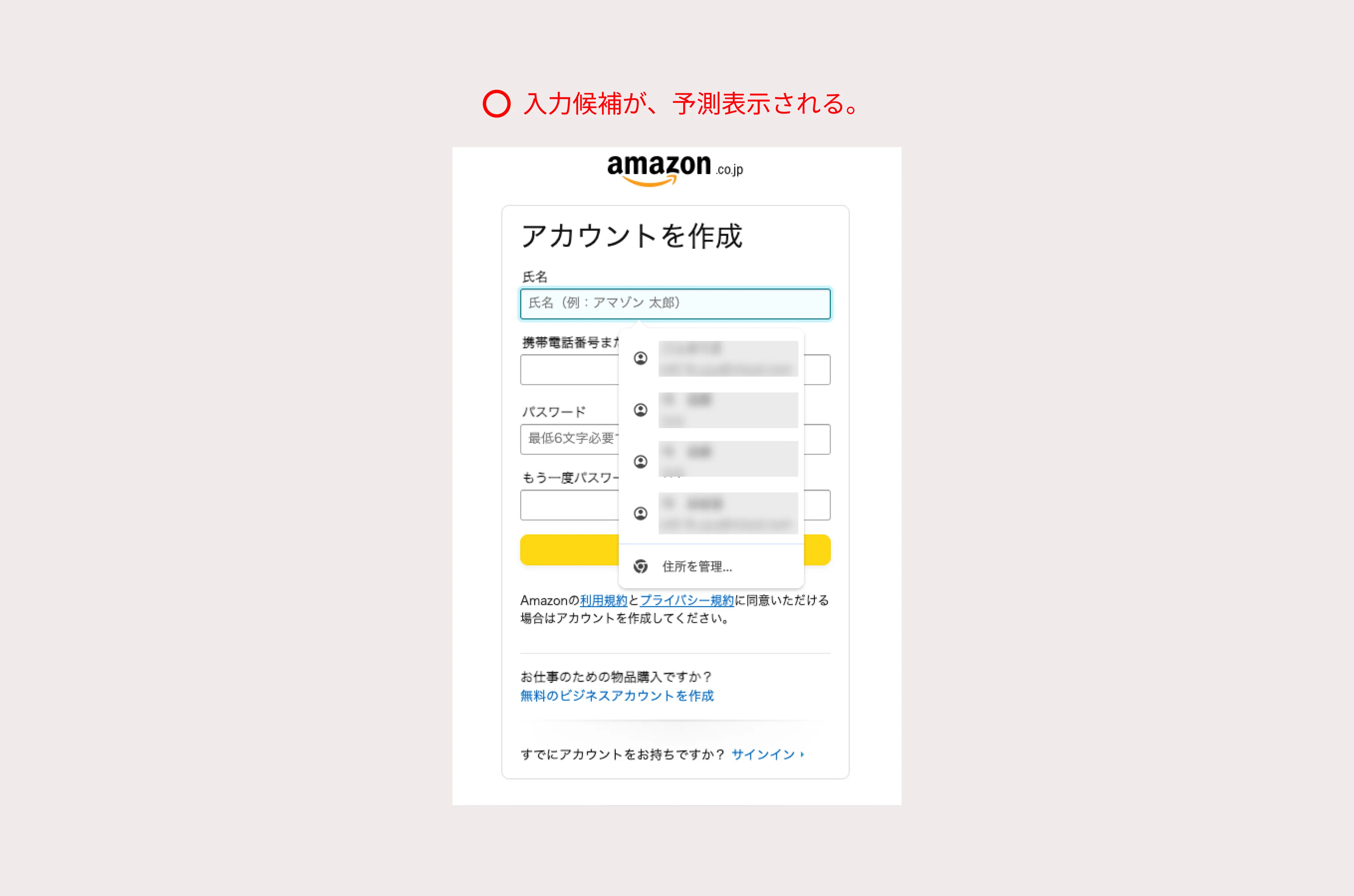
11.補完機能を活用し入力の手間を減らす
フォームの入力支援が不十分な場合、住所やメールアドレスなど、長い文字列をすべて手入力させてしまったり、日付選択で年月日を手入力させるといった効率の悪い入力方法を強いてしまっている場合がります。
これらの状況は、結果として、フォーム完了までの時間が長くなり、途中での離脱リスクが高まってしまいます。

自動入力支援の実装
- 郵便番号からの住所自動入力
- 過去の入力履歴からの予測変換
- カレンダーからの日付選択
- 電話番号の自動ハイフン挿入
これらの機能により、手入力の手間を大幅に削減し、入力ミスも防ぐことができます。
キーボードの最適化(スマートフォン)
- 電話番号:数字キーパッド
- メールアドレス:メールアドレス用キーボード
- URL:URL入力用キーボード
入力内容に応じた最適なキーボードを表示することで、入力効率を向上させ、ユーザーの負担を軽減します。
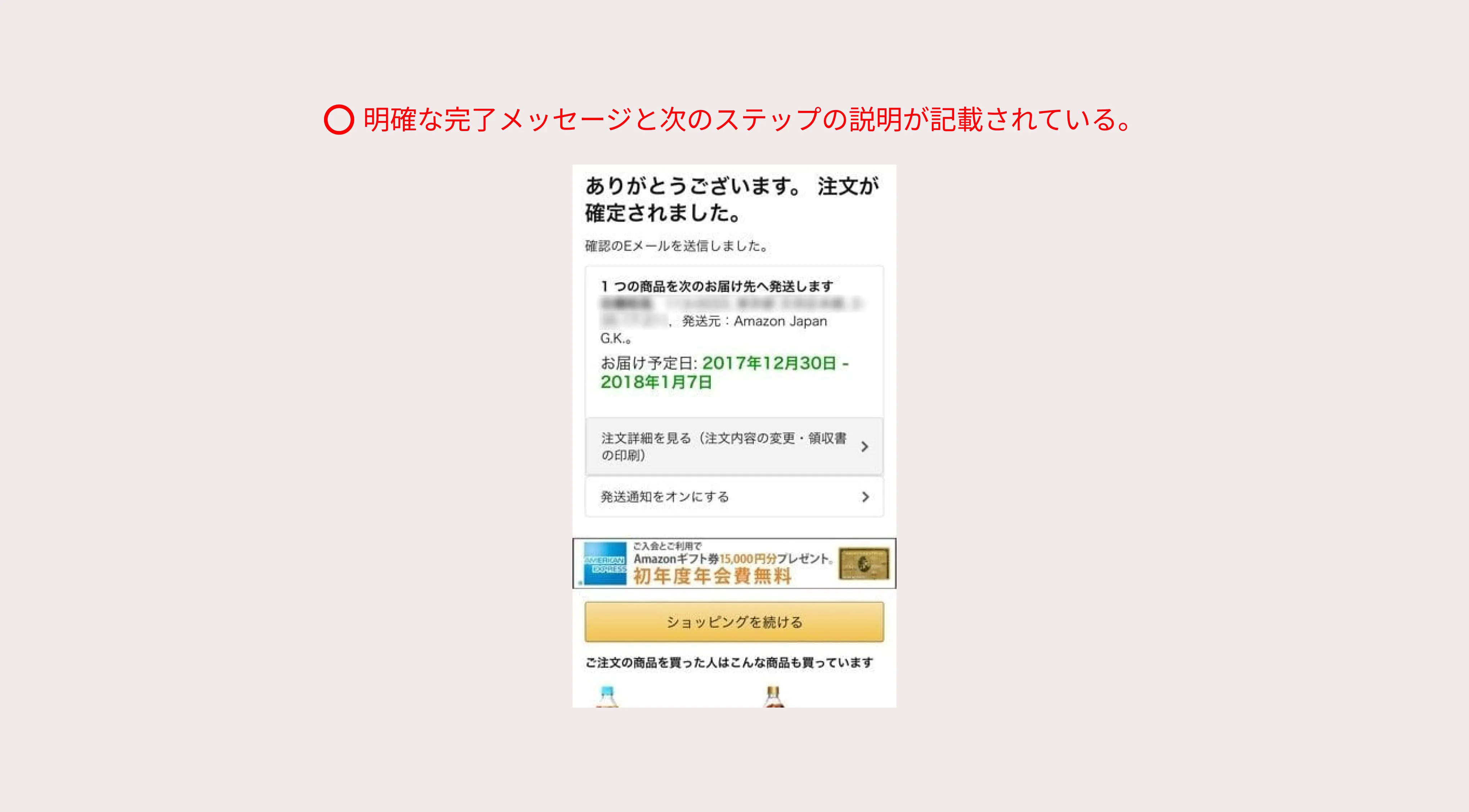
12. 適切な完了画面設計でユーザーの不安を取り除く
「送信が完了しました」のみが表示されるような完了画面では、本当に申し込みが完了したのか、自分の入力内容は正しく送信されたのか、という不安が残ります。この不安は、同じフォームを再度送信してしまうトラブルや、カスタマーサポートへの確認の問い合わせを引き起こす原因となります。

ユーザーに明確なメッセージや説明を記載する
- 完了したことが明確に伝わるメッセージを記載する(例、注文が確定されました)。
- 受付番号や申込番号の記載をする
- 自動返信メールが送られることを伝える。
- 次に何が起こるのかを具体的に説明する。
- 問題があった場合の問い合わせ先情報を掲載する
これらの情報を適切に表示することで、ユーザーの不安を解消し、次のアクションへの理解を促します。
まとめ
以上、フォーム改善の12の施策について解説してきました。これらの施策を適切に実装することで、フォーム離脱を防ぎ、コンバージョン率の向上を実現できます。特に重要なのは、ユーザーの視点に立った改善です。小さな改善の積み重ねが、大きな成果の違いを生み出します。
ユーザーのストレスを軽減し、快適な入力体験を提供することは、ビジネスの成長に確実につながります。この記事が、より使いやすいフォーム作りの参考になりましたら幸いです。