
はじめに
Webサイトの運営や制作に携わっていると、「コアウェブバイタル」や「LCP」といった言葉によく遭遇します。
しかし、その内容や重要性について知っている方は多くないのではないでしょうか?
私もそうだったのですが、実際にWebサイトのパフォーマンスを改善するという機会があり、改めて詳しく調べてみたので、この記事でまとめてみたいと思います!
今回の記事では、Webサイトのパフォーマンスはもちろん、SEOにも影響を与える重要な指標であるLCPについて深掘っていきたいと思います。
エンジニアの方はもちろん、企業のWeb担当者の方にも業務で参考にして頂けるようにまとめましたのでぜひご覧ください!
第1章:サイト表示速度の指標「LCP」について
Webサイトのパフォーマンスを評価する上で非常に重要な、「コアウェブバイタル(Core Web Vitals)」という指標があります。この言葉自体はよく耳にするけど、詳しい内容まで把握しきれていない方も多いのではないでしょうか。これは、Googleが定める3つの重要な指標の総称で、ユーザー体験の質を定量的に測定するために設計されています。
Googleが重視する3つのウェブ指標とは
コアウェブバイタル(Core Web Vitals)は以下の3つの指標で構成されています:
- LCP (Largest Contentful Paint):ページの読み込み速度を表す指標
- INP(Interaction To Next Paint):ユーザーの操作に対する反応速度を表す指標
- CLS (Cumulative Layout Shift):ページの視覚的な安定性を表す指標
この中でも特に重要なのが、本記事のテーマであるLCP(メイン画像など大きな要素の表示時間)です。
表示速度指標「LCP」の基本を理解する
LCP(Largest Contentful Paint)は、「最大視覚要素の表示時間」と訳すことができます。
より分かりやすく言えば、「ページを開いてから、画面内の最も大きなコンテンツが表示されるまでの時間」を測定する指標です。
ここでいう「最大のコンテンツ」には、以下のような要素が該当します。
- メイン画像(例:トップページのメインビジュアル)
- 大きなテキストブロック(例:記事のタイトルや本文)
- 動画のサムネイル画像
- 背景画像として設定された大きな要素
つまり、ユーザーにとって最も重要な情報が、どれだけ早く表示されるかを測る指標といえます。
表示速度の合格ライン – 具体的な数値目標
Googleは、良好なユーザー体験を提供するために、以下のような基準を設けています:
- 良好:2.5秒以下
- 改善が必要:2.5秒〜4.0秒
- 悪い:4.0秒超

参照:Largest Contentful Paint(LCP) | Articles | web.dev
表示速度が検索順位に与える影響
Google検索セントラルのブログには以下のように記載があります。
「Core Web Vitals は、その他のページ エクスペリエンス要素とともに、Google のコア ランキング システムがランキングを決定する際に考慮する要素です。」
このことからわかるように、Core Web Vitalsの一つの要素であるLCP(メイン画像など大きな要素の表示時間)を改善することはWebサイトの評価を高め、SEOに対して良い影響を与えることが考えられます。
また、GoogleはWebサイトのユーザーエクスペリエンス(ユーザー体験)を重視しており、LCP(メイン画像など大きな要素の表示時間)が悪いと、ユーザーエクスペリエンスが低下し、検索順位に悪影響を及ぼす可能性が高いといえます。
https://developers.google.com/search/docs/appearance/core-web-vitals?hl=ja
第2章:サイト表示速度を測定する方法
この章では、実際にLCP(メイン画像など大きな要素の表示時間)を測定するための方法について説明します!
使用できるツールは色々ありますが、今回は最も簡単に測定ができるページスピードインサイト(PSI)を使用する方法と、測定結果の内容についてご紹介します。
Googleの無料ツール「ページスピードインサイト」の使い方

https://pagespeed.web.dev/?hl=ja
ページスピードインサイトでは、上記のページにURLを入力するだけでLCP(メイン画像など大きな要素の表示時間)だけではなくその他複数のWebサイトのパフォーマンス指標が測定できます。
分析の結果は二つのデータで表示されます。
「実ユーザーデータ」で見る実際の表示速度
分析結果ページの上段にある結果は、フィールドデータと呼ばれます。これは実際のユーザーがアクセスした時の数値を過去28日間収集したもので、LCP(メイン画像など大きな要素の表示時間)の他に、最初のコンテンツが表示されるまでの時間であるFCP(何かしらの要素が初めて表示される時間)や、ユーザーの操作に対するサイトの反応の速さの指標であるINP(クリックなどの操作に反応する時間)など、他の指標も掲載されています。
画像でのLCP(メイン画像など大きな要素の表示時間)は0.9秒であり、これは2.5秒よりも早いので良好な数値といえます。

過去28日間の集計結果が反映されるため、サイトを公開したばかりに測定をしても充分に測定結果が収集できていないため、「データがありません」と表記されます。
このデータを見ることで実際のユーザーエクスペリエンスを知ることができますが、パフォーマンスの改善に取り組んだ直後に、測定をした結果がすぐに反映されるわけではないので、リアルタイムの検証作業には不向きです。
ちなみに、「このURL」と「オリジン」というボタンがありますが、「このURL」というのはそのまま、入力したURLのページの検測結果を表していて、「オリジン」というのは、サイト全体の結果を表しています。入力したページが十分に閲覧されていない場合、データが集まらないため、オリジンで結果が表示される形になります。
「テスト環境データ」でリアルタイム検証する方法
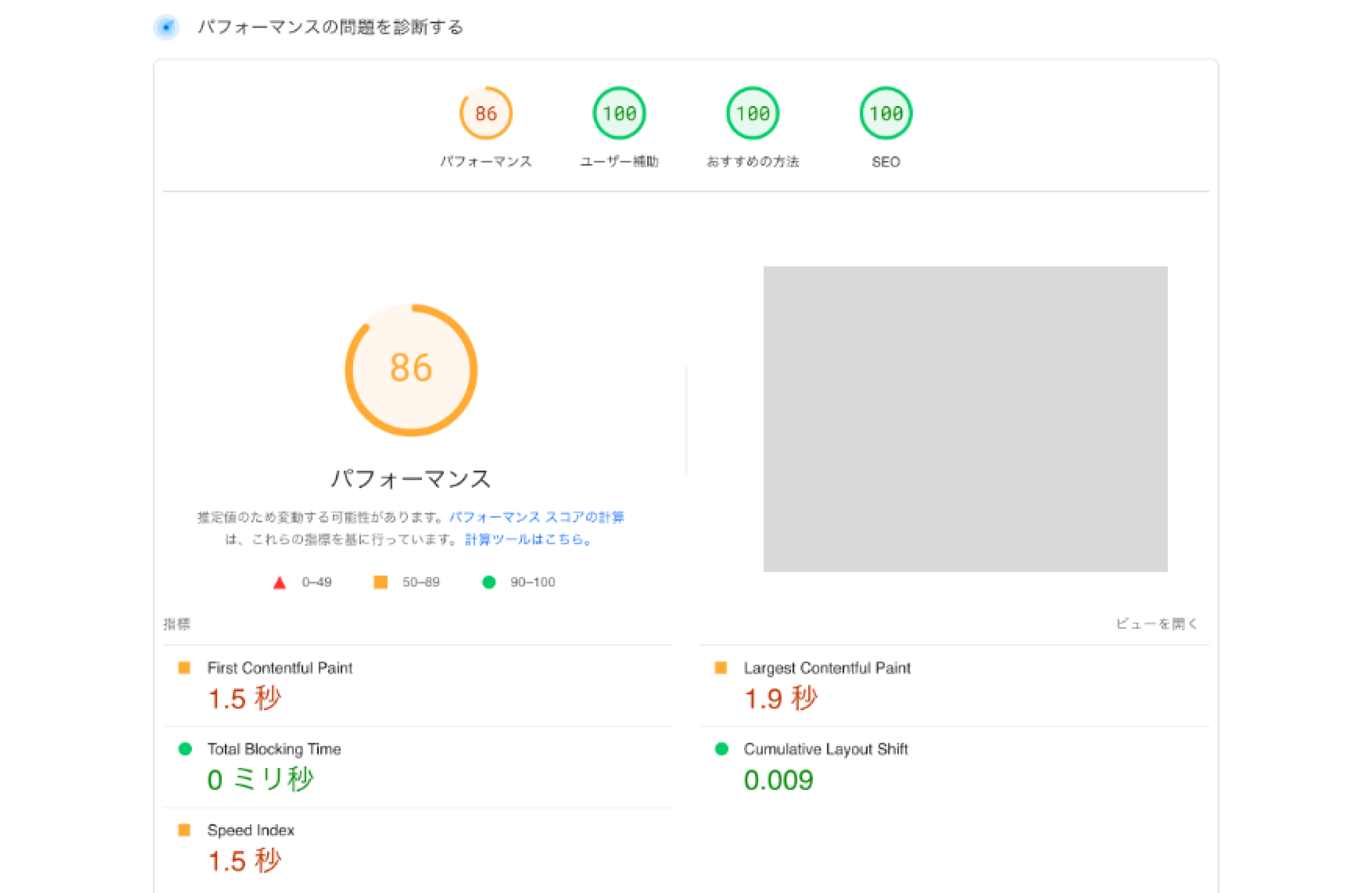
下段にある計測結果はラボデータと呼ばれ、「パフォーマンス」「ユーザー補助」「おすすめの方法」「SEO」の4つの観点から結果が表示されます。今回は、LCP(メイン画像など大きな要素の表示時間)が表示される「パフォーマンス」に絞ってご紹介します。
結果は以下のように表示され、画像での結果は「1.9秒」です。

ラボデータに関して、公式ドキュメントには以下のような記述があります。
「PSI(ページスピードインサイト) はLighthouseを使用して、シミュレートされた環境で指定された URL をパフォーマンス、アクセシビリティ、ベスト プラクティス、SEO カテゴリごとに分析します。」
「ラボデータは、単一のデバイスと固定されたネットワーク条件セットでのページのシミュレーションされた読み込みに基づいています。」
このことから、ラボデータとは一定の環境上での測定結果であることがわかります。
つまり、この値は過去のユーザーデータを参照しているわけではなく、あらかじめ決められた条件のもとでの、測定結果ということになります。
そのため、フィールドデータとは違いリアルタイムな検証作業に用いることができます。
参照
https://web.dev/articles/speed-tools?hl=ja#understanding_lab_vs_field_data
https://developers.google.com/speed/docs/insights/v5/about
https://developer.chrome.com/docs/lighthouse/performance/lighthouse-largest-contentful-paint?hl=ja
第3章:担当者が今すぐできる表示速度改善の方法
ここでは、LCP(メイン画像など大きな要素の表示時間)を改善するための複雑なロジックは一旦置いておいて、具体的にすぐ取り掛かることができる方法、特にエンジニアではない方がコードをいじることなく実施できる内容に絞ってご紹介します。
これを行なえば確実にLCP(メイン画像など大きな要素の表示時間)が改善されることを保証するわけではないため、その点はご了承ください。
なぜなら、LCP(メイン画像など大きな要素の表示時間)やWebパフォーマンスの悪化は複雑な要因が重なり合って生じていることが多いからです。
画像サイズを軽くして表示速度アップ
サイズが大きな画像ファイルはウェブページの読み込み速度を著しく低下させます。専門的な知識がなくても、適切なツールやプラグインを使えば簡単に最適化できます。
画像圧縮の方法
画像を圧縮してファイルサイズを軽量化するためのおすすめのツールをご紹介します。
ILOVEIMG
画像の圧縮や変換、サイズの変更など多様なことが可能なオンラインツールです。アップするだけで最適化できるので簡単に利用できます。
https://www.iloveimg.com/ja/compress-image
EWWW Image Optimizer
まとめて画像を最適化したい人におすすめの、WordPressプラグインです。
WordPressサイト内の画像を自動で、リサイズ・圧縮し、さらにWebP形式にも変換してくれます。
https://ja.wordpress.org/plugins/ewww-image-optimizer/
次世代フォーマットへの変換
jpgやpngなどの画像ファイルを変換して次世代フォーマット(webp,avif)へ変換することができるおすすめのツールやプラグインをご紹介します。
サルワカ道具箱 画像をWebPに変換
JPEG/PNG/GIF画像をWebPに一括で変換できるオンラインツールです。
https://saruwakakun.com/tools/png-jpeg-to-webp
Converter for Media
画像の変換や圧縮などに対応しているWordPressプラグインです。すでにアップされているファイルはもちろん、新たに追加するファイルも自動で変換することが可能です。
https://ja.wordpress.org/plugins/webp-converter-for-media/
画像の「後読み込み」設定でページ表示を高速化
画像の遅延読み込み(Lazy Loading)は、ユーザーがスクロールして画像が表示される直前まで読み込みを遅らせる技術です。この設定をしていないページだと、ページが読み込まれる最初の段階で、ページ内の全ての画像を読み込んでしまうため、表示に時間がかかってしまい、LCP(メイン画像など大きな要素の表示時間)低下の要因となります。通常こちらは、コードを編集して設定する必要がありますが、Wordpressだと以下のプラグインを導入することで設定が可能です。ただし、LCP(メイン画像など大きな要素の表示時間)の対象要素自体に遅延読み込み設定がされてしまうと逆にLCP(メイン画像など大きな要素の表示時間)が悪化してしまう可能性があるので、その点は注意が必要です。
a3 Lazy Load
LCP(メイン画像など大きな要素の表示時間)対象要素になる可能性が高い、記事のキービジュアル画像の遅延読み込みを除外する設定が可能なので、前述した、「LCP(メイン画像など大きな要素の表示時間)対象要素自体が遅延読み込みして悪化してしまう」リスクを避けられます。
https://wordpress.org/plugins/a3-lazy-load/
サーバーのスペックと種類を見直す
サーバーの性能は、直接Webのパフォーマンスへ影響します。そのため、適切なプランや設定にすることが望ましいです。
サーバースペックで見るべきポイント
現状のサーバーよりも下記の値が高いものはよりハイスペックなサーバーだと言えます。ぜひご自身のサーバーを調べてみてください。
・CPU
・メモリ
・ディスク容量
Webサーバーの種類
レンタルサーバーで利用しているWebサーバーの種類によっても、パフォーマンスは変わってきます。種類はいろいろありますが、一般的には以下の3つが主流です。
・LightSpeed
・nginx
・Apache
それぞれ、向き不向きがあるので一概には言えませんが
LiteSpeed > nginx > Apache の順で高速となります。
第4章:制作者・エンジニア向け表示速度改善の技術対策
この章では、エンジニア向けにより実践的かつ具体的にLCP(メイン画像など大きな要素の表示時間)改善に向けた方法をいくつかご紹介します。LCP(メイン画像など大きな要素の表示時間)改善方法は要因によって多種多様なため、全てを網羅しているわけではないことをご理解ください。
画像読み込み優先度の設定をする
LCP(メイン画像など大きな要素の表示時間)対象要素が画像の場合、fetchpriorityを[high]に設定すると、ブラウザにその要素の読み込み優先度を伝えることができます。初期値は、autoで他に[high]と[low]を設定することができます。
ブラウザの検証ツールでリソース読み込みタイミングを確認し、LCP(メイン画像など大きな要素の表示時間)対象要素よりも早く読み込まれてしまっていて、かつファーストビュー内での表示が不要な画像がある場合は、[low]に設定し、意図的にダウンロードを遅らせるようにすることもできます。

https://developer.mozilla.org/ja/docs/Web/API/HTMLImageElement/fetchPriority
重要コンテンツを先読みさせる方法
LCP(メイン画像など大きな要素の表示時間)対象要素の画像ファイルを事前読み込みできるように、head要素の中で以下の記述を行います。これにより、そのリソースがより早くダウンロードされるようになり、LCP(メイン画像など大きな要素の表示時間)の改善に寄与します。

https://developer.mozilla.org/ja/docs/Web/HTML/Attributes/rel/preload
不要なCSSは読み込まない
CSSファイルは、レンダリングをブロックする性質があるため、極力不要なものは読み込まないようにした方が望ましいです。デスクトップやスマホに対するCSSの出しわけを、ファイル内のメディアクエリで行なっていた場合、実際に適応されるスタイル自体は条件に合致するもののみですが、CSSの内容をブラウザが解釈できるように行われるパース処理はファイル内全て行われるため、無駄な処理が発生してしまいます。そのため、出しわけは、head内のlink要素のmedia属性で行うことが望ましいです。ただし、link要素でcssファイルの分割読み込みをしすぎると、今度はHTTPリクエストが増えてしまうので、注意が必要です。

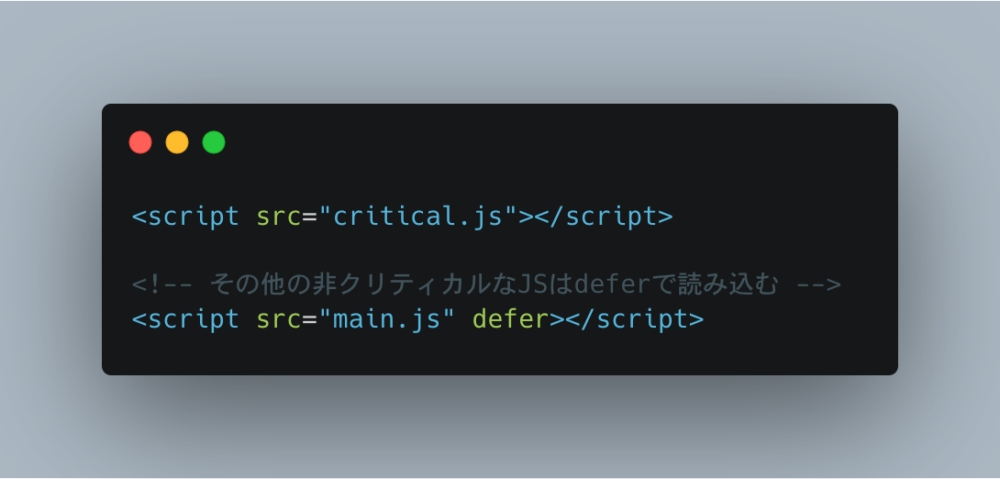
JSファイルの読み込み最適化
JSもCSS同様、レンダリングをブロックする性質があります。ただし、読み込み時のscript要素にdeferやasyncを付与することで、非同期的に読み込むことができ、レンダリングを妨げません。
deferとasyncの違いに関しては、長くなってしまうのでここでは触れないことをお許しください。

読み込むWebフォントを最小限にする
フォントの読み込みも、レンダリングをブロックしてしまいます。
読み込み方をどのように改善したらよいか、以下に記載します。
ダイナミックサブセット機能があるサービスを利用する
Webフォント配信サービスいろんな種類がありますが、その中には「ダイナミックサブセット」という機能を持ったものがあります。
ダイナミックサブセットとは、サイト内で使用している文字のみを読み込むようにできるものです。そのため、フォント読み込みにかかる時間を削減できます。

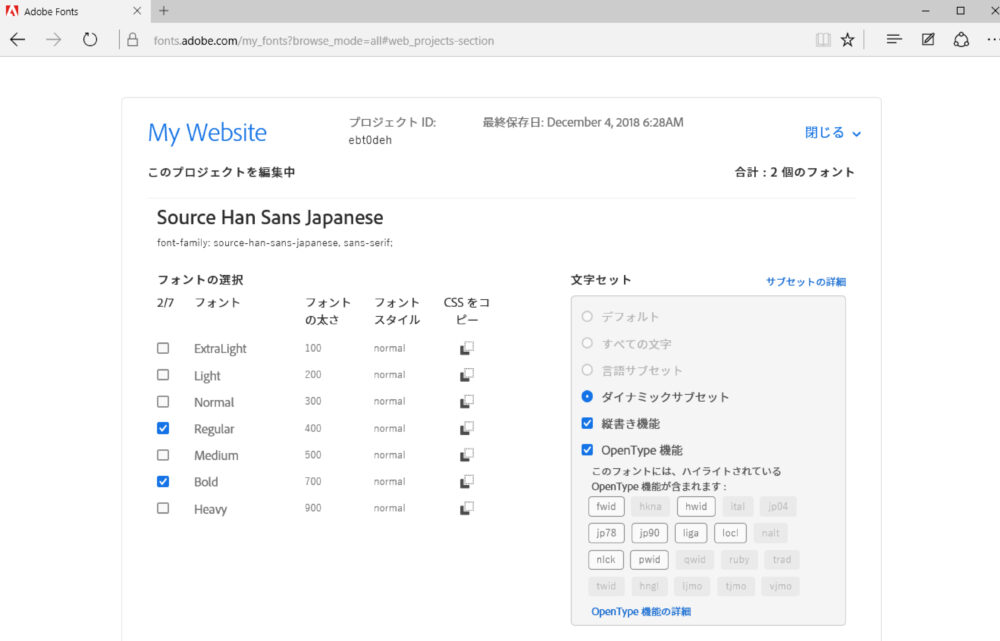
必要最小限のフォントスタイルを読み込む
フォント読み込みコードを発行するときに、サイト内で使用していないフォントスタイルは除外するようにします。イタリックを使用していないのに読み込んでしまっていたり、font-weight:200は使用していないのに読み込んでしまっていたら、完全に無駄なリソースになってしまいます。

PC : 4秒以上 → 2.2秒
SP : 4秒以上 → 2.4秒
上記のように改善することができました。まだまだ他にも改善余地はありますが、LCP(メイン画像など大きな要素の表示時間)に関してはひとまず良好の範囲内と言えます。
実際に測定しながら改善に取り組んでみた結果、トップページは改善できても下層ページがうまく改善できていなかったり、思ったような改善効果が見られなかったりと、公開から改善まで3ヶ月程度の期間を要する形となりました。
本記事でご紹介した施策を全て実行すれば、確実にLCP(メイン画像など大きな要素の表示時間)が良好になるということではなく、あくまでも改善方法の一例として理解して頂けると幸いです!
まとめ
本記事では、Google検索評価の重要指標であるLCP(Largest Contentful Paint)の改善方法を紹介しました。2.5秒以下という目標値の達成には、非エンジニア向けの基本対策と、実装者向けの技術的対策の両側面から行なっていくことが効果的です。
そして、重要なのは継続的な測定と改善を繰り返していくことです。ページスピードインサイトなどのツールを活用しながら、サイトに合った最適化を進めることで、ユーザー体験の向上とSEO評価の改善につなげることができます。
皆さんの爆速なWebサイト作りの一助になれましたら幸いです!