「サイトリニューアルから1ヶ月…なぜかアクセス数が上がらない」 「新しいデザインに変更したのに、以前より検索順位が下がってしまった」 「リニューアル前は上位表示されていた重要なキーワードが、今では検索結果に出てこない」 ウェブ担当者なら、このような経験はありませんか?
実は、サイトリニューアル後の順位変動は、予測と対策が可能です。その鍵となるのが、Googleが提供する無料ツール「サーチコンソール(Google Search Console)」です。

Google Search Console
https://search.google.com/search-console/about?hl=ja
サーチコンソールとは
サーチコンソールとは、あなたのサイトがGoogleでどのように検索されているか、どの程度クリックされているのかがわかる管理画面のようなものです。「Googleがあなたのサイトをどう見ているか」を確認できる、アクセスアップに欠かせないツールです。
リニューアルでは特に以下のような変更を行う際は、注意が必要です。
- デザインをリニューアルした
- URLの構造を変更した
- サイトの構成を見直した
これらの変更は、Googleがあなたのサイトを評価し直すきっかけとなります。つまり、適切な対応ができれば検索順位アップのチャンス。逆に、必要な設定を見落としてしまうと、せっかくのリニューアルが逆効果になってしまう可能性もあります。
サーチコンソールリニューアル後のチェックタイミングについて
サイトリニューアル後の確認作業は、主に「直後」「1-2週間後」「1ヶ月後」の3段階で行います。この3段階のチェックは、Googleがあなたの新しいサイトを理解し、評価を確定させていく過程に合わせて設定されています。※1ヶ月以降ももちろん観察するのが重要です。
なぜ3段階のチェックが必要なのか
直後の確認
サイトの技術的な問題を素早く見つけることが目的です。この時期に起こりやすい問題としては、ページが正しく登録されてない、古いページに正しくリダイレクト(転送)されていない、検索結果から完全に消えているなどがあります。これらの問題は放置すると深刻な影響を及ぼすため、すぐに対応する必要があります。
1-2週間後の確認
Googleによる新サイトの評価が確認できる時期です。ページの表示速度やユーザー体験、技術的な状況などの評価が表示されるため、必要に応じて最適化を行うことができます。
1ヶ月後の確認
リニューアルの成果を総合的に評価できる時期です。検索順位やアクセス数が安定してきますので、目標達成状況を確認し、さらなる改善計画を立てることができます。
1. リニューアル直後の3つの確認項目
1-1. インデックス状況(Googleへの登録状況)の確認
Googleはあなたのサイトのページを、巨大な図書館のように整理して保管しています。この「インデックス状況の確認」では、その図書館にあなたの新しいサイトが正しく登録されているかを確認します。リニューアル後は特に、新しいページがGoogleの図書館に正しく追加されていないケースが多く、そのままでは検索結果に表示されなくなってアクセスが激減する可能性があります。
「インデックス作成」→「ページ」画面で確認
- インデックス済みのページ数(Googleに登録されているページの数)※赤枠部分
- 除外されているページの確認(登録から外れているページがないか)
- クロールの状態(Googleによるページの読み取り状況)

※インデックス作成」→「ページ」画面
ページが登録されていない場合
- URLインスペクションで確認 (Googleの「URL検査」ツールでページの状態を確認する機能です)
- サイトマップの再送信 (ウェブサイトの地図をGoogleに改めて提出します)
- 内部リンクの見直し (サイト内の重要なページへのリンクを増やし、Googleが見つけやすくします)
不要なページが登録されている場合
- robots.txtでブロック (Googleに「このページは読み込まないでください」と指示する設定ファイルです)
- noindex設定の追加 (ページに「検索結果に表示しないでください」という指示を追加します)
- サイトマップから削除 (Googleに提出しているサイトの地図から、該当ページを外します)
1-2. サイトマップの確認と設定
サイトマップは、あなたのサイトの全体図をGoogleに伝えるための地図のようなものです。リニューアルでページの構成が変わった場合、この地図も更新する必要があります。更新を怠ると、Googleは古い情報を参照し続けてしまい、新しいページが検索結果に表示されにくくなったり、逆に廃止したはずの古いページが表示され続けたりする原因となります。
「インデックス作成」→「サイトマップ」画面で確認
- サイトマップの送信状況(サイトマップが正しくGoogleに届いているか)※赤枠箇所
- インデックス済みURLの数(サイトマップに載っているページの数)※赤枠箇所
- エラーの有無と種類(問題が起きていないか)

※「インデックス作成」→「サイトマップ」画面
サイトマップにエラーがある場合
- XMLの構文チェック (サイトマップファイルの形式が正しいか確認します)
- URLフォーマットの修正 (ページのアドレス形式を統一します)
- 優先度設定の見直し (重要なページの優先順位を適切に設定します)
古いURLが残っている場合
- サイトマップの更新 (新しいページ構成に合わせて地図を書き直します)
- 301リダイレクトの設定 (古いアドレスから新しいアドレスへの転送設定を行います)
- 不要なURLの削除 (使わなくなったページを地図から外します)
1-3. 検索パフォーマンス(検索結果での表示状況)の初期確認
リニューアル後、サイトの検索結果での表示やクリック数がどのように変化しているかを確認する基本的な作業です。ここでの急激な数値の低下は、何か重大な問題が発生している可能性を示す重要なサインとなります。早期発見により、アクセス数の大幅な減少を防ぐことができます。
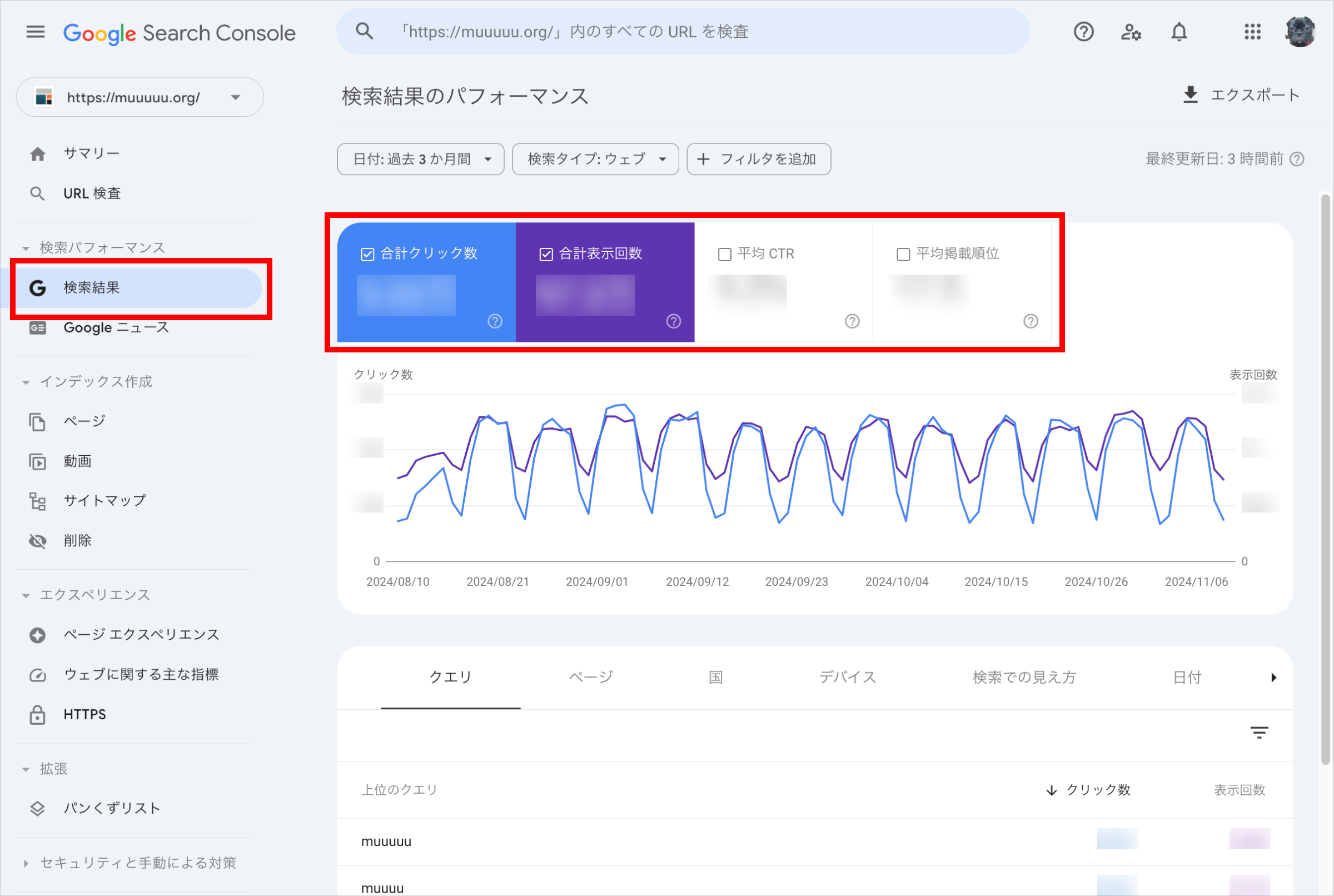
「検索結果」画面で確認
- クリック数とインプレッション数(表示回数)の変化 ※赤枠箇所
- 平均順位の推移(検索結果での表示位置の変化) ※赤枠箇所
- CTR(クリック率:表示された中で実際にクリックされた割合)の変動 ※赤枠箇所

※「検索結果」画面
クリック数が急激に減少している場合
- タイトルタグの見直し (検索結果に表示される見出しの文言を改善します)
- メタディスクリプションの改善 (検索結果に表示される説明文を見直します)
- コアコンテンツの確認 (ページの主要な内容が適切か確認します)
検索順位が下がっている場合
- キーワード配置の確認 (重要な単語が適切に使われているか見直します)
- コンテンツの品質チェック (記事の内容が価値あるものか確認します)
- ユーザー目線での改善 (訪問者にとって役立つ情報になっているか検討します)
2. 公開後1-2週間の3つのチェック項目
2-1. Webに関する主な指標(ページの性能指標)の確認
ウェブに関する主な指標は、あなたのサイトがユーザーにとってどれだけ使いやすいかを数値化したものです。具体的には、ページの表示速度や操作のしやすさなどを測定します。Googleはこれらの指標を重視しており、スコアが悪いとサイトの評価が下がり検索順位が下がる可能性が高いです。特に新しいデザインを導入した直後は、これらの数値が悪化していることが多いため、早めの確認と対応が重要です。PageSpeed Insightsも併用して調査します。※開発段階、初期段階でも調査しますがサーチコンソールでのアラートが出るのがこの時期のためこのタイミングのチェックに入れています。
「エクスペリエンス」→「ウェブに関する主な指標」で確認
- LCP(Largest Contentful Paint:メインコンテンツの表示速度)
- FID(First Input Delay:ユーザーの操作への反応速度)
- CLS(Cumulative Layout Shift:表示のずれや飛び。例:広告が後から表示されて文字がずれるなど)

※「エクスペリエンス」→「ウェブに関する主な指標」
表示速度が遅い場合
- 映像、画像の最適化 (写真やイラストのサイズを調整します)
- データの遅延読み込み等の最適化
- JavaScriptの最適化 (動きのある表示を制御するプログラムを見直します)
ページの表示が崩れる場合
- レイアウトの安定化 (ページの構造を見直し、表示のずれを防ぎます)
- 広告配置の見直し (後から表示される広告の位置を調整します)
- コンテンツの読み込み順序の改善 (重要な内容から表示されるよう順序を整えます)
2-2. ページエクスペリエンス(ユーザー体験)の確認
ページエクスペリエンスとは、訪問者があなたのサイトをどれだけ快適に利用できるかを示す指標です。特にスマートフォンでの使いやすさは、googleはモバイルファーストインデックスとして非常に重視しています。ボタンが小さすぎて押しにくい、文字が読みづらいといった問題があると、せっかくの訪問者が離脱してしまう原因となります。
「エクスペリエンス」→「ページエクスペリエンス」で確認
- モバイル使用性(スマートフォンでの使いやすさ)の問題
- セキュリティの状態(安全性の確保)
- インタラクティブ性(操作のしやすさ)の問題

※「エクスペリエンス」→「ページエクスペリエンス」
スマートフォンでの表示に問題がある場合
- レスポンシブデザインの修正 (画面サイズに合わせた表示調整を見直します)
- タップ領域の拡大 (指でタッチしやすいボタンサイズに修正します)
- 文字サイズの調整 (読みやすい文字の大きさに変更します)
2-3. HTTPS対応状況(サイトの安全性)の確認
HTTPSは、サイトの信頼性を示す重要な要素です。銀行の金庫のように、訪問者の情報を安全に保護する仕組みだと考えてください。この設定が適切でないと、ブラウザに警告が表示されたり、Googleからの評価が下がったりする可能性があります。
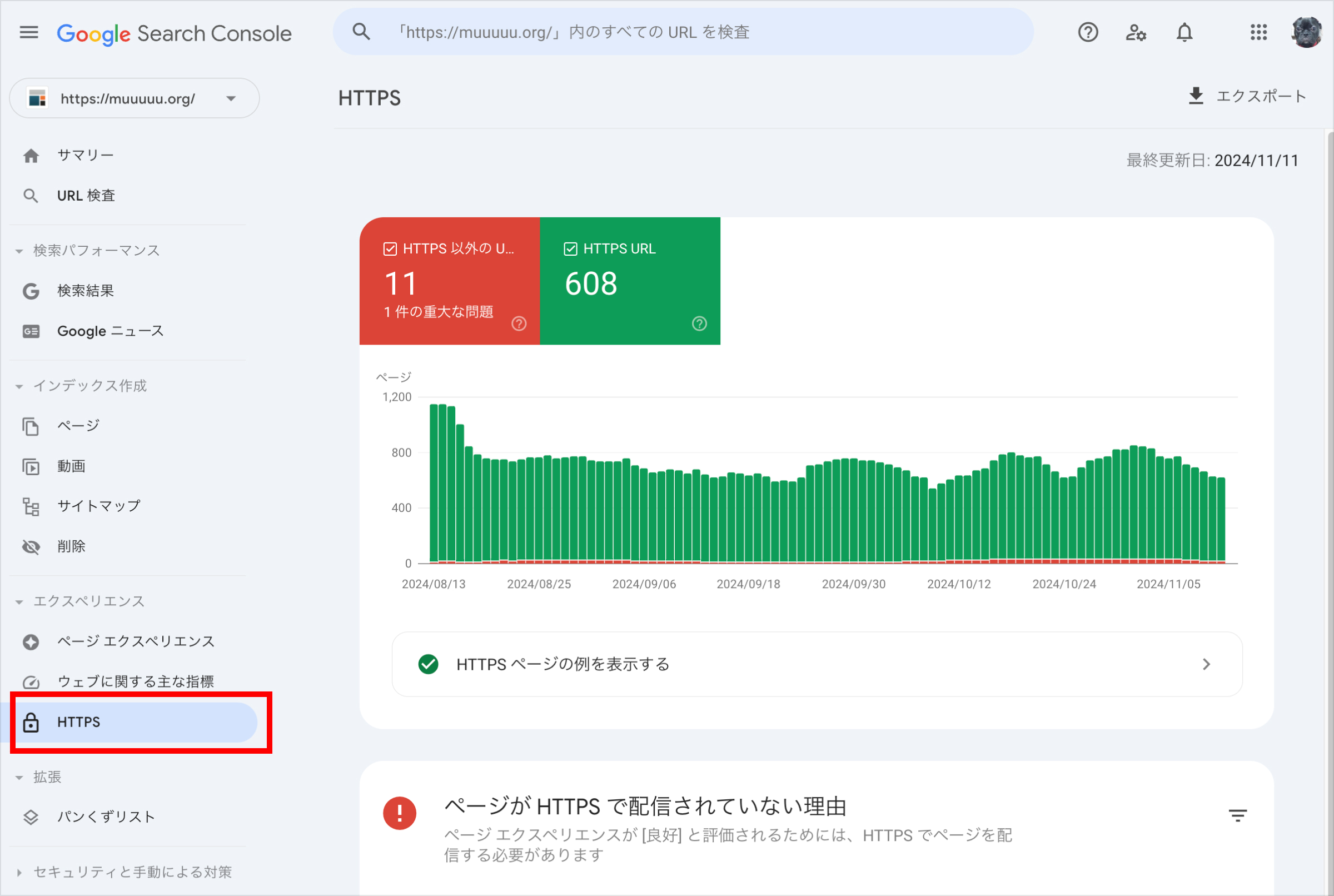
「エクスペリエンス」→「HTTPS」で確認
- セキュア接続の状態(安全な接続が確保されているか)
- 混在コンテンツの有無(安全でない要素が混ざっていないか)
- 証明書の問題(セキュリティ証明書に問題がないか)

※「エクスペリエンス」→「HTTPS」
証明書に問題がある場合
- SSL証明書の更新 (セキュリティ証明書を最新のものに更新します)
- 証明書の設定確認 (安全な通信のための設定を見直します)
- 中間証明書の確認 (証明書の連鎖が正しいか確認します)
混在コンテンツがある場合
- リソースのURL修正 (画像や動画などのアドレスをhttpsに変更します)
- コンテンツスキャン (安全でない要素が混ざっていないか確認します)
- .htaccessの修正 (サーバーの設定ファイルを調整します)
3. 1ヶ月後の3つの検索順位チェック
3-1. 検索パフォーマンスの総合確認
リニューアルから1ヶ月が経過すると、変更による本当の影響が見えてきます。この時点での確認は、サイトの健康診断のようなものです。問題点を見つけ、必要な改善策を検討するための重要な機会となります。
「検索結果」画面で確認
- 期間比較による影響分析(リニューアル前後の比較)
- デバイス別のパフォーマンス(パソコンとスマートフォンそれぞれの状況)
- 地域別の表示状況(地域ごとの検索結果の違い)

※「検索結果」画面
全体的な検索順位の低下がある場合
- コンテンツ品質の見直し (記事の内容や価値を再確認します)
- サイト構造の改善 (ページ同士のつながりを見直します)
- ユーザー行動の分析 (訪問者の動きを確認し改善点を探ります)
デバイス別で差がある場合
- モバイルフレンドリー対応 (スマートフォンでの使いやすさを改善します)
- 読み込み速度の改善 (表示速度を向上させます)
- コンテンツの最適化 (各端末に合わせた表示調整を行います)
3-2. キーワード別の順位確認
どのような言葉で検索されたときに、あなたのサイトが何番目に表示されているかを確認します。特に自社の商品名やサービス名など、重要なキーワードでの順位変動は、ビジネスに直接的な影響を与える可能性があるため、慎重な確認が必要です。
「検索結果」→「クエリ(検索ワード)」で確認
- 主要キーワードの順位推移(重要な検索語句の順位変化)
- 新規獲得キーワード(新しく上位表示された検索語句)
- 順位減少キーワード(順位が下がった検索語句)

※検索結果」→「クエリ(検索ワード)」
重要キーワードの順位が低下している場合
- コンテンツの充実 (その言葉に関する情報を充実させます)
- 内部リンクの強化 (関連ページへのリンクを増やします)
- ユーザー意図の見直し (検索者が求める情報を適切に提供します)
新規キーワードの獲得が少ない場合
- コンテンツの拡充 (新しい話題や情報を追加します)
- キーワードリサーチ (関連する検索語句を調査します)
- ターゲット層の見直し (読者層に合わせた内容に調整します)
3-3. ページ別のパフォーマンス分析
サイト内の各ページが、検索結果でどのように表示され、どれくらいクリックされているかを確認します。これにより、どのページに問題があるのか、どのページが好調なのかが分かり、今後の改善の方向性を決める重要な判断材料となります。
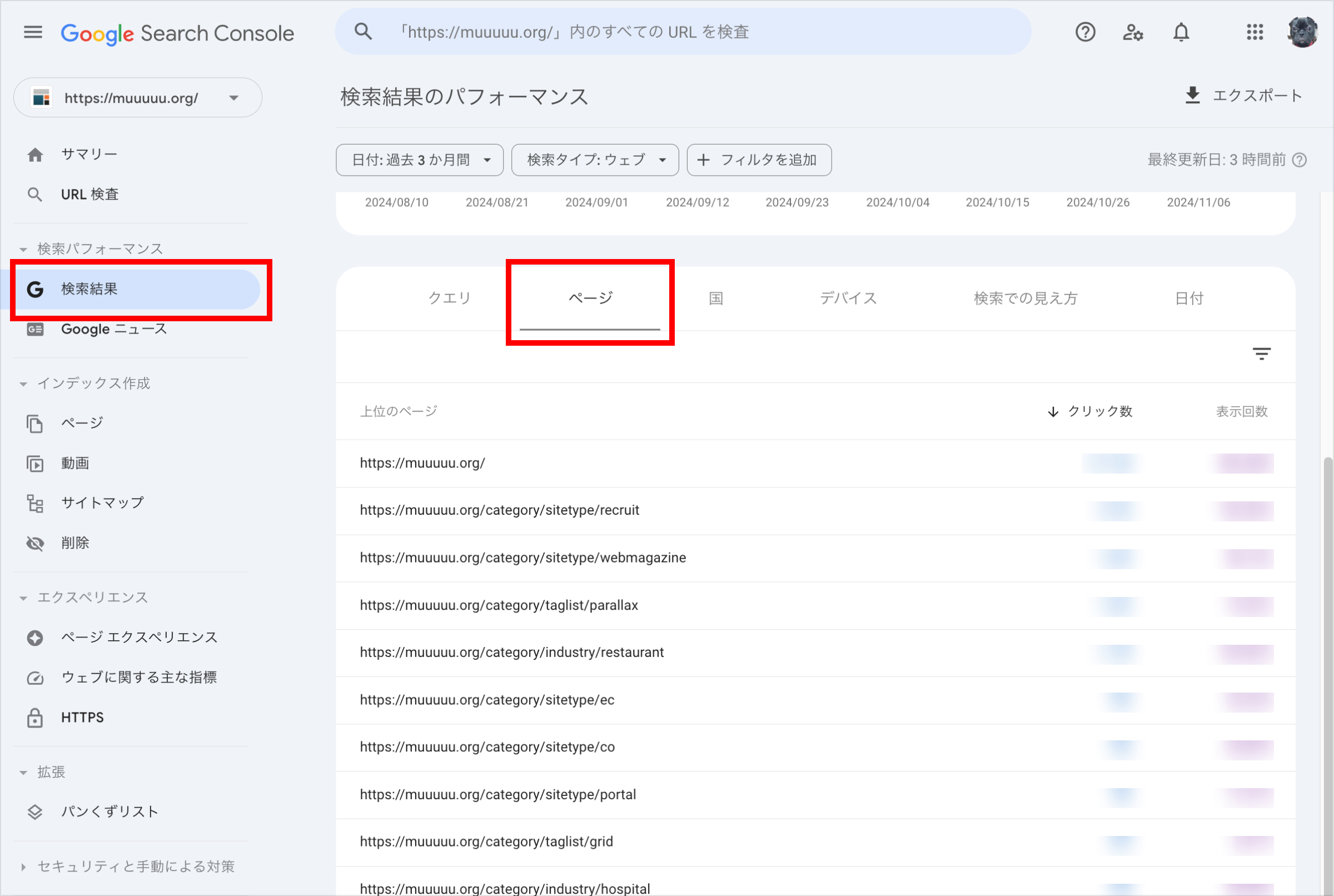
「検索結果」→「ページ」で確認
- 重要ページの順位変動(主要ページの表示順位の変化)
- アクセス数の変化(閲覧数の増減)
- CTR(クリック率)の改善・悪化

※「検索結果」→「ページ」
特定ページの順位が低下している場合
- コンテンツの更新 (内容を最新のものに更新します)
- 表示速度の改善 (ページの読み込みを早くします)
- ユーザー体験の向上 (使いやすさや読みやすさを改善します)
クリック率が低い場合
- タイトルの改善 (検索結果に表示される見出しを魅力的にします)
- 説明文の修正 (検索結果に表示される概要を分かりやすくします)
- ページの価値向上 (訪問者にとって役立つ情報を増やします)
3-4. サイトマップが自動更新、自動送信されているか
コンテンツを更新したのに、サイトマップがそれを把握せず、自動でgoogleに送信できていないということが稀にあります。この場合どれだけサイトを更新しても新しいページとしてgoogleが認識できないため非常に大きな問題になります。念の為、自動でサイトマップが更新され、自動でgoogleに送られているのかの調査も行います。

※「インデックス作成」→「サイトマップ」画面
まとめ
以上の確認を適切なタイミングで行うことで、リニューアルによる悪影響を最小限に抑え、適切にアクセス数をアップさせることができます。特に重要なのは、問題の早期発見です。小さな問題のうちに対処することで、大きな順位低下やアクセス数の減少を防ぐことができます。
3段階でのチェックの意味
- 直後の確認:技術的な問題を素早く発見し、アクセス激減を防ぐ
- 1-2週間後の確認:ユーザー体験の問題を見つけ、順位低下を防ぐ
- 1ヶ月後の確認:全体的な効果を評価し、必要な改善策を検討する
弊社の継続的なサポート体制
弊社では、ウェブサイトの公開後も有償のサービス(公開直後のチェックは無償)で月次更新対応、グロース対応としてこれらの作業を定期的に実施しています:
- 上記で説明した各種チェック項目の継続的な監視と改善
- 検索エンジンのアルゴリズム変更への迅速な対応
- アクセス解析に基づく改善提案の実施
- コンテンツの最新性維持のための更新支援
「公開したら終わり」ではなく、お客様のビジネスの成長に合わせてウェブサイトも進化させていく。それが弊社の考えるウェブサイト制作、運用です。長期的な視点でサイトの価値を高め、お客様のビジネスの成長を継続的に支援していきます。
問題が見つかった場合や、公開後も成果に責任を持って運用や、リニューアルをご依頼されたい等、お気軽に我々にご相談ください。