
こんにちはMUUUUU.ORGの中の人こと、QUOITWORKS Inc.のムラマツです。
最近はWebデザインと、グラフィックデザインが同時に発生する案件を絶賛募集しております!(宣伝)
えーと今回は、Webのディレクションというのは正直決まったやり方が存在していないのが現状でありまして、
今の時代の業界標準を確認し直そうと思いまして「第一線のプロがホンネで教える 超実践的 Webディレクターの教科書」を参考に、改めてWebディレクションとは何をする仕事なのか、
Webデザインを始める前段階というところにフォーカスしてまとめました。
前段:コミュニケーションはディレクターのメイン商品
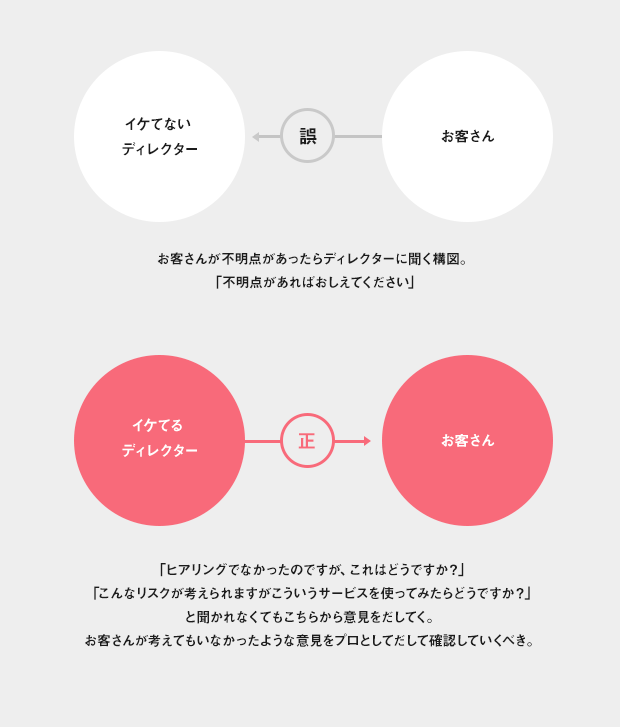
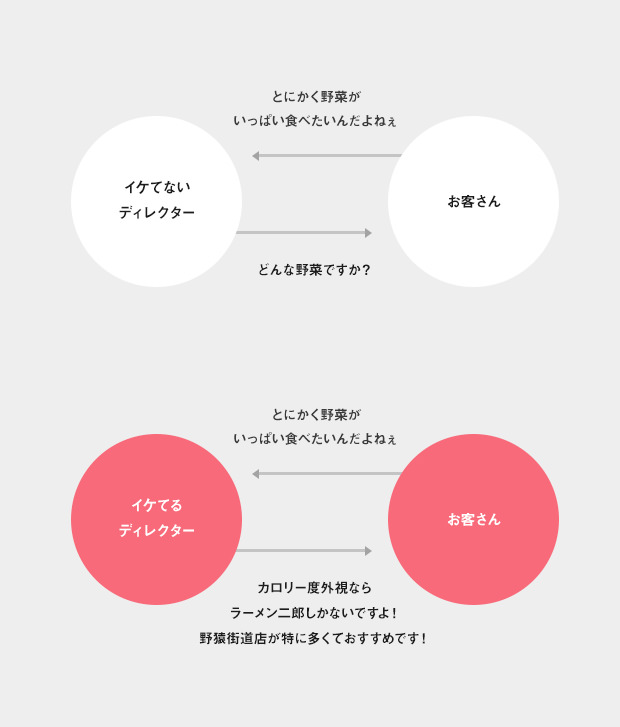
2手3手先を読み、相手が気付くまえに行動して、相手の満足を仕掛けていくこと。
「理想はわかったけど、具体的にどうすればいいの?」という質問がでてくるのはまずい。
プロは「攻めのサービス姿勢が大事」。
また見積もりに関しても、松竹梅の見積もりで提出し、費用を抑えるならA、必要な要素を全部盛りだとB、ここは個人的に不必要だと感じるのでCなど、提案性をもって見積もりを出すと良い。

このように不明点があった都度聞いてくださいねというのは、あまり親切ではない。
前のめりに2.3手先を考えて意見していく。
1.ヒアリングをする
ヒアリングで大事な事
- お客さんは自分たちの課題を言語化できない状態であるし、ふわっとしか伝えることができない。ディレクターはそれを言い換え、ドキュメントに落とし込み、合意をとるのが大事。
- 「てことは〇〇ですか?(言い換え)」「つまり〇〇ってことですか?(まとめと解釈の提示)」「こういうことですか(具体的な提案)」と返すといい。
- 「何が欲しいか」ではなく「何がしたいか?」という質問の仕方をする。

このように言い換え、具体的な提案をして、詳細を聞いていく。
ヒアリングで聞く基本的な項目
Webの役割は?
- Webでアピールしたいことは?
- ユーザーのサイト利用目的は?
- 競合は?(3-5つ)
- 競合他社と差別化できることは?(強み)
- Web上では言わずにおきたいことは?
- 狙いたいユーザーは?(クライアントのビジネスにクリティカルな影響を与える相手)
- ターゲット属性は?(年齢、ロケーション、性別、就業状況、価値観、趣味、ライフスタイル、購入頻度、購入理由など)
- どのような心理状態でターゲットはサイトに訪れる?
- ターゲットに印象付けたいイメージは?
- 気に入っている他のWebサイトは?
- サイト作成を行なって、達成したい目標は?
- ユーザーのサイトの認知経路は?(広告、バナー、CM、口コミ、Google)
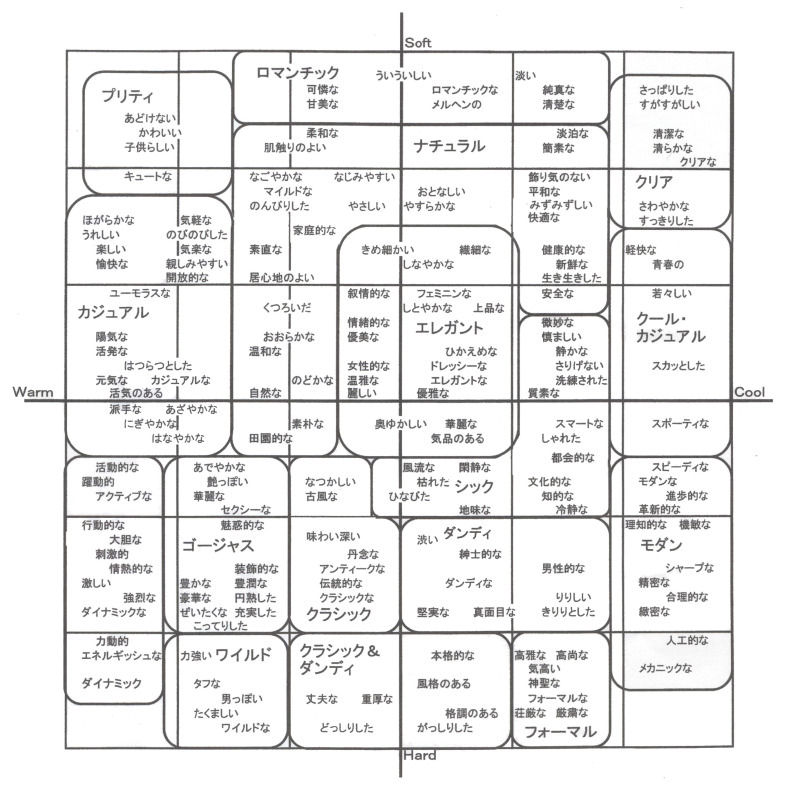
- 言語イメージスケール的に自社のイメージは?

Webに掲載したい内容等
- 掲載したい記事や事柄
- 取り入れたい機能やアイデア
- その他の要件・与件
- Webサイト全体のボリュームは?
コンテンツ素材
- 準備できるコンテンツ素材は?
- 新たに制作しなくてはならないと思われるコンテンツ
担当者
- 制作(窓口)担当者
- 決定権者
スケジュール/予算・費用(これらは相談があったタイミングで一番最初に聞く)
- 公開希望予定日
- 予算・費用
- コンペですか?
Webリニューアルの場合(既にWebを公開している場合)
- 既存Webサイトの評判・効果
- アクセス解析データはあるか
- 既存Webサイトから採用・利用したい機能・内容
- 新規に取り入れたい事項・機能・アイデア
- 既存Webサイトから流用可能な素材
Webサーバー環境/URL/その他
- Webサーバーの環境は?
- URL(ドメイン名)はどうするか
- 対象ブラウザおよびデバイスはどうするか
良い返しを出す前後のポイント
相手のビジネスモデルの把握
先に調べられることは徹底的に調べておくと、初回のヒアリングでも良い発言および返しができる。
聞いた内容を深読みして、とりあえずまとめてみる
てことはこういうことですかね?という感じに前のめりに。
その場でイメージや構成について、絵や図を書いてみる。
図に起こすことによって、イメージの共有や、理解が深まる場合がかなり多い。
2.リニューアルの場合、現サイトの課題だしをする
リニューアル前の課題だしにおいての注意点
- ビジュアル上、導線設計上、コンテンツ展開上の問題点を指摘する。
- 自分の立ち位置、ダメだしする立場を明確にすることが大事。 〇〇として閲覧したときに、主観的な意見にはなりますが、使い慣れていないユーザーの気持ちになって考えたときに、など。主観と客観性がごっちゃになると、意見としてあまり説得力がなかったりカドが立ちやすい。
- 「見た目、動線」→「ユーザーがやりたいことに対して答えを見つけやすいか」 「コンテンツ展開上の問題点」→「ユーザーが必ず通るページのコンテンツがユーザーの最終的な目的にそっているかどうか」と置き換えて考えるといい。
- 課題シートはヒアリングから初期提案段階での提出がベスト。
3.コンセプトを作る(共通言語となる目標を決める)
ⅰ.プロジェクトとしてやりたいことだし。
ビジネスの目的だったり、ユーザーに対するアクションだったり、とにかく「やりたいことを」列挙していきます。
例:新商品に対する認知を広げたい。対象の新商品キャンペーンでユーザーを大量に確保したい。リピート買いのユーザーをもっと増やしたい
ⅱ.実現のための課題だし
やりたいことを実現するために、弊害となっている課題を出す
例:メルマガ会員数も、ソーシャルメディアでのファン数も少なくリーチも少ない。広告予算もあんまり取れそうにない。時間的な猶予もあんまりない。現状リピートユーザーの購入率が非常に低い
ⅲ.どうなったら最高か?の明文化
明らかになった課題にたいして、どうなったら最高かをだす。現実を無視しておk
例:ファン数、リーチ数を増やして、新商品を初めて見るユーザーを確保。その上でリピーターとなる人たちが全体の10%に増えたら最高
ⅳ.目標をうまいことコピーにする
課題に対する理想論はプロジェクトの目標とすることができるため、キャッチコピーとして用意する
例「また買っちゃった」とつぶやくファンを増やせ!キャンペーン新設プロジェクト
これらをまとめてコンセプトシートとして、共通言語となるブレない目標を決める。
4.ポジション設定をする(競合に対しての強みを見つける)
ヒアリングにて自社の強みなどイマイチクライアント自身が把握していない場合は、
競合を調査し、コンテンツとして強く押し出したいものを決める。また競合にない強みを発見する。
見つけ方
- ビジネスモデルそのものが競合するサービスがないか。
- 集客方法や、集客自体が似たものがないか。
- ニーズに対して提供する価値が似たものがないか。
- ユーザーの心理属性が似たものがないか。
フレームワーク
ここでは深く掘り下げませんが、下記のようなビジネスフレームワークがあります事業の戦略や分析を
事業の戦略や分析を円滑にするビジネスフレームワーク20選
https://ferret-plus.com/2980
以上の調査から、
- 一番のポイントとなるもの
- ユーザーが興味をもつ、きっかけとなる情報
- 競合他社と差別化できるサービスや商品
というように、競合他社からクライアントのお店や商品を選んでもらうためのポイント(強み)を整理し、一番伝えたい内容をきめます。
5.ペルソナ作り(デザインやコンテンツに対する評価軸を決める)
これをやることにより、コンテンツ内容、どんなシチュエーション、何を期待して、を設定すると、
コンテンツ内容、レイアウト、UX全体設計が容易に進める。
またデザインやUIの評価軸が決まるので、制作物に対する評価の足並みが揃いやすくなる。(主観で判断しなくなる)
- 作るサービスに是非とも来て欲しいユーザー年齢
- 普段何をやってて、何が好きで何が嫌い?
- どんな服装をしていて、いつサービスに触れる?
- サービスに触れたユーザーは何を期待して、使ってみて何を感じる?
- そしてユーザーに最終的に何をしてほしい?
よくある4軸
- 年齢、性格など基本情報
- 意識、性格
- 外見、服装
- 行動、習慣
Web担当者のためのペルソナデザインマニュアル
https://www.markeit.jp/blog/persona/
6.ゴール設定(KGIとKPI)
これをやることにより、成功の指標ができる。顧客満足に直結する。
KPIとKGIツリーを用意する。
現状アクセス解析が入っていない場合はSimilarWebなどで競合調査して指標とする。
決めにくい場合もあるが無理やりにでも決めたい。
SimilarWeb
https://www.similar-web.jp/
7.ワイヤーフレーム制作する前に用意するもの
ディレクトリマップ
ページ名称、ページID、ページの階層、ファイル名など記載。
進行管理に便利なディレクトリマップの作成方法
http://ascii.jp/elem/000/000/641/641908/
サイトマップ(コンテンツ重要度も記載)
サイトマップの種類と作り方
http://ascii.jp/elem/000/000/641/641905/
要件定義書(システム要件以外にも、プロジェクト全体の合意書類として用意する)
丁寧な「要件定義」がWebディレクターの武器になる
https://creator.levtech.jp/tips/article/13/
8.ワイヤーフレームの作成
セオリーとしては、色はつけず、ラベルや原稿はリアルに。
他にもやる事いっぱいあるよ!漏れてるよ!
という意見も絶対あると思いますが、
Webのディレクションという仕事自体多岐にわたるものなのでそのあたりはご勘弁を。
各項目の深堀は、また次回まとめようと思います。